常规的手动注释费时费力,不方便,拖慢开发进度,甚至影响开发者心情,因此需要实现自动注释,不仅能减少工作量,也能让编写的代码更加的规范整洁,易于理解。
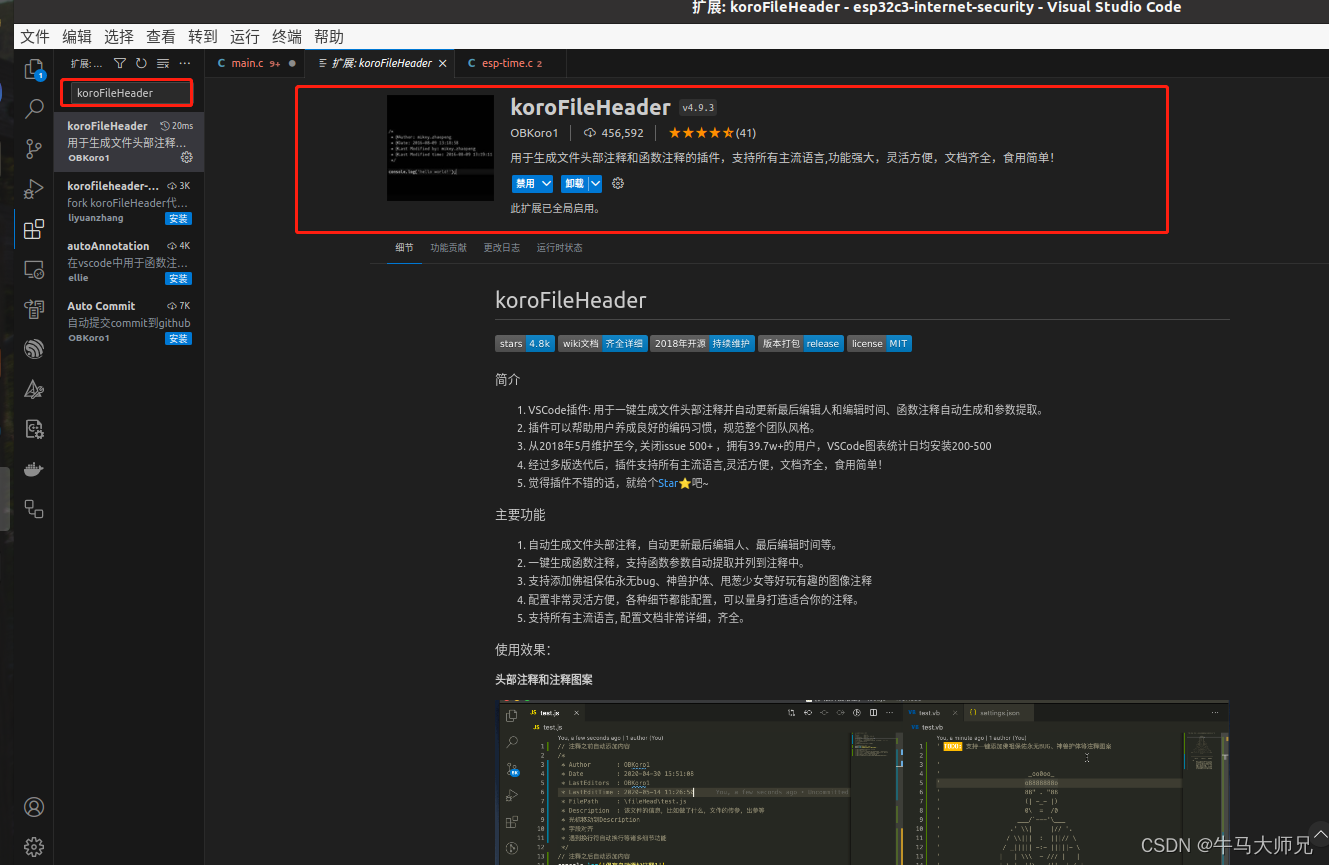
在VScode的插件搜索栏中,查找并下载koroFileHeader插件。

koroFileHeader插件可以帮助快速实现,记录文件信息/文件的传参/出参,设置个性签名、留下QQ、微信联系方式、输入空行等等,非常的简单方便。
支持用户高度自定义注释选项, 适配各种需求的注释形式。
并且保存文件的时候,会自动更新最后的编辑时间和编辑人信息。
头文件注释快捷键:
window:ctrl+win+i
mac: ctrl+cmd+i
linux: ctrl+meta+i
Ubuntu: ctrl+super+i
在插件安装完成并配置后,输入如下所示的快捷键,既可以实现如图所示的自动注释功能。
文件头部注释快捷键:crtl+alt+i(window),ctrl+cmd+t (mac)

函数注释快捷键:ctrl+alt+t (window), ctrl+alt+t(mac)

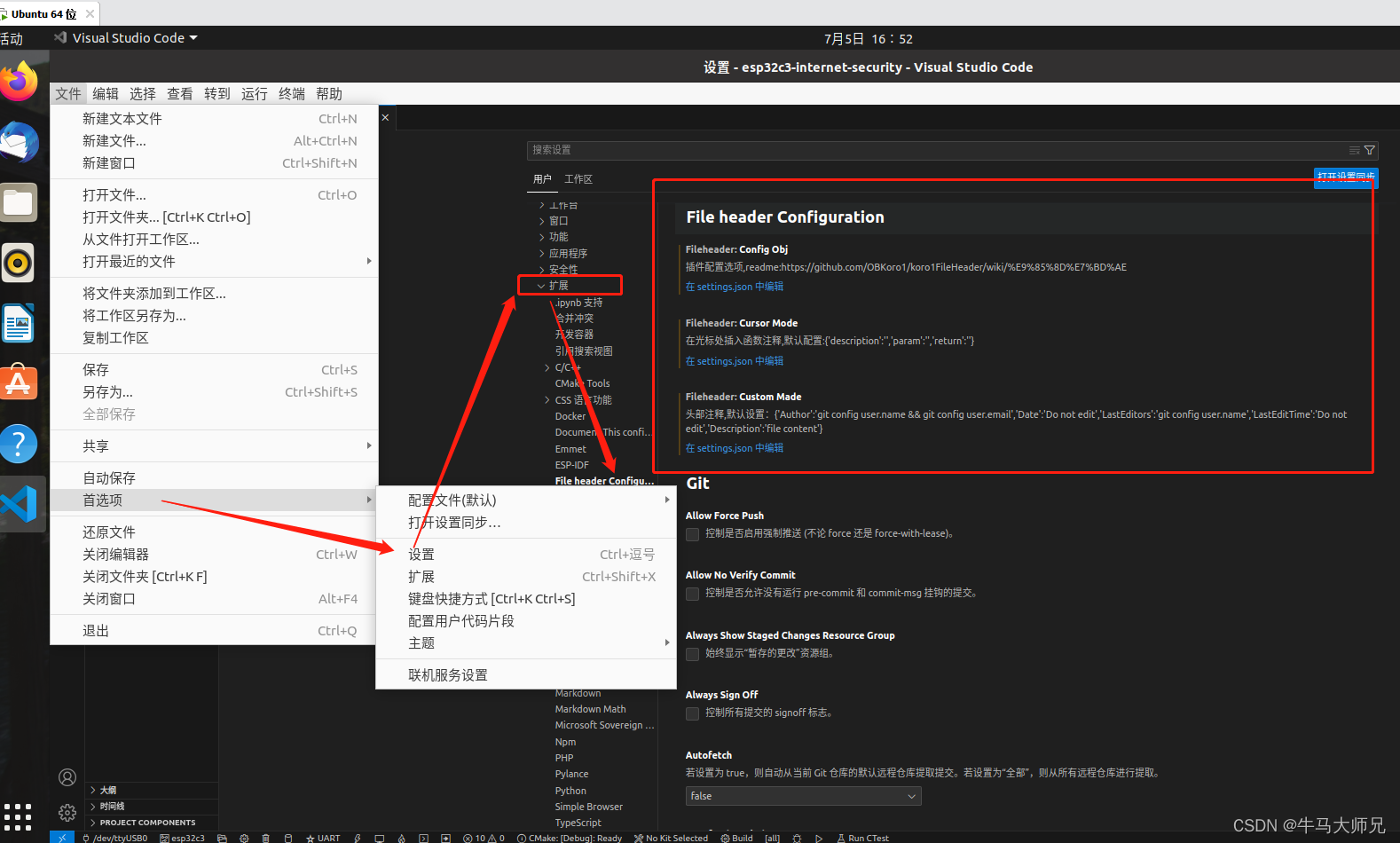
打开vscode的设置setting.json
提示:新安装插件后,查看设置可能找不到此插件,重启VScode软件后,即可以正常操作。

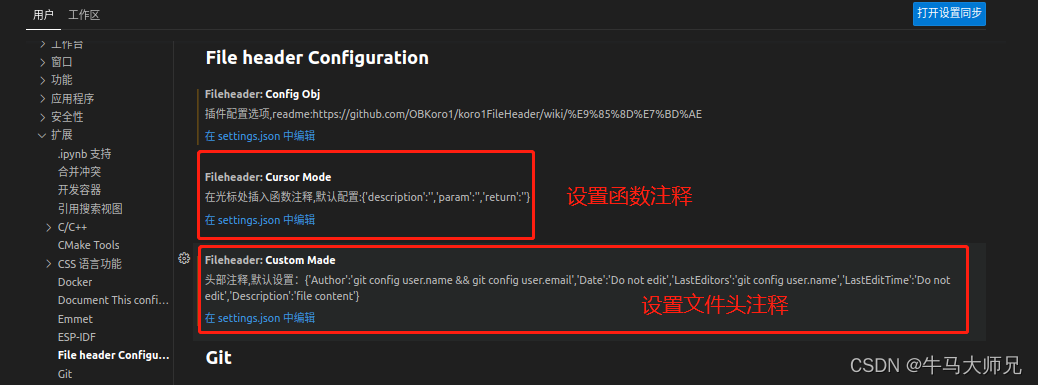
点开对应的功能区,填入对应的注释功能json代码

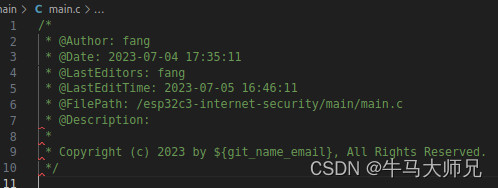
点击头部注释,在settings.json中加上如下代码
//头部注释
"fileheader.customMade": {
// Author字段是文件的创建者 可以在specialOptions中更改特殊属性
// 公司项目和个人项目可以配置不同的用户名与邮箱 搜索: gitconfig includeIf 比如: https://ayase.moe/2021/03/09/customized-git-config/
// 自动提取当前git config中的: 用户名、邮箱
//"Author": "git config user.name && git config user.email", // 同时获取用户名与邮箱
// "Author": "git config user.name", // 仅获取用户名
// "Author": "git config user.email", // 仅获取邮箱
"Author": "fang", // 写死的固定值 不从git config中获取
"Date": "Do not edit", // 文件创建时间(不变)
// LastEditors、LastEditTime、FilePath将会自动更新 如果觉得时间更新的太频繁可以使用throttleTime(默认为1分钟)配置更改更新时间。
//"LastEditors": "git config user.name && git config user.email", // 文件最后编辑者 与Author字段一致
"LastEditors": "fang",
// 由于编辑文件就会变更最后编辑时间,多人协作中合并的时候会导致merge
// 可以将时间颗粒度改为周、或者月,这样冲突就减少很多。搜索变更时间格式: dateFormat
"LastEditTime": "Do not edit", // 文件最后编辑时间
// 输出相对路径,类似: /文件夹名称/src/index.js
"FilePath": "Do not edit", // 文件在项目中的相对路径 自动更新
// 插件会自动将光标移动到Description选项中 方便输入 Description字段可以在specialOptions更改
"Description": "", // 介绍文件的作用、文件的入参、出参。
// custom_string_obkoro1~custom_string_obkoro100都可以输出自定义信息
// 可以设置多条自定义信息 设置个性签名、留下QQ、微信联系方式、输入空行等
"custom_string_obkoro1": "",
// 版权声明 保留文件所有权利 自动替换年份 获取git配置的用户名和邮箱
// 版权声明获取git配置, 与Author字段一致: ${git_name} ${git_email} ${git_name_email}
"custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by ${git_name_email}, All Rights Reserved. "
// "custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by 写死的公司名/用户名, All Rights Reserved. "
}
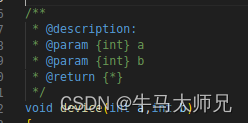
点击设置函数注释,在settings.json中加上如下代码
// 函数注释
"fileheader.cursorMode": {
"description": "", // 函数注释生成之后,光标移动到这里
"param": "", // param 开启函数参数自动提取 需要将光标放在函数行或者函数上方的空白行
"return": "",
}
添加后,具体如下

重启VScode,即可以正常使用。
本文为个人使用记录笔记,写的不是很详细,koroFileHeader插件官方说明链接如下: 安装和快速上手 · OBKoro1/koro1FileHeader Wiki (github.com)https://github.com/OBKoro1/koro1FileHeader/wiki/%E5%AE%89%E8%A3%85%E5%92%8C%E5%BF%AB%E9%80%9F%E4%B8%8A%E6%89%8B
版权归原作者 奔跑的蜗牛! 所有, 如有侵权,请联系我们删除。