
⭐️前言⭐️
本文主要介绍用于丰富前端界面的语言——CSS,只介绍一些较为常用的知识。
🍉博客主页:****🍁【如风暖阳】🍁
🍉精品Java专栏【JavaSE】、【备战蓝桥】、【JavaEE初阶】、【MySQL】、【数据结构】
🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁🍉本文由 【如风暖阳】 原创,首发于 CSDN🙉
🍉博主将持续更新学习记录收获,友友们有任何问题可以在评论区留言
🍉博客中涉及源码及博主日常练习代码均已上传码云(gitee)、GitHub

📍内容导读📍

🍅1.CSS简介
在上文【HTML简识】中,我们初步了解了前端代码,但通过HTML,只是完成了一个页面的骨架,真正描述页面的样式即丰富页面内容,需要通过CSS来实现。
🍅2.CSS基本知识
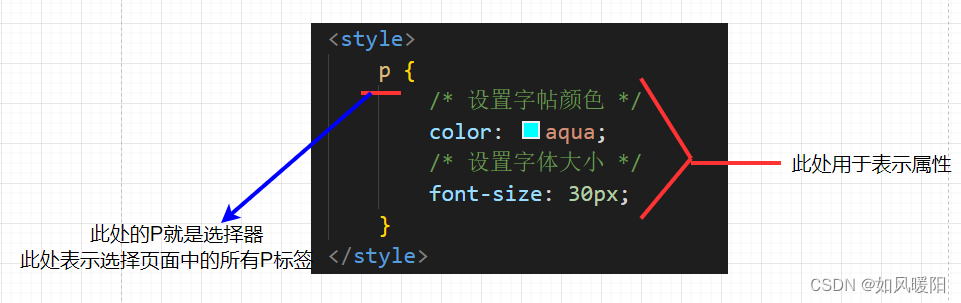
2.1 基本语法规则
每一个CSS语句包含两个部分:
选择器+应用的属性
{}中写CSS的各种属性,都是通过键值对的结构来完成的;
键值对之间使用
;
来分割,习惯上每个键值对独占一行。
键和值之间使用
:
来分割,习惯上会在冒号后面加个空格。
每个键值对就对应一个CSS的属性。
注意:
在CSS中的注释风格为
/* */
,其他方式的注释并不支持。
2.2 引入方式
1.内部样式表
将CSS代码放入style标签中,然后style标签可以放到html文件中的任意位置(一般放到head标签中)。
2.内联样式
通过html标签中的style属性,来指定某个标签的样式。
只适合于写简单样式,只针对某个标签生效,只针对当前元素生效。
<pstyle="color:red">
hello world
</p>
3.外部样式
在实际开发中最为常用的样式,这种方式把CSS代码单独提取出来,放到了一个.css文件中,然后在html代码中,通过link标签,来引入该CSS文件。(通过这样的方式,可以使得样式和结构彻底分离)
样例:
创建
style.css
p {
color: red;
}
创建
demo.html
<htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>LDJ</title><linkrel="stylesheet"href="style.css"></head><body><p>
hello world
</p></body>
预览效果:
2.3 选择器
2.3.1 基础选择器
基础选择器是由单个选择器构成的
1.标签选择器
写的选择器就是一个html的标签名
<style>p{color: red;}</style>
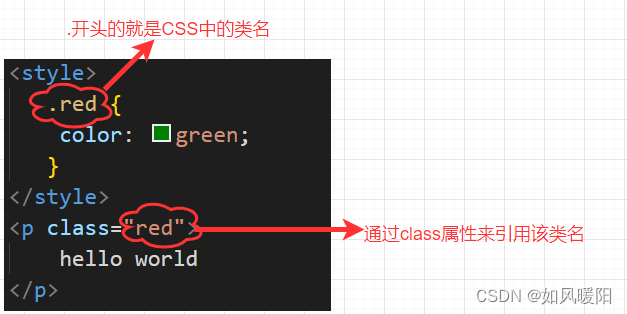
2.类选择器
通过类选择器可以选择任意元素,首先在CSS代码中创建一个类名,在对应的html元素中,通过class属性来引用这个类名,此时具有该类名的元素,就都会应用上相关的CSS属性。
语法:
- 类名用.开头
- 下方的标签用class属性来调用
- class属性引用类名不用带.

3.id选择器
和类选择器类似
- CSS中使用#开头表示id选择器
- id选择器的值和html中某个元素的id值相同
- html的元素id不必带#
- id是唯一的,不能被多个标签使用(是和类选择器最大的区别)
<style>#ha{color: red;}</style><pid="ha">
哈哈哈哈哈哈哈哈哈哈
</p>
类比:
姓名是类选择器,可以重复
身份证号码是id选择器,是唯一的
4.通配符选择器
使用
*
的定义,选取所有的标签
* {
color:red;
}
页面所有内容都会变为红色
基础选择器小结:
作用特点标签选择器能选出所有相同标签不能差异化选择类选择器能选出一个或多个标签根据需求选择,最灵活常用id选择器能选出一个标签同一个id在一个HTML中只能出现一次通配符选择器选择所有标签特殊情况下使用
2.3.2 复合选择器
复合选择器是把多种基础选择器综合运用起来
1.后代选择器
通过选择器的组合,选择某个元素中的某个后代元素
语法细则:
选择器1 选择器2 {
}
1)中间必须有空格
2)选择器1和选择器2都可以是标签选择器/类选择器/id选择器
代码示例:
找ul标签里是否有class为name的元素
ul .name {
color: aqua;
}
2.子选择器
通过多个选择器的组合,能够选中某个元素里面的子元素。
语法:
选择器1>选择器2 {
}
ul>a {
color: blue;
}
3.并集选择器
并列的写多个选择器,中间使用逗号赖分割
这里的并集选择器,里面可以写简单的选择器,也可以选择复合的选择器
代码示例:
ul>li {
color: aquamarine;
}
ol>li {
color: brown;
}
4.伪类选择器
当遇到不同的事件时,有不同的格式反应
链接伪类选择器:
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下了但是未弹起)
<style>p{font-size: large;}p:hover{color: red;}p:active{color: green;}</style><p>
喵喵
</p>
效果预览:
复合选择器小结
选择器作用注意事项后代选择器选择后代元素可以是孙子元素子选择器选择子元素只能选子元素,不能选孙子元素并集选择器选择相同样式的元素更好的代码重用伪类选择器选择不同的状态重点掌握 hover的写法
2.4 常用元素属性
CSS常用元素有很多,可以参考文档
下边主要介绍CSS中最为常用的几种元素属性:
2.4.1 文本属性
常用的文本属性见下:
- color,表示字体颜色,使用RGB的方式来调整颜色(三个数值分别表示红、黄、蓝,也可以使用十六进制的数字来表示)
- font-size,表示字体的大小,常用单位为
px - font-family,表示字体格式,比如宋体,楷体等
- font-weight,表示字体粗细,可以使用数字和常用英文单词设置
- font-style,表示字体样式,如倾斜,值为
italic表示设置倾斜,值为normal表示 取消倾斜,多用于取消倾斜 - text-align,表示文本对齐,left左对齐,right右对齐,center居中对齐。
- text-decoration,表示文本装饰,可以设置和取消下划线或删除线,值为
none表示取消下划线和删除线,underline表示下划线,line-through表示删除线,overline上划线
代码示例:
<style>.one{color:#0000ac;/* 16进制表示rgb颜色 */font-family: 宋体;/* 字体种类 */font-size: 16px;/* 字体大小 */text-decoration: underline;/* 下划线 */}.two{color:rgb(255,0,0);font-family: 微软雅黑;font-size: 16px;text-align: center;/* 居中对齐 */text-decoration: overline;/* 上划线 */}.three{color:rgb(0, 255,255);font-family: 楷体;font-size: 16px;text-align: right;/* 右对齐 */text-decoration: none;/* 什么都没有 */}</style><divclass="one">
这是第一段文本
</div><divclass="two">
这是第二段文本
</div><divclass="three">
这是第三段文本
</div>
预览效果:
2.4.2 文本格式
常用文本格式属性如下:
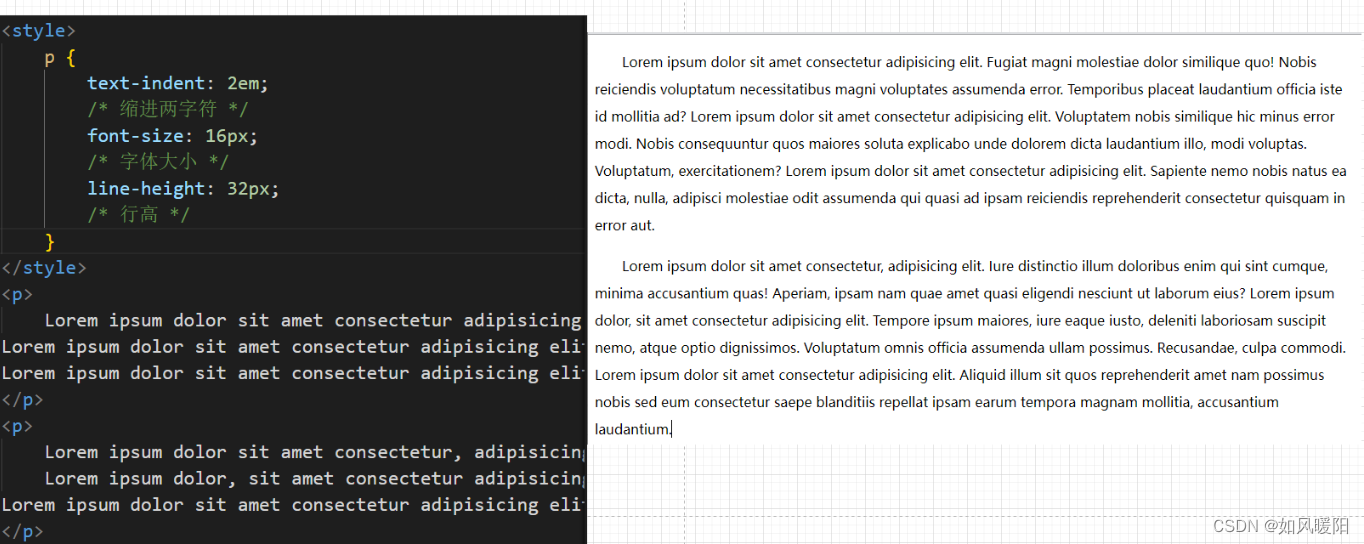
- text-indent,表示段落缩进,单位可以使用px或者em;一个em就是当前元素的文字大小
- line-height,行高指上下文本行之间的基线距离(字体大小+行间距)
代码示例:
2.4.3 背景属性
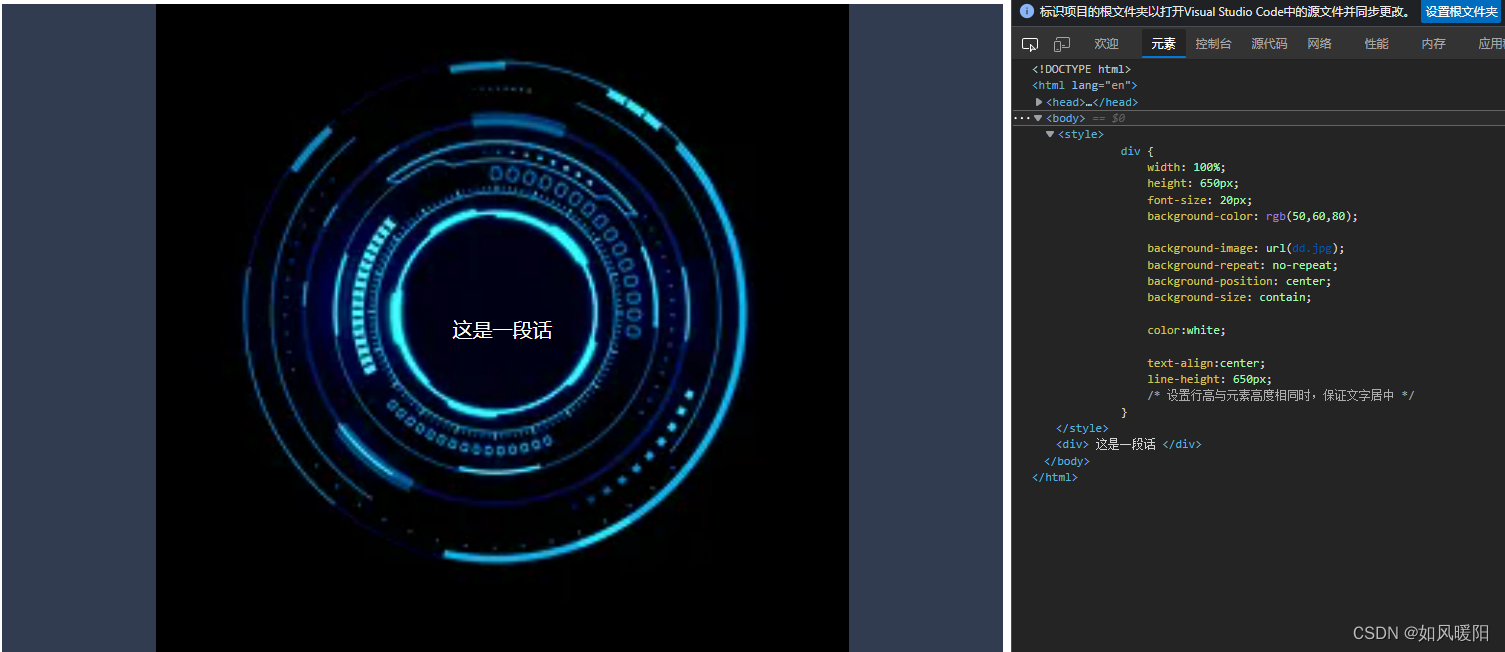
background-color:[指定颜色];背景颜色,其用法与设置字体颜色方法相同,可以使用英文单词或者rgb,默认值为transparent(应用了父元素的背景)background-image:url(...);,背景图片background-repeat:[平铺方式];,设置背景图片的平铺效果(背景图片和背景颜色可以共存,背景图会出现在背景颜色的上方)
background-position: x y;设置背景图片位置,参数可以是方位名词(top,left,right,bottom,center)或者精确单位(像素坐标或者百分比,左上角为原点)background-size:数字px或单词;,设置背景图片的大小,可以通过数字px的方式来直接设置背景的宽度和高度,还可以使用单词contain(保证背景图始终在元素之内,可能会露出一部分背景色)、cover(完全覆盖,不会让元素露出背景色)来让背景图自适应元素大小
代码示例:
2.4.4 圆角矩形
通过border-radius使边框带圆角效果
基本用法:
border-radius:length;
length是内切圆半径,数值越大,弧线越强烈。
没有经过处理的矩形边框:
使用border-radius属性后的矩形:
如果原来的元素区域是正方形,当border-radius属性的值为该区域边长的一半时(也可以以值为50%来实现相同的效果),可以生成圆形区域
2.4.5 元素的显示模式
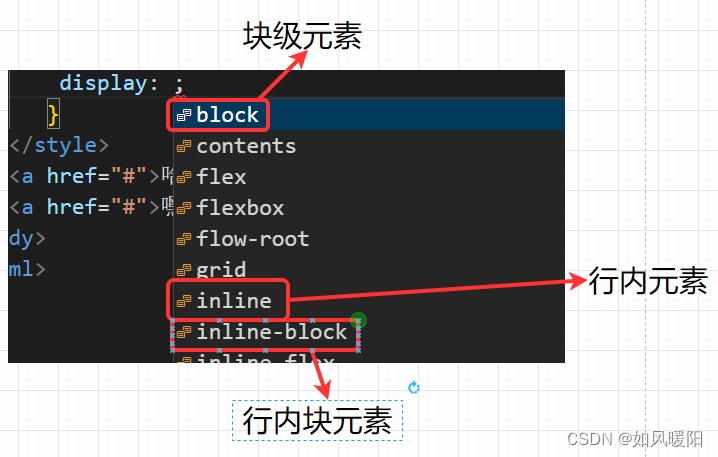
- 块级元素:独占一行,可以设置宽度高度(属于块级元素的标签:div、h1-h6、p、ul、li、table…)
- 行内元素:不独占一行,不能设置宽度高度(属于行内元素的标签:span、a、em、i…)
- 行内块元素:不独占一行,能够设置宽度高度(属于行内块元素的标签:input、img)
在实际开发中往往通过
display
来把行内元素改成块级元素(因为行内元素不能设置宽度高度)。
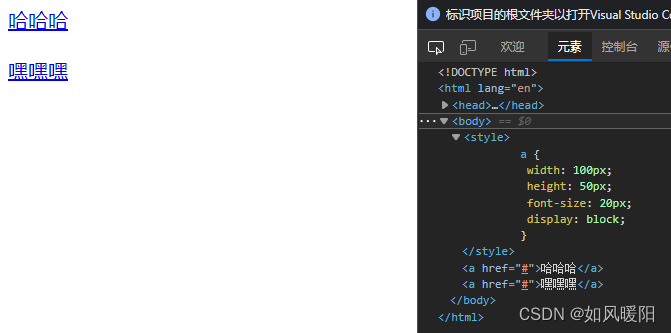
如上图所示,对
a
标签的格式并没有生效,我们可以通过
display
来修改样式
修改生效后如下图:
2.4.6 盒子模型
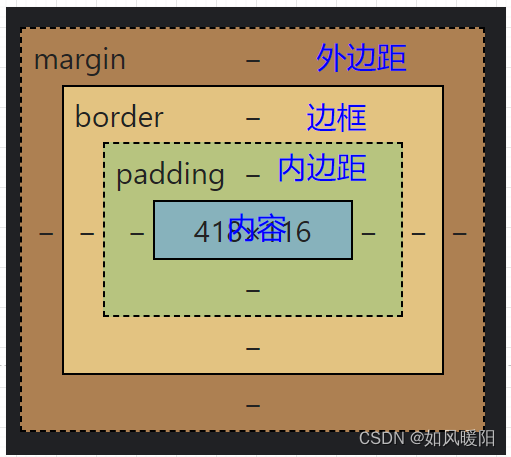
其实每个HTML元素都相当于一个矩形的盒子,由下边几部分组成:
- margin:外边距
- padding:内边距
- border:边框
- content:内容

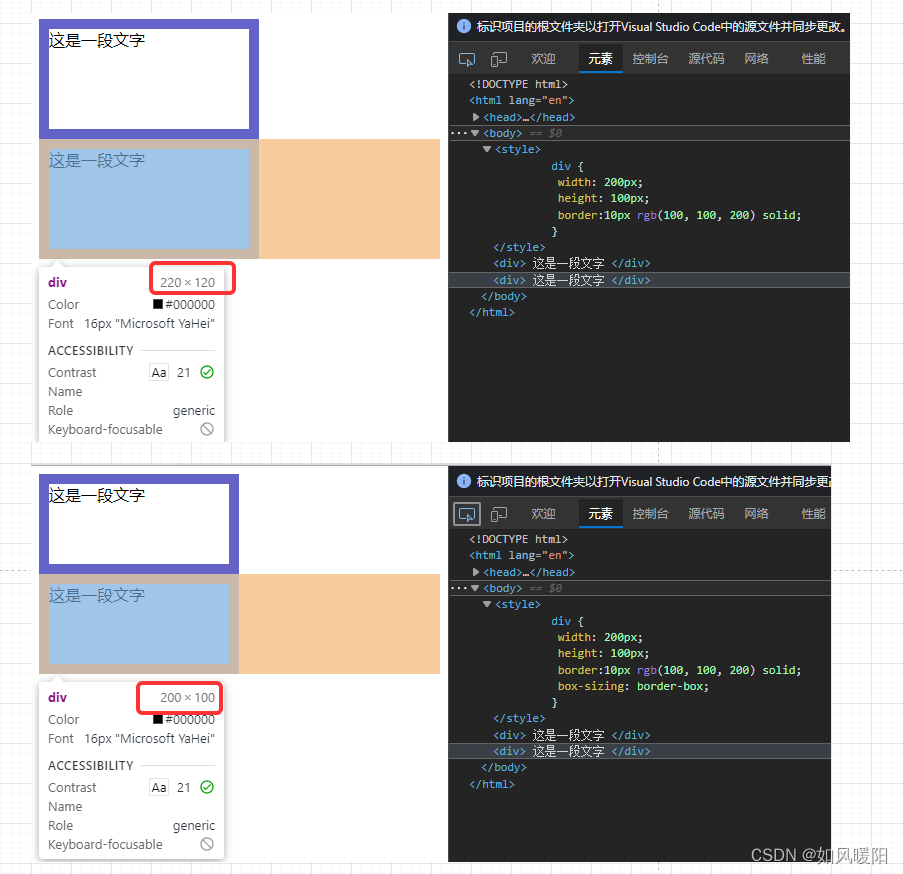
设置边框:
边框属性的值分别为
粗细
、
颜色
、
样式
,设置边框的粗细会改变原有元素的大小,可以通过
box-sizing
属性来使得边框不再撑大盒子。
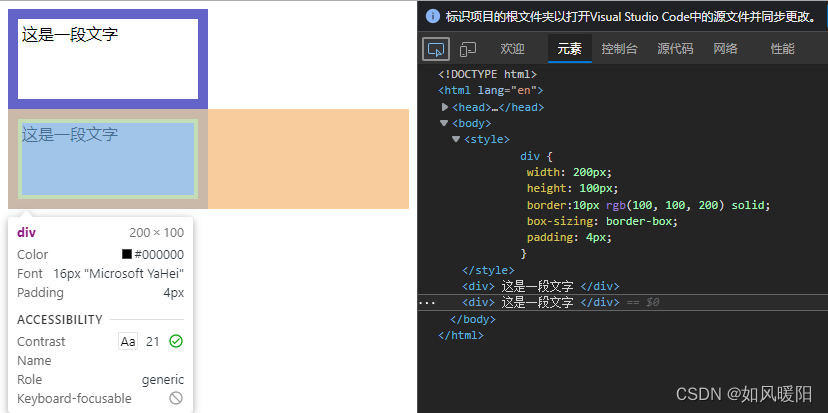
设置内边距:
设置外边距:
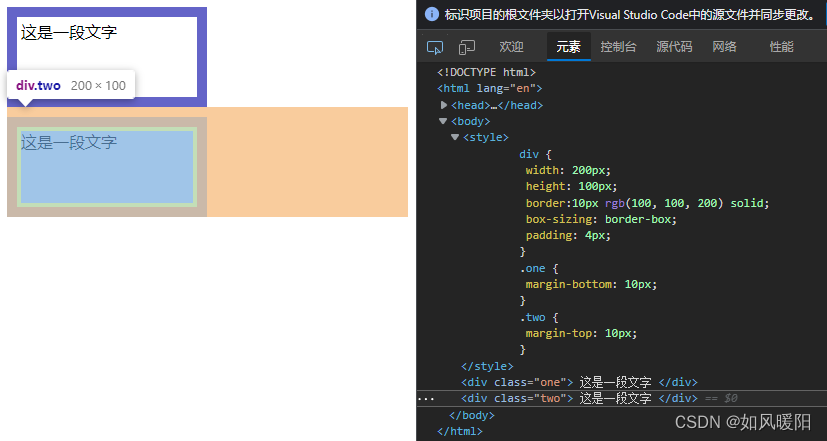
当两个元素的外边距不同时,对于竖直方向元素的外边距会变为两者边距的最大值,这种现象称为外边距塌陷;对于水平方向,最终外边距是两个元素的外边距之和。
**基于
margin
实现元素水平居中**
文本的水平居中:
text-align:center
文本的垂直居中:
line-height==height
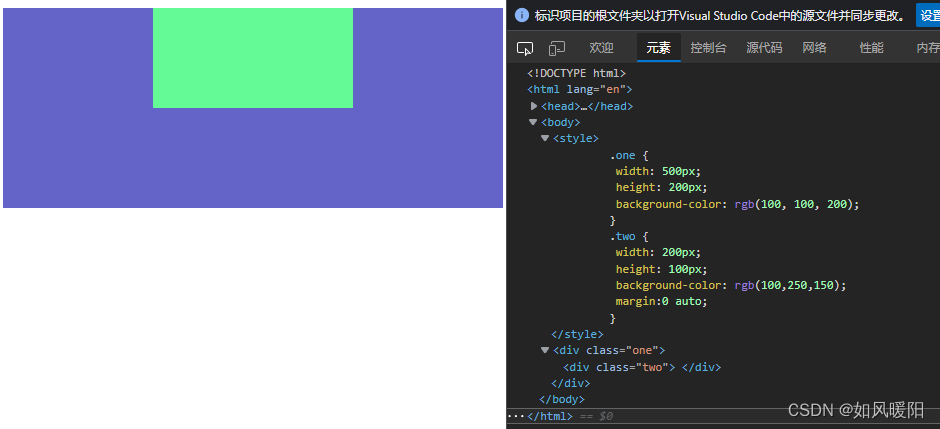
元素的水平居中:
margin:0 auto
;
元素的垂直居中:margin不能实现
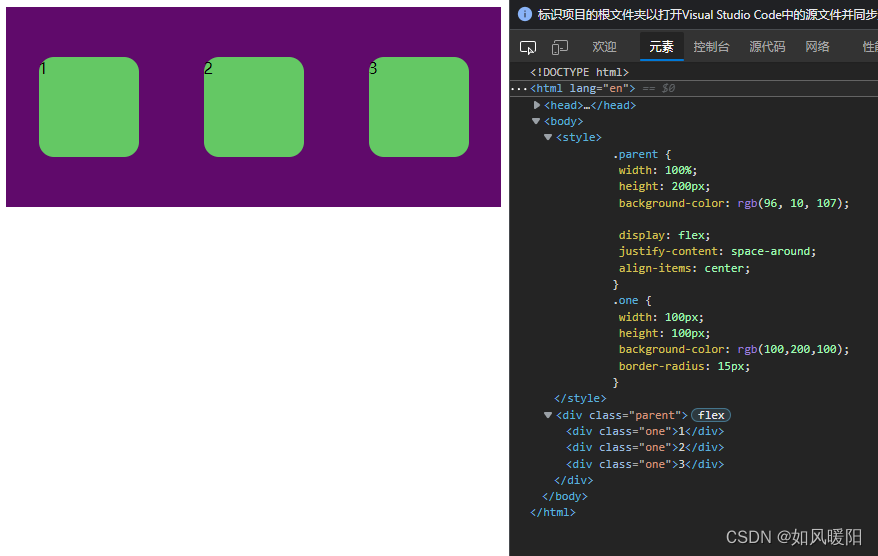
2.4.7 弹性布局
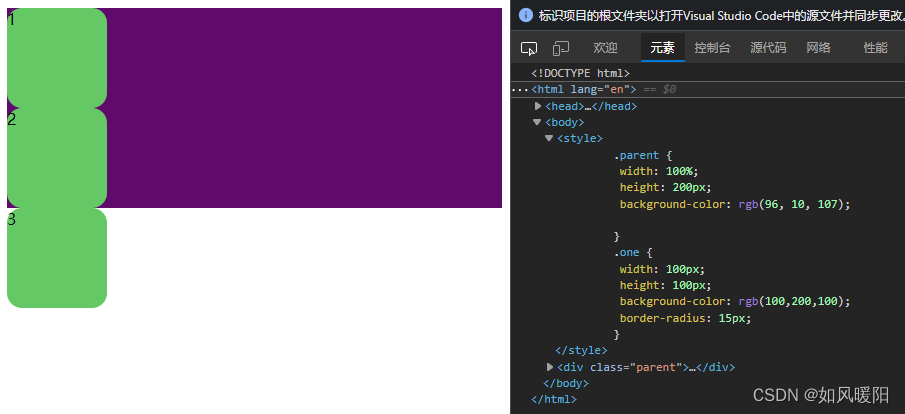
默认的网页布局是从上到下的(块级元素独占一行),实际的网页不仅仅需要从上到下,也需要从左到右。
如上图所示,
div
默认作为块级元素,是独占一行的,为了让这些div能够在一个横行中排列,就可以使用弹性布局。给父元素设置一个属性:
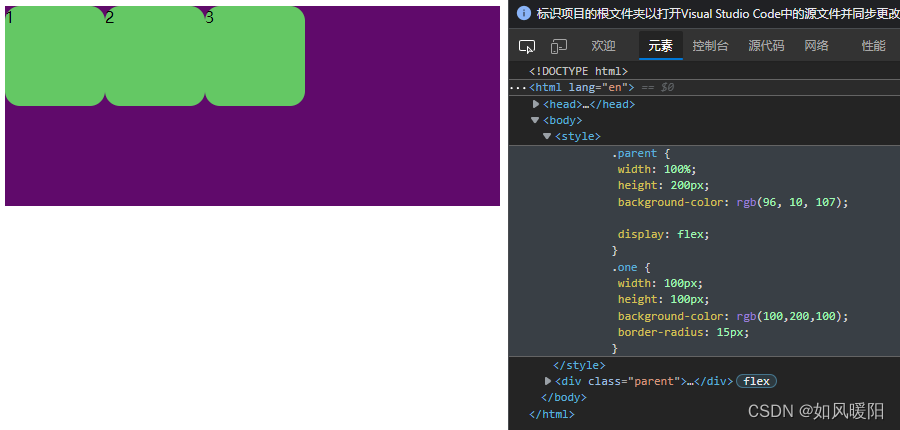
display:flex;

通过flex布局,就可以调整子元素排列的方式,但这些元素默认都是挤在左上角的,如果想让这些元素水平方向排列,需要有属性
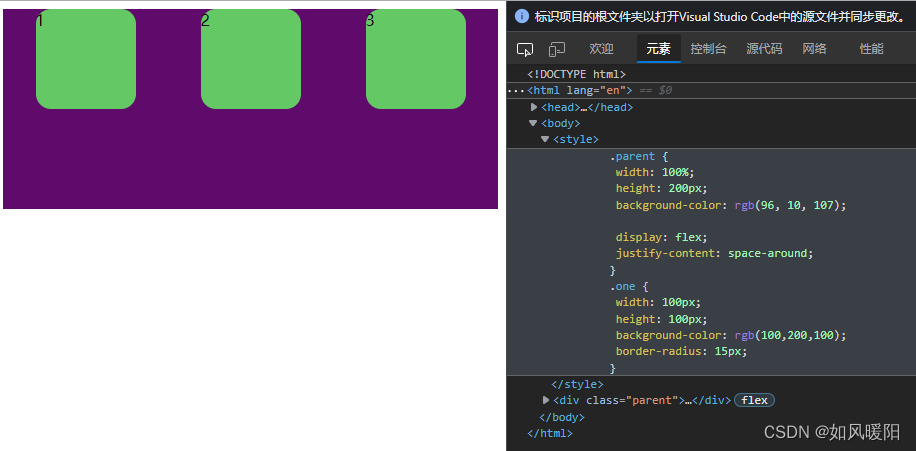
justify-content
start靠左排列
end靠右排列
center居中排列
space-between让元素中间有一些等分的间隔(浏览器自动计算)
space-around让元素中间有一些等分的间隔,最左边和最右边也有间隔。

对于竖直方向,可以设置
align-items
属性,
start
顶端排列,
end
底端排列,
center
垂直居中排列

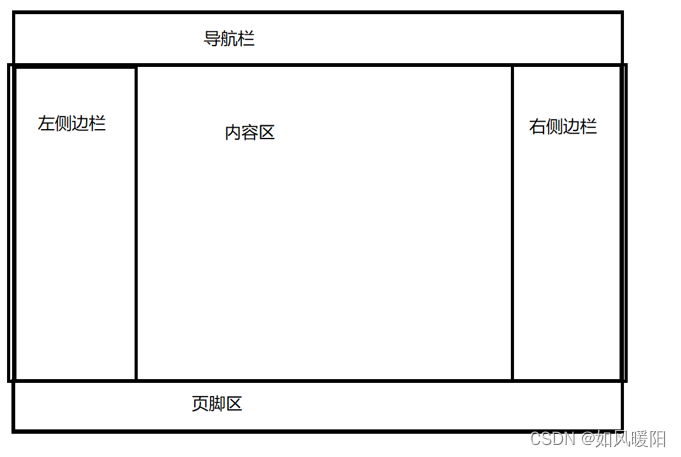
🍅3.经典布局案例
期待效果:
代码实现:
<style>/* 改变全局默认样式 */*{margin: 0;padding: 0;box-sizing: border-box;}/* 导航栏 */.nav{width: 100%;height: 50px;background-color:rgb(60,60,60);color: white;text-align: center;line-height: 50px;font-size: 20px;}/* 中间区域 */.container{width: 100%;height: 1000px;background-color: grey;display:flex;justify-content: center;align-items: center;}/* 左右边栏 */.container .left,.container .right{width: 20%;height: 100%;background-color:rgb(17,107,17);font-size: 20px;line-height: 1000px;text-align: center;color: white;}/* 内容区域 */.container .content{width: 60%;height: 100%;background-color:rgb(163,35,35);font-size: 20px;line-height: 1000px;text-align: center;color: white;}/* 页脚区域 */.footer{width: 100%;height: 150px;background-color:rgb(60,60,60);color: white;font-size: 20px;text-align: center;line-height: 150px;}</style><divclass="nav">
导航栏
</div><divclass="container"><divclass="left">
左侧边栏
</div><divclass="content">
内容区域
</div><divclass="right">
右侧边栏
</div></div><divclass="footer">
页脚
</div>
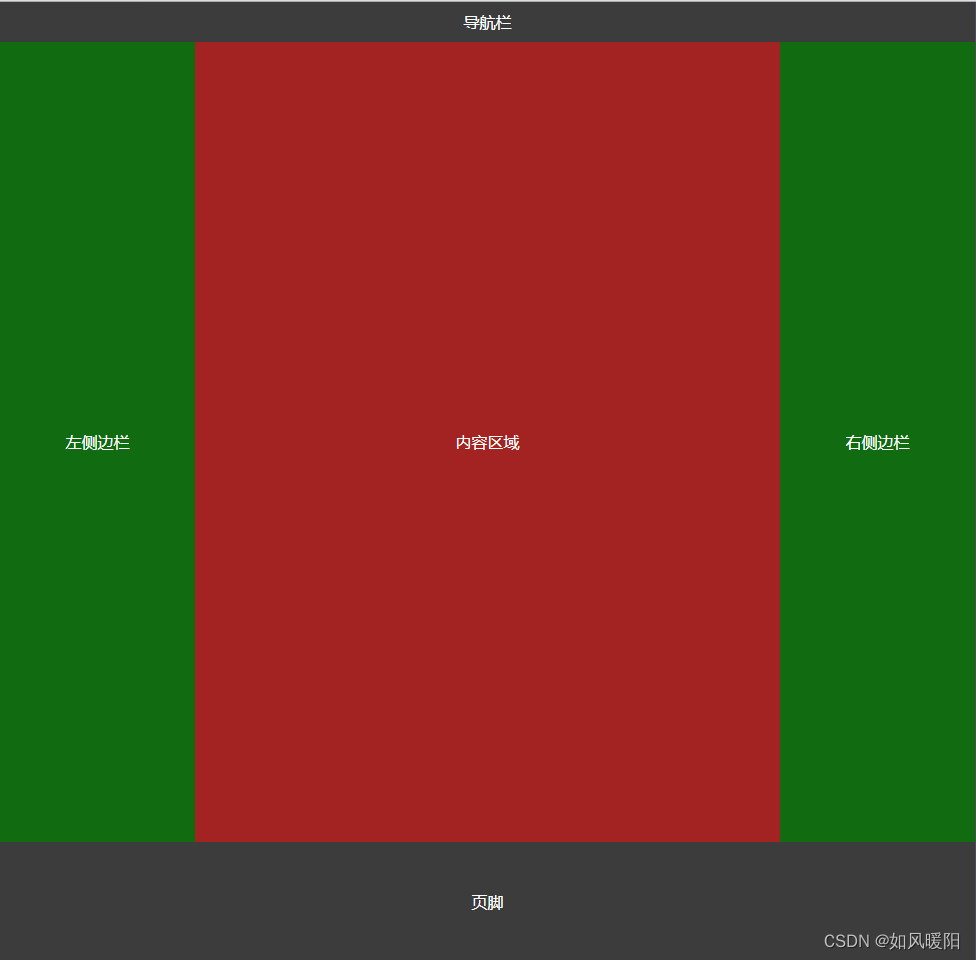
效果预览:
⭐️最后的话⭐️
总结不易,希望uu们不要吝啬你们的👍哟(^U^)ノ~YO!!如有问题,欢迎评论区批评指正😁

版权归原作者 如风暖阳 所有, 如有侵权,请联系我们删除。