文章目录
前言
大家好,我是遇见ice。
个人主页:遇见ice的博客
本文主要是以点击事件为例,讲了一些关于事件的知识,其他事件例子下次再讲啦。
走过路过的小伙伴们点个赞和关注再走吧,欢迎评论区交流。学一点,就会进步一点,大家一起加油呀!笔芯
事件
事件是用户与浏览器交互的方法,规定了浏览器在什么时刻执行什么事情。当事件发生时执行代码JavaScript,对事件做出反应。
比如用户在HTML元素上点击,这一事件可写做οnclick=JavaScript的格式。
点击示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件点击</title>
</head>
<body>
<!--onclick中的内容也可以换成document.getElementsByTagName('h1')[0].innerHTML='点击后的文本'-->
<!--点击文本,可使事件响应,执行''内JavaScript代码-->
<h1 onclick="this.innerHTML='点击后的文本'">请点击文本!</h1>
<!--点击按钮,可使事件响应,执行''内JavaScript代码,颜色不要选红色什么太亮的颜色,对眼睛很不好-->
<input type="button" onclick="document.body.style.backgroundColor='skyblue';" value="修改背景颜色">
</body>
</html>
用调用函数的方法处理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件点击</title>
</head>
<body>
<!--点击文本-->
<script>
function changetext(id){
id.innerHTML="点击后的文本";
}
</script>
<h1 onclick="changetext(this)">点击文本!</h1>
<!--点击按钮-->
<script>
function ChangeBackground()
{
document.body.style.backgroundColor="lavender";
}
</script>
<input type="button" onclick="ChangeBackground()" value="修改背景颜色" />
</body>
</html>
HTML事件属性
可以使用事件属性向 HTML 元素分配事件。HTML DOM 允许使用 JavaScript 向 HTML 元素分配事件。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件2</title>
<style type="text/css">
#demo{}
</style>
</head>
<body>
<!--点击按钮执行名为displayDate的函数。-->
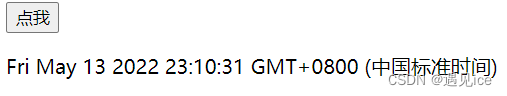
<button onclick="displayDate()">点我</button>
<script>
function displayDate()
{//因为id为demo的元素在下方P元素,所以新添加的元素内容会直接显示在下方P元素所在位置
document.getElementById("demo").innerHTML=Date();
}
// 如果要内容显示在按钮上,用下方代码
// function displayDate()
// {
// document.querySelector('button').innerHTML=Date();
// }
</script>
<p id="demo"></p>
</body>
</html>

使用 HTML DOM 来分配事件
HTML DOM 允许使用 JavaScript 来向 HTML 元素分配事件
事件三要素
事件源:谁触发的,一般指某个元素节点
事件:怎么触发的
事件处理程序:触发后发生了什么事
还是以点击为例,格式可如下
document.querySelector( 'button ' ).onclick = function() {alert('事件属性赋值')}
解释:document.querySelector( 'button ' )是事件源,onclick是事件,function() {alert('事件属性赋值')}是事件处理程序
示例如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件点击</title>
</head>
<body>
<!--点击文本--><h1>点击文本!</h1>
<script>
document.querySelector('h1').onclick=function(){
this.innerHTML="点击后的文本";
}
</script>
<button>修改背景颜色</button>
<script>
document.querySelector('button').onclick=function()
{
document.body.style.backgroundColor="lavender";
}
</script>
</body>
</html>
注意:上述示例HTML元素尽量在script上方,不要在下方,可能会出现事件不响应的问题。
示例2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件2</title>
<style type="text/css">
#demo{}
</style>
</head>
<body>
<button id="myBtn">点这里</button>
<script>
document.getElementById("myBtn").onclick=function(){displayDate()};
function displayDate(){
document.getElementById("demo").innerHTML=Date();
}
</script>
<p id="demo"></p>
</body>
</html>
注意:名为 displayDate 的函数被分配给 id="myBtn" 的 HTML 元素。按钮点击时Javascript函数将会被执行。
**HTML **事件的其他例子
当用户点击鼠标时
当网页已加载时
当图像已加载时
当鼠标移动到元素上时
当输入字段被改变时
当提交 HTML 表单时
当用户触发按键时
……
版权归原作者 遇见ice 所有, 如有侵权,请联系我们删除。
