1、超出屏幕问题原因
我们在ConstraintLayout中经常使用TextView组件,当我们设置TextView组件android:layout_width=“wrap_content” 组件宽度会根据内容长度自适应大小。
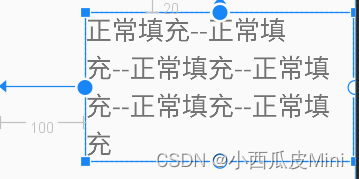
正常情况下这么使用是没问题的,但当我们设置一个左外边距(android:layout_marginLeft = “50dp”) 会发现TextView组件宽度仍为父布局的宽度并且有部分超出了父布局变得不可见了
<TextViewandroid:id="@+id/tv1"android:layout_width="wrap_content"android:layout_height="wrap_content".../><TextViewandroid:id="@+id/tv2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="50dp".../><TextViewandroid:id="@+id/tv2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="100dp".../>

可以看出TextView并没有像我们想的那样自动换行,而是保持原来宽度超出屏幕
2、解决方法
把 android:layout_width="wrap_content"改成android:layout_width=“match_parent”
就是这么简单,好的本文章到此结束
每一行只有一个控件可以这样解决,但大多数情况下TextView右侧还有1个或多个控件,这样设置的话无论TextView内容多长,后续组件都会被挤到布局的最右侧
多组件解决方案
1、多个组件链式排布
这些视图通过双向位置约束条件相互链接到一起
<TextViewandroid:id="@+id/tv"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toLeftOf="@+id/tv_small".../><TextViewandroid:id="@+id/tv_small"app:layout_constraintLeft_toRightOf="@+id/tv"app:layout_constraintRight_toRightOf="parent".../>

2、设置链式排布样式
两个组件形成链式之后会等间距的分布在父布局中,这不是我们想要的
写入设置两个参数
<TextViewandroid:id="@+id/tv"app:layout_constraintHorizontal_chainStyle="packed"app:layout_constraintHorizontal_bias="0".../>

3、将控件限制在屏幕内
但是经过这样设置后,主标题过长依然会超出屏幕
就像只设置android:layout_width="wrap_content"一样,合着我设置了一圈又回到最初的起点
别着急,离成功只差一步之遥,只需设置
<TextViewandroid:layout_width="0dp"app:layout_constraintWidth_default="wrap".../>
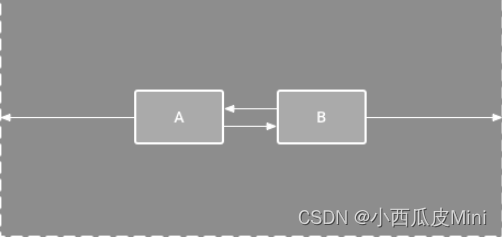
这样设置后,主标题内容短时可以紧挨着副标题
主标题内容过长,又不会把副标题挤出屏幕
总结
- 两个或多个组件没有以链式链接的情况下,前置组件不受后置组件约束,当前置组件设置 android:layout_width=“match_parent” 该组件宽度为父View的最大宽度
- 两个或多个组件以链式链接,建议设置为Match Constraints形式(android:layout_width=“0dp”);Match Constraints默认情况下视图会尽可能扩展,以满足每侧的约束条件(在考虑视图的外边距之后),不过,我们可以使用app:layout_constraintWidth_default属性和值修改该行为 1、layout_constraintWidth_default = “spread” : 默认情况,尽可能扩展视图以满足每侧的约束条件 2、layout_constraintWidth_default = “wrap” :仅在需要时扩展视图以适应其内容,但如有约束条件限制,视图仍然可以小于其内容
android:layout_width="wrap_content"与android:layout_width="0dp" app:layout_constraintWidth_default="wrap"的区别在于,wrap_content会使宽度与内容宽度一致但最大宽度不受后续组件影响,而layout_constraintWidth_default=“wrap”会兼顾前后两侧的限制来扩展宽度
版权归原作者 小西瓜皮Mini 所有, 如有侵权,请联系我们删除。