1. 如何建一个网站
- 围绕主题,查看一些大型网站是如何设计的
- 自己对主题有一定了解后,设计草图(包括功能、逻辑跳转、页面大致排版等)
- 项目成员和老师对草图设计提出意见,再进行修改
- 最后才到正式开发
网站推荐:
松果互联:免费高级WordPress主题/网站模版/UI KIT下载-WEIDEA(网站模板)
iconfont:iconfont-阿里巴巴矢量图标库 (阿里巴巴矢量图标库)
vant:Vant 3 - Mobile UI Components built on Vue (移动组件库)
element-ui:Element - The world's most popular Vue UI framework(组件库)
dataV:介绍 | DataV(大屏数据)
echarts:Examples - Apache ECharts(绘制图表)
RGB取色器:http://xiaohudie.net/RGB.html
在线颜色选择器:在线颜色选择器 | RGB颜色查询对照表(提供配色参考)
千图网:千图网-免费设计图片素材网站-正版图库免费设计素材中国 (查找高清大图)
2. 项目开发的准备工作
工具推荐:vue-cli、idea、git
脚手架介绍:vue的脚手架是什么_liulang68的博客-CSDN博客_vue脚手架是什么
idea中如何配置git:IntelliJ IDEA 如何配置git_春天里的水稻的博客-CSDN博客_idea配置git
中文版:git 使用简易指南 (bootcss.com)
英文版:Git - Book (git-scm.com)
2.1 vue-cli
可以利用vue的脚手架vue-cli搞定目录结构,本地调试,单元测试,热加载及代码部署
操作->在项目文件夹处cmd,然后用vue-ui指令唤起即可



2.2 git
① 先电脑下载配置git,idea上也配置好git
② 在github或gitee上创建项目仓库,做好密钥配置等等
③ 在本机创建文件夹,右击文件夹选择Git Bash Here、在输入git init来初始化仓库
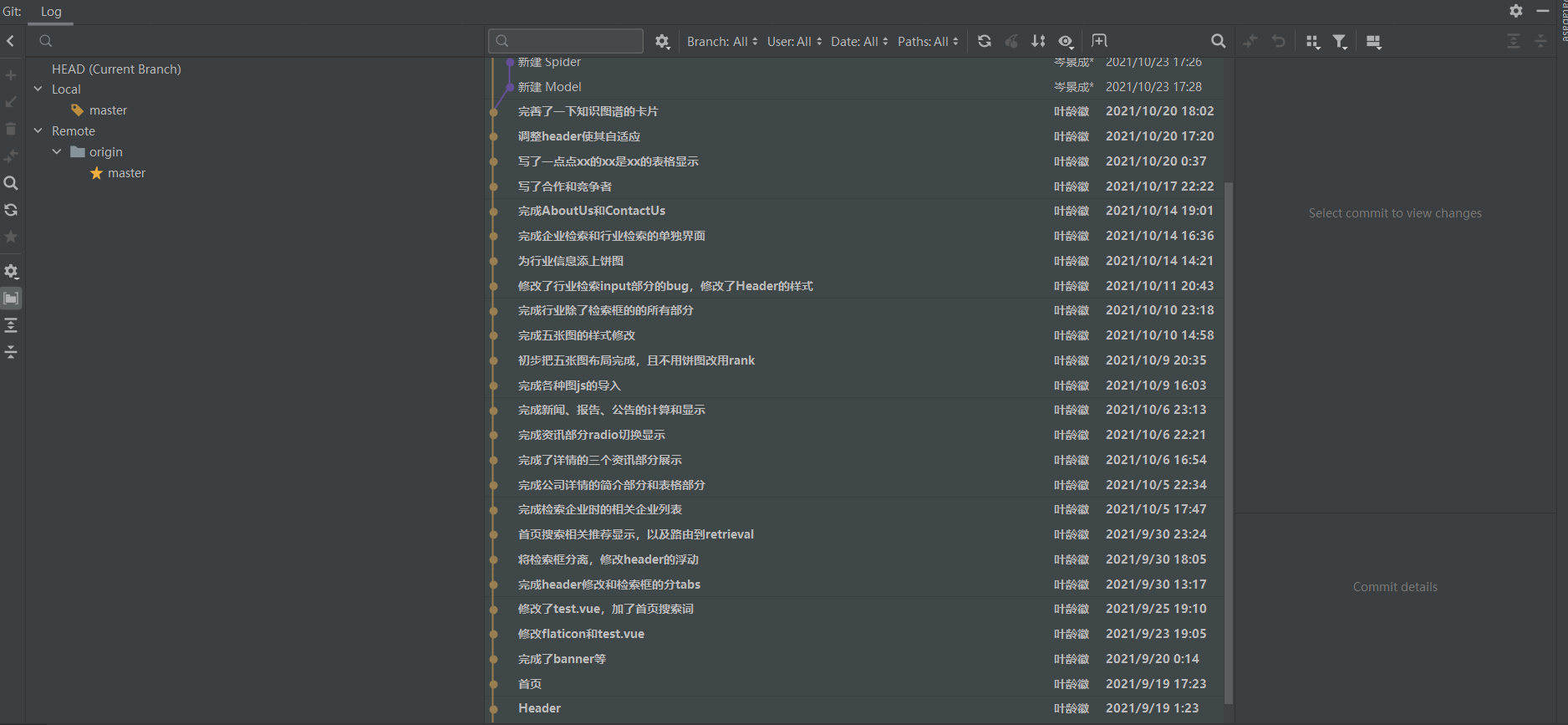
常用git指令:
git分支:在开发新功能时,尽量把新功能放到新分支上,等搞完了再并入主分支
创造新分支:git checkout -b 分支名 (这里-b就是创造新分支,checkout就是切换到这个分支)
查看当前项目中的所有分支:git branch,打 *号的是我们所处的分支
合并分支:①先切换到主分支 git checkout master ② git merge 要合并的分支名
推送分支:直接git push (ps:云端一开始默认只有一个分支)
如果需要第一次推送云端没出现的分支,需要①切换到我想推送的分支 ②git push -u origin 远程分支名(如果云端有了这个分支,就不用写-u了)
拉取分支:如果是多人合作的项目,要先git pull从远程仓库拉取,才能再上传
查看目前文件状态:git status
向暂存区中添加文件:git add 文件名 或*
将文件从暂存区提交到仓库:git commit -m '语句描述'
查看各种版本的文件:git log (每个版本都有独特的一串代码,要恢复对应版本的,就用那个代码)
本地仓库回退:git reset
远程仓库回退:自行搜索...
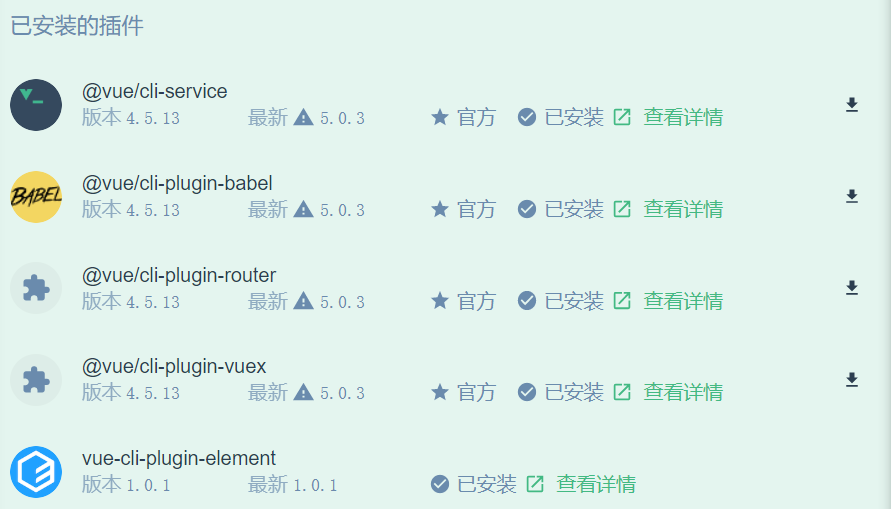
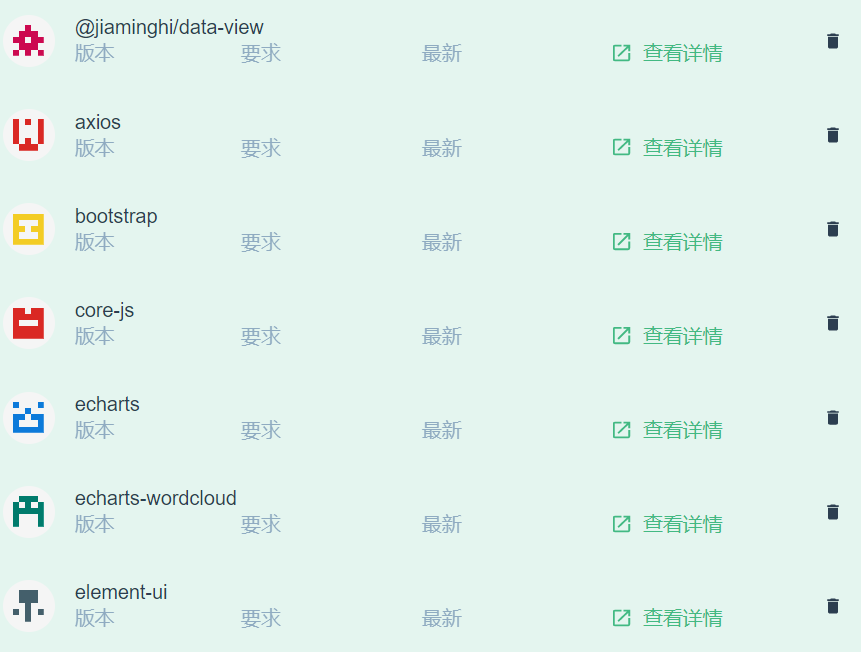
2.3 常用插件
已安装插件:

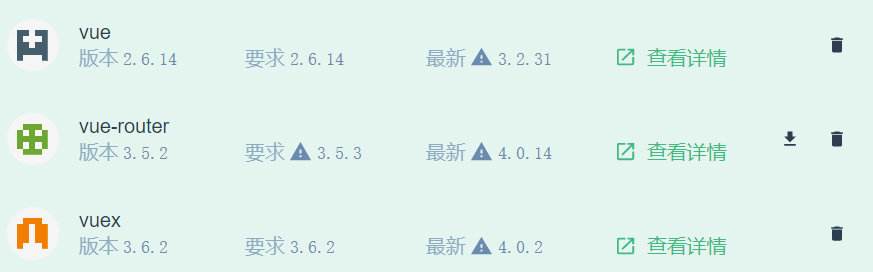
运行依赖:(整个项目需要的插件和框架)


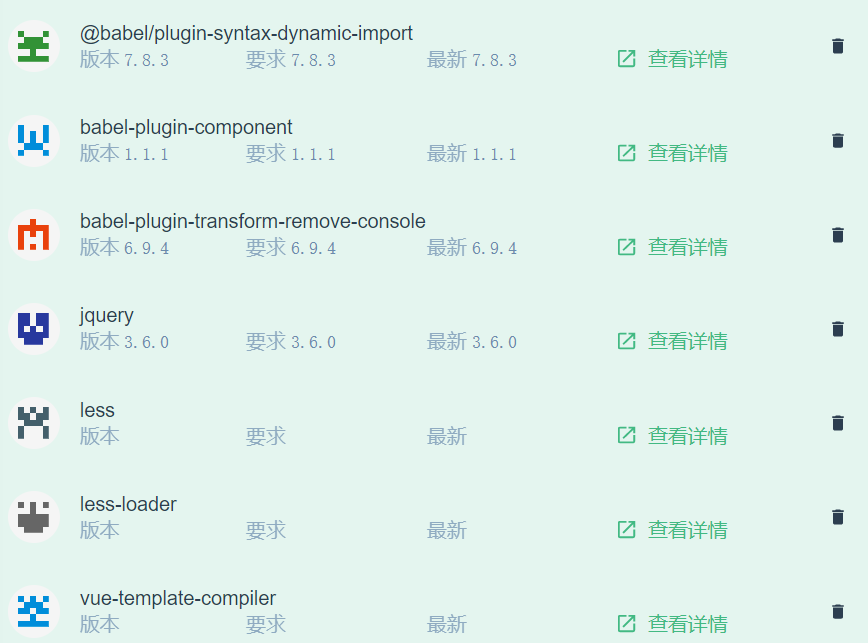
开发依赖:(一些测试工具、上线工具,是开发时需要使用的)

2.4 重要文件
src/main.js:引入更多的东西或做一些全局的处理工作
这里的东西的作用域是全局,所以引入css要慎重,可能会有样式冲突
一般import一些全局使用的东西,如css,js,以及router、axios等
src/router/index.js:路由跳转
当你想跳转到一个新的vue页面,需要在此处import你写的xxx.vue
src/plugins/element.js:按需导入要引用的组件,如element-ui库中的组件
src/assets:存放项目中需要用到的资源文件,css、js、images等
src/components:存放通用的组件
src/app.vue:使用标签<route-view></router-view>渲染整个工程的.vue组件。
我个人将它理解为该项目的根VUE实例
3. 实操经验
3.1 如何发送指令
只是import axios无法在组件中使用axios
3.1.1 mixin混入来封装axios请求
下载axios插件(这个一般在创建项目的时候就会让你选择下载),全局混入(main.js)将影响每一个之后创建的Vue实例,在任何组件中使用该方法时只需要直接调用就好。
import axios from "axios";//引入axios
// 创建一个全局mixin
Vue.mixin({
methods:{
$get(url,data){
return axios.get(url,{
params:data
})
},
$post(url,data){
return axios.post(url,data)
}
}
})
不用混入,写成这样也可以,只是调用的时候不能直接this.$get,而是this.$axios.$get
//将$axios挂在原型上,以便在实例中能用this.$axios能够拿到
Vue.prototype.$axios = axios;
3.1.2 在created中发送请求
在生命周期中执行created函数时,页面还未渲染,实例已完成以下配置:数据观测、属性和方法的运算,watch/event事件回调,完成了data 数据的初始化,但是挂载到dom上的阶段还没开始。
我一般会在created里调用获取数据的方法,因为在该生命周期可以调用methods中的方法,来改变data中的数据,并且修改可以通过vue的响应式绑定。此时页面还没有加载出来,我就已经向后端接口发送请求了。
created() {
this.getData();
this.$scrollTo();
},
methods: {
async getData() {
let {data} = await this.$get(
"http://xxx/xxx/xxx/" + this.query + "/" + this.page)
this.content = data.company;
this.sumRecords = data.totalRecords;
if (this.sumRecords > 6) {
this.hasMore = true;
}
this.loading = false;
},
3.1.3 使用async/await来处理异步
async的用法:async它作为一个关键字放到函数前面,用于表示函数是一个异步函数,因为async就是异步的意思。异步函数也就意味着该函数的执行不会阻塞后面代码的执行,async函数返回的是一个promise 对象。async 函数也是函数,平时我们怎么使用函数就怎么使用它,直接加括号 且 使用 .then的方法。
await的用法:简化promise,只要返回的数据部分


3.2 路由跳转
3.2.1 路由传值 router-link
<router-link to="/contactUs">
<i class="fa fa-phone"></i>
</router-link>
<router-link :to="{ path: '/retrieval', query: { query: suggestion } }"
tag="a">
</router-link>
data() {
return {
//注意的是接收参数的时候是route而不是router
query: decodeURI(this.$route.query.query)
}
<router-link :to="...">等价与router.push()
3.2.2 路由传值 this.$router.push()
想要导航到不同的URL,使用router.push()方法,这个方法会向history栈添加一个新纪录,所以,当用户点击浏览器后退按钮时,会回到之前的URL
this.$router.push("/retrieval" + "?query=" + this.input);
//传值
this.$router.push({path:"/menLink",query:{alert:"页面跳转成功"}})
//用query获取值
<p>提示:{{this.$route.query.alert}}</p>
3.3 组件基础
3.3.1 组件复用

3.3.2 通过Prop向子组件传递数据
<Industry_Company :industry_code="industryInfo.industry_code"
:industry_name="industryInfo.industry"
:query="query"></Industry_Company>
export default {
name: "Industry_Company",
props: ['industry_code','industry_name','query'],
}
3.4 其他
$ 是在 Vue 所有实例中都可用的 property ,这样做会避免和已被定义的数据、方法、计算属性产生冲突。
Vue.prototype.$scrollTo = (x = 0, y = 0, type = 'smooth') => {
window.scrollTo({
top: x,
left: y,
behavior: type
// 滚动行为:smooth平滑滚动,instant瞬间滚动,默认值auto,等同于instant
})
}
4. 如何上线
4.1 在执行build命令期间移除所有的console
运行build时会生成dist目录(dist目录里的index.html),在上方的输出面板可以看到警告信息,注意build时是不允许代码有console的。安装开发依赖 babel-plugin-transform-remove-console,然后去babel.config.js的plugins数组里写上transform-remove-console
由于babel.config.js是全局共享的,我们希望项目发布阶段是要移除console,但是项目测试和开发阶段我们不希望移除console。所以定义process.env.*NODE_ENV的值是*production才移除console
//这是项目发布阶段需要用到的babel插件
const prodPlugins = []
//判断是开发还是发布阶段
if(process.env.NODE_ENV ==='production'){
prodPlugins.push('transform-remove-console')
}
4.2 实现路由懒加载
路由懒加载:当路由被访问时才加载对应的路由文件,这样进入首页不用一次加载过多资源造成用时过长
- 安装开发依赖 @babel/plugin-syntax-dynamic-import
- 在babel.config.js中声明该插件,打开babel.config.js
module.exports = {
"presets": [
"@vue/cli-plugin-babel/preset"
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
],
//这三个...表示开运算符,即把数组中的每项展开后放在这里
...prodPlugins,
'@babel/plugin-syntax-dynamic-import'
]
}
- 将路由更改为按需加载的形式,打开router/index.js,更改引入组件代码如下
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const router = new VueRouter({
routes: [
{
path: '/',
component: () => import(/* webpackChunkName: "Index" */ '../views/Home.vue'),
},
{
path: '/industry_info',
component: () => import(/* webpackChunkName: "Industry_Info" */ '../views/Industry_Info'),
},
]
})
不用懒加载的时候是这样写的👇
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../components/Login.vue'
import Home from '../views/Home'
import Welcome from '../views/Welcome'
4.3 通过vue.config.js修改webpack的默认配置
默认情况下,vue-cli 3.0生成的项目,隐藏了webpack配置项,如果我们需要配置webpack需要通过vue.config.js来配置(自己在根目录创建这个文件)
默认情况下VUE项目的开发模式和发布模式共用一个打包入口文件src/main.js
一般建议复制一份文件,在这份新的文件上进行以下操作。如果不这样,可以将项目的开发与发布过程分离,可以各自指定打包入口文件
① 开发模式的入口文件为src/main-dev.js
② 发布模式的入口文件为src/main-prod.js
当我们在开发一个项目的时候,我们一般用development这个环境进行项目的开发,在这个环境下,webpack使用dev-server,帮我们启用一个服务器,然后这个服务器里面还集成了一些,比如hmr这样的特性,只要我更改了代码,他会帮我们重新打包,然后我们代码的内容会实时的展示在对应的页面上,所以开发环境上,development这样的模式非常的方便,但是一旦我们的代码开发完成了,我们需要把我们的代码打包上线,这个时候主要用到production模式,那么production模式和development模式差异主要在几个方面:
- 首先在开发环境中,source-map他是非常全的,这样的话可以帮助我们快递定位问题,但是在production环境下,代码已经要上线了,这个时候source-map并不那么重要了,这个时候的source-map会更佳简洁一些
- 另外一点,在开发环境下,我们的代码不压缩,一旦代码上线,我们希望我们的代码被压缩。
module.exports = {
chainWebpack:config=>{
//发布模式
config.when(process.env.NODE_ENV === 'production',config=>{
//entry找到默认的打包入口,调用clear则是删除默认的打包入口
//add添加新的打包入口
config.entry('app').clear().add('./src/main-prod.js')
})
//开发模式
config.when(process.env.NODE_ENV === 'development',config=>{
config.entry('app').clear().add('./src/main-dev.js')
})
}
}
module.exports = {
publicPath: "./",
outputDir: undefined,
assetsDir: 'static',
runtimeCompiler: undefined,
productionSourceMap: undefined,
parallel: undefined,
css: undefined,
configureWebpack: {
externals: {
'BMap': 'BMap',
'BMap_Symbol_SHAPE_POINT': 'BMap_Symbol_SHAPE_POINT',
// vue: 'Vue',
// 'vue-router': 'VueRouter',
// axios: 'axios',
// lodash: '_',
// echarts: 'echarts',
}
}
};
4.4 通过externals加载外部CDN资源
默认情况下,通过import导入的第三方依赖包最终会被打包到js/chunk-vendors..js文件中,导致该js文件过大。那么我们可以通过webpack的externals结点,来配置并加载外部的CDN资源,凡是声明在externals中的第三方依赖包,在打包时会先去对应链接那里寻找资源而不是在本地文件中找,所以一般这些都不会被打包到js/chunk-vendors..js文件中
//使用externals设置排除项
config.set('externals',{
vue:'Vue',
'vue-router':'VueRouter',
axios:'axios',
lodash:'_',
echarts:'echarts',
nprogress:'NProgress',
'vue-quill-editor':'VueQuillEditor'
})
设置好排除之后,为了使我们可以使用vue,axios等内容,我们需要加载外部CDN的形式解决引入依赖项。
① 打开开发入口文件main.js,删除掉默认的引入代码(CSS那些)
② 打开public/index.html添加外部cdn引入以下CSS和JS代码
<!-- element-ui 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.8.2/theme-chalk/index.css" />
<script src="https://cdn.staticfile.org/vue/2.5.22/vue.min.js"></script>
<script src="https://cdn.staticfile.org/vue-router/3.0.1/vue-router.min.js"></script>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
<script src="https://cdn.staticfile.org/lodash.js/4.17.11/lodash.min.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.1.0/echarts.min.js"></script>
<script src="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.js"></script>
<!-- 富文本编辑器的 js 文件 -->
<script src="https://cdn.staticfile.org/quill/1.3.4/quill.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-quill-editor.js"></script>
<!-- element-ui 的 js 文件 -->
<script src="https://cdn.staticfile.org/element-ui/2.8.2/index.js"></script>
//以下写到发布模式中
//使用externals设置排除项
config.set('externals',{
vue:'Vue',
'vue-router':'VueRouter',
axios:'axios',
lodash:'_',
echarts:'echarts',
nprogress:'NProgress',
'vue-quill-editor':'VueQuillEditor'
})
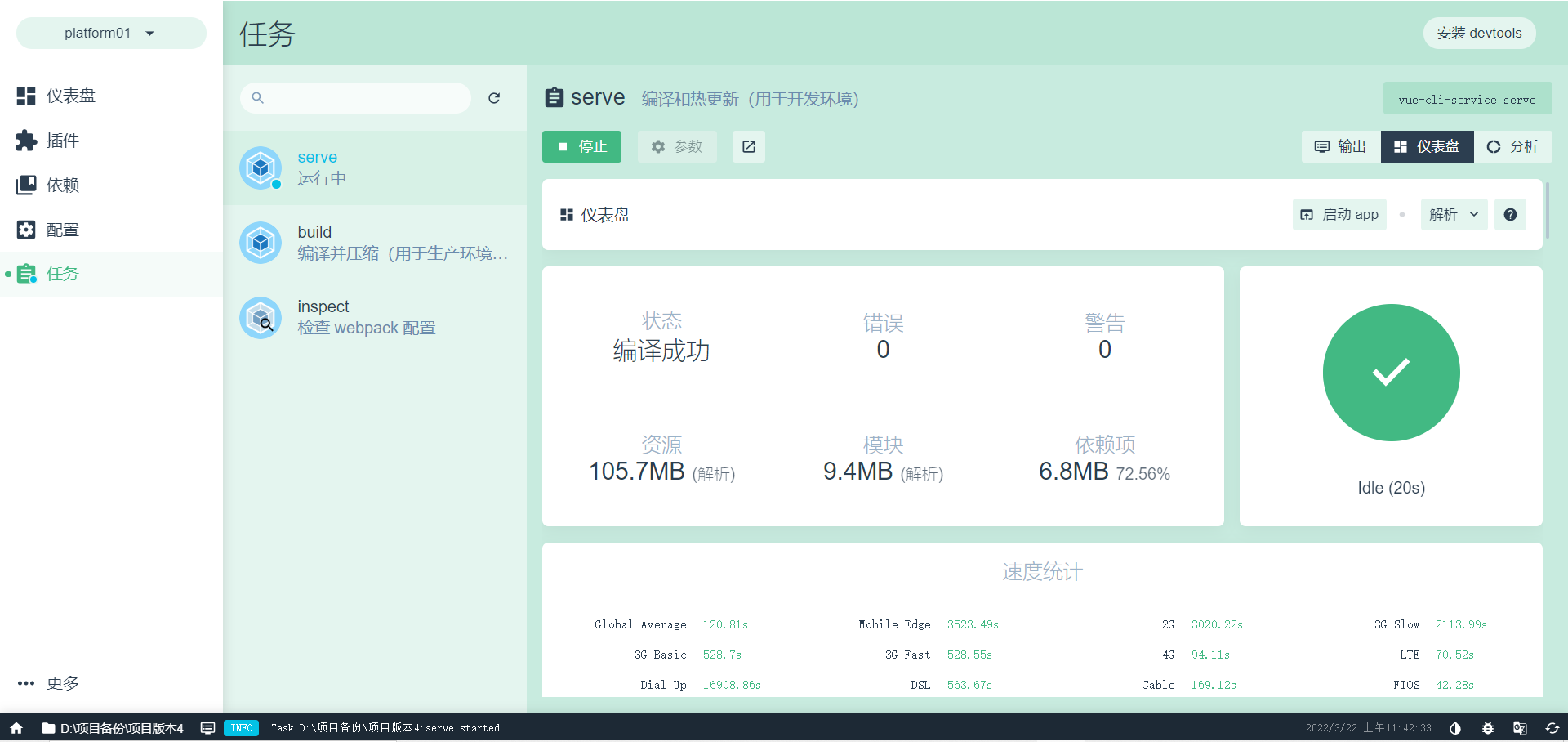
4.5 查看打包报告
在可视化的UI面板中,通过控制台和分析面板看到项目存在的问题(可以在build中看模块和资源的大小,然后看到速度统计等,或者点击仪表盘右边的分析看大小统计)
4.6 放到服务器上
打包完后可以看到一个dist文件夹,将该文件夹压缩,通过rz指令上传到服务器后再unzip解压
ps:十分简单的介绍了,后续详细的会继续补充~
版权归原作者 脂肪很多的徽 所有, 如有侵权,请联系我们删除。