可以使用监听
router.currentRoute.value
的值,,来监听路由的变化。
使用:
引入:
import{ useRouter}from'vue-router'
setup使用 :
const router =useRouter()// 监听当前路由watch(()=> router.currentRoute.value,(newValue: any)=>{
console.log('newValue',newValue)},{immediate:true})
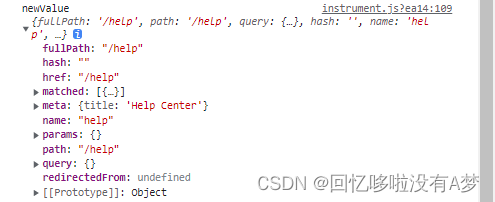
控制台输出的值
newValue
:
如果我们只需要监听当前路由
name
的变化,就可以这么监听
router.currentRoute.value.name
const router =useRouter()// 监听当前路由的name变化watch(()=> router.currentRoute.value.name,(newRouterName: any)=>{
console.log('newRouterName',newRouterName)},{immediate:true})
Tips:
immediate:true //true就表示会立即执行。(watch默认绑定,页面首次加载时,是不会执行的。只有值发生改变才会执行。所以不加immediate:true //true的话,首页不会触发要执行的方法)deep:true //true表示深度监听,这时候就能监测到newValue值变化
本文转载自: https://blog.csdn.net/weixin_39550080/article/details/127771366
版权归原作者 回忆哆啦没有A梦 所有, 如有侵权,请联系我们删除。
版权归原作者 回忆哆啦没有A梦 所有, 如有侵权,请联系我们删除。