提示:该笔记是在前面的前端Vue+后端springboot mybatis-plus的知识基础上进行微信小程序的入门讲解
文章目录
前言
此篇笔记记录的是:使用VUE以及Springboot+mybatis-plus的技术进行微信小程序的开发,基于HBuilder软件和微信开发者工具。此篇只具体记载了前端的编写。
前两篇相关文章参考:
【项目笔记】前端Vue+Element-UI加上后端Springboot+mybatis-plus技术,完善各功能
【项目笔记】后端框架的搭建用法以及一些常用功能的实现,使用Springboot+mybatis-plus等技术
一、准备
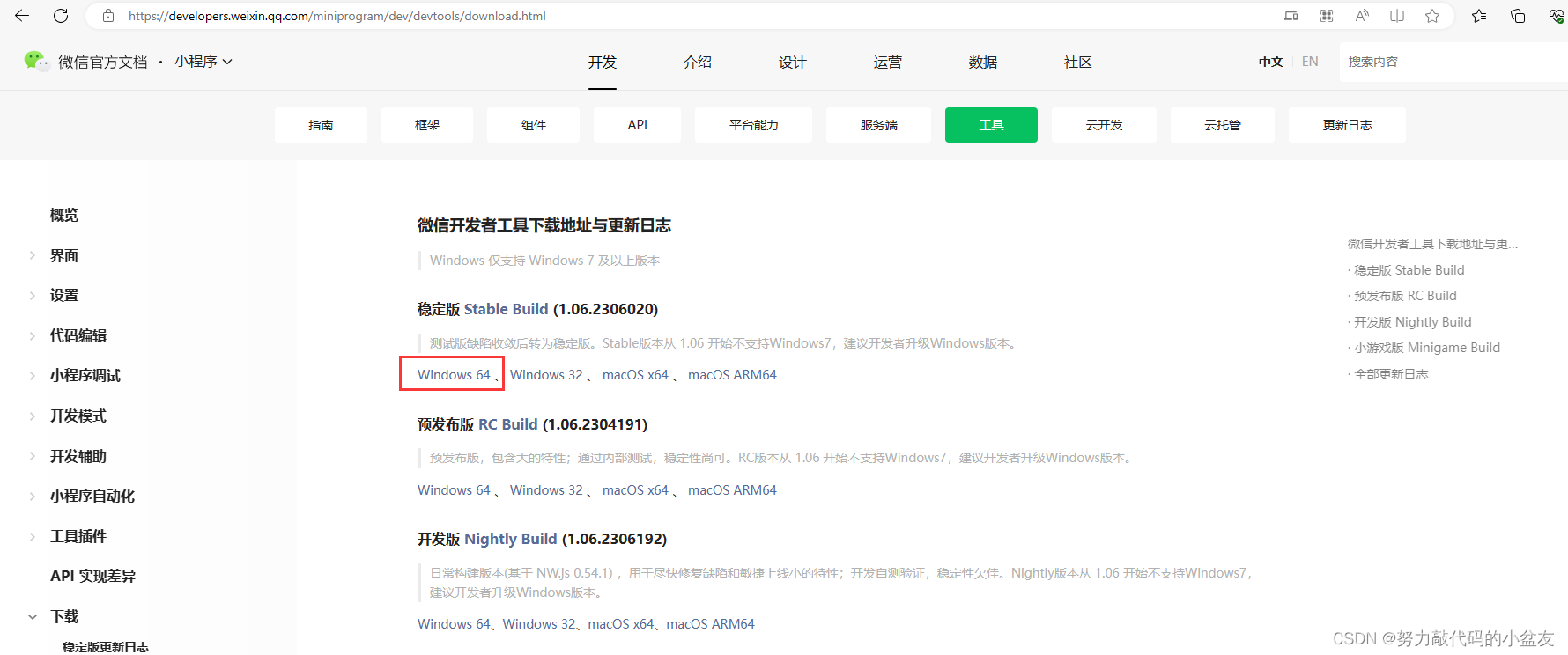
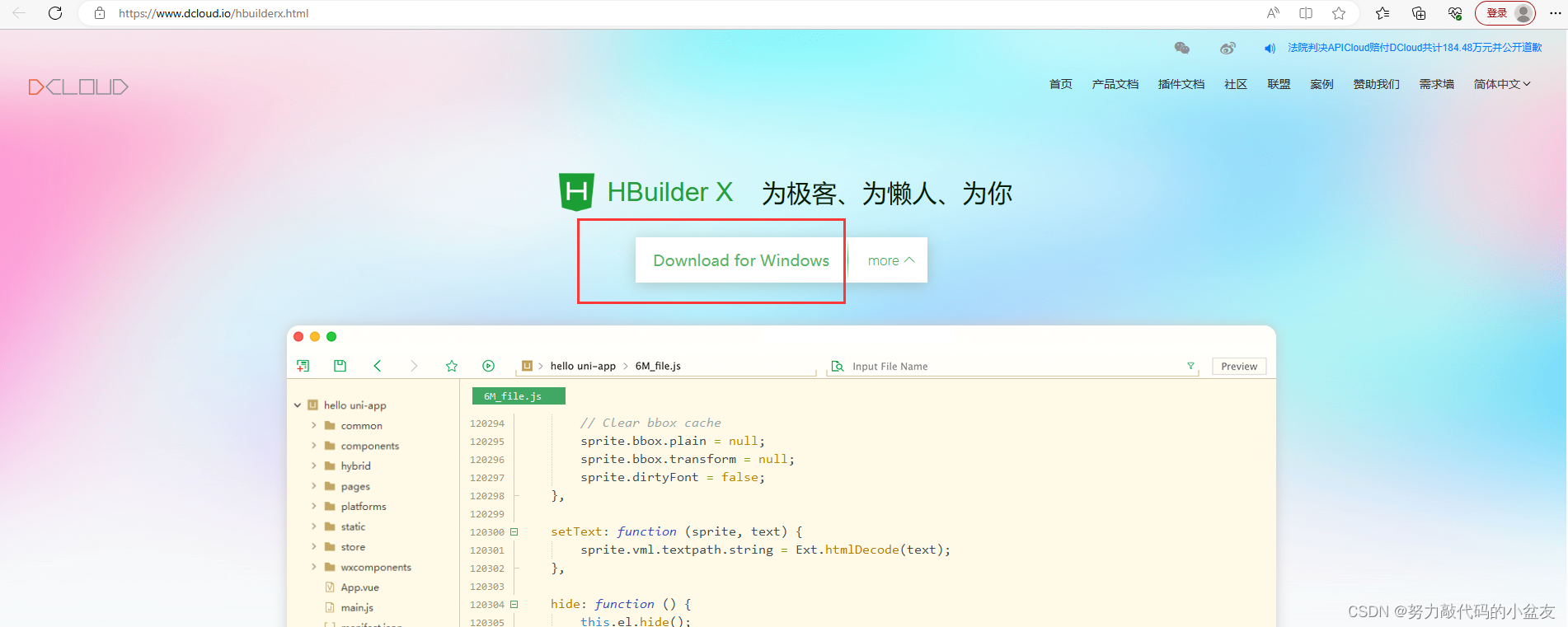
1.下载HBuilder软件、微信开发者工具


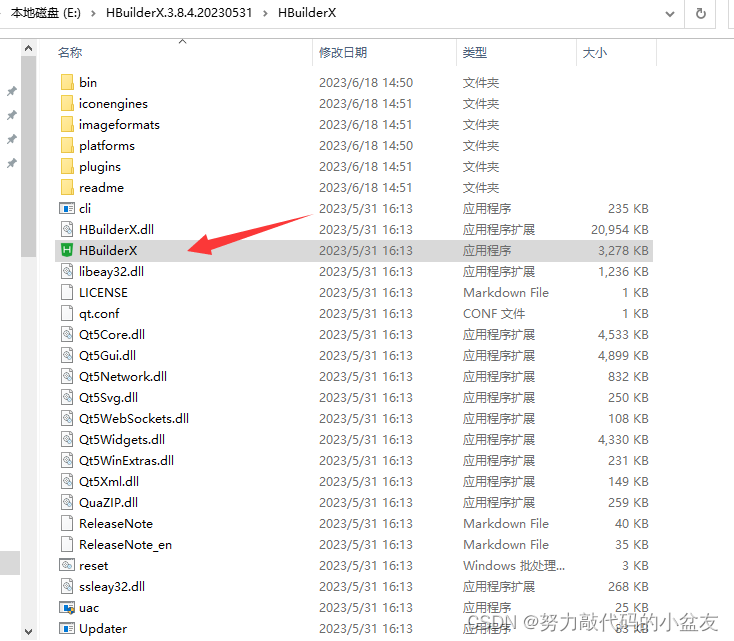
安装好HBuilder后,将压缩包解压,点击这个即可
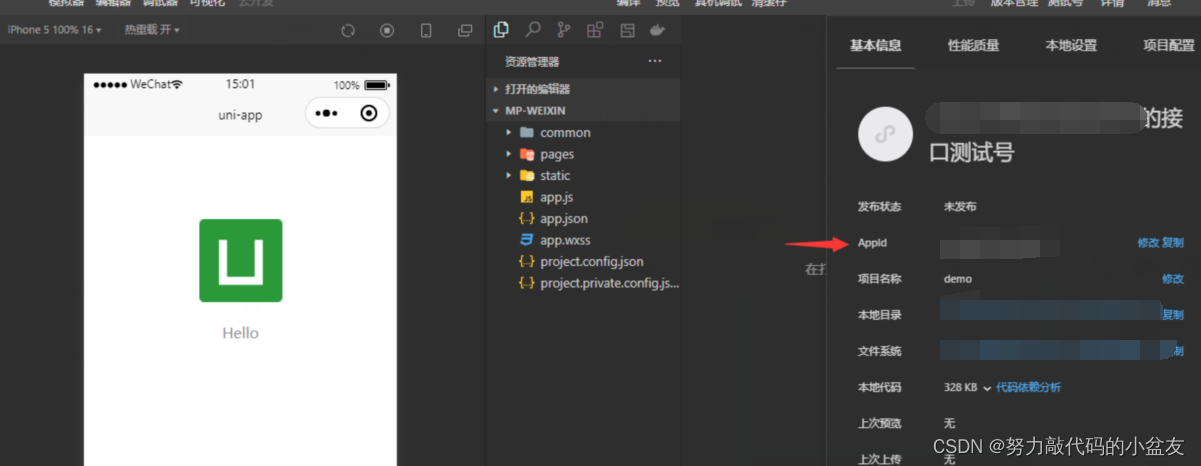
2.找到微信开发ID
搜索微信公众平台,点击第一个
登陆以后,选择小程序测试号,拿到APPID
复制ID至HBuilder软件和微信开发者工具

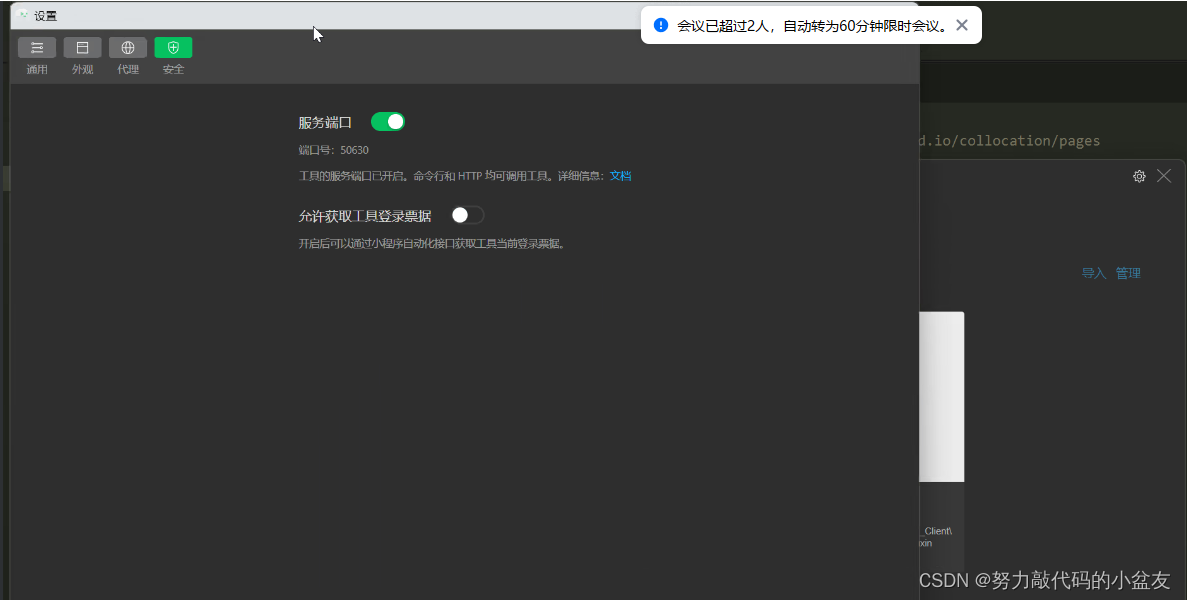
PS:如果想要从HBuilder敲完代码在微信开发者工具上编译运行的话,首先要把微信开发者工具的端口打开。
开放端口以后才能从HBuilder运行过0去。
二、初步开始
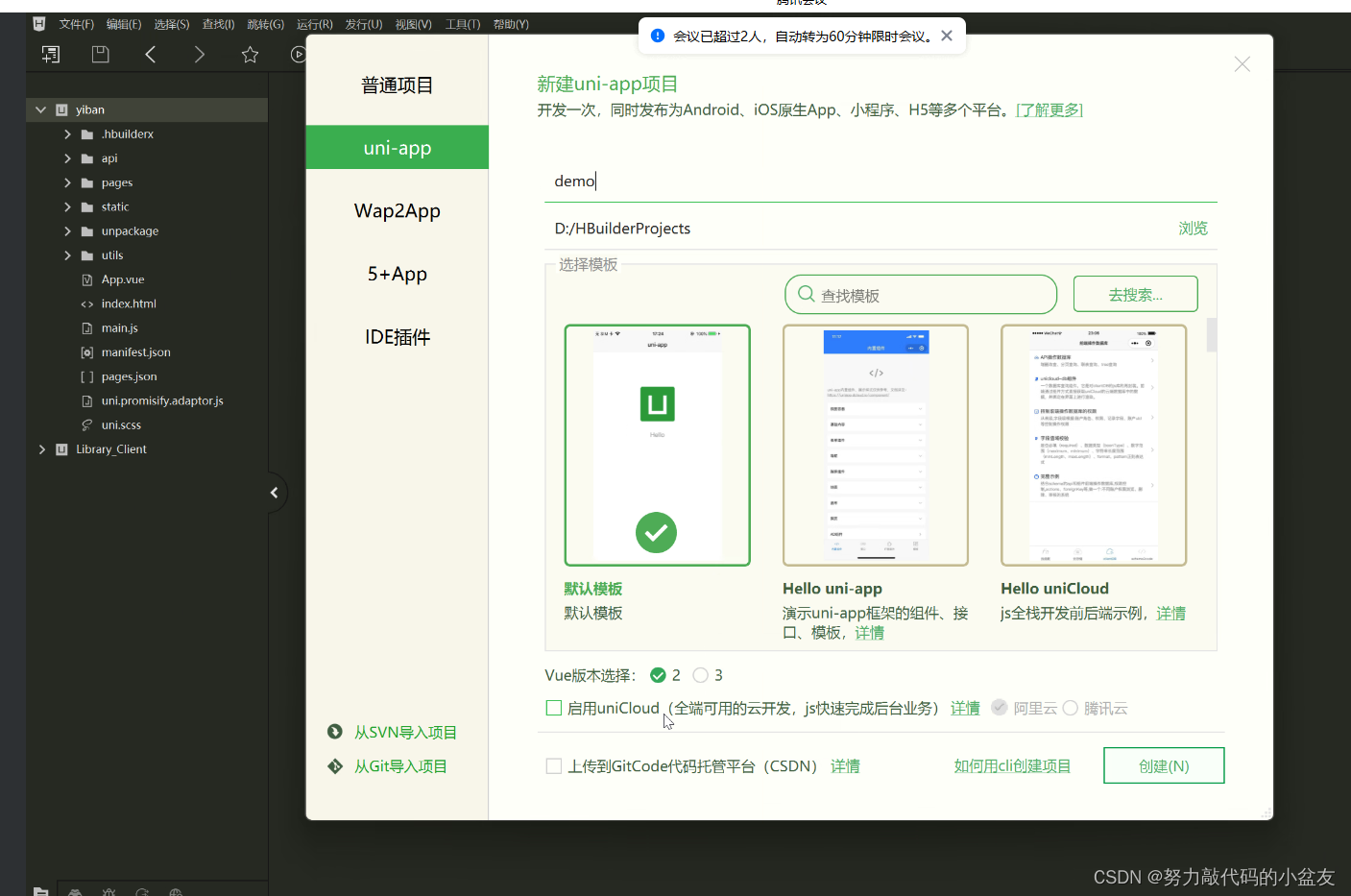
1.创建项目
取名字,vue版本选择2,版本选择默认版本
新建项目以后的基本组成构造:
和html相比较就是把div换成了view

注意:script中的onshow()是从后台跳到前台,onhide()是从前台跳到后台
2.安装插件
每创建一个项目就导入一次uni-ui
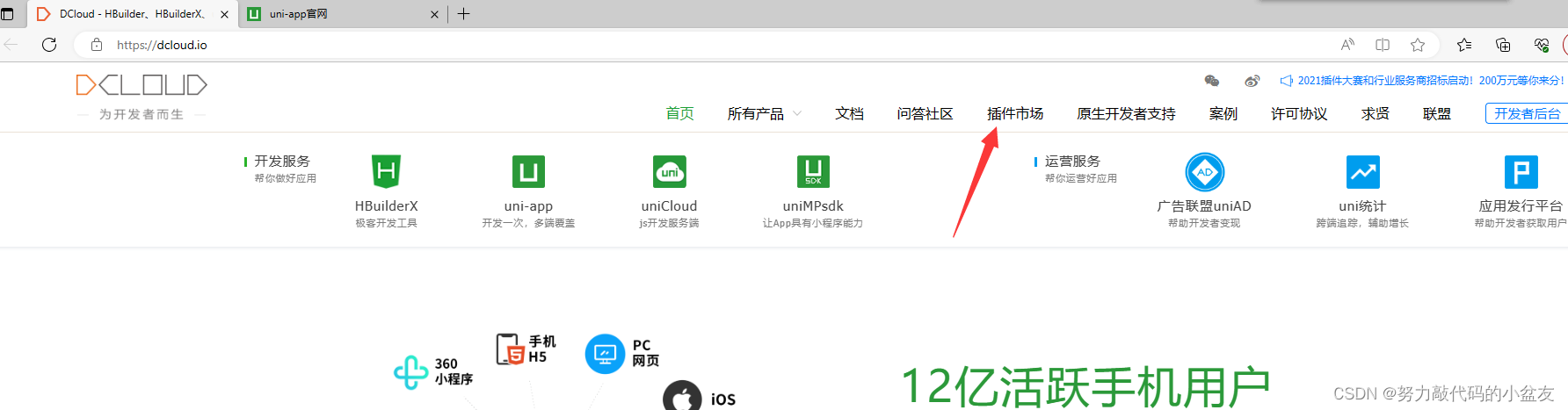
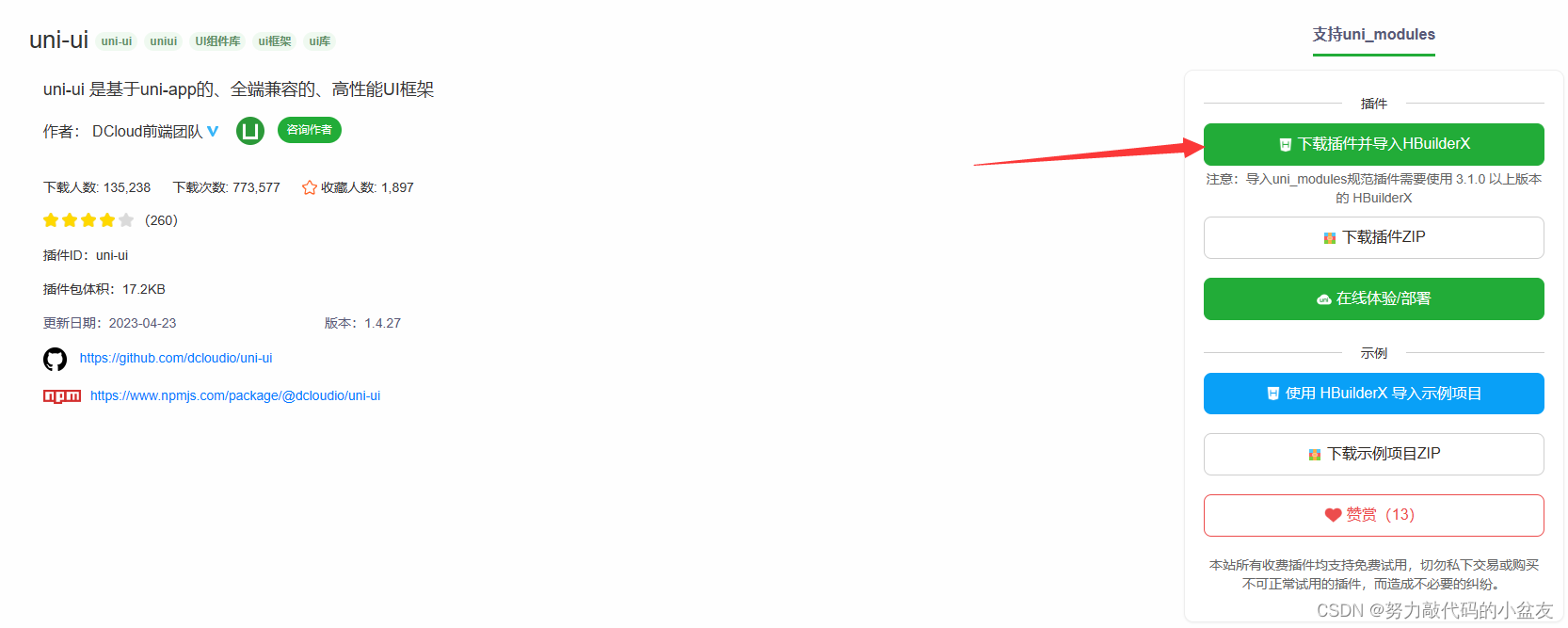
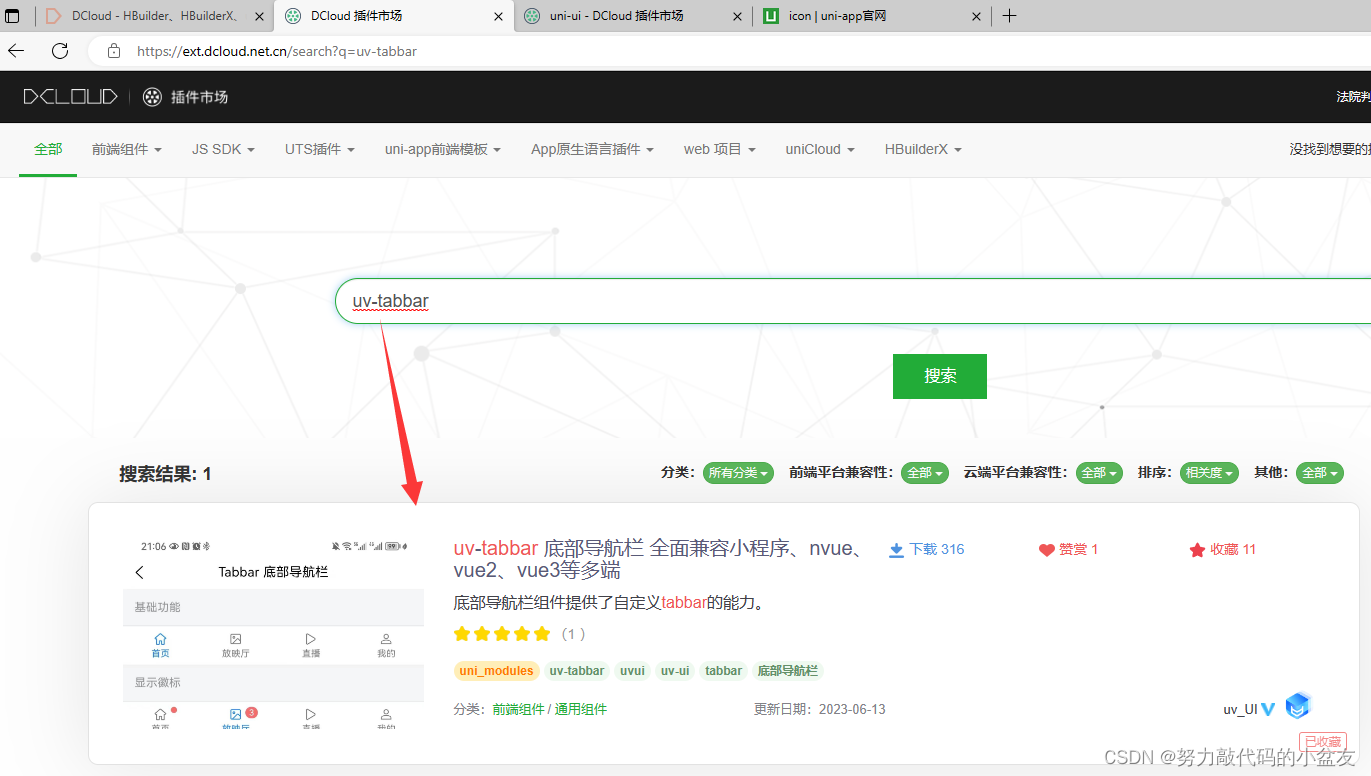
方法:在HBuilder官网点击插件市场,搜索uni-ui,第一个就是,下载导入,选择自己的项目。


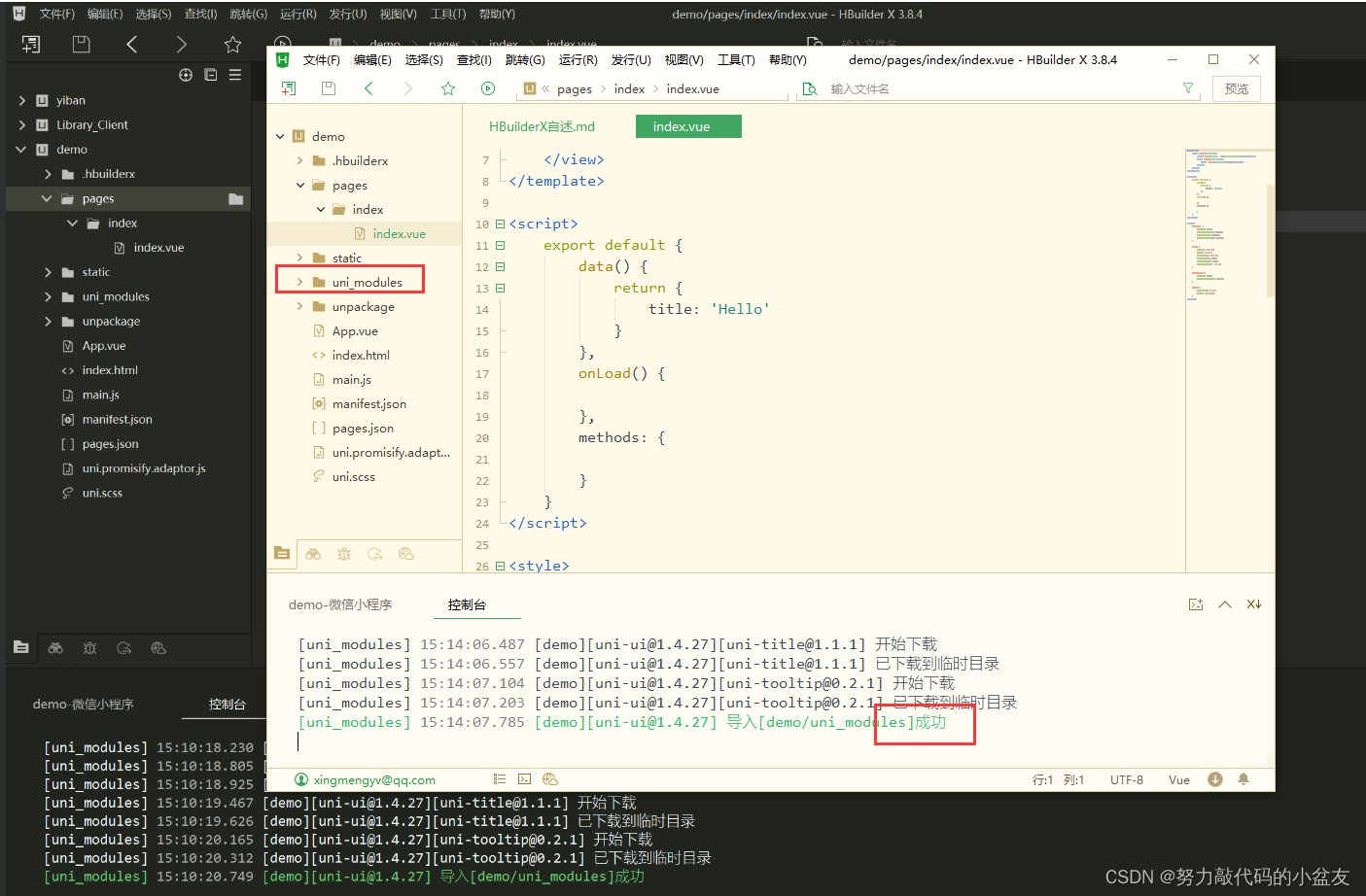
导入成功后会显示:
3.创建一个新的页面
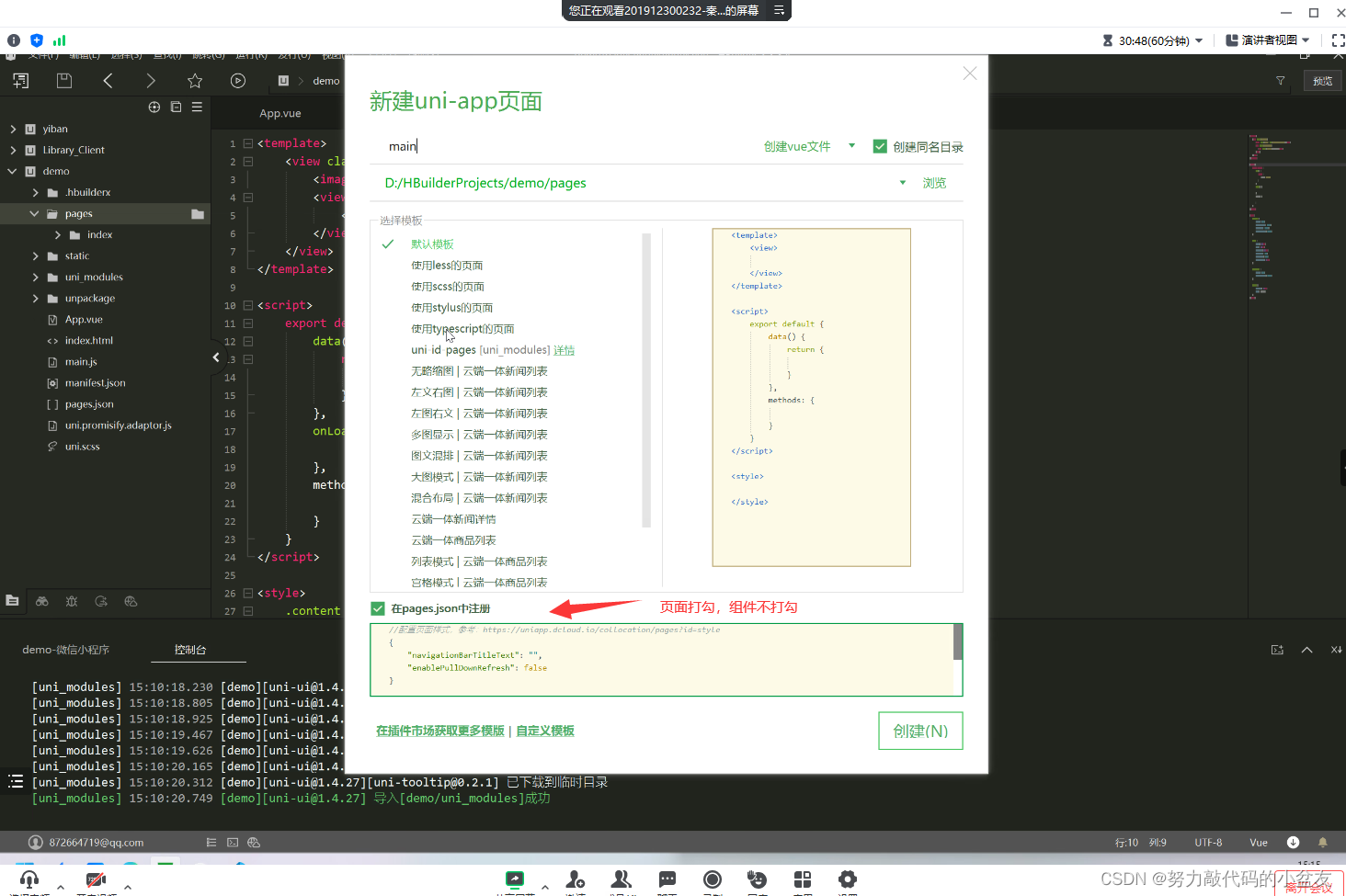
3.1

ps:所有的页面、组件都放在pages目录下,pages目录中每个目录表示一个页面目录,每个页面目录只有一个vue文件
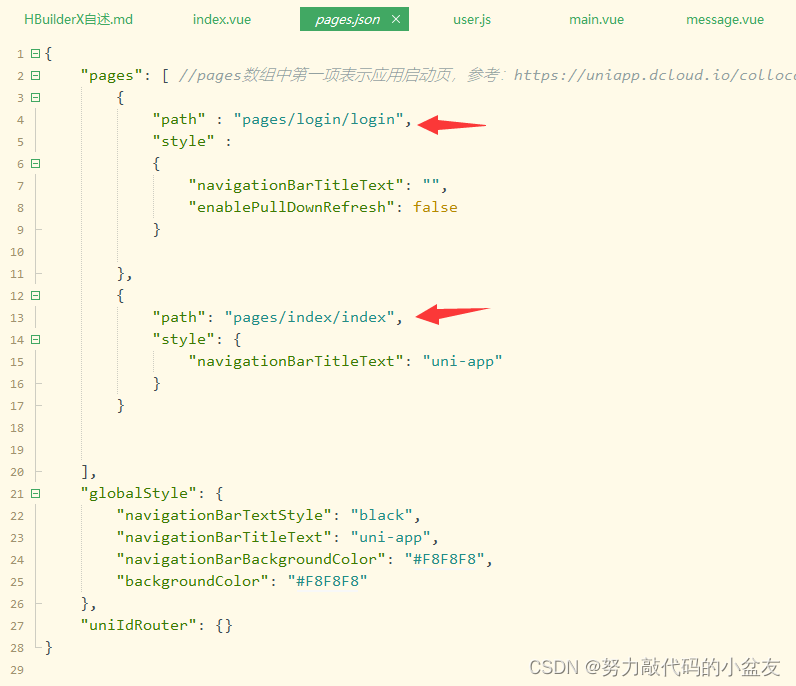
ps:必须在pages.json文件中注册了页面才能进行跳转。pages数组第一个元素页面即为运行首页,可以自己调整顺序。
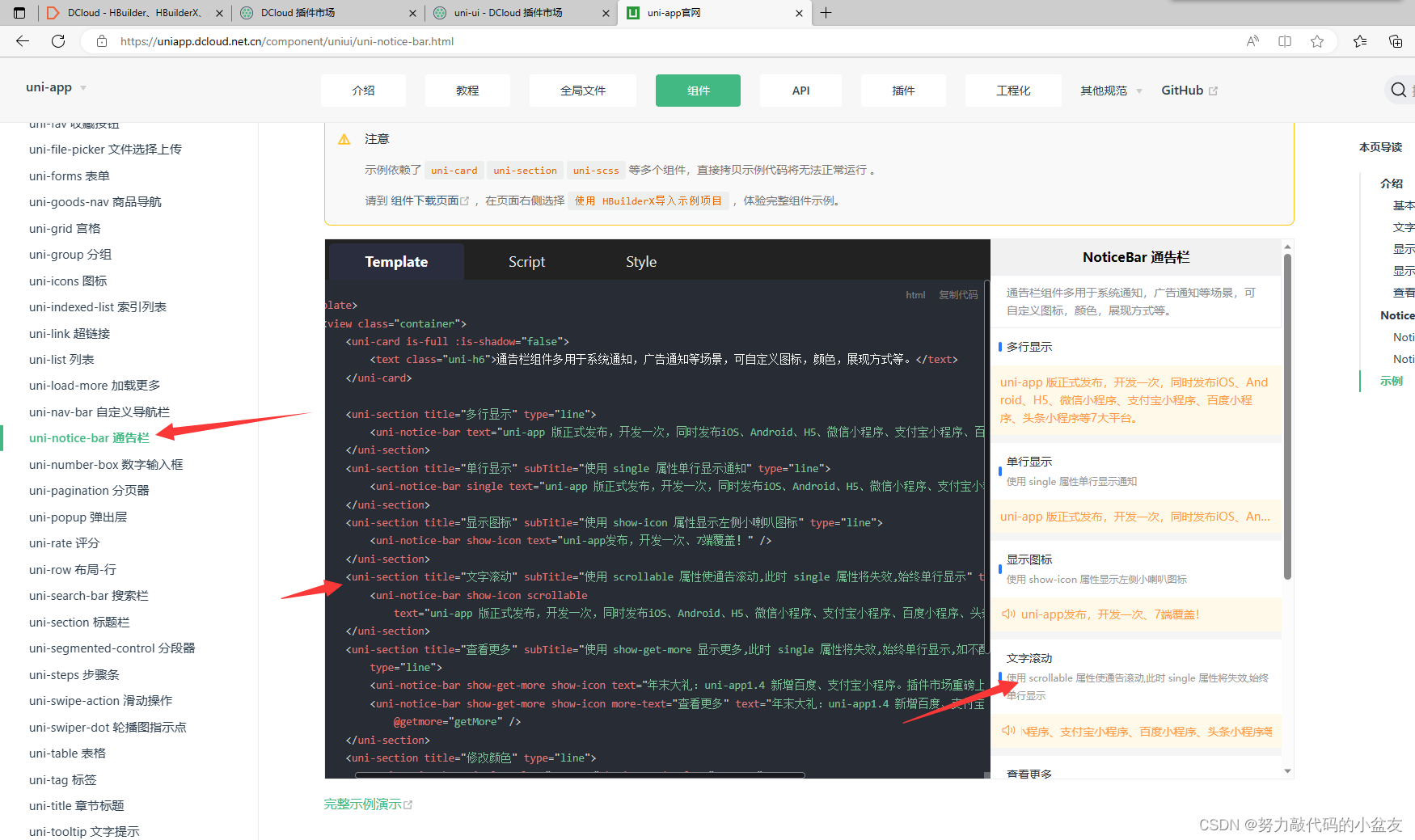
3.2使用uni-ui的扩展组件:滚动条

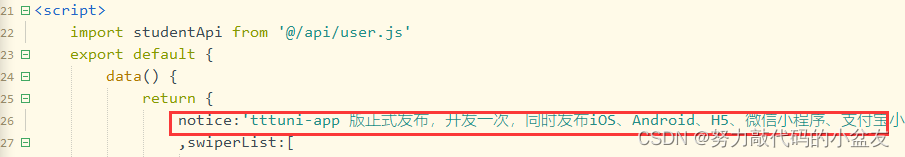
ps:可以手动设置滚动条文字
→
在
t
e
x
t
属性前面加个:就将
t
e
x
t
从属性变为变量。然后在后面的
s
c
r
i
p
t
中
d
a
t
a
中加上
n
o
t
i
c
e
属性值即可。
\to在text属性前面加个:就将text从属性变为变量。然后在后面的script中data中加上notice属性值即可。
→在text属性前面加个:就将text从属性变为变量。然后在后面的script中data中加上notice属性值即可。


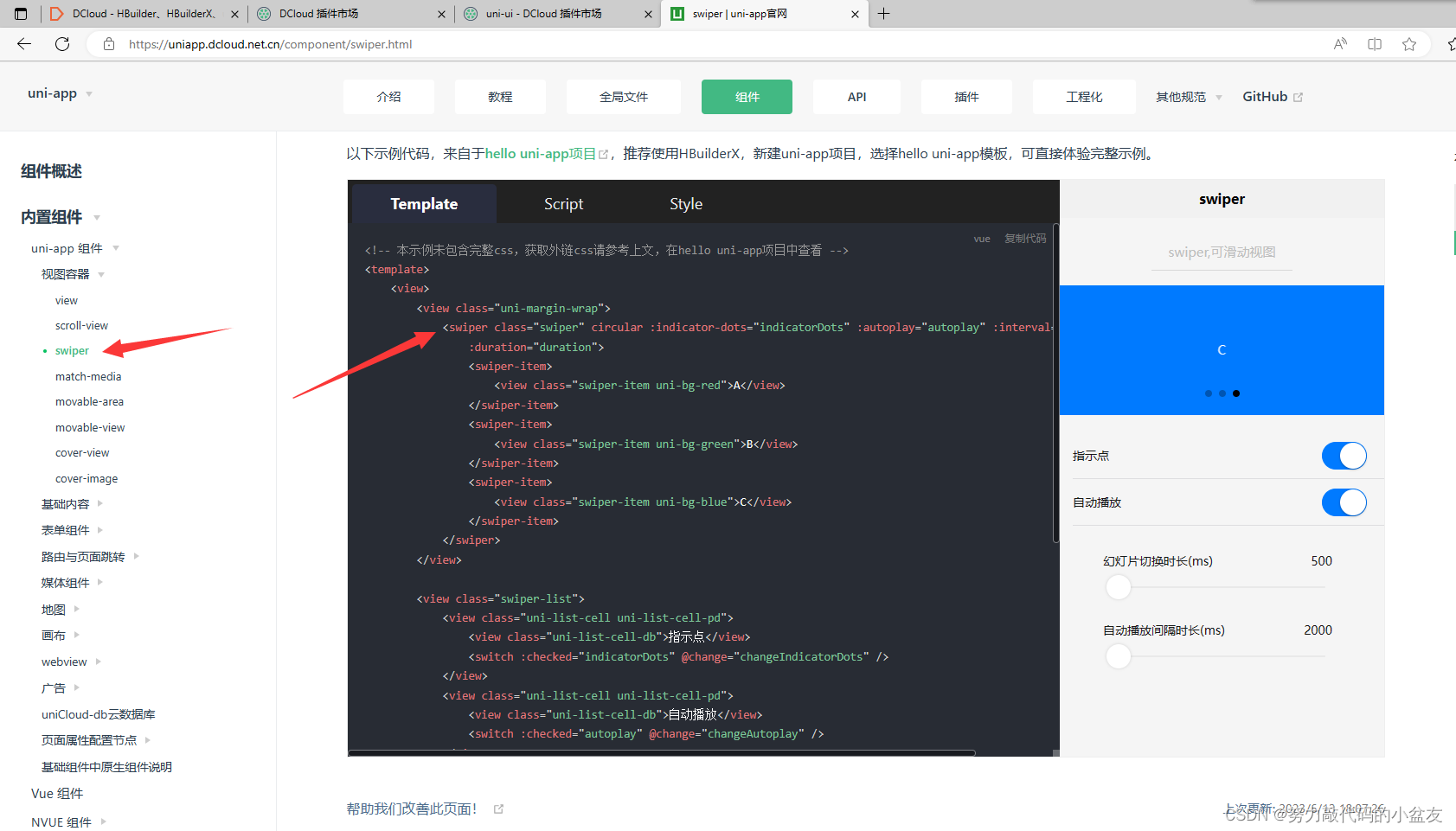
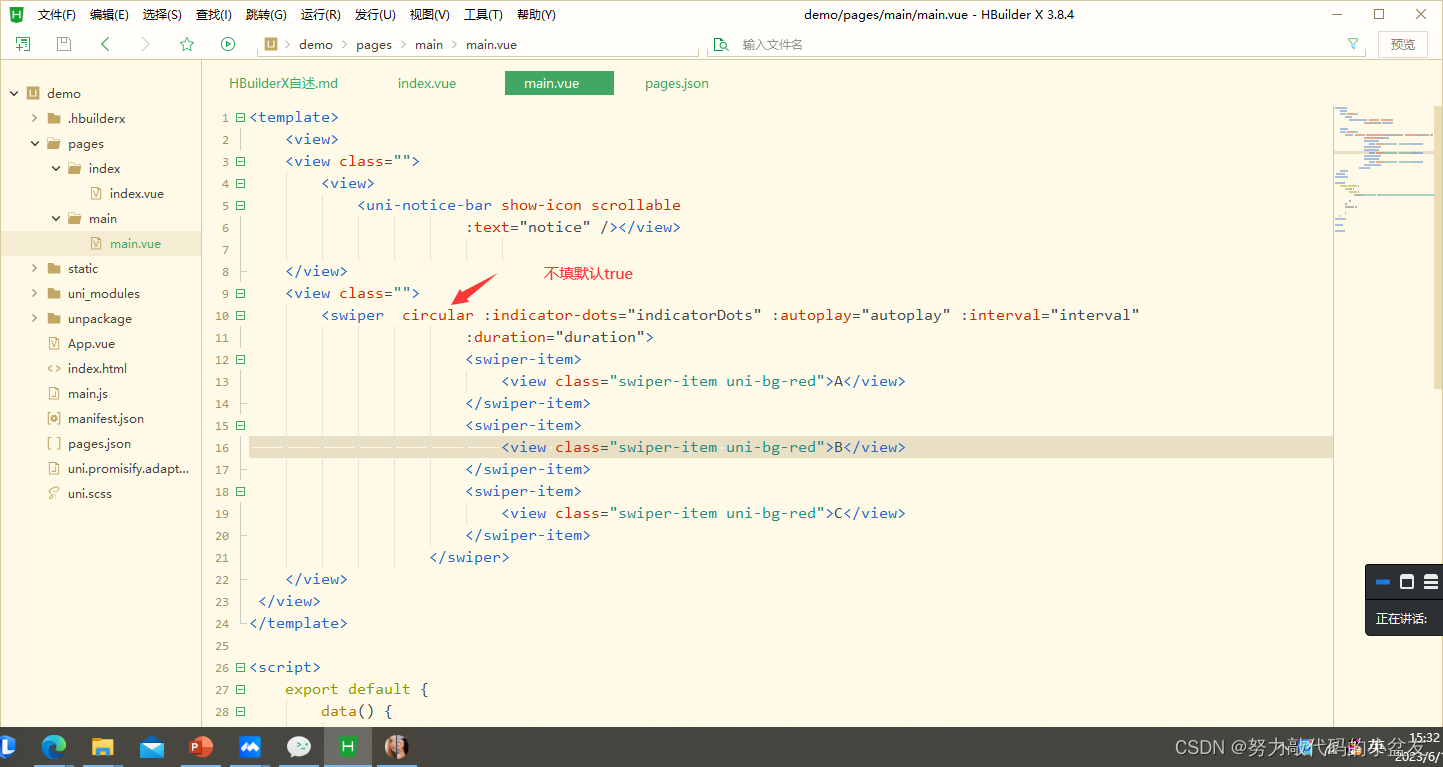
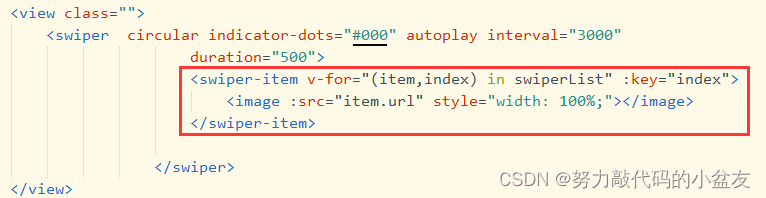
3.3使用uni-ui的扩展组件:轮播图


ps:静态资源比如图片统一放在static目录下

swiper为轮播图的标签,故这里使用其名字为目录,表示此目录下的图片是轮播图中所用到的。

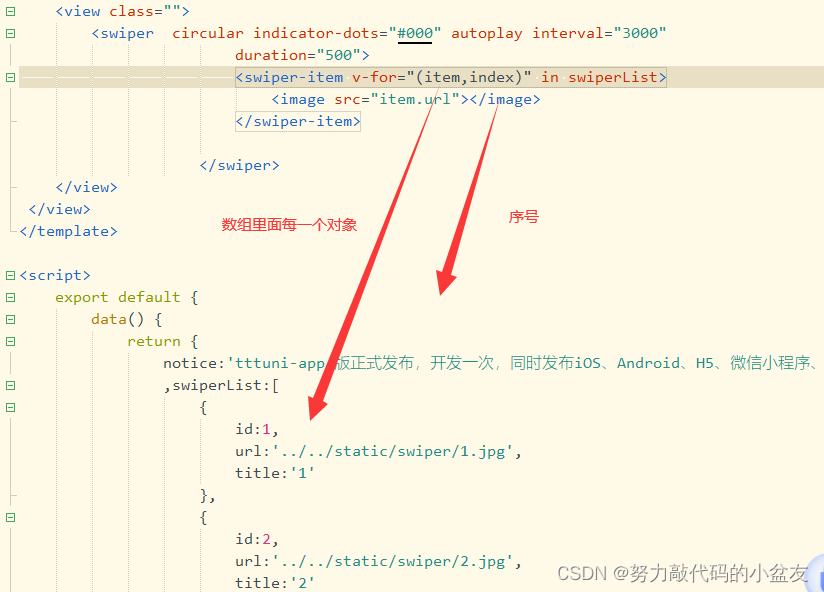
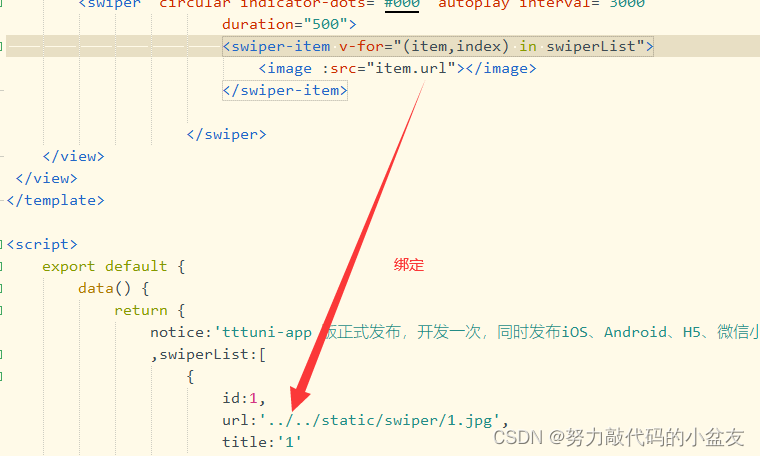
使用vue里面的v-for循环可以从script中取得图片资源:
将src这个变量与item对象的url属性的值绑定起来

ps:index为可以返回点击的是哪一个对象、第几个对象;key可以把对象区分开来;也可以使用id,如果没有id就用index;加了冒号才能证明是变量。

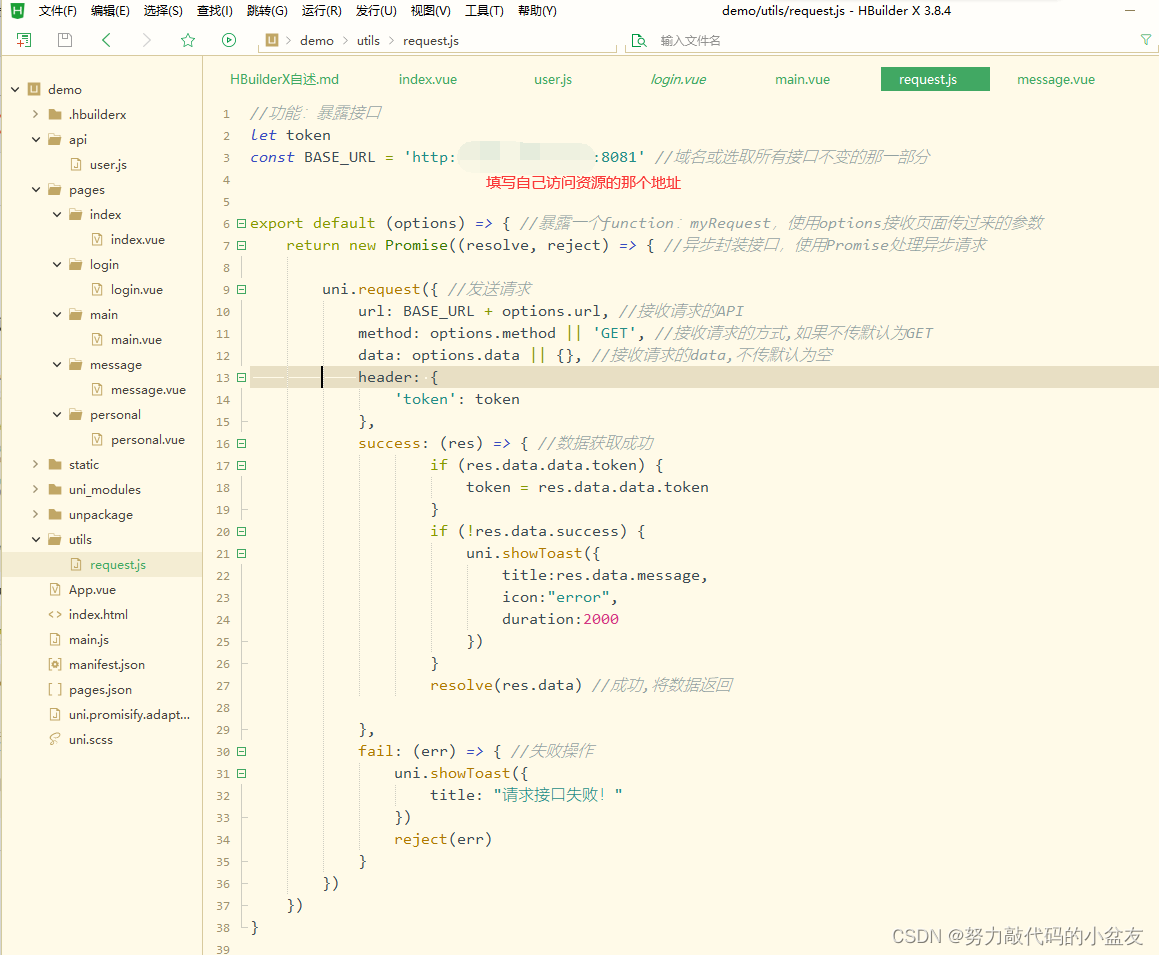
3.4工具类utils
在utils封装一个request.js:可以直接赋值封装拿来使用即可
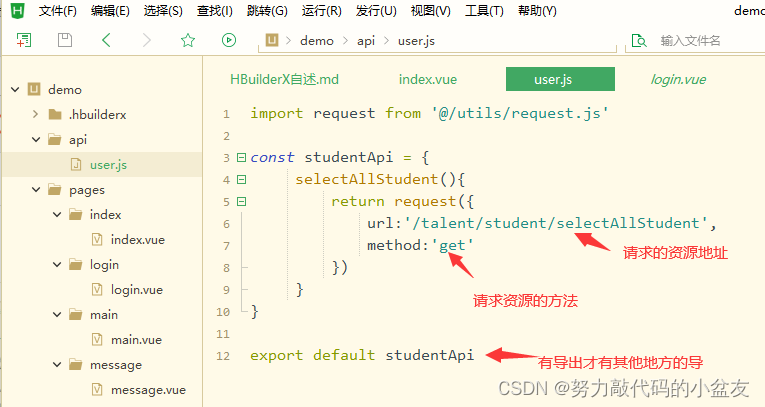
3.5请求后端拿到数据测试
api接口下的user.js文件
前端main.vue中的script中关于取数据

4.主页面index》vue底部设置三个按钮,每个按钮对应不同页面
先导入底部导航栏的插件(和导入uni-ui步骤一样)
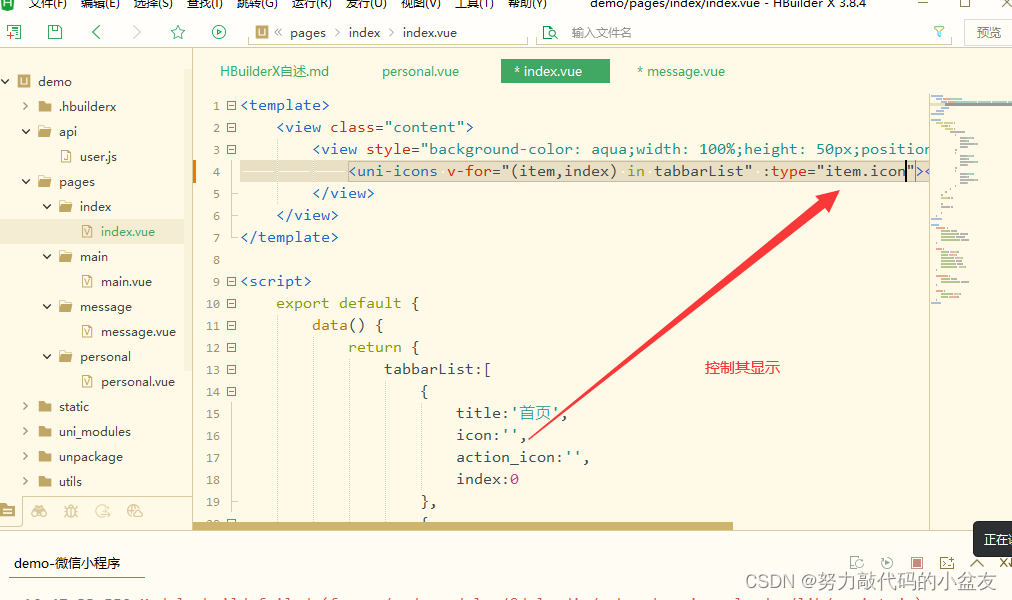
4.1设置按钮图标


4.2切换页面
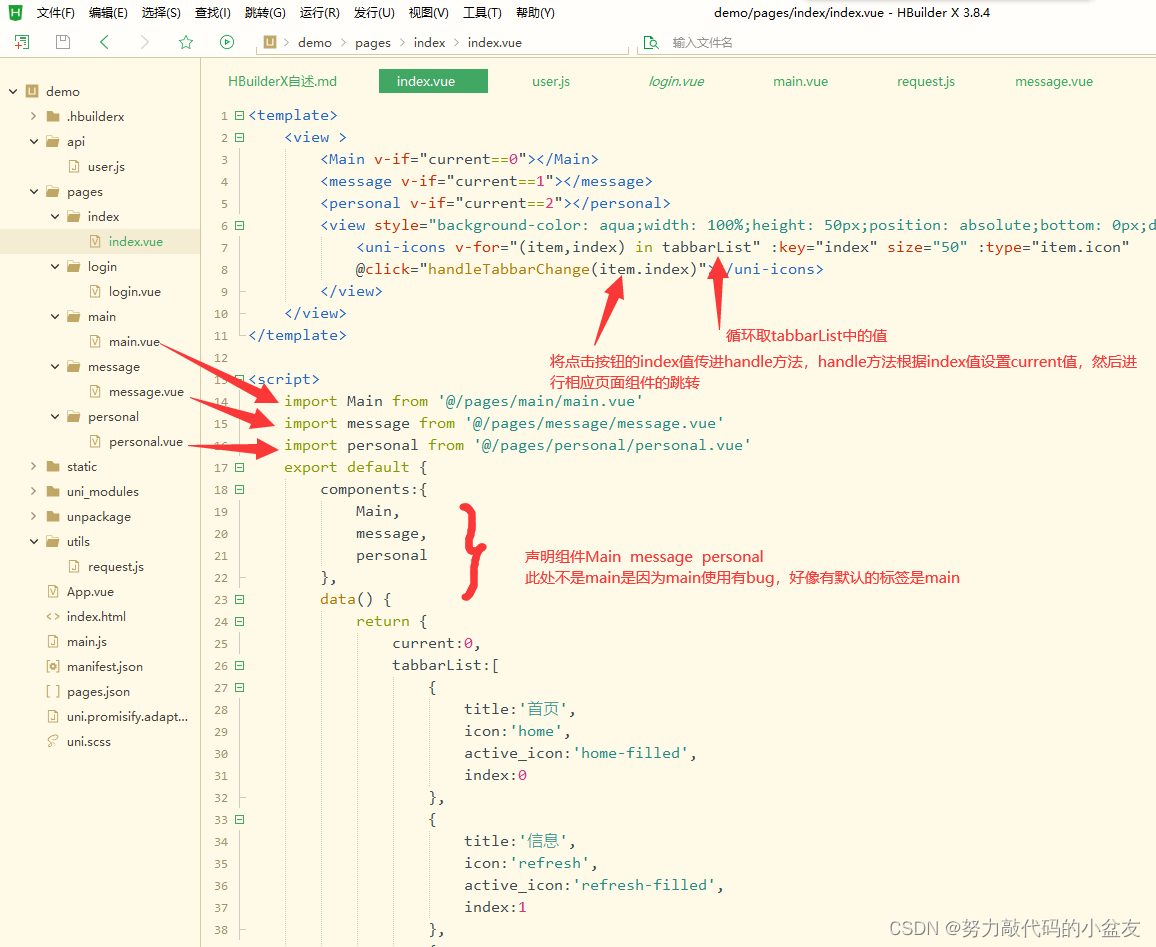
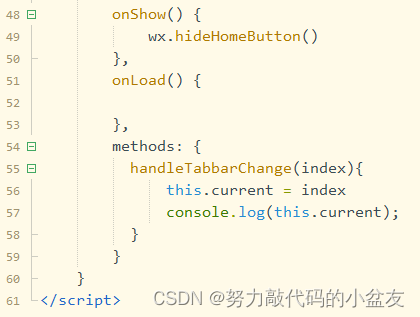
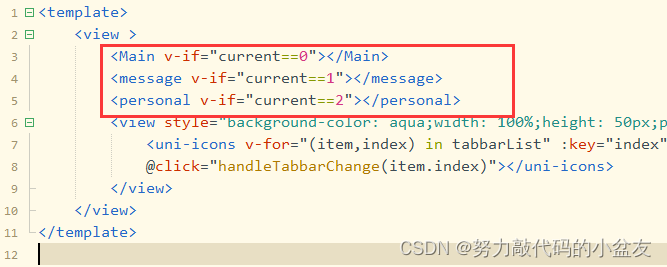
导入页面,然后注册告诉vue这为组件当成标签来用,current=1展示这个

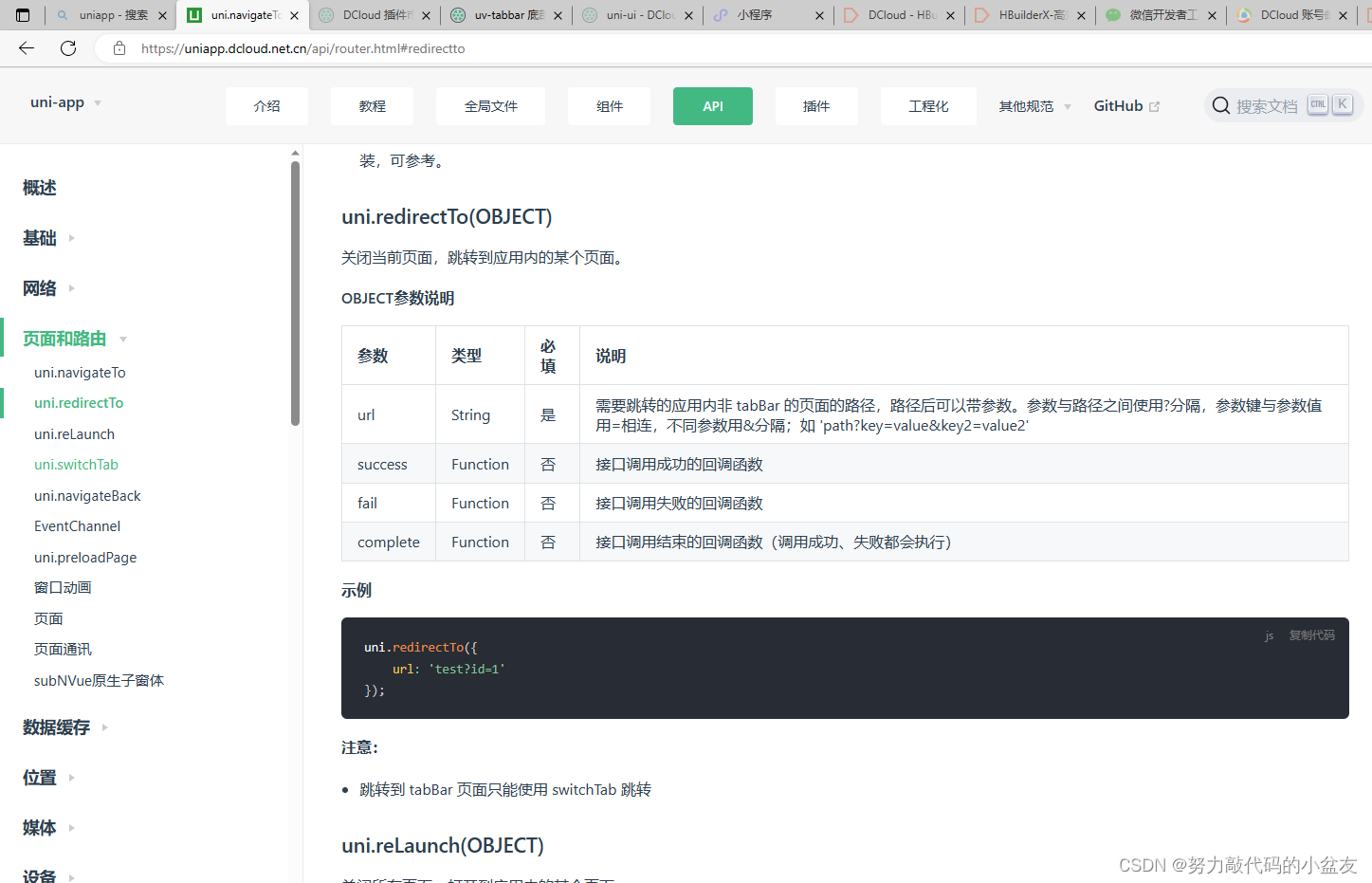
完成跳转:其实是渲染,但是给人一种错觉是跳转
会根据current的值确定重定向到何页面组件
ps:redirectTo方法是关闭当前页面跳转到另一个页面,会重新加载onload

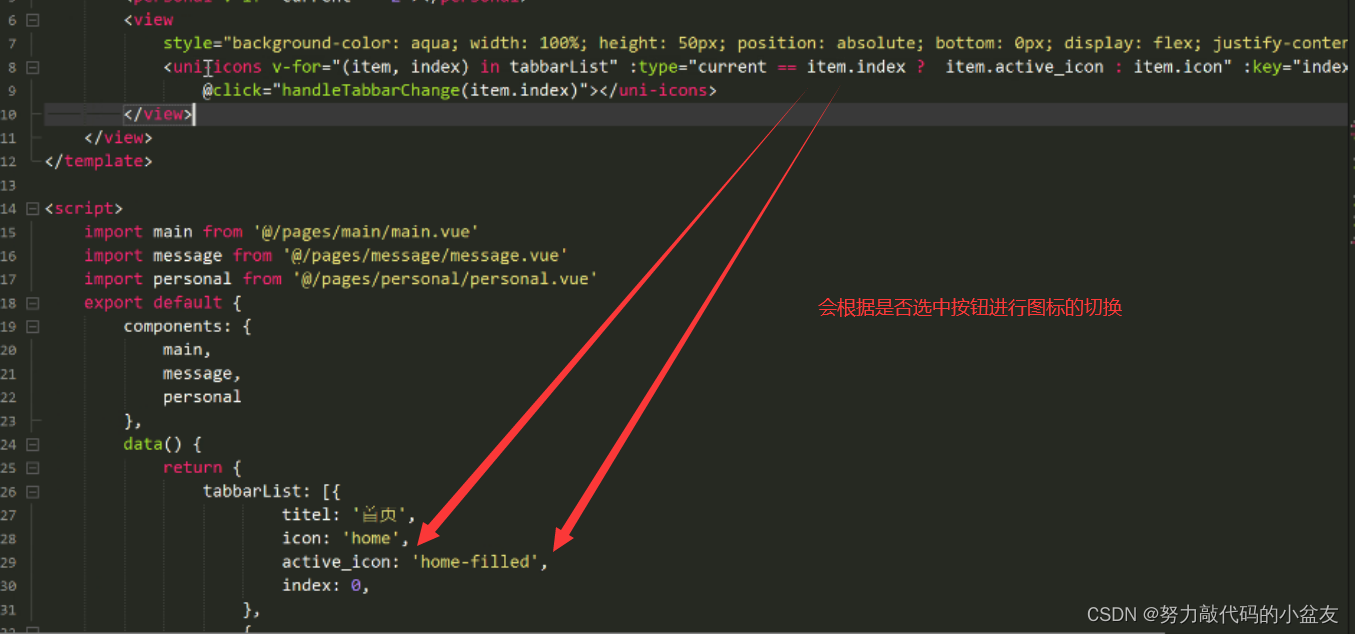
4.3图标的是否选中样式不同

三、源码:
insex/index.vue
<template><view><Mainv-if="current==0"></Main><messagev-if="current==1"></message><personalv-if="current==2"></personal><viewstyle="background-color: aqua;width: 100%;height: 50px;position: absolute;bottom: 0px;display: flex;justify-content:space-around;"><uni-iconsv-for="(item,index) in tabbarList":key="index"size="50":type="item.icon"@click="handleTabbarChange(item.index)"></uni-icons></view></view></template><script>import Main from'@/pages/main/main.vue'import message from'@/pages/message/message.vue'import personal from'@/pages/personal/personal.vue'exportdefault{components:{
Main,
message,
personal
},data(){return{current:0,tabbarList:[{title:'首页',icon:'home',active_icon:'home-filled',index:0},{title:'信息',icon:'refresh',active_icon:'refresh-filled',index:1},{title:'我的',icon:'cloud-upload',active_icon:'cloud-download-filled',index:2}]}},onShow(){
wx.hideHomeButton()},onLoad(){},methods:{handleTabbarChange(index){this.current = index
console.log(this.current);}}}</script>
main/main.vue
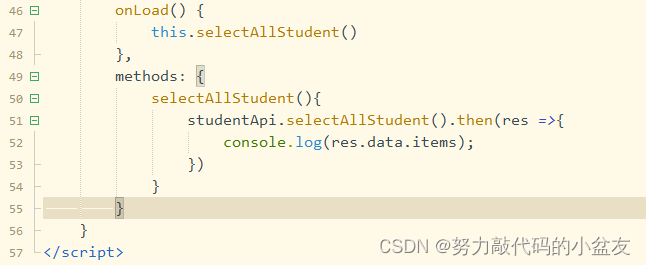
<template><view><viewclass=""><view><uni-notice-barshow-iconscrollable:text="notice"/></view></view><viewclass=""><swipercircularindicator-dots="#000"autoplayinterval="3000"duration="500"><swiper-itemv-for="(item,index) in swiperList":key="index"><image:src="item.url"style="width: 100%;"></image></swiper-item></swiper></view></view></template><script>import studentApi from'@/api/user.js'exportdefault{data(){return{notice:'tttuni-app 版正式发布,开发一次,同时发布iOS、Android、H5、微信小程序、支付宝小程序、百度小程序、头条小程序等7大平台。',swiperList:[{id:1,url:'../../static/swiper/1.jpg',title:'1'},{id:2,url:'../../static/swiper/2.jpg',title:'2'},{id:3,url:'../../static/swiper/3.jpg',title:'3'}]}},onLoad(){this.selectAllStudent()},methods:{selectAllStudent(){
studentApi.selectAllStudent().then(res=>{
console.log(res.data.items);})}}}</script><style></style>
request.js文件
//功能:暴露接口let token
constBASE_URL='http://xxx.xxx.xxx.xxx:8081'//域名或选取所有接口不变的那一部分exportdefault(options)=>{//暴露一个function:myRequest,使用options接收页面传过来的参数returnnewPromise((resolve, reject)=>{//异步封装接口,使用Promise处理异步请求
uni.request({//发送请求url:BASE_URL+ options.url,//接收请求的APImethod: options.method ||'GET',//接收请求的方式,如果不传默认为GETdata: options.data ||{},//接收请求的data,不传默认为空header:{'token': token
},success:(res)=>{//数据获取成功if(res.data.data.token){
token = res.data.data.token
}if(!res.data.success){
uni.showToast({title:res.data.message,icon:"error",duration:2000})}resolve(res.data)//成功,将数据返回},fail:(err)=>{//失败操作
uni.showToast({title:"请求接口失败!"})reject(err)}})})}
api/user.js文件
import request from'@/utils/request.js'const studentApi ={selectAllStudent(){returnrequest({url:'/talent/student/selectAllStudent',method:'get'})}}exportdefault studentApi
结束语
浅浅记录一下师兄给我们讲解的vue前端以及微信小程序的最基本开发过程。
版权归原作者 努力敲代码的小盆友 所有, 如有侵权,请联系我们删除。