官网文档:前端手册 | RuoYi

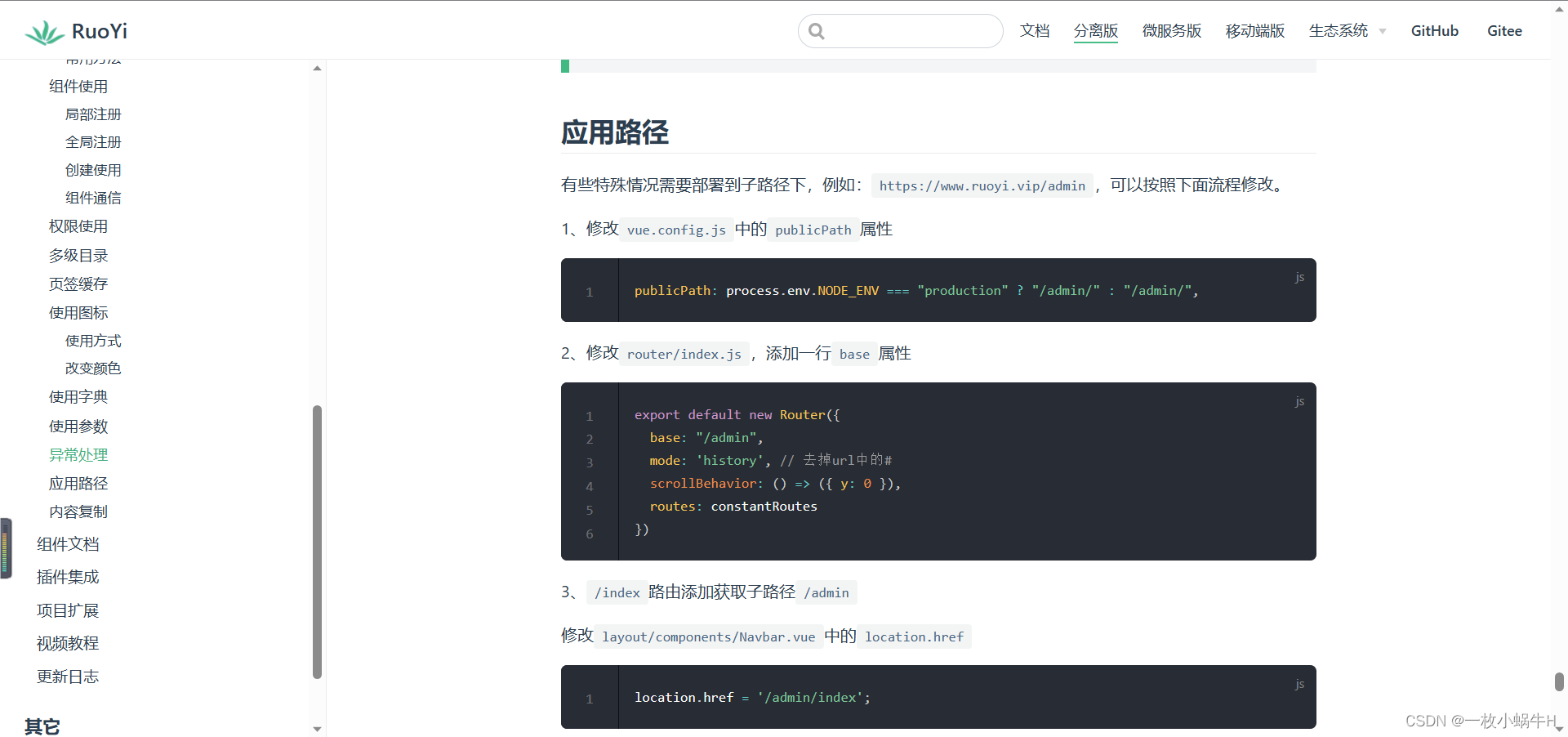
步骤如下:有些特殊情况需要部署到子路径下,例如:
https://www.ruoyi.vip/admin,可以按照下面流程修改。
1.步骤
**1.1.修改
vue.config.js
中的
publicPath
属性**
publicPath: process.env.NODE_ENV === "production" ? "/admin/" : "/admin/",
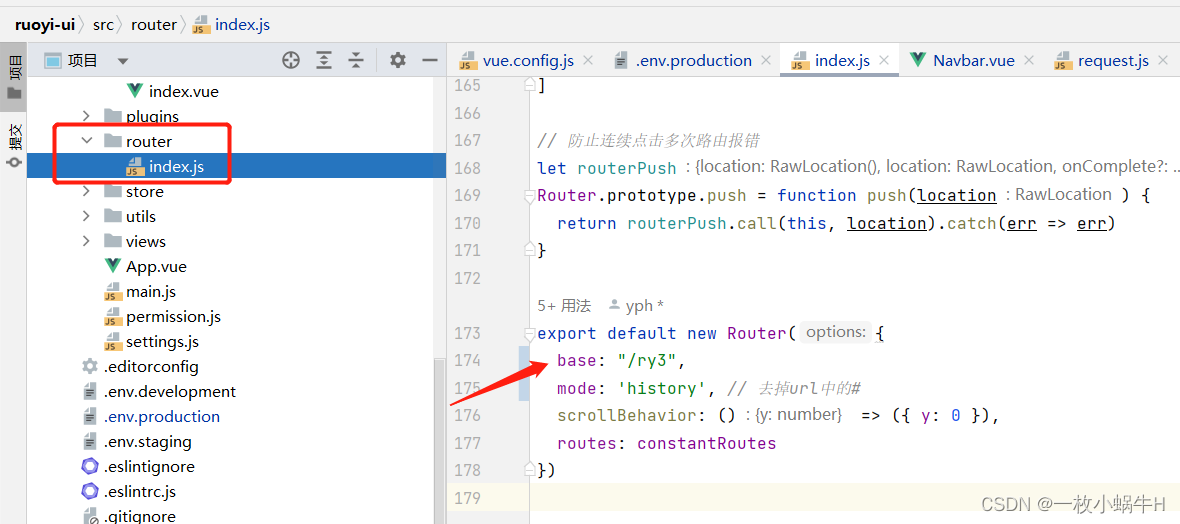
**1.2.修改
router/index.js
,添加一行
base
属性**
export default new Router({
base: "/admin",
mode: 'history', // 去掉url中的#
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes
})
**1.3.
/index
路由添加获取子路径
/admin
**
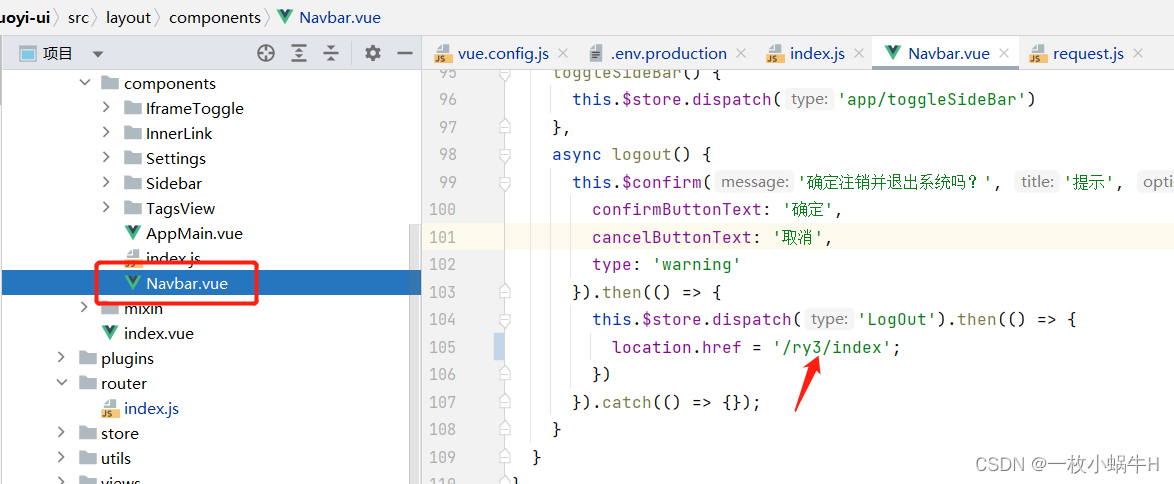
修改
layout/components/Navbar.vue
中的
location.href
location.href = '/admin/index';
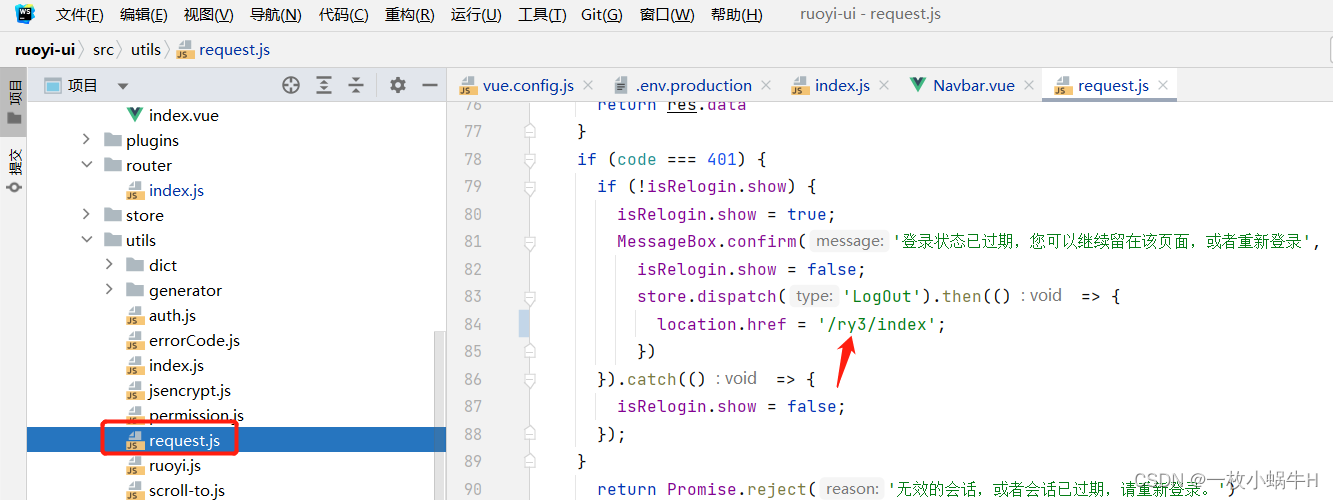
修改
utils/request.js
中的
location.href
location.href = '/admin/index';
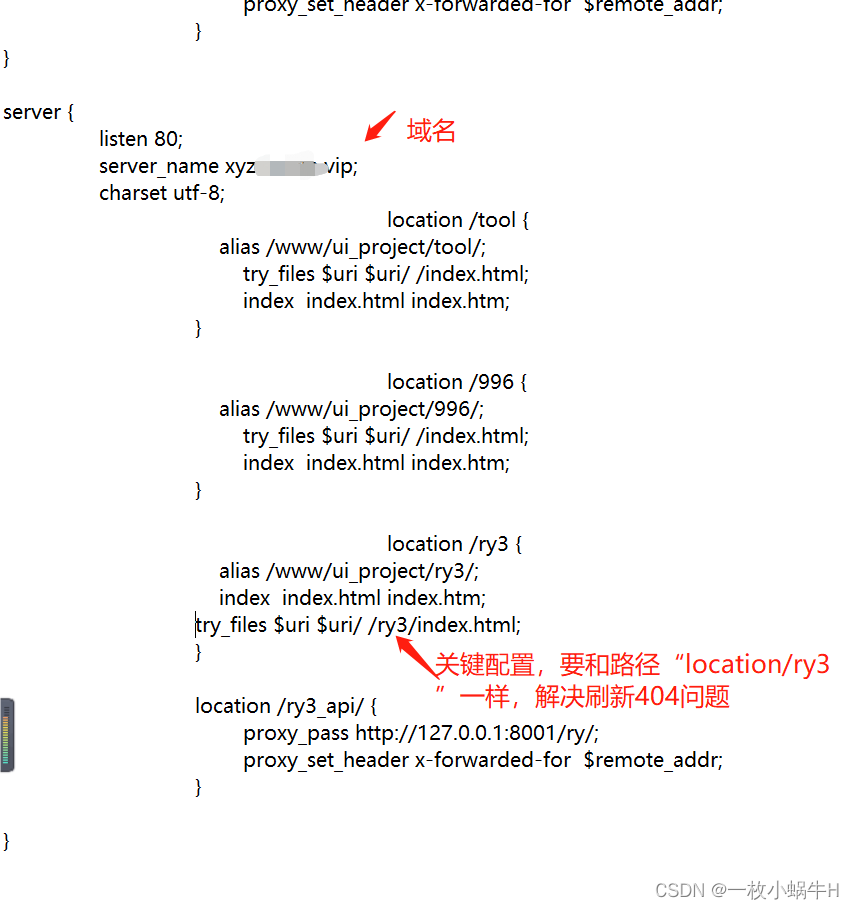
**1.4.修改
nginx
配置**
location /admin {
alias /home/ruoyi/projects/ruoyi-ui;
try_files $uri $uri/ /admin/index.html;
index index.html index.htm;
}
打开浏览器,输入:
https://www.ruoyi.vip/admin
能正常访问和刷新表示成功。
2. 修改
2.1.Nginx配置

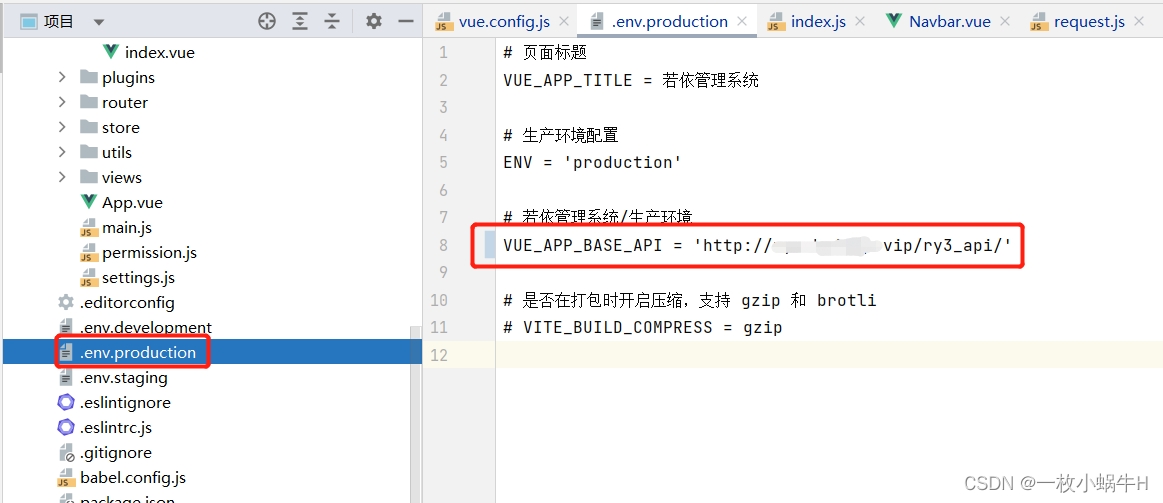
2.2.生产API接口配置

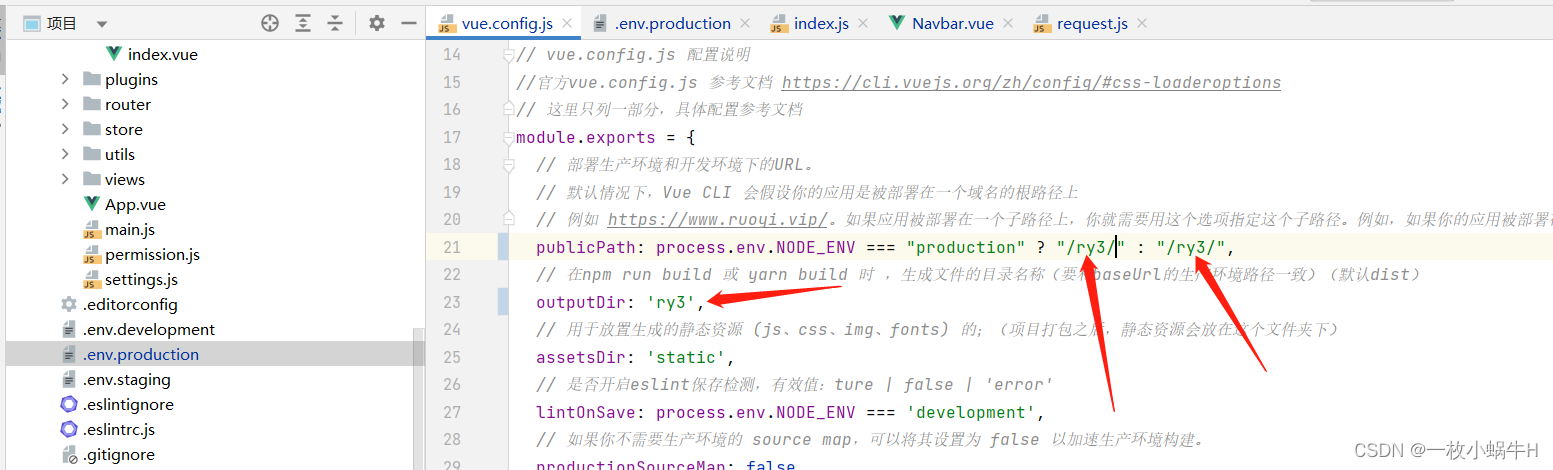
2.3.vue.config.js配置

2.4.**
router/index.js配置
**

2.5.
layout/components/Navbar.vue和utils/request.js配置


本文转载自: https://blog.csdn.net/Ying_ph/article/details/131511697
版权归原作者 一枚小蜗牛H 所有, 如有侵权,请联系我们删除。
版权归原作者 一枚小蜗牛H 所有, 如有侵权,请联系我们删除。