博主有话说:不知不觉这一已经第四期了,感谢大家的支持。
个人空间:GUIDM的个人空间
专栏内容:零基础JavaScript学习
基础还是关键。
欢迎大家的一键三连。
往期回顾:
这一期讲的是数组的一些知识和几道常见的例题。
数组
1、创建数组
利用new创建一个空数组
var arr=new array();
- 利用数组字面量创建数组
var arr=[];//创建一个空数组
var arr1=[1,2,'green',true];//创建里面有元素的数组
数组中可以存放任意类型的数据,就像上面的arr1中一样,你高兴放什么类型就放什么类型,只有格式正确就没错。
2、获取数组元素格式
数组名[索引号];索引号是从0开始的。
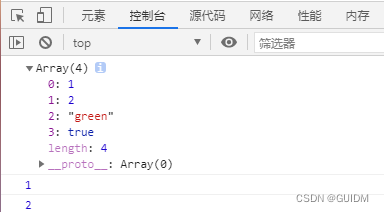
var arr1=[1,2,'green',true];
console.log(arr1);
console.log(arr1[0]);
console.log(arr1[1]);

3、遍历数组(从头到尾访问一遍)
用for循环来遍历数组,for循环中间的条件表达式最好使用数组名.length的方法,来判断,因为有的时候数组较长,这样子方便使用。
注意这里i=0,所有在判断的时候i<arr.length 才是正确的。
数组的长度:数组名.length动态测试数组的个数。
var arr=['red','green','blue'];
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}
4、数组中新增元素
通过修改length长度新增数组元素。
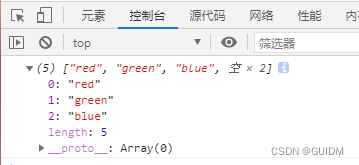
var arr=['red','green','blue'];
arr.length=5;
console.log(arr);

显示新增了两个空的元素。表示添加成功了,嘿嘿。
修改索引号(追加数组元素)
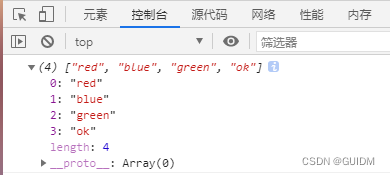
var arr=['red','blue','green'];
arr[3]='ok';
console.log(arr);

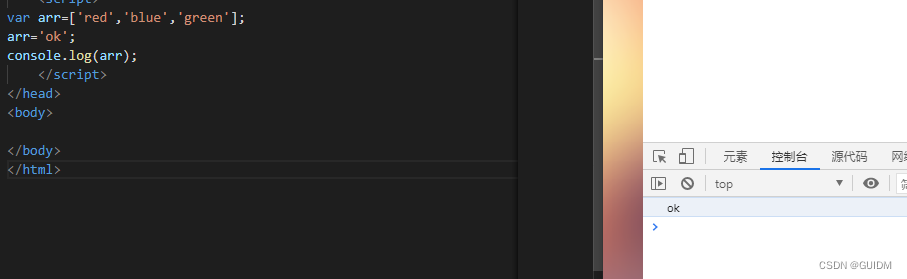
这里要注意:不要直接给数组名赋值,不然会被覆盖。
下图为错误使用:

理论知识差不多到这里,下面来看几个案例,有些方法你会意想不到。
经典案例
(1)求数组里面的所有元素的和以及平均值。
思路:咱得有两个变量来存放它们的和(sum)以及平均值(average),通过遍历数组的方法把他们全都加起来,然后再除以数组的长度即可。
var arr=[2,7,6,8,4];
var sum=0;
var average=0;
for (var i=0;i<arr.length;i++){
sum+=arr[i];
}
average=sum/arr.length;
console.log(sum,average);

(2)求数组最大值。
思路:咱得用默认一个最大值,假设就是数组的第一个元素arr[0],然后用它跟后面的元素比较,如果比它大,则最大值换人变成当前这个元素,直到找到真的最大值为止。
for循环得从arr[1]开始,因为arr[0]被假设为最大值了。
var arr=[2,7,6,8,4,11,49,12];
var max=arr[0];
for (var i=1;i<arr.length;i++){
if(arr[i]>max){
max=arr[i];
}
}
console.log('该数组里面的最大值是:'+max);

(3)数组转为分割字符串(用|来分隔)
思路:这里可以创一个新的数组,然后把旧数组放到新数组里,注意这里多了一个分隔符。
var arr=['red','green','brown','black'];
var str='';
var sep='|';
for (var i=0;i<arr.length;i++){
str+=arr[i]+sep;
}
console.log(str);

(4)新建一个数组存放十个整数。
思路:用for循环,因为索引号是从0开始,但存放的整数从1开始,所有如下代码:
var arr=[];
for(var i=0;i<10;i++){
arr[i]=i+1;
}
console.log(arr);

(5)将数组[2,0,6,11,23,46,5,4,7,9,11,8]中大于10的元素选出。
- 方法一
思路:利用一个新的数组来存放大于10的元素。这里要设置一个新数组的索引号变量为j,j从0开始,每放进一个新元素则索引号要进行+1操作。
var arr=[2,0,6,11,23,46,5,4,7,9,11,8];
var newArr=[];
var j=0;
for(var i=0;i<arr.length;i++){
if(arr[i]>10){
newArr[j]=arr[i];
j++;
}
}
console.log(newArr);
- 方法二★★★
这里就没有新数组的索引号变量了,就直接用newArr.length来进行操作了,因为一个数组它放进去一个元素长度就会+1。.length会自动检测数组长度。
var arr=[2,0,6,11,23,46,5,4,7,9,11,8];
var newArr=[];
for(var i=0;i<arr.length;i++){
if(arr[i]>10){
newArr[newArr.length]=arr[i];
}
}
console.log(newArr);

(6)删除指定数组元素。
将数组中的0去掉,形成一个新数组。
思路:依旧是利用新旧数组的方法,把不是0的元素放入新数组里。
var arr=[2,0,6,11,23,0,46,5,0,4,7,9,11,8];
var newArr=[];
for(var i=0;i<arr.length;i++){
if(arr[i]!=0){
newArr[newArr.length]=arr[i];
}
}
console.log(newArr);

(7)翻转数组
将数组['red','green','black','brown','pink']的内容放过来放。
利用新旧数组,从旧数组的最后一个元素开始放,最后一个元素的索引号为arr[arr.length-1]。
var arr=['red','green','black','brown','pink'];
var newArr=[];
for(var i=arr.length-1;i>=0;i--){
newArr[newArr.length]=arr[i];
}
console.log(newArr);

(8)数组排序(冒泡法排序)
var arr=[5,4,3,2,1];
for(var i=0;i<=arr.length-1;i++){
for(var j=0;j<=arr.length-i-1;j++){
if(arr[j]>arr[j+1]){
var temp=arr[j];
arr[j]=arr[j+1];
arr[j+1]=temp;
}
}
}
console.log(arr);

感谢大家的支持,下一期来讲函数的相关知识,敬请期待。
版权归原作者 GUIDM 所有, 如有侵权,请联系我们删除。