PyQt5中的按钮1-QPushButton,QRadioButton,QCheckBox
官方链接:
https://doc.qt.io/archives/qtforpython-5.12/PySide2/QtWidgets/QPushButton.html
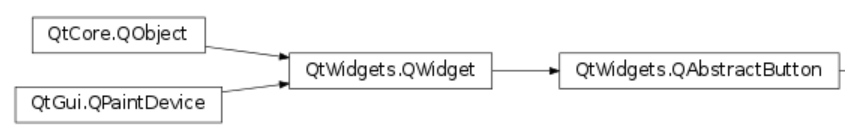
QAbstractButton
- QAbstractButton 是所有按钮的基类。
- QAbstractButton是一个抽象类,不能实例化,必须由继承的子类按钮来实现不同的功能和表现形式。

自定义按钮
- 需要子类化QAbstractButton
- 需要重新实现paintEvent方法
- 槽函数简单可以用lambda实现
classBtn(QAbstractButton):# 子类化,使得可以实例化对象,同时要重写paintEvent函数defpaintEvent(self, evt):
painter = QPainter(self)
pen = QPen(QColor(0,0,0),6)# 颜色,和画笔大小
painter.setPen(pen)
painter.drawText(20,20, self.text())# 将字写在按钮上面
painter.drawEllipse(0,0,100,300)# 画一个椭圆classWindow(QWidget):def__init__(self):super().__init__()
self.setup_ui()defsetup_ui(self):
self.setWindowTitle("自定义按钮")
self.resize(300,500)
btn = Btn(self)
btn.setText("ABCDEF")
btn.clicked.connect(lambda:print("按钮被按"))
self.setVisible(True)# 设置为可见if __name__ =="__main__":
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())
QPushbutton
- 其中checkable是关于是否可被选中
- checked是关于是否选中
QPushbutton常用方法
属性函数描述checkableisCheckable()提示按钮是否是可选中的,当时True时,按钮分两种状态,按下和弹起,否则是按下去马上弹起,如果为checkbox或者radiobox,就是无法选中setCheckable()设置按钮是否可被选中checkedisChecked()按钮是否被选中setChecked()设置按钮是选中还是未选中downisDown()按钮按下了吗?setDown(Bool) 设置按钮是否按下iconsetIcon()设置图标setIconSize() 设置图标大小shortsetShortcut()为按钮设置快捷键名称设置快捷键如名字为:“&Save”的按钮, 其快捷键为“Alt+S”textsetText()设置按钮的显示文本text()返回按钮的显示文本setVisible()设置按钮是否可见,当不可见时,连所占的位置也消失了isVisible()返回按钮的可见状态
QPushbutton相关信号
当单击鼠标左键时,响应的顺序为响应顺序是:pressed() ——> released() ——> clicked()
Toggled:设置setCheckable(True)后再单击按钮才会触发该信号
信号描述pressed当鼠标指针在按钮上并按下左键时触发该信号,一直按着或者按下并释放都会产生released当鼠标左键被释放时触发该信号clicked当鼠标左键被按下,一直按着或者释放时,或者快捷键被按着或者释放时触发该信号toogled当按钮的checkable设置为True时,其状态发生改变时触发该信号QPushbutton按钮自动重复
为按钮设置重复功能,所用函数:btn.setAutoRepeat(True) ,为True时自动重复开启。
所谓的自动重复就是当按钮按下,没有松开时,会不断的向外界发送信号从而触发槽函数。
方法描述btn.setAutoRepeat()设置自动重复,参数为True或者FalseautoRepeat()获取按钮是否处在自动重复状态setAutoRepeatDelay(ms)为按钮设置重复延时,在按钮被按下到首次发送信号之间的时间间隔autoRepeateDelay()返回按钮按下时重复功能开始的延时时间setAutoRepeatInterval(ms)自动重复触发按钮的各信号每次之间的时间间隔,单位是毫秒。autoRepeatInterval()获取重复间隔QPushButton举例
from PyQt5.QtWidgets import*from PyQt5.QtGui import*import sys
classPushBtn(QWidget):def__init__(self):super().__init__()
self.setup_ui()defsetup_ui(self):
self.setWindowTitle("PushButton实例")# 直接在创建的时候设定其text
self.btn1 = QPushButton("Checkable示例")
self.btn1.setIcon(QIcon(r"F:\study\python\qt_study\qt_project\boy.jpg"))
self.btn1.setCheckable(True)print(self.btn1.text())print(self.btn1.isCheckable())
self.btn1.setAutoRepeat(True)# 开启重复
self.btn1.setAutoRepeatInterval(500)# 设置重复的间隔ms
self.btn1.setAutoRepeatDelay(1000)# 设置首次按下按钮后delay多长时间开始第二次响应print(self.btn1.autoRepeat())print(self.btn1.autoRepeatInterval())print(self.btn1.autoRepeatDelay())
self.btn2 = QPushButton("Short示例")
self.btn2.setShortcut("Alt+B")#设置快捷键
self.btn3 = QPushButton("Visible示例")
self.btn3.setVisible(True)#当设置setVisible为False时,占位也会消失
self.btn4 = QPushButton("Enable示例")
self.btn4.setEnabled(True)#当设置setEnabled为False时,按钮会变灰
vbox = QVBoxLayout(self)
vbox.addWidget(self.btn1)
vbox.addWidget(self.btn2)
vbox.addWidget(self.btn3)
vbox.addWidget(self.btn4)
self.btn1.pressed.connect(lambda:print("Checkable示例被按下"))
self.btn2.clicked.connect(lambda:print("Short示例被按下"))
self.btn3.clicked.connect(lambda:(self.btn3.setVisible(False),print("Visible示例被按下")))
self.btn4.clicked.connect(lambda:(self.btn4.setEnabled(False),print("Short示例被按下")))if __name__ =="__main__":
app = QApplication(sys.argv)
window = PushBtn()
window.show()
sys.exit(app.exec_())
QRadioButton
- 一般用于在若干个选项中只选择一个时,当选中一个时,会自动取消上一个
- 当按钮选中时,会有一个圆圈图标,用于标识用户的选中状态
- 单选按钮默认启用了自动互斥功能,属于同一个父窗口小部件的单选按钮的行为就属于同一个互斥按钮组的一部分。加入QButtonGroup中能够实现多组单选按钮互斥。
- 官方链接https://doc.qt.io/archives/qtforpython-5.12/PySide2/QtWidgets/QRadioButton.html#qradiobutton
QRadioButton常用方法
QPushButton中的方法基本都可使用
最常用的方法如下
方法描述isChecked()按钮是否被选中setChecked()设置按钮是选中还是未选中setText()设置按钮的显示文本text()返回按钮的显示文本setIcon()设置小图标QRadioButton常用信号
无论何时打开或关闭按钮,都会发出toggled()信号。如果要在每次按钮更改状态时触发某个操作,请连接到此信号。
使用isChecked()来查看是否选择了一个特定的按钮。
QradioButton 举例
from PyQt5.QtWidgets import*from PyQt5.QtGui import*import sys
classRadioBtn(QWidget):def__init__(self):super().__init__()
self.setup_ui()defsetup_ui(self):
self.setWindowTitle("RadioButton实例")# 直接在创建的时候设定其text
self.rbtn_male = QRadioButton("男")
self.rbtn_male.setIcon(QIcon(r"F:\study\python\qt_study\qt_project\boy.jpg"))
self.rbtn_male.setChecked(True)print(self.rbtn_male.text())print(self.rbtn_male.isChecked())
self.rbtn_female = QRadioButton("女")
self.rbtn_female.setShortcut("Alt+B")
vbox = QVBoxLayout(self)
vbox.addWidget(self.rbtn_male)
vbox.addWidget(self.rbtn_female)
self.rbtn_male.toggled.connect(self.slot_btn_state)
self.rbtn_female.toggled.connect(self.slot_btn_state)defslot_btn_state(self):if self.sender()== self.rbtn_male:if self.rbtn_male.isChecked():print("你是个帅哥!")elif self.sender()== self.rbtn_female:if self.rbtn_female.isChecked():print("你是个大美妞!")if __name__ =="__main__":
app = QApplication(sys.argv)
window = RadioBtn()
window.show()
sys.exit(app.exec_())
QCheckBox
- QCheckBox(复选框)和QRadioButton(单选框)都是选项按钮。
- 区别是对用户选择的限制:单选框定义了“多选一”的选择,而复选框提供的是“多选多”的选择。
QCheckBox常用方法
- 同QRadioButton。
- QCheckBox还可选地提供了第三种状态(半选)。如果需要第三种状态,可以通过setTristate()来使它生效。
QCheckBox常用信号
- 只要复选框被选中或者清除,都会发射一个stateChanged()信号。
- 如果想在复选框状态改变的时候触发一个行为,可连接这个信号,可以使用 isChecked()来查询复选框是否被选中。
- 也可以通过checkState() 为0,1,2来查询复选框的状态,0:未选中,1:半选中,2:选中。
QCheckBox举例
from PyQt5.QtWidgets import*from PyQt5.QtGui import*import sys
classCheckBox(QWidget):def__init__(self):super().__init__()
self.setup_ui()defsetup_ui(self):
self.setWindowTitle("CheckBox实例")
self.cb_math = QCheckBox("数学")
self.cb_math.setIcon(QIcon(r"F:\study\python\qt_study\qt_project\boy.jpg"))
self.cb_math.setChecked(True)# 设置初始状态为选中
self.cb_math.stateChanged.connect(self.slot_cb_state)
self.cb_physics = QCheckBox("物理")
self.cb_physics.stateChanged.connect(self.slot_cb_state)
self.cb_chemistry = QCheckBox("化学")
self.cb_chemistry.stateChanged.connect(self.slot_cb_state)
self.cb_english = QCheckBox("英语")
self.cb_english.setTristate(True)
self.cb_english.stateChanged.connect(self.slot_cb_state)
vbox = QVBoxLayout(self)
vbox.addWidget(self.cb_math)
vbox.addWidget(self.cb_physics)
vbox.addWidget(self.cb_chemistry)
vbox.addWidget(self.cb_english)defslot_cb_state(self):if self.sender()== self.cb_math:print(self.cb_math.checkState())if self.cb_math.isChecked():print("数学被选中!")else:print("数学被无视!")elif self.sender()== self.cb_physics:if self.cb_physics.isChecked():print("物理被选中!")else:print("物理被无视!")elif self.sender()== self.cb_chemistry:if self.cb_chemistry.isChecked():print("化学被选中!")else:print("化学被无视!")elif self.sender()== self.cb_english:print(self.cb_english.checkState())if self.cb_english.checkState()==1:print("英语在犹豫!")elif self.cb_english.checkState()==2:print("英语被选中!")else:print("英语被无视!")if __name__ =="__main__":
app = QApplication(sys.argv)
window = CheckBox()
window.show()
sys.exit(app.exec_())
版权归原作者 weixin_48668114 所有, 如有侵权,请联系我们删除。