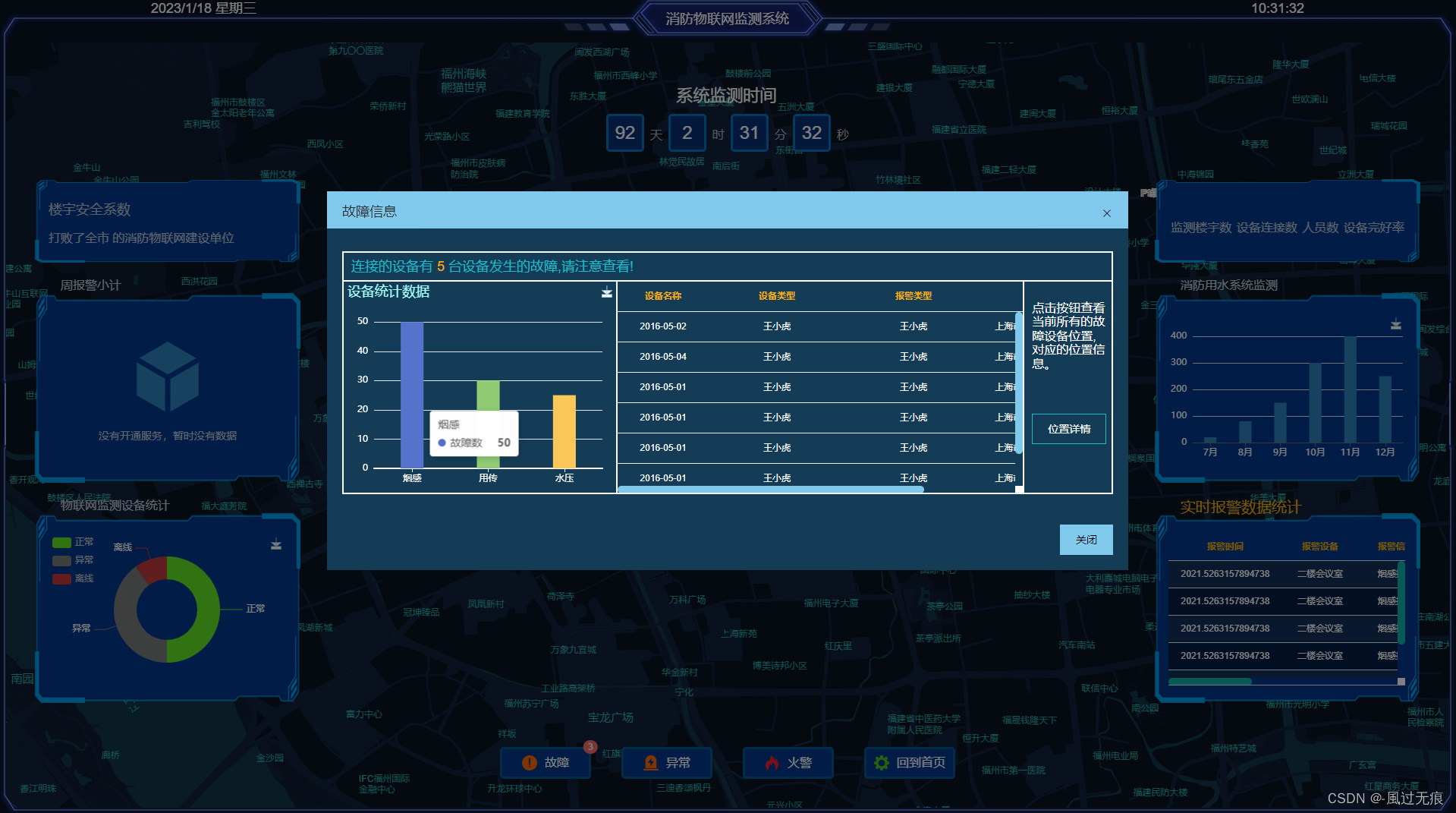
效果图
大屏
前言
- 在实际开发过程中,我们经常需要一个大屏进行一些常规数据的展示。在Vue中也是提供了这样的容器组件
- 我们可以使用基于Vue的 Datav组件 + Vue-Baidu-Map地图组件 + Echarts图表组件 + 时间戳就实现基本布局
- 在Vue中配置大屏路由的时候,我们注意不要让大屏的路由出现在侧边栏的地方,让他点击或者输入地址出现
Datav 介绍
组件库基于Vue (React版) 主要用于构建大屏(全屏)数据展示页面即数据可视化,具有多种类型组件可供使用
带有不同边框的容器,用来点缀页面效果,增加视觉效果,图表组件基于Charts封装,轻量,易用,飞线图/水位图/轮播表/...
官方文档
官方文档
在Vue中使用Datav
1.npm安装
npm install @jiaminghi/data-view
2.引入
全局引入
// 将自动注册所有组件为全局组件
import dataV from '@jiaminghi/data-view'
// 挂载在Vue上
Vue.use(dataV)
按需引入
import { borderBox1 } from '@jiaminghi/data-view'
Vue.use(borderBox1)
使用细节 - 具体的浏览官网

1.在Vue项目配置路由,不要让他出现在左侧侧边栏。
2.大屏页面布局思路
- 我们先使用Datav的11边框做一个最大的布局,让他充满可视化的区域,填充背景颜色。
- 我们在边框里面写一个遮罩层(填充和背景一样颜色)和一个Datav自带的加载动画(绝对居中)。
- 为什么需要一个遮罩层和加载动画,因为百度地图个性化样式加载的时候可能会报错和网络原因导致百度地图加载缓慢白屏现象,用了遮罩层和加载动画在显得没有那么冲突。
- 然后在使用Vue-Baidu-Map 加载一个百度地图,添加地图个性化样式(具体操作主页文章有详细操作)。
- 然后在通过子绝父相定位,把元素定位到地图层级上面。注意地图加载完毕之后就要关闭遮罩层和加载动画。使用定位是为了让地图这一层级不被遮挡,导致地图功能用不了。
- 最后在利用new Date()获取时间,来对时间进行操作。完成获取当前日期,时间。和从登录监测时间。
- 最后根据自己的实际开发要求进行更改和填充,利用Datav自己组件 + Echarts图表 完成剩下的布局。
细节:
给Datav自带的边框添加背景颜色,注意:只有Datav边框10可以直接添加边框颜色
参考文章
百度地图api渲染个性化地图的时候,可能会因为网络原因导致的加载缓慢导致个性化地图样式加载失败,可以加一个try{}catch{},根据实际情况来。
给页面左右上角添加当前日期和当前时间,利用new Date() 属性和提供的相关函数方法进行操作具体看代码
中间的系统监测时间
我们在点击登录的时候存一个时间戳(具体在Vue中怎么操作看主页文章-Vue Token 原理 操作处理有详细操作)但我们在页面中的时候就获取当前时间戳,在相减就是登录了多长时间的时间戳。在根据时间单位进制进行转换赋值,在每一秒执行。现在监测时间是账号登录多长时间。如果换成这个账号注册了多久的时间差,就在注册账号的时候存一个时间,或者调接口让后端传一个时间戳回来。剩下的同理即可。
记得在切换页面的时候清空定时器
// 销毁定时器
beforeDestroy() {
console.log("销毁定时器");
clearInterval(this.getDate) // 在Vue实例销毁前,清除时间定时器
clearInterval(this.monitortime)
},
下面是完整代码
<template>
<div class="conter">
<dv-full-screen-container>
<dv-border-box-11 title="消防监测系统">
<div class="load" v-if="!this.loadinge">
<dv-loading>Loading...</dv-loading>
</div>
<!-- 遮罩层 -->
<div class="shade" v-if="!this.loadinge">1</div>
<baidu-map
:center="center"
:zoom="zoom"
@ready="handler"
class="baidu-map"
>
<div class="left">
<div class="one">
<dv-border-box-13></dv-border-box-13>
</div>
<div class="two">
<dv-border-box-10 :color="['#5378a2', '#FFF']"></dv-border-box-10>
</div>
<div class="three">
<dv-border-box-10 :color="['#5378a2', '#FFF']"></dv-border-box-10>
</div>
</div>
<div class="right">
<div class="fore">
<dv-border-box-13></dv-border-box-13>
</div>
<div class="four">
<dv-border-box-10 :color="['#5378a2', '#FFF']"></dv-border-box-10>
</div>
<div class="six">
<dv-border-box-10 :color="['#5378a2', '#FFF']"></dv-border-box-10>
</div>
</div>
<!-- 监管时间 -->
<div class="monitor">
<div class="txt">系统监测时间</div>
<div class="reader">
<div>
<i>{{ day }}</i
>天
</div>
<div>
<i>{{ hour }}</i
>时
</div>
<div>
<i>{{ minute }}</i
>分
</div>
<div>
<i>{{ second }}</i
>秒
</div>
</div>
</div>
</baidu-map>
<!-- 当前日期+当前星期 -->
<div class="datae">
{{ nowDate + ' ' + nowWeek }}
</div>
<!-- 当前时间 -->
<div class="timer">
{{ nowTime }}
</div>
</dv-border-box-11>
</dv-full-screen-container>
</div>
</template>
<script>
import { getTokenTime } from '@/utils/auth'
export default {
name: 'iot',
data() {
return {
center: { lng: 118.614312, lat: 24.890586 },
zoom: 18,
// 动画开光
loadinge: false,
nowDate: '', // 当前日期
nowTime: '', // 当前时间
nowWeek: '', // 当前星期
day: '0', //当前天数
hour: '0', //当前小时
minute: '0', //当前分钟
second: '0', //当前秒数
dialogTableVisible: false
}
},
mounted() {
this.currentTime()
},
// 销毁定时器
beforeDestroy() {
console.log("销毁定时器");
clearInterval(this.getDate) // 在Vue实例销毁前,清除时间定时器
clearInterval(this.monitortime)
},
methods: {
handler({ BMap, map }) {
let that = this
// console.log(BMap, map);
// 经度
this.center.lng = 118.614312
// 维度
this.center.lat = 24.890586
// 地图放大等级
this.zoom = 14
map.enableScrollWheelZoom() // 启用滚轮放大缩小,默认禁用
map.enableContinuousZoom() // 可拖拽
// 地图个性化样式
try {
map.setMapStyleV2({
styleId: '你在引入AK账号的百度地图发布的个性化样式'
})
} catch (erro) {
return false
}
// 这个是遮罩层和加载动画的开关 默认一进到页面加载动画和遮罩层是开启的
// 还有一个作用就是网络不好时,百度地图加载失败时。会出现白屏现象,加上这个遮罩层和加载动画会显得比较 流畅
setTimeout(() => {
this.loadinge = true
}, 3000)
},
// 每0.5秒执行一次
currentTime() {
setInterval(this.getDate, 500)
setInterval(this.monitortime, 1000)
},
// 获取当前日期时间的方法
getDate() {
var _this = this
//获取年
let yy = new Date().getFullYear()
//获取月,注意时间是0-11,0代表1月份
let mm = new Date().getMonth() + 1
// 获取具体哪一天
let dd = new Date().getDate()
// 获取星期 0-6 0是星期天
let week = new Date().getDay()
//获取小时
let hh = new Date().getHours()
//获取分钟
let ms =
new Date().getSeconds() < 10
? '0' + new Date().getSeconds()
: new Date().getSeconds()
// 获取秒钟
let mf =
new Date().getMinutes() < 10
? '0' + new Date().getMinutes()
: new Date().getMinutes()
// 获取星期
if (week == 1) {
this.nowWeek = '星期一'
} else if (week == 2) {
this.nowWeek = '星期二'
} else if (week == 3) {
this.nowWeek = '星期三'
} else if (week == 4) {
this.nowWeek = '星期四'
} else if (week == 5) {
this.nowWeek = '星期五'
} else if (week == 6) {
this.nowWeek = '星期六'
} else {
this.nowWeek = '星期日'
}
_this.nowTime = hh + ':' + mf + ':' + ms
_this.nowDate = yy + '/' + mm + '/' + dd
},
// 监测时间
monitortime() {
var _that = this
// 当前时间
let x = new Date().getTime()
// console.log('当前时间戳', x)
// 点击登录存的时间
let y = getTokenTime()
// console.log('登录时间戳', y)
// 登录之后的监测时间
let z = x - y
// console.log('监测时间', z)
_that.day = parseInt(z / 1000 / 60 / 60 / 24) //日
_that.hour = parseInt((z / 1000 / 60 / 60) % 24) //时
_that.minute = parseInt((z / 1000 / 60) % 60) //分
_that.second = parseInt((z / 1000) % 60) //秒
}
}
}
</script>
<style lang="scss" scoped>
.conter {
background-color: rgb(9, 18, 32);
width: 100%;
height: 100%;
// box-sizing: border-box;
// 最大边框的样式
::v-deep #dv-full-screen-container {
.dv-border-box-11 .border-box-content {
// background-color: skyblue;
padding: 62px 9px 10px;
overflow: hidden;
border-radius: 55px;
position: relative;
.load {
position: absolute;
top: 40%;
left: 50%;
// margin-left: -37px;
transform: translateX(-50%);
z-index: 3;
}
// 遮罩层
.shade {
width: 100%;
// width: 100%; 取100% margin 右边不会生效 要改成width=99%才有效果
height: 100%;
box-sizing: border-box !important;
// background-color: skyblue;
margin: 60px 8px 10px;
background-color: rgb(9, 18, 32);
position: absolute;
z-index: 1;
top: 0;
left: 0;
}
// 地图
.baidu-map {
width: 100%;
height: 100%;
border-radius: 5px;
// z-index: 999;
display: flex;
// justify-content: space-between;
// 去除百度地图的图标
position: relative;
.anchorBL {
display: none !important;
}
.left {
width: 350px;
height: 100%;
position: absolute;
top: 100px;
left: 2%;
// background-color: skyblue;
// margin-left: 50px;
.one {
height: 130px;
// background-color: skyblue;
}
.two {
height: 250px;
background-color: rgb(2, 52, 126);
border-radius: 3px;
margin: 40px 0 40px;
}
.three {
height: 250px;
background-color: rgb(2, 52, 126);
border-radius: 3px;
}
}
.right {
width: 350px;
height: 100%;
position: absolute;
top: 100px;
right: 2%;
// background-color: skyblue;
// margin-right: 50px;
.fore {
height: 130px;
// background-color: skyblue;
}
.four {
height: 250px;
background-color: rgb(2, 52, 126);
border-radius: 3px;
margin: 40px 0 40px;
}
.six {
height: 250px;
background-color: rgb(2, 52, 126);
border-radius: 3px;
}
}
// 监测时间
.monitor {
width: 320px;
height: 95px;
// background-color: skyblue;
position: absolute;
top: 20px;
left: 50%;
transform: translateX(-50%);
.txt {
width: 135px;
color: #fff;
font-size: 22px;
margin: 2px auto;
}
.reader {
color: #afafaf;
display: flex;
justify-content: space-between;
margin-top: 12px;
div {
display: flex;
align-items: baseline;
i {
font-style: normal;
display: block;
width: 50px;
height: 50px;
box-sizing: border-box;
font-size: 20px;
color: #fff;
margin-right: 8px;
background-color: rgb(5, 47, 115);
border: 3px solid rgb(6, 116, 190);
border-radius: 5px;
line-height: 44px;
text-align: center;
}
}
}
}
}
// 左上角日期星期
.datae {
// background-color: skyblue;
font-size: 18px;
position: absolute;
top: 7px;
left: 200px;
color: #fff;
}
// 右上角的当前时间
.timer {
// background-color: skyblue;
font-size: 18px;
position: absolute;
top: 7px;
right: 200px;
color: #fff;
}
}
}
}
</style>
注意:如果你全部复制会报错,因为你要在Vue中使用Vue-Baidu-Map加个性化样式[主页文章有],和登录存储时间戳的方法getTokenTime ()[主页文章有]和在Vue中使用Datav
可以根据具体的开发情况,进行2次修改,下面是我最终样子

总结:
经过这一趟流程下来相信你也对 Vue中使用Datav 完成大屏基本布局 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕
版权归原作者 -風过无痕 所有, 如有侵权,请联系我们删除。