原文网址:vue cli项目升级--vue cli3升级到vue cli4_IT利刃出鞘的博客-CSDN博客
简介
说明
本文介绍如何升级vue项目的vue cli版本。
官方网址
https://cli.vuejs.org/migrations/migrate-from-v3.html
https://cli.vuejs.org/zh/guide/installation.html#升级
为什么要升级?
Vue Cli4相对于Vue Cli3的改变:
- 项目结构更合理
- 依赖更新一些
详见:@vue/cli4--使用/教程/实例_IT利刃出鞘的博客-CSDN博客_vuecli4中文文档
升级的步骤
1.卸载旧版vue cli
npm uninstall vue-cli -g
或
yarn global remove vue-cli
2.安装新版vue cli
npm install -g @vue/cli
或
yarn global add @vue/cli
检查安装的版本
vue -V
输出:@vue/cli 4.x.x 说明@vue/cli 4安装成功
(vue cli 3的版本会输出 3.x.x)
3.升级项目依赖
方法
到项目的根目录下执行命令:
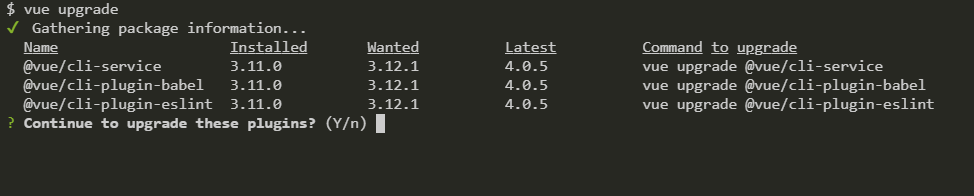
vue upgrade
此命令可以升级项目中的 Vue CLI 相关模块(以 @vue/cli-plugin- 或 vue-cli-plugin- 开头)
如图所示

提示:是否更新这些插件。输入Y即可
执行结果
执行完发现主要有 2 个文件被修改
1.babel.config.js
主要是 babel 的预设由@vue/app 改成了@vue/cli-plugin-babel/preset
原来的:
module.exports = {
presets: [
'@vue/app', // 这行
[
'@babel/preset-env',
{
useBuiltIns: 'entry'
}
]
]
}
升级后:
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset', // 这行
[
'@babel/preset-env',
{
useBuiltIns: 'entry'
}
]
]
}
2.package.json
(package-lock.json 也会更改)
主要是依赖升级
原来的
{
"@vue/cli-plugin-babel": "^3.11.0",
"@vue/cli-plugin-eslint": "^3.11.0",
"@vue/cli-service": "^3.11.0"
}
升级后
{
"@vue/cli-plugin-babel": "^4.0.5",
"@vue/cli-plugin-eslint": "^4.0.5",
"@vue/cli-service": "^4.0.5"
}
4.手动解决问题
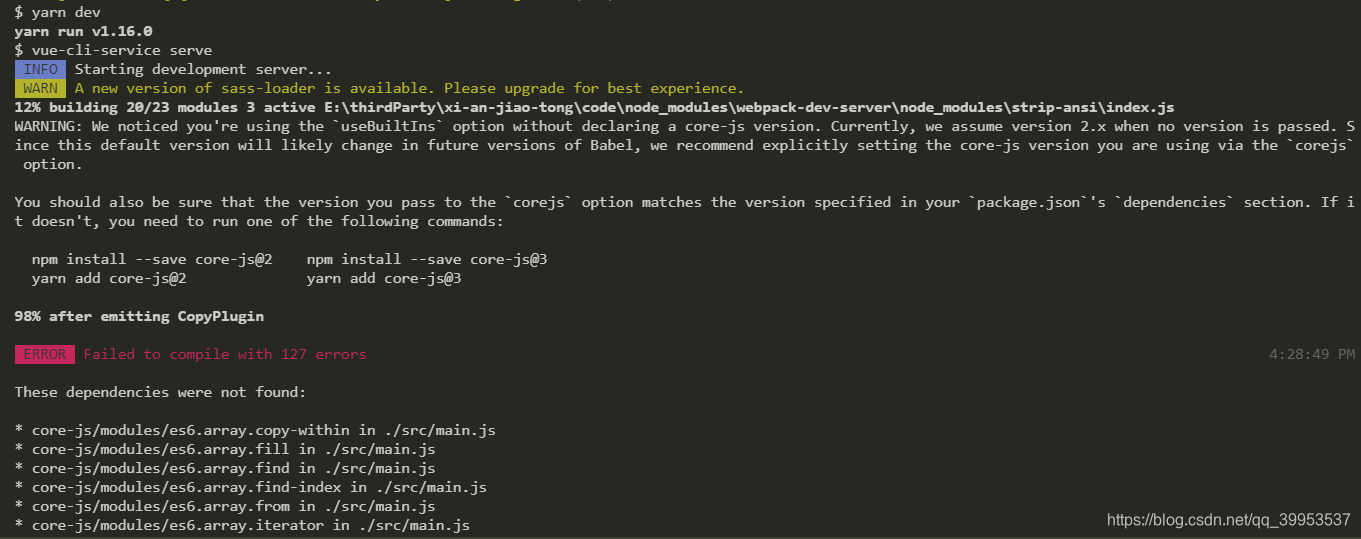
启动项目
npm run serve
然后报下面的错

1.第一个错(警告)
WARN A new version of sass-loader is available. Please upgrade for best experience.
这行是 vue cli 4 升级了自己的依赖 sass-loader 导致的
它把 sass-loader由 ^7.x.x 的版本升级到了 ^8.0.0,而我项目中使用的是^7.1.0
所以升级一下自己项目的 sass-loader 就好了
执行下面命令即可
npm i [email protected] -D
2.第二个错:没有安装core-js
vue cli 4把 core-js由 ^2.x.x 的版本升级到了 ^3.x.x
于是安装一下
npm i core-js
然后重启项目还是不行,看了下官方文档和 babel 有关
main.js 代码中
import '@babel/polyfill'
隐藏这个代码
重启好了
然后把 @babel/polyfill 换成 babel-polyfill 即可
npm i babel-polyfill
main.js 代码中 改为
import 'babel-polyfill'
其他网址
vue cli 3 升级到 vue cli 4 方法步骤及升级点总结_xiaofei0627的博客-CSDN博客_vue-cli 升级
版权归原作者 IT利刃出鞘 所有, 如有侵权,请联系我们删除。