原文网址:@vue/cli4--使用命令创建项目--方法/实例_IT利刃出鞘的博客-CSDN博客
简介
说明
本文用实例来介绍vue-cli4如何使用命令来创建项目。
** 系列文章**
- Vue-cli2--使用/教程/实例_IT利刃出鞘的博客-CSDN博客
- @vue/cli3--使用/教程/实例_IT利刃出鞘的博客-CSDN博客
- @vue/cli3--使用图形化界面创建项目--方法/实例_IT利刃出鞘的博客-CSDN博客
- @vue/cli3--使用命令创建项目--方法/实例_IT利刃出鞘的博客-CSDN博客
- @vue/cli4--使用/教程/实例_IT利刃出鞘的博客-CSDN博客_vuecli4中文文档
- @vue/cli4--使用图形化界面创建项目--方法/实例_IT利刃出鞘的博客-CSDN博客
- @vue/cli4--使用命令创建项目--方法/实例_IT利刃出鞘的博客-CSDN博客
1. 创建工程
vue create demo_cli4
- demo_cli4是文件夹名字也是项目名,若不存在会自动创建,若存在会安装到那个文件夹中。
- 项目名不允许含有大写字母
- vue-cli2.x需要自己手动创建一个文件夹。
2.选择模板
选择:Manually select features
- 默认配置只有babel和eslint,其他的要自己再配置,所以选手动配置。
? Please pick a preset: (Use arrow keys)
> Default ([Vue 2] babel, eslint)
Default (Vue 3) ([Vue 3] babel, eslint)
Manually select features
3.选择组件
默认选项:
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>(*) Choose Vue version
(*) Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support
( ) Router
( ) Vuex
( ) CSS Pre-processors
(*) Linter / Formatter
( ) Unit Testing
( ) E2E Testing
选这几项即可:
? Please pick a preset: Manually select features
? Check the features needed for your project:
(*) Choose Vue version
(*) Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support
(*) Router
(*) Vuex
( ) CSS Pre-processors
>(*) Linter / Formatter
( ) Unit Testing
( ) E2E Testing
Linter / Formatter这个,若本处选中了,后边要关闭的话,有两种办法:
- 删除依赖及插件(本方法可运行起来,而且可以消除红色波浪线) 1. 删除package.json中的eslint依赖和插件(所有带有eslint字样的项)2. 删除根目录下的.eslintrc.js文件
- 修改配置文件(本方法可运行起来,但无法消除红色波浪线) 1. 根目录下新建vue.config.js文件,添加如下内容: 1.
module.exports = { lintOnSave: false};
4.vue版本
上边用空格选完之后回车,会到下边界面。本处我选较为成熟的2.x
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex, Linter
? Choose a version of Vue.js that you want to start the project with (Use arrow keys)
> 2.x
3.x
5.是否使用history模式
(若选history:页面路由不使用 #)
- 建议选No,这样打包出来丢到服务器上可以直接使用了,后期要用的话,也可以自己再开起来。
- 选yes的话需要服务器那边再进行设置。
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex, Linter
? Choose a version of Vue.js that you want to start the project with 2.x
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n)
6. 语法检测级别
一般选择:ESLint + Standard config
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex, Linter
? Choose a version of Vue.js that you want to start the project with 2.x
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a linter / formatter config: (Use arrow keys)
> ESLint with error prevention only //只检测错误
ESLint + Airbnb config //不严谨的检测
ESLint + Standard config //标准配置:自动纠正、自动格式化
ESLint + Prettier //严格模式:使用Prettier进行风格统一
7.何时进行语法检测
一般选:Lint on save // 保存时检测。
等到commit的时候,问题可能都已经积累很多了
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex, Linter
? Choose a version of Vue.js that you want to start the project with 2.x
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a linter / formatter config: Standard
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>(*) Lint on save // 保存时检测
( ) Lint and fix on commit // commit时检测和修复
8.babel,postcss,eslint等配置文件放置位置
一般选择:In dedicated config files //独立放置
这样可以让package.json干净些
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex, Linter
? Choose a version of Vue.js that you want to start the project with 2.x
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a linter / formatter config: Standard
? Pick additional lint features: Lint on save
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config files // 独立文件放置
In package.json // 放package.json里
9.是否保存预设值
是否保存以便下次继续使用这套配置
如果选y,则会让你写一个配置的名字:Save preset as: name
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex, Linter
? Choose a version of Vue.js that you want to start the project with 2.x
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a linter / formatter config: Standard
? Pick additional lint features: Lint on save
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? (y/N)
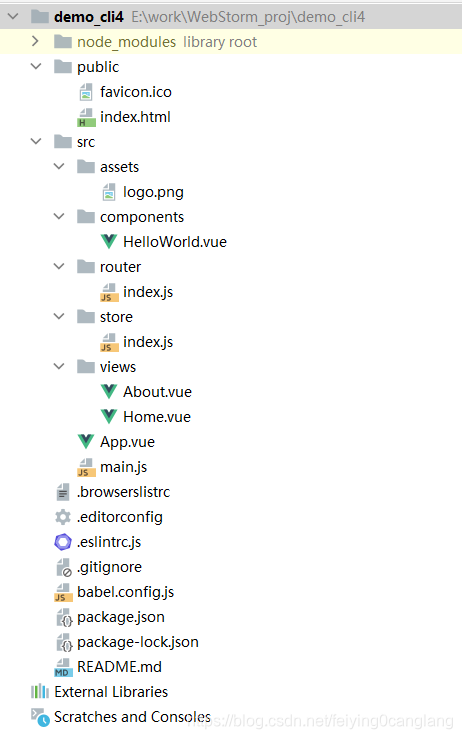
创建后的结果

版权归原作者 IT利刃出鞘 所有, 如有侵权,请联系我们删除。