vscode中git使用
目的:减少git的命令输出,尽量使用vscode可视化完成日常代码提交管理。将该过程简单记录。
- 创建文件,并使用Vscode打开。

- vscode中打开终端,并进行git的配置。
配置用户名: git config --global user.name 你的用户名
配置邮箱: git config --global user.email 注册的邮箱
配置好之后,可以用 git config --global --list命令查看配置是否OK
- 设置远程仓库,并pull代码到本地
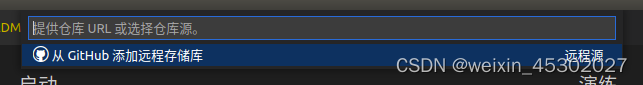
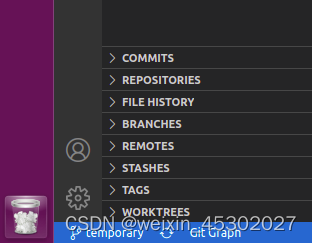
 选择 远程->添加远程存储库
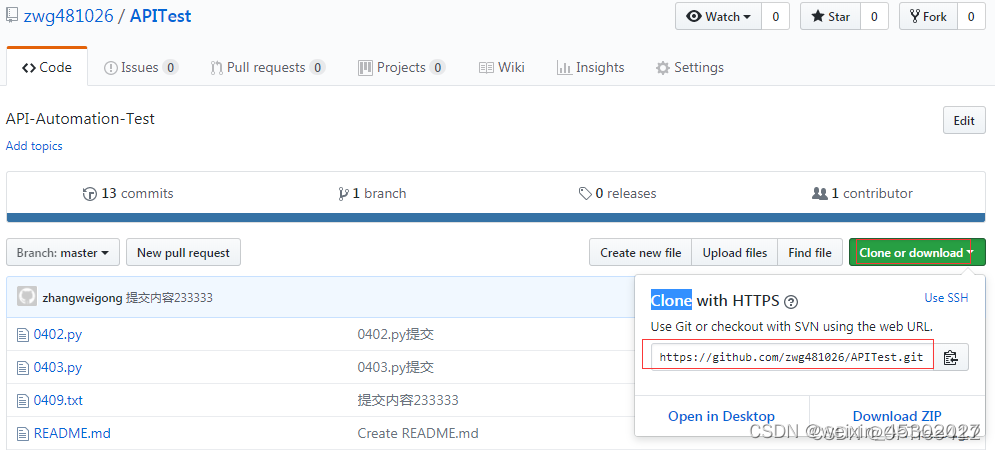
选择 远程->添加远程存储库 复制git上的连接
复制git上的连接

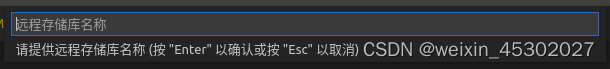
粘贴到顶部 设置远程存储库的名字,一版用origin
设置远程存储库的名字,一版用origin
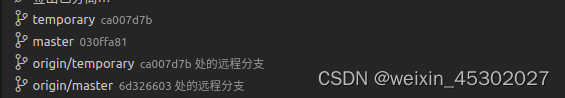
这时候点击左下角,就可以看到本地和远程存储库和对应分支。


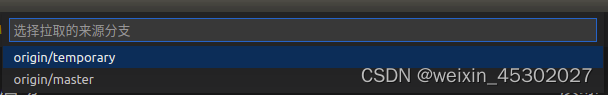
选择 拉取,推送->拉取自…(注意这样可以选择拉取的分支和存储的分支) 等待拉取完成。
等待拉取完成。
。。。
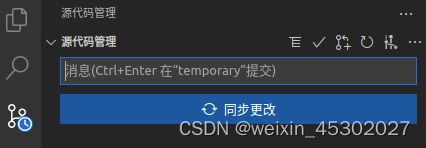
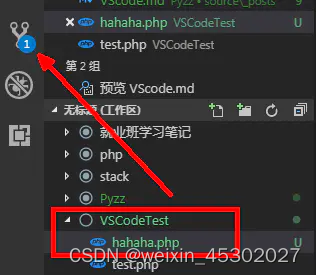
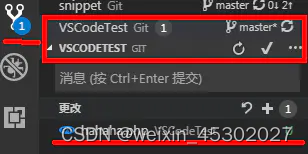
- 修改自己的程序后,暂存,提交到本地分支。(注意提交中)


 上传之后会让你填写说明,说明你本次提交的东西有什么样的改动,写完之后直接按Ctrl + 回车提交(注意要用 ‘ ’,且一定要写)
上传之后会让你填写说明,说明你本次提交的东西有什么样的改动,写完之后直接按Ctrl + 回车提交(注意要用 ‘ ’,且一定要写) 到此为止还差最后一步,就是推送到GitHub相当于Git当中的pull命令。 还是点击弹弓一样的图标,找到你的受控制文件夹,右侧有一个“…”的图标,点击该图标会出现一个长菜单,点击其中的推送即可完成。
到此为止还差最后一步,就是推送到GitHub相当于Git当中的pull命令。 还是点击弹弓一样的图标,找到你的受控制文件夹,右侧有一个“…”的图标,点击该图标会出现一个长菜单,点击其中的推送即可完成。 注意这样pull默认是把当前分支pull到origin同名分支,没有pull分支的选择。所以最好创建同名分支。
注意这样pull默认是把当前分支pull到origin同名分支,没有pull分支的选择。所以最好创建同名分支。
版权归原作者 weixin_45302027 所有, 如有侵权,请联系我们删除。