文章目录
👉 前言
在前端开发时,我们偶尔需要在一个表单字段,存储为字符串数组,且需要动态控制存储大小。这就需要封装成一个小组件了,今天小温分享一个存储数组字符串组件。
原理较为简单,直接上源码吧!
👉 一、实现案例
> HTML模板
<el-col:span="24"style="height: auto!important;"><el-form-itemlabel="计划开展内容"prop="jhkznr"><divclass="swiperBox"><divclass="itemBox"v-for="(item, index) in form.jhkznr":key="index"><spanclass="input_box"><el-inputresize="none"type="textarea":autosize="{ minRows: 1, maxRows: 1}":placeholder="'请输入内容 <' + (index + 1) + '>'"v-model="form.jhkznr[index]"></el-input></span><spanclass="btn_box"v-if="form.jhkznr.length === (index + 1)"><el-button@click="form.jhkznr.push('')":plain="$root.themeHomeChange === '1'">增加</el-button><el-button@click="form.jhkznr.pop()"type="danger":plain="$root.themeHomeChange === '1'":disabled="form.jhkznr.length <= 1">删除</el-button></span></div></div></el-form-item></el-col>
form表单校验
varcheck_jhkznr=(rule, value, callback)=>{if(value.length !==0){if(value.some(item=>{return item.trim()=='';})){returncallback(newError('请填写完整计划开展内容'));}else{returncallback();}}else{returncallback(newError('数据出现错误,请重新打开'));}};jhkznr:[{required:true,validator: check_jhkznr,trigger:'blur'}],
CSS样式
.el-col{/* 这个是其他表单项的高度,这个封装的组件,要自动高度 */height: 62px;margin-bottom: 13px;padding-top: 32px;position: relative;.swiperBox{width:calc(100%);min-height: 32px;max-height: 126px;overflow-y: auto;.itemBox{width: 100%;margin-bottom: 10px;display: flex;.input_box{width: 80%;}.btn_box{width:calc(20% - 20px);padding: 0 10px;display: flex;.el-button{width: 45%;margin: 0 auto;}}}}}
案例较为简单,实际运用可以再加优化。
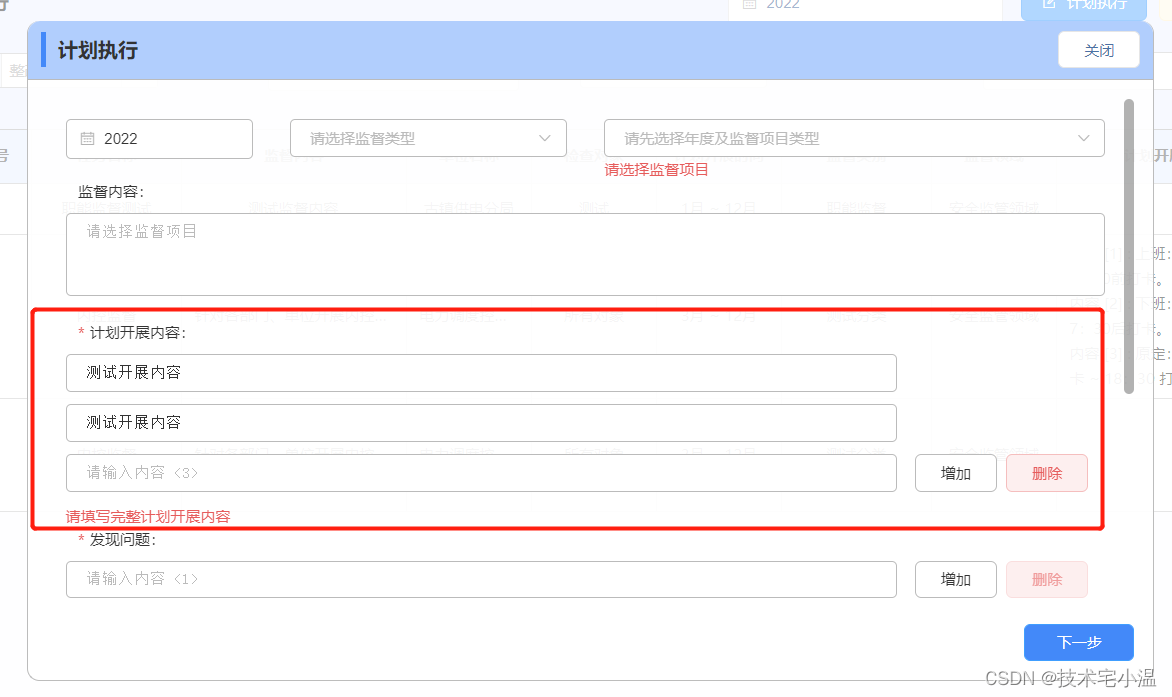
👉 二、效果演示

往期内容 💨
🔥 < 今日份知识点:web常见的攻击方式(网络攻击)有哪些?如何预防?如何防御呢 ? >
🔥 < 今日份小技巧:CSS文本超出指定条件以省略号代替 >
🔥 < 可视化图表技巧:实现发光(荧光)折线图 >
🔥 < 性能提升 Get √ :如何理解 “ 回流 ” 与 “ 重绘 ” ?如何合理的减少其出现呢 ? >
版权归原作者 技术宅小温 所有, 如有侵权,请联系我们删除。