记得高中那年,操场边的晚樱树下,我笨拙地向她递出了一张精心挑选的CD,封面上写着
甜蜜时刻。她接过CD,眼中闪过惊喜的光芒,那一刻,我知道我选对了。就像在前端开发的世界里,选择合适的组件,总能在项目中绽放出意想不到的光彩。
今天,我们要聊的是
el-date-picker
组件——element ui组件库中的一颗璀璨明珠。它不仅仅是一个组件,更像是那个能让你的Web应用瞬间甜美的恋爱魔法。用上它,就像在校园舞会上邀请你心仪的女孩共舞,既简单又充满期待。
想象一下,用户在你的网站上挑选日期,就像在日历上精心挑选和恋人的约会日期。
el-date-picker
让这个过程变得既直观又愉悦,减少了bug和用户烦恼,就像恋爱中减少了误会和等待。
现在,让我们一起走进
el-date-picker
的甜蜜世界,探索如何在我们的项目中,用它来编织一个又一个用户满意的
甜蜜时刻
。
需求设定
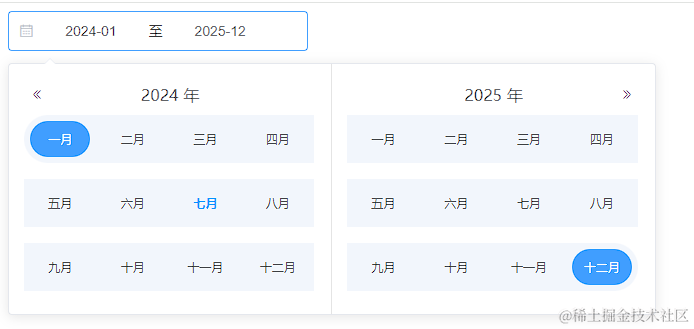
实现一个月份范围选择功能,要求如下:
1.禁止选择超出当前日期的月份
2.选择的范围不能超出12个月,即当选择了一个日期后,超出12个月的月份禁止选择
组件选型
我们选择element ui中的el-date-picker组件。其中在官网中可以找到这个示例:
<template><div class="block"><el-date-picker
v-model="value1"
type="monthrange"
range-separator="至"
start-placeholder="开始月份"
end-placeholder="结束月份"></el-date-picker></div></template><script>exportdefault{data(){return{value1:'',value2:''};}};</script>
结果可以看出,能够满足正常的操作需求。

组件分析
el-date-picker组件中最重要的属性莫过于
picker-options
了。
picker-options
是日期选项的配置对象。
其中官网中也给出了
picker-options
中具体的属性成员:

shortcuts
用途:配置快捷选项组,数组类型,每个对象对应一个快捷选项。
demo示例:
<template><div class="block"><el-date-picker
v-model="value2"
type="monthrange"
align="right"
unlink-panels
range-separator="至"
start-placeholder="开始月份"
end-placeholder="结束月份":picker-options="pickerOptions"></el-date-picker></div></template><script>exportdefault{data(){return{pickerOptions:{shortcuts:[{text:'本月',onClick(picker){
picker.$emit('pick',[newDate(),newDate()]);}},{text:'今年至今',onClick(picker){const end =newDate();const start =newDate(newDate().getFullYear(),0);
picker.$emit('pick',[start, end]);}},{text:'最近六个月',onClick(picker){const end =newDate();const start =newDate();
start.setMonth(start.getMonth()-6);
picker.$emit('pick',[start, end]);}}]},value1:'',};}};</script>
可以看到,每个配置对象中均包含
text
和
onClick
属性。
text
表示快捷选项的文本内容。
onClick
表示点击快捷选项后执行的逻辑,通过 picker.$emit(‘pick’, [start, end]); 代替手动选中日期操作。

disabledDate
用途:设置禁用的选项。传入一个函数,函数参数为当前日期,需要返回一个布尔值。
demo示例:
<template><div class="block"><el-date-picker
v-model="value1"
type="month":picker-options="pickerOptions"
placeholder="选择日期"></el-date-picker></div></template><script>exportdefault{data(){return{pickerOptions:{disabledDate(time){return time.getTime()> Date.now();},},value1:'',};}};</script>

可以看到,超出今天的月份无法被选中。使用它,可以减少后端不必要的数据查询任务。
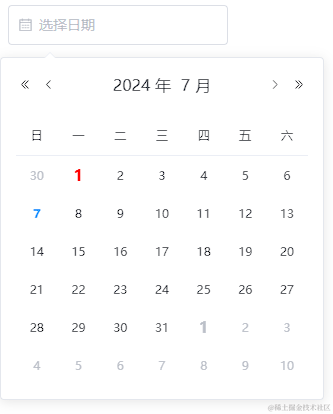
cellClassName
用途:设置日期的类名。传入一个函数,函数参数为选项中每一个日期,返回一个字符串。注意:该选项只能设置日期的样式,不能设置月份的样式。
<template><div class="block"><el-date-picker
v-model="value1"
align="right"
type="date"
placeholder="选择日期":picker-options="pickerOptions"></el-date-picker></div></template><script>exportdefault{data(){return{pickerOptions:{cellClassName:function(date){// 每个月的首日设置红色加粗效果if(date.getDate()===1){return'first-day';}}},value1:'',};}};</script><style scoped>.first-day {color: red;
font-size: 16px;
font-weight:700;}</style>

这个配置可以用来自定义节假日的样式,使UI效果更美观。
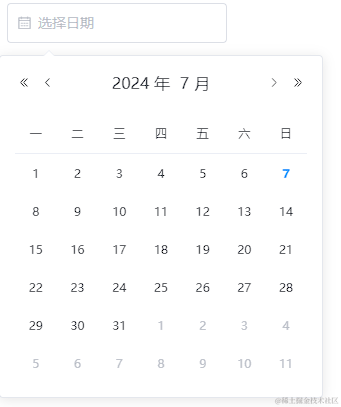
firstDayOfWeek
用途:设置周起始日,默认为周日。
demo:
<template><div class="block"><el-date-picker v-model="value1" align="right" type="date" placeholder="选择日期":picker-options="pickerOptions"></el-date-picker></div></template><script>exportdefault{data(){return{pickerOptions:{// 设置周一为周起始日firstDayOfWeek:1},value1:'',};}};</script>

可以看到,设置为周一为周起始日,这样更符合国内的习惯。
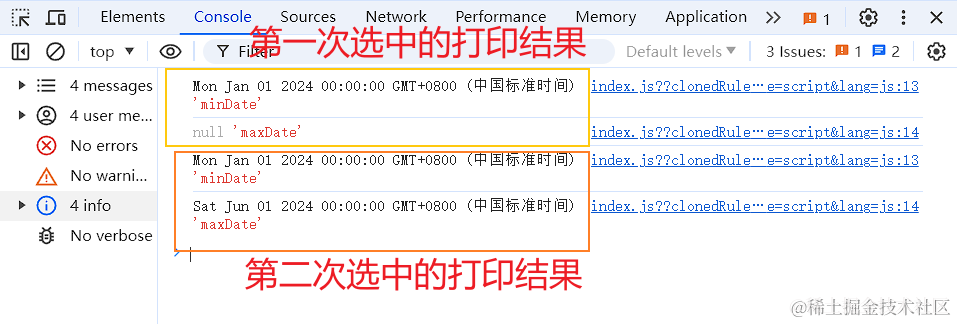
onPick
用途:用于设置选中日期后的执行逻辑函数,仅当type为daterange或datetimerange时生效。通俗来说,日期范围需要两次选择操作,每次选择操作后都会执行一次。函数参数分别为选中的最小日期、最大日期。
第一次选中日期后,最小日期为选中的日期,最大日期为null。
第二次选中日期后,组件内部会自动比较两个日期,将最小日期置于第一个函数参数位置,最大日期置于第二个函数参数位置。所以比较选中日期大小的逻辑无需自行实现。
demo:
<template><div class="block"><el-date-picker v-model="value1" align="right" type="monthrange" placeholder="选择日期":picker-options="pickerOptions"></el-date-picker></div></template><script>exportdefault{data(){return{pickerOptions:{onPick:({ minDate, maxDate })=>{
console.log(minDate,'minDate');
console.log(maxDate,'maxDate');},},value1:'',};}};</script>

梳理完
pickOptions
的配置后,是不是觉得它很强大?接下来我们使用它完成开篇的需求。
需求分析
1、禁止选择超出当前日期的月份
直接用
disabledDate
可以完成设置
2、选择的范围不能超出12个月,即当选择了一个日期后,超出12个月的月份禁止选择
直接用
onPick
可以完成设置disabledDate
完整的代码:
<template><div class="box"><!-- 使用 Element UI 的日期选择器组件,设置为月份范围选择模式 --><el-date-picker :picker-options="pickerOptions" v-model="monthrange" type="monthrange" format="yyyy-MM"
value-format="yyyy-MM" range-separator="~" start-placeholder="开始日期" end-placeholder="结束日期"></el-date-picker></div></template><script>exportdefault{data(){return{pickerMinDate:"",// 存储第一次选中的时间pickerOptions:{// 当日期被选中时的回调函数onPick:({ minDate })=>{// 将选中的最小日期转换为时间戳并存储this.pickerMinDate =newDate(minDate).getTime();},// 用于禁用不应被选中的日期disabledDate:time=>{if(this.pickerMinDate){const day1 =364*24*3600*1000;// 一年的毫秒数// 计算可选日期的最大值和最小值let maxTime = Math.min(this.pickerMinDate + day1,newDate().getTime());let minTime =this.pickerMinDate - day1;// 如果日期超出范围,则禁用return time.getTime()> maxTime || time.getTime()< minTime;}// 如果没有选中的最小日期,则禁用所有未来的日期return time.getTime()>newDate().getTime();}},monthrange:[]// 存储选中的月份范围}}};</script>
上面的代码已经标明了注释。需要特别说明的是:**const day1 =
364
- 24 * 3600 * 1000;** ,一年的天数用的是 364,而不是 365,是因为给后端的月份范围传参最大只能是
,不能是2023-04~2024-03
,前者表示12个月,后者表示13个月。2023-04~2024-04
总结:本文介绍了el-date-picker组件中pickOptions的强大之处,并通过一个需求场景,用代码逐步进行了需求分析和代码说明,为实现类似场景提供参考和帮助。
日拱一卒,功不唐捐。
版权归原作者 文艺理科生Owen 所有, 如有侵权,请联系我们删除。