**作用:选择页面上的某一个或者某一类元素 **
1、三种基本选择器(重要)
(1)基本选择器
- 标签选择器:选择一类标签 标签{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 标签选择器,会选择到页面上所有的这个标签元素 */
h1 {
/*这个color就是颜色,badground:就是背景,border-radius:就是边框弧度大小*/
color: #517851;
badground: #150101;
border-radius: 20px;
}
p{
/*字体大小*/
font-size: 70px;
}
</style>
</head>
<body>
<h1>学java</h1>
<h1>学Java</h1>
<p>看我的!</p>
</body>
</html>

运行结果:

(2)类选择器 class
- 选择所有class 属性一致的标签,跨标签 .类名{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 类选择器的格式,.class的名称{}
好处,可以多个标签归类,是同一个class,可以复用
*/
.shan{
color: #4036bb;
}
.shanmu{
color: #c43a3a;
}
</style>
</head>
<body>
<h1 class="shanmu">标题1</h1>
<h1 class="shan">标体2</h1>
<h1 class="shan">标体3</h1>
<P class="shan">p标签</P>
</body>
</html>

运行结果:

(3)id选择器
- 优先级:id > class > 标签(非常重要!!!)
- 全局唯一 #id名{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*
id选择器:id必须保证全局唯一
#id名称{}
优先级:
不遵循就近原则,固定的
id选择器 > clss选择器 > 标签选择器
*/
#shanmu {
color: #4036bb;
}
.style1 {
color: #4036;
}
h1 {
color: aqua;
}
#sanmu{
color: #150101;
}
</style>
</head>
<body>
<h1 class="style1" id="shanmu">标签1</h1>
<h1 class="style1" id="sanmu">标签2</h1>
<h1 class="style1">标签3</h1>
<h1>标签4</h1>
<h1>标签5</h1>
<h1>标签6</h1>
</body>
</html>


运行结果:

2、层次选择器

(1)后代选择器
- 在某个元素的后面 祖爷爷 爷爷 爸爸 你 (就是p元素后面的全部都是后代),后代后面是空格
/* 后代选择器*/
body p{
background: red;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*p{*/
/* background: #4036bb;*/
/*}*/
/* 后代选择器*/
body p{
background: red;
}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
</html>


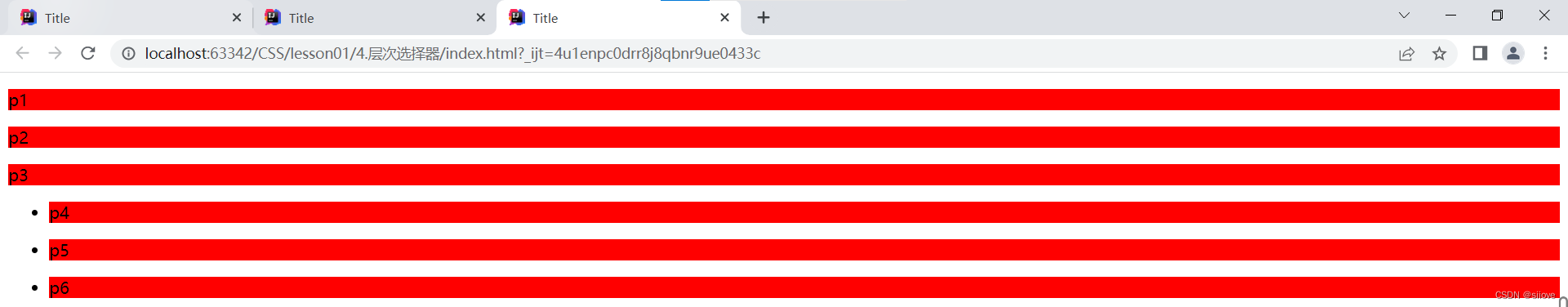
**输出结果: **

(2)子选择器
- **一代 儿子,这里其实就是只有p第一代才有,后面的都没有,子选择器后面是> **
/* 子选择器*/
body>p{
background: #517851;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 子选择器*/
body>p{
background: #517851;
}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
</html>

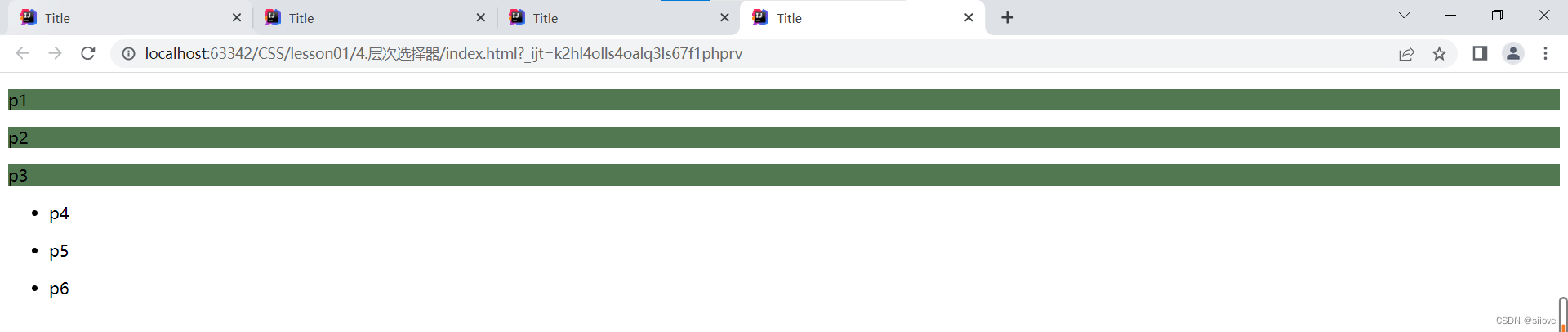
**输出结果: **

(3)相邻兄弟选择器
- **其实就是有class="active"的下一个进行设置,在这里就是p1的下一个p2,p7的下一个p8,相邻兄弟选择器后面是+ **
/* 相邻兄弟选择器:只有一个,相邻(向下)*/
.active + p {
background: green;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 相邻兄弟选择器:只有一个,相邻(向下)*/
.active + p {
background: green;
}
</style>
</head>
<body>
<p>p0</p>
<p class="active">p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
<p class="active">p7</p>
<p>p8</p>
</body>
</html>
输出结果:

(4)通用选择器
- **后面跟着是~,就是当前选中的元素向下的所有兄弟元素,在这里就是p1是当前选中的元素,然后p2 p3 p7 p8是后面的同辈元素,所以他们都是兄弟元素 **
/* 通用兄弟选择器,当前选中元素的向下的所有兄弟元素*/
.active~p{
background: brown;
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*p{*/
/* background: #4036bb;*/
/*}*/
/*!* 后代选择器*!*/
/* body p{*/
/* background: red;*/
/* }*/
/*!* 子选择器*!*/
/* body>p{*/
/* background: #517851;*/
/* }*/
/*!* 相邻兄弟选择器:只有一个,相邻(向下)*!*/
/*.active + p {*/
/* background: green;*/
/*}*/
/* 通用兄弟选择器,当前选中元素的向下的所有兄弟元素*/
.active~p{
background: brown;
}
</style>
</head>
<body>
<p>p0</p>
<p class="active">p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
<p>p7</p>
<p>p8</p>
</body>
</html>
输出结果:

3、结构伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--不使用 class选择器 id选择器 的前提下-->
<style>
/*ul的第一个子元素*/
ul li:first-child {
background: #66c81e;
}
/*ul的最后个子元素*/
ul li:last-child {
background: #c82527;
}
/*
选中p1 定位到父元素,选择当前的第一个元素 顺序
选择当前p元素的父级元素,选中父级元素的第一个,并且是当前元素才生效!
*/
p:nth-child(1) {
background: #47c8bc;
}
/*选中父元素下的p元素的第二个,类型 */
p:nth-of-type(2) {
background: #356fc8;
}
/*鼠标悬停 */
a:hover {
background: #c8c557;
}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
<a>link</a>
</body>
</html>
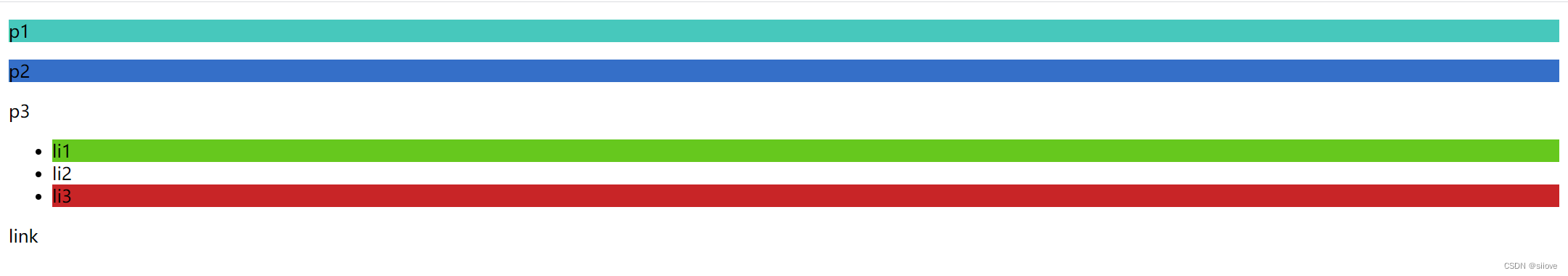
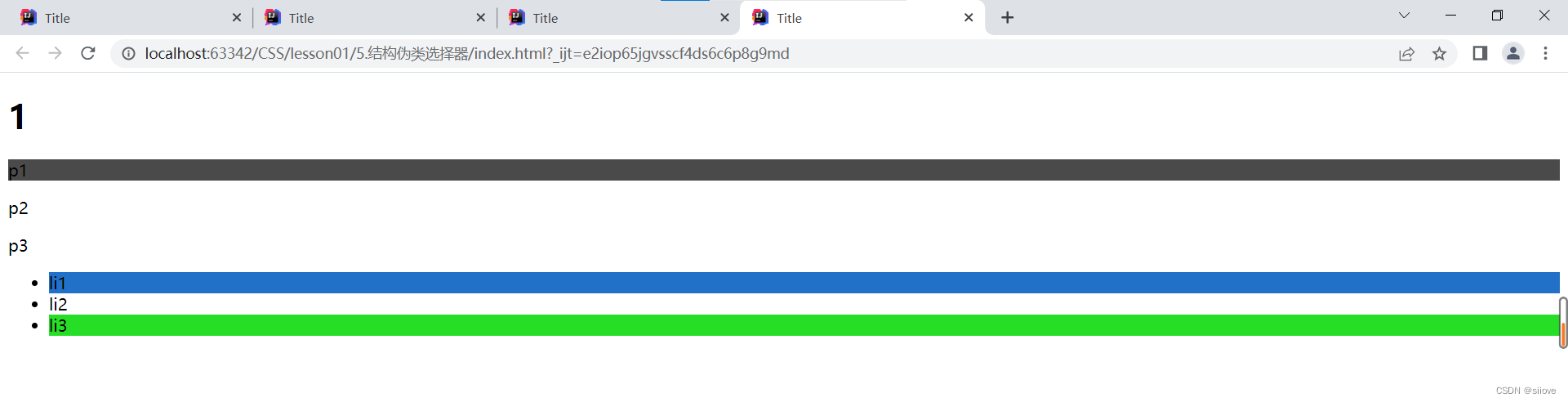
** 输出结果:**

** p1:使用**
p:nth-child(1) {
background: #47c8bc;
}
p2:使用
p:nth-of-type(2) {
background: #356fc8;
}
li1:使用
ul li:first-child {
background: #66c81e;
}
li3 :使用
/*ul的最后个子元素*/
ul li:last-child {
background: #c82527;
}
(1)这个就是ul的第一个元素
/*ul的第一个子元素*/
ul li:first-child {
background: #2071c7;
}


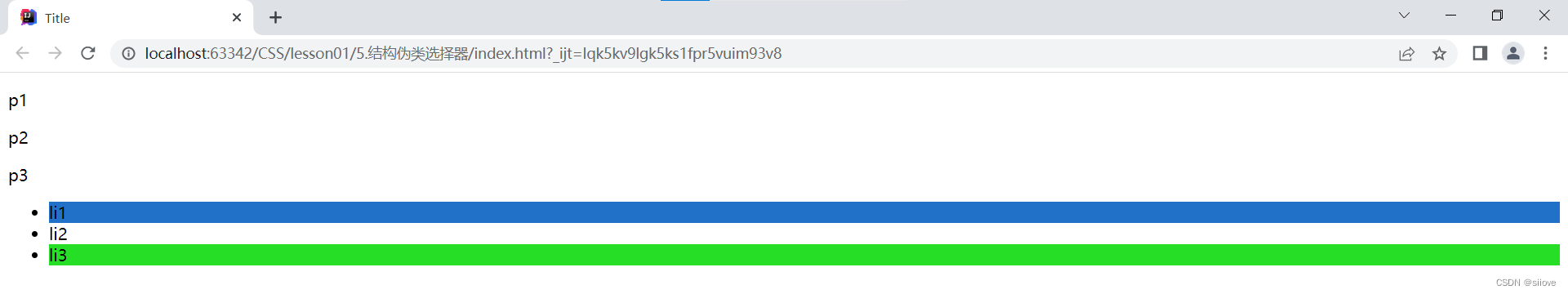
** 输出结果: **

(2)这个是ul的最后一个元素
/*!* ul的最后一个子元素*!*/
ul li:last-child {
background: #26de26;
}


输出结果:

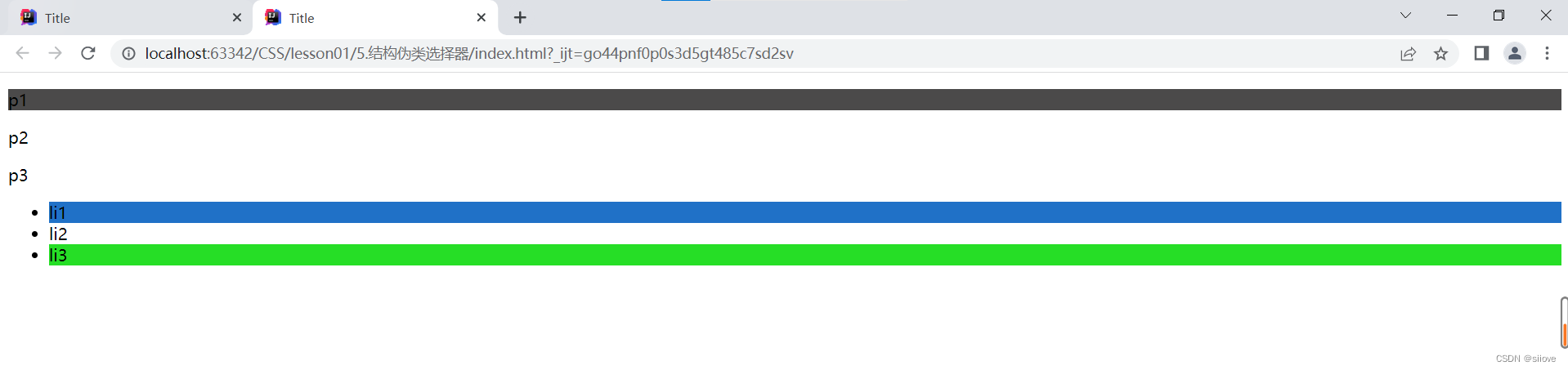
(3)选中p1 :定位到父元素,选择当前的第一个元素
选择当前p元素的父级元素,选中父级元素的第一个,并且是当前元素才生效!
/* 选中p1 :定位到父元素,选择当前的第一个元素
选择当前p元素的父级元素,选中父级元素的第一个,并且是当前元素才生效!
*/
p:nth-child(1){
background: rgba(45, 44, 44, 0.86);
}


输出结果:

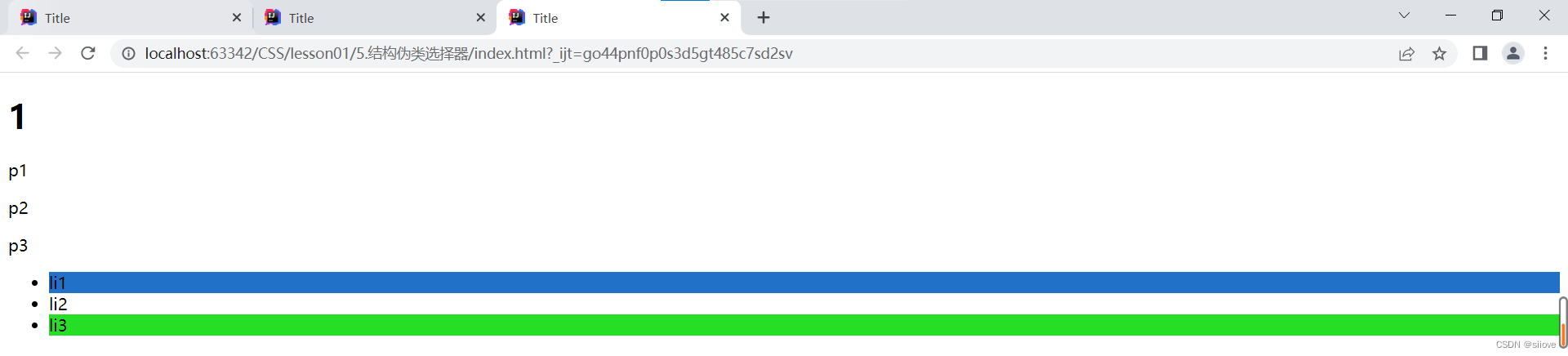
(4)如果第一个标签不是p,则就无效
/* 选中p1 :定位到父元素,选择当前的第一个元素
选择当前p元素的父级元素,选中父级元素的第一个,并且是当前元素才生效!
*/
p:nth-child(1){
background: rgba(45, 44, 44, 0.86);
}


** 输出结果:**

(5)需要修改的话则要把nth-child(1)改成nth-child(2)
/* 选中p1 :定位到父元素,选择当前的第一个元素
选择当前p元素的父级元素,选中父级元素的第一个,并且是当前元素才生效!
*/
p:nth-child(2){
background: rgba(45, 44, 44, 0.86);
}

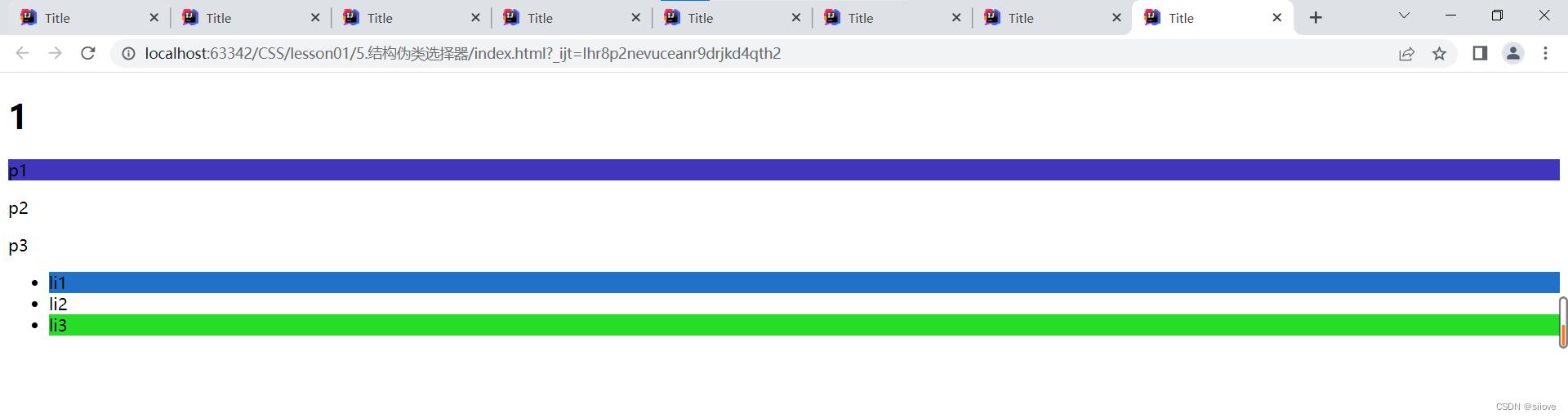
**输出结果: **

(6)选中父元素,下的p元素的第二个,类型
/* 选中父元素,下的p元素的第二个,类型*/
p:nth-of-type(1){
background: #4036bb;
}

输出结果:

4、属性选择器(重要)
- id + class 结合
- 属性名,属性名=属性值(正则)
- ** = 绝对等于**
- ***= 包含这个元素**
- ^= 以这个开头
- ** $= 以这个结尾**
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a {
/*向左浮动*/
float: left;
/*将元素显示为块元素*/
display: block;
/*高度*/
height: 50px;
/*宽度*/
width: 50px;
/*圆角弧度*/
border-radius: 10px;
/*背景颜色*/
background: #a12727;
/*对其方式:居中对齐*/
text-align: center;
/*文字颜色*/
color: #4036bb;
/*外边距*/
text-decoration: none;
/* 每个元素往右边偏移5个距离*/
margin-right: 5px;
/* font 后面是粗体,粗体大小*/
font: bold 20px/50px Arial;
}
/* 属性名,属性名=属性值(正则)
= 绝对等于
*= 包含这个元素
^= 以这个开头
$= 以这个结尾
*/
/*存在id属性的元素, a[]{}*/
/*a[id]{*/
/*background: #517851;*/
/*}*/
/*与上面效果是一样的*/
/*id=first的元素*/
/*a[id=first] {*/
/* background: bisque;*/
/*}*/
/* class中有links的元素 */
/*a[class*="links"] {*/
/* background: yellowgreen;*/
/*}*/
/* 选中href中以http开头的元素*/
/*a[href^=http] {*/
/* background: yellow;*/
/*}*/
a[href$="jpg"]{
background: #7570aa;
}
</style>
</head>
<body>
<p class="demo">
<a href="https://www.baidu.com" class="links item first" id="first">1</a>
<a href="" class="links item active" target="_blank" title="test">2</a>
<a href="img/123.html" class="links item">3</a>
<a href="img/123.png" class="links item">4</a>
<a href="img/123.jpg" class="links item">5</a>
<a href="abc" class="links item">6</a>
<a href="/a.pdf" class="links item">7</a>
<a href="/abc.pdf" class="links item">8</a>
<a href="abc.doc" class="links item">9</a>
<a href="abcd.doc" class="links item last">10</a>
</body>
</html>




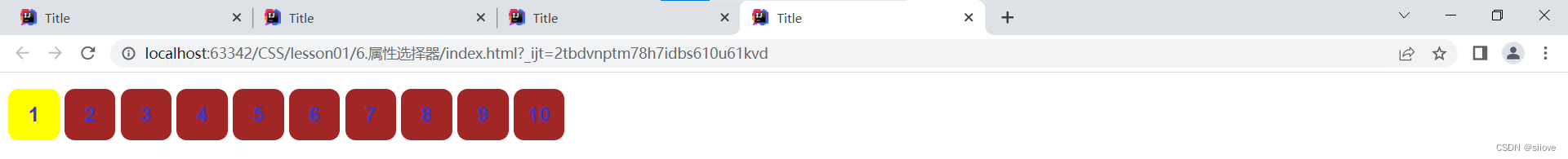
(1)直接使用id属性
/*存在id属性的元素, a[]{}*/
a[id]{
background: #517851;
}

** 输出结果:**

(2)id=first的元素
/*与上面效果是一样的*/
/*id=first的元素*/
a[id=first] {
background: bisque;
}

输出结果:

(3)class中有links的元素
/* class中有links的元素 */
a[class*="links"] {
background: yellowgreen;
}

输出结果:

(4)选中href中以http开头的元素
/* 选中href中以http开头的元素*/
a[href^=http] {
background: yellow;
}

输出结果:

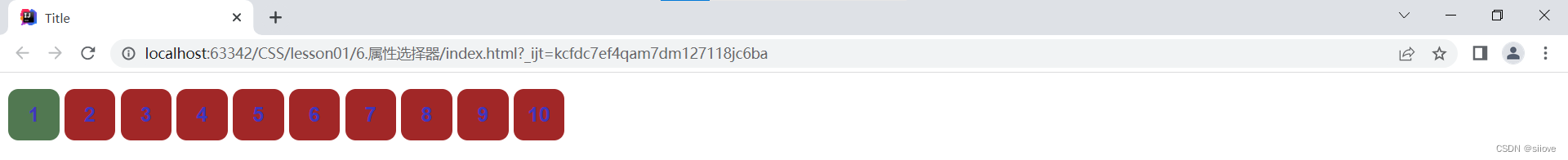
(5)选中结尾为jpg的元素
/*选中结尾为jpg的元素*/
a[href$="jpg"]{
background: #7570aa;
}

输出结果:

版权归原作者 siiove 所有, 如有侵权,请联系我们删除。