以下是我在做项目时遇到的真实场景,新手可能会比较容易产生误区,在这里记录一下。
项目中有多个页面,整体布局风格一致,于是我将其封装成通用组件,方便重用,如 Layout
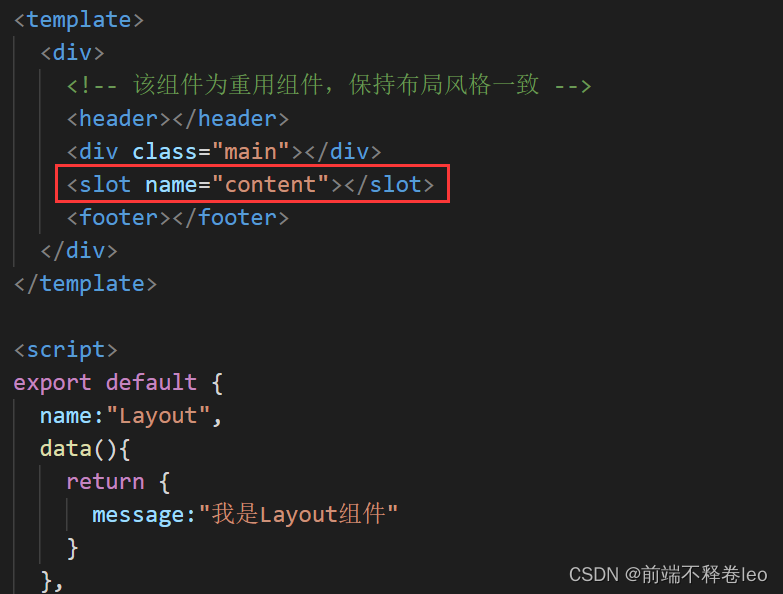
<template>
<div>
<!-- 该组件为重用组件,保持布局风格一致 -->
<header></header>
<div class="main"></div>
<footer></footer>
</div>
</template>
<script>
export default {
name:"Layout",
data(){
return {
message:"我是Layout组件"
}
}
}
</script>
引入了 Layout 组件的页面,能确保该页面的整体布局风格一致,如 A
<template>
<div>
<Layout></Layout>
</div>
</template>
<script>
import Layout from './Layout.vue';
export default {
name: "A",
components:{
Layout
},
data() {
return {
message:"我是A组件"
};
}
};
</script>
OK,到这里,我们先验证一件事情,就是 $parent 跟 $children 获取的值。
$parent
我们知道,通过 $parent 可以在子组件中获取到父组件的实例,如我们在子组件(Layout)挂载完后获取父组件(A组件)实例
<template>
<div>
<!-- 该组件为重用组件,保持布局风格一致 -->
<header></header>
<div class="main"></div>
<footer></footer>
</div>
</template>
<script>
export default {
name:"Layout",
data(){
return {
message:"我是Layout组件"
}
},
mounted(){
// 获取父组件实例信息
console.log("父组件实例:",this.$parent)
}
}
</script>
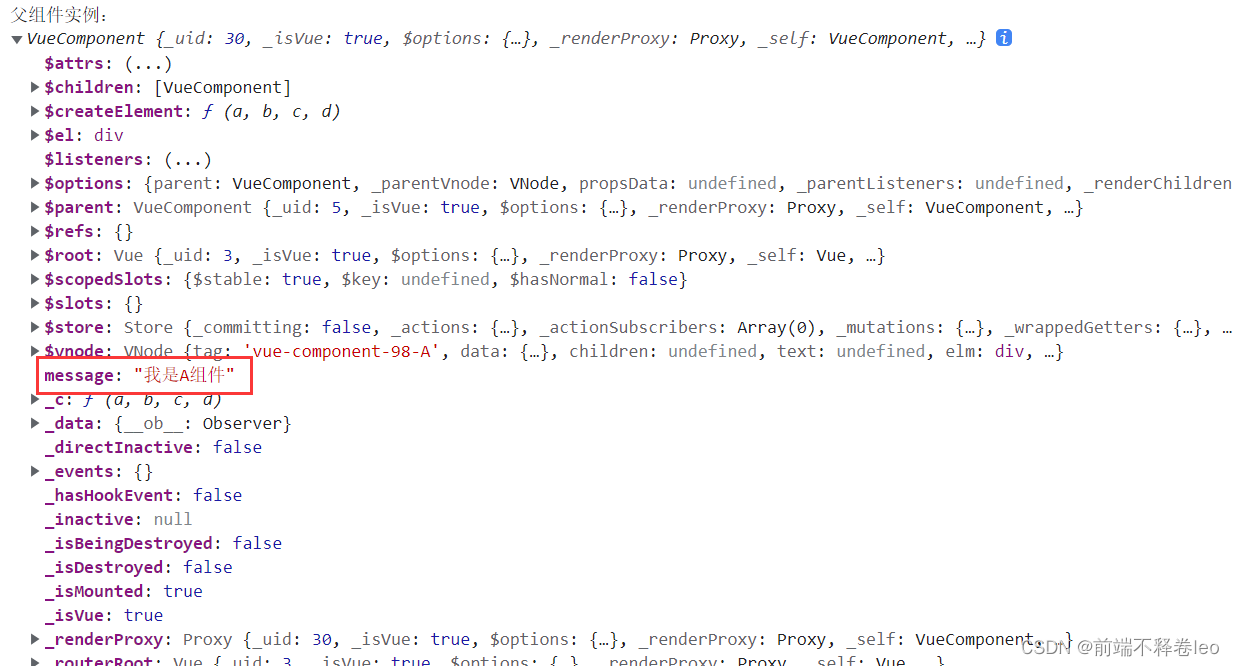
控制台打印结果
 如我们所料,获取到了父组件(A组件)实例。
如我们所料,获取到了父组件(A组件)实例。
$children
根据上面例子,不难证明 $children,获取的应该是子组件(Layout组件)实例

注意:$children 获取到的是一个包含所有子组件实例的数组,可以通过 [index] 方式获取具体哪一个子组件实例
 之所以要将 $parent 与 $children 验证一遍,是因为我们知道:一般情况下,我们在当前组件引入某个组件并注册使用,则当前组件为父组件,引入的组件为子组件,且可以通过 $children 获取到引入的组件实例;而对被引入的组件来说,可以通过 $parent 获取到引入它本身的那个组件(即父组件)实例。
之所以要将 $parent 与 $children 验证一遍,是因为我们知道:一般情况下,我们在当前组件引入某个组件并注册使用,则当前组件为父组件,引入的组件为子组件,且可以通过 $children 获取到引入的组件实例;而对被引入的组件来说,可以通过 $parent 获取到引入它本身的那个组件(即父组件)实例。
但是,是否所有场景都是这样?
对A组件来说,真的是引入Layout组件并注册使用,就可以通过 $children 获取到Layout组件的实例?
同样地,对Layout组件来说,真的是可以通过 $parent 获取到A组件的实例?
对于上面的问题,我的回答是:No!为什么?因为 slot(插槽),当有它在的时候,一些有趣的事情发生了,是什么?请继续往下看。
重点来了!!!
现在,我们新增一个List组件
<template>
<div>
<p>我是List组件</p>
</div>
</template>
<script>
export default {
name:"List",
data(){
return {
message:"我是List组件",
list:["leo","lion"]
}
}
}
</script>
同样地,在A组件中引入List组件(直接使用),验证 $children
<template>
<div>
<Layout></Layout>
<List></List>
</div>
</template>
<script>
import Layout from './Layout.vue';
import List from './List.vue'; // 引入List组件
export default {
name: "A",
components:{
Layout,
List // 注册使用
},
data() {
return {
message:"我是A组件"
}
},
mounted(){
// 获取子组件实例信息
console.log("子组件实例:",this.$children)
}
};
</script>
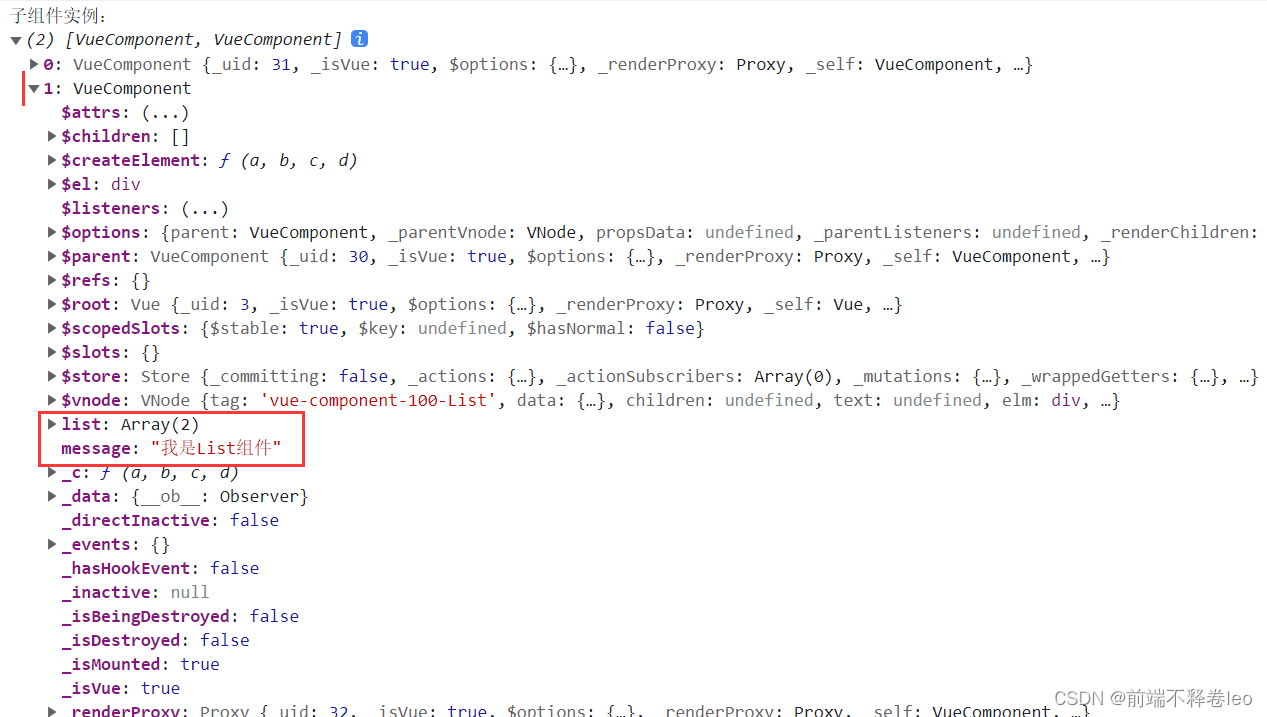
控制打印结果(场景一)
 不出所料,$children 是一个包含List组件实例在内的数组,即可以通过 this.$children[1] 获取到List组件实例。
不出所料,$children 是一个包含List组件实例在内的数组,即可以通过 this.$children[1] 获取到List组件实例。
现在,我们换种方式,为Layout组件加上一个 slot(插槽)
 然后,在A组件中,我们改变使用List组件的方式(插槽的方式)
然后,在A组件中,我们改变使用List组件的方式(插槽的方式)
<template>
<div>
<Layout>
<!-- 通过插槽的方式使用List组件 -->
<template slot="content">
<List></List>
</template>
</Layout>
</div>
</template>
<script>
import Layout from './Layout.vue';
import List from './List.vue';
export default {
name: "A",
components:{
Layout,
List
},
data() {
return {
message:"我是A组件"
}
},
mounted(){
// 获取子组件实例信息
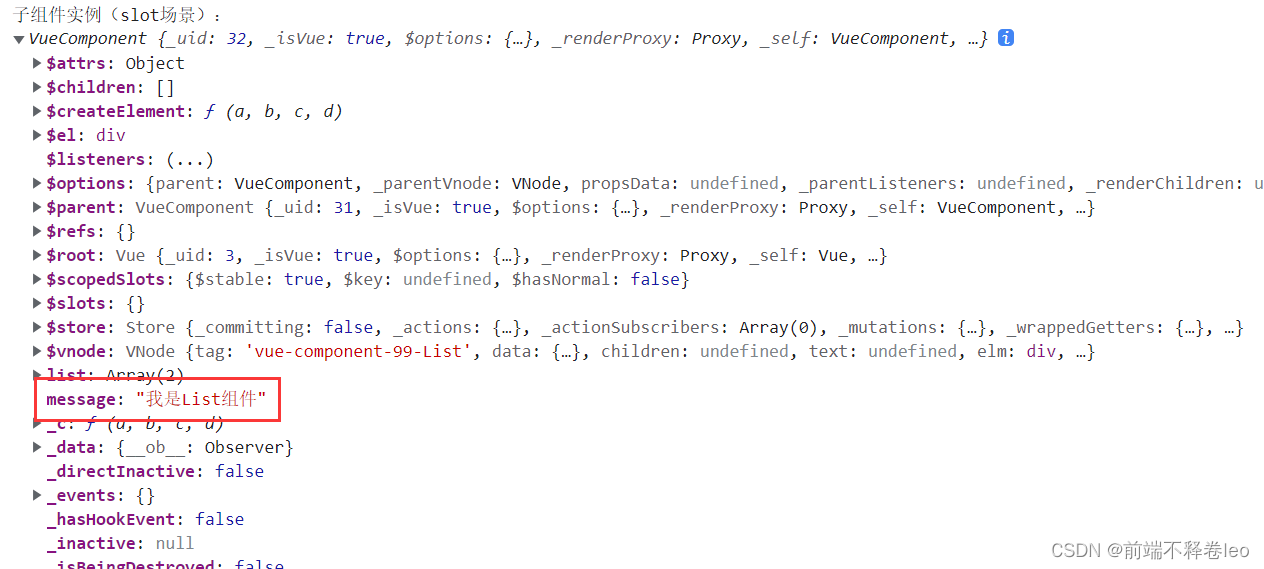
console.log("子组件实例(slot场景):",this.$children)
}
};
</script>
打印结果之前,我们再来回顾一下之前的“结论”:在当前组件(A组件)引入某个组件(List组件)并注册使用,则当前组件(A组件)为父组件,引入的组件(List组件)为子组件,且对父组件来说,可以通过 $children 来获取子组件实例。
由上面的“结论”可知,控制台打印结果应该跟上面(场景一)一致,是这样吗?
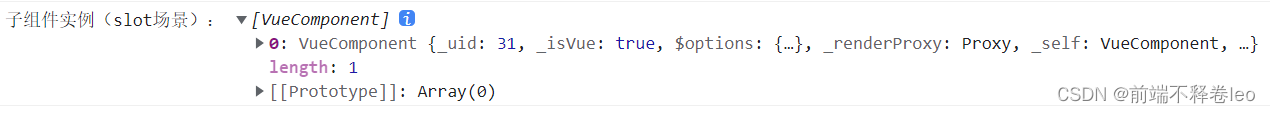
查看控制台打印结果
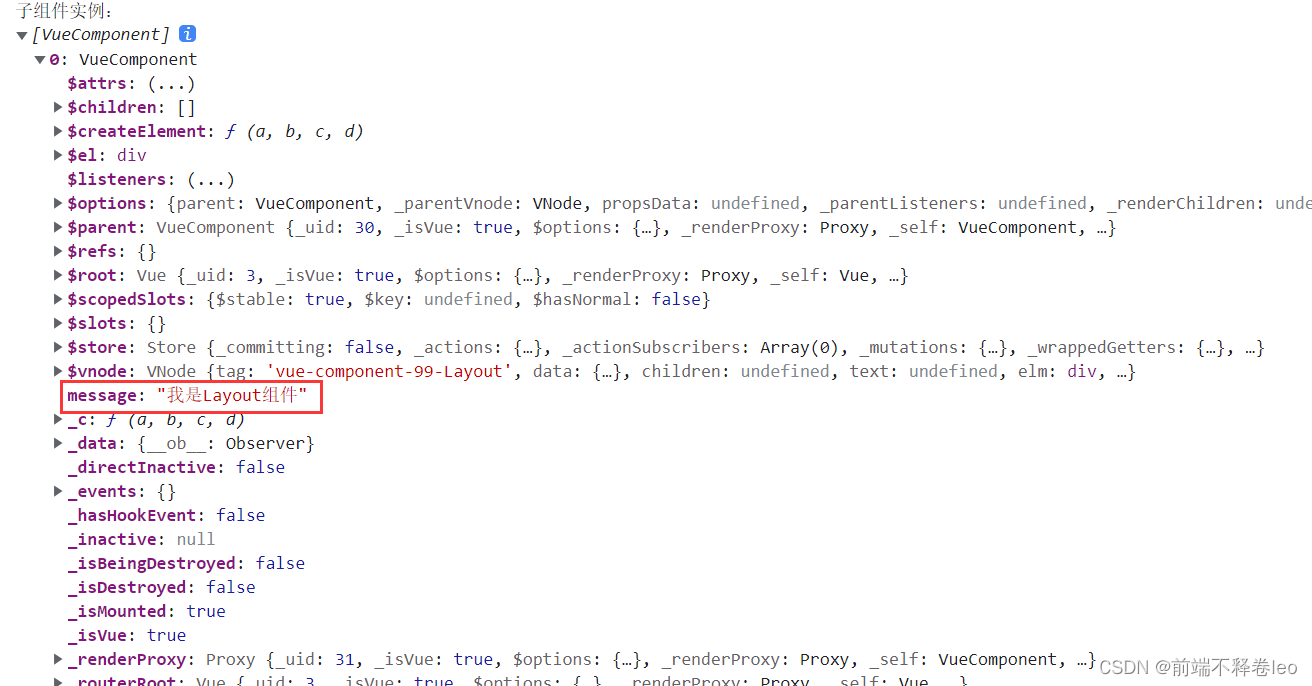
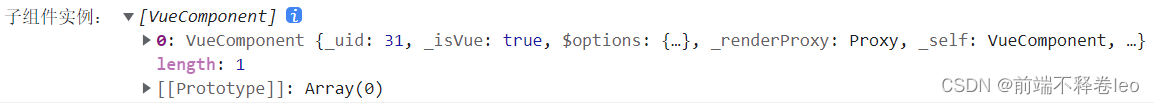
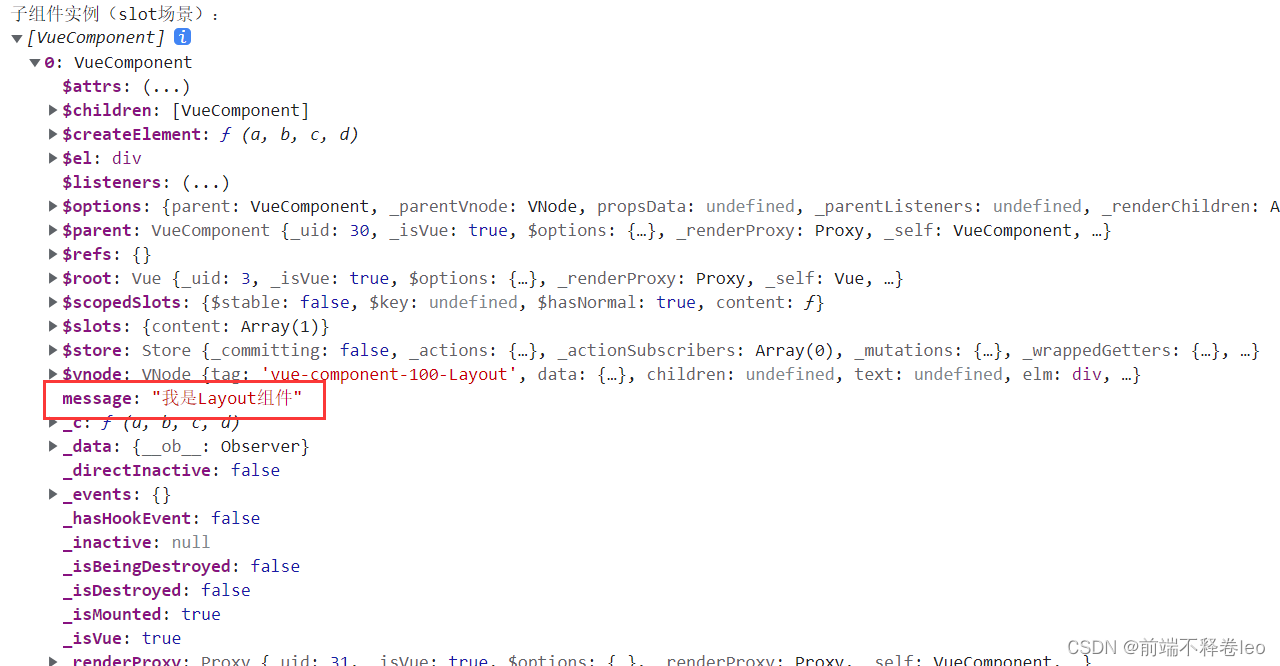
 此时,打印结果与上面场景一并不一致,现在 $children 中只包含一个组件实例,展开查看
此时,打印结果与上面场景一并不一致,现在 $children 中只包含一个组件实例,展开查看

我们发现,里面是Layout的组件实例,并没有List的组件实例,那么上面的“结论”:“引入并注册使用的组件为子组件,且可以通过 $children 获取到子组件的实例”在这个场景下就不正确了。
那么List组件到哪儿去了?熟悉slot(插槽)的朋友应该知道,此时List组件被“嵌入”Layout组件,即List组件的父级是Layout组件,怎么证明?
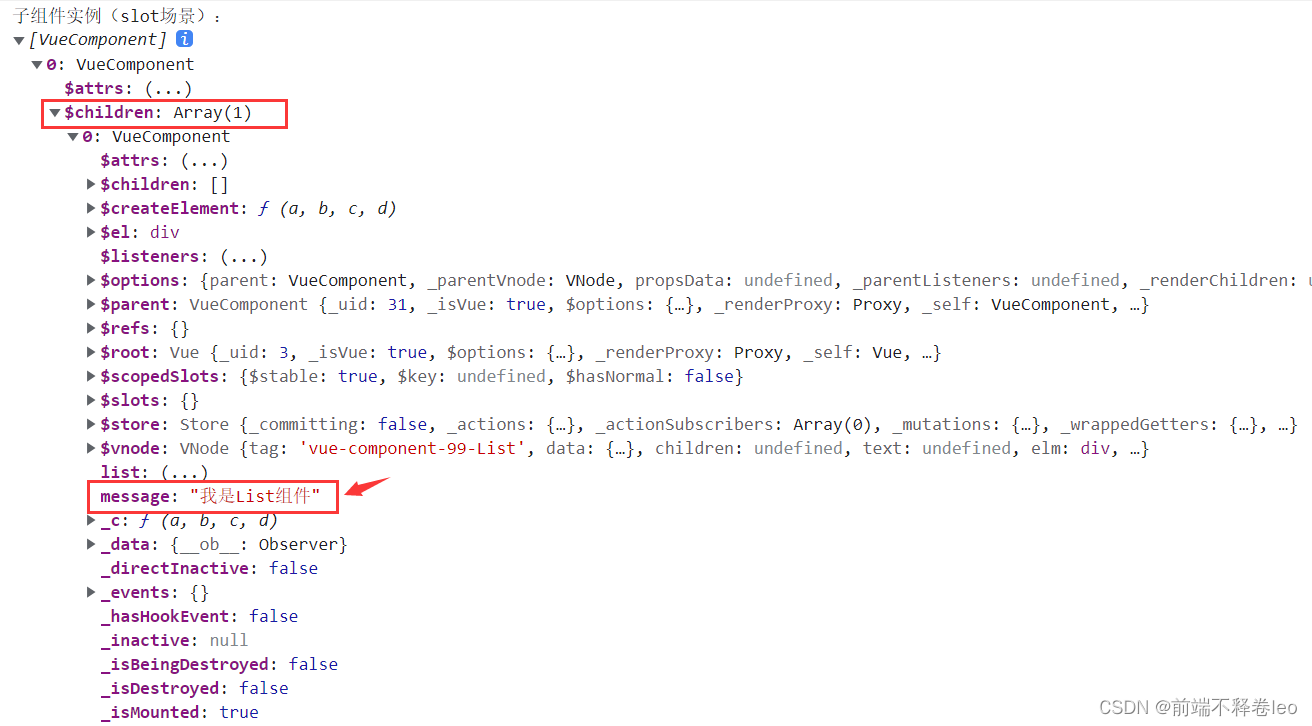
展开Layout组件实例中的 $children,你会发现一个有趣的事情

此时List组件实例在Layout组件实例的 $children 中,即List组件为Layout组件的子组件(即使它在A组件中引入并注册使用)。
因此,我们可以在A组件中通过
let sub = this.$children[0].$children[0]
console.log("子组件实例(slot场景):", sub)
// 第一个children[0]获取的是Layout组件实例,第二个$children[0]获取的是List组件实例
// 注意,$children 是一个包含子组件实例的数组
获取到List组件实例
 同样地,对于List组件来说,$parent 获取到的应该是Layout的组件实例而不是A的组件实例
同样地,对于List组件来说,$parent 获取到的应该是Layout的组件实例而不是A的组件实例
<template>
<div>
<p>我是List组件</p>
</div>
</template>
<script>
export default {
name:"List",
data(){
return {
message:"我是List组件",
list:["leo","lion"]
}
},
mounted(){
// 获取父组件实例信息
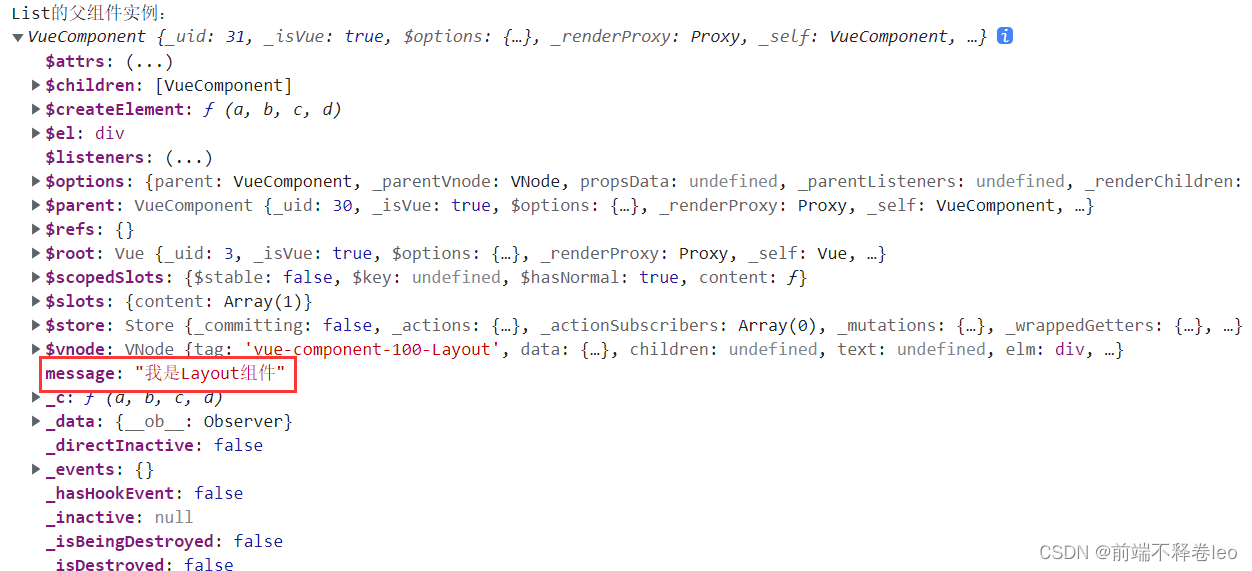
console.log("List的父组件实例:",this.$parent)
}
}
</script>
控制台打印结果

在List组件中可以通过
this.$parent.$parent
来获取A的组件实例。
说明了一件事,在使用slot的时候,父子关系会发生改变,对应的 $parent 与 $children 获取的值也会相应改变。
总结:在slot(插槽)出现的时候,$parent 与 $children 便不再单纯地依赖于引入(import)与被引入的关系。例如上面的例子,即使A中引入List,注册并使用,但是由于List是通过slot(插槽)方式“嵌入”Layout,此时List的父级变成Layout,自然 $parent 获取到的是Layout的组件实例而不是A的组件实例,$children 同理,父子关系改变自然导致获取的值改变。
版权归原作者 前端不释卷leo 所有, 如有侵权,请联系我们删除。