u认识循环语句
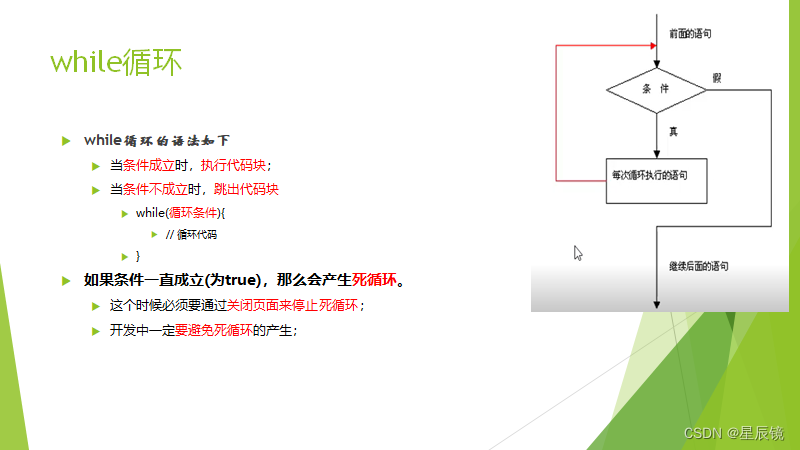
uwhile****循环
udo...while****循环
ufor**循环(循环嵌套)**
ubreak、continue
认识循环:
u在开发中我们经常需要做各种各样的循环操作:
u比如把一个列表中的商品、歌曲、视频依次输出进行展示;
u比如对一个列表进行累加计算;
u比如运行相同代码将数字1到10逐个输出;
u循环 是一种重复运行同意代码的方法。
u如果是对某一个列表进行循环操作,我们通常也会称之为遍历或者迭代;
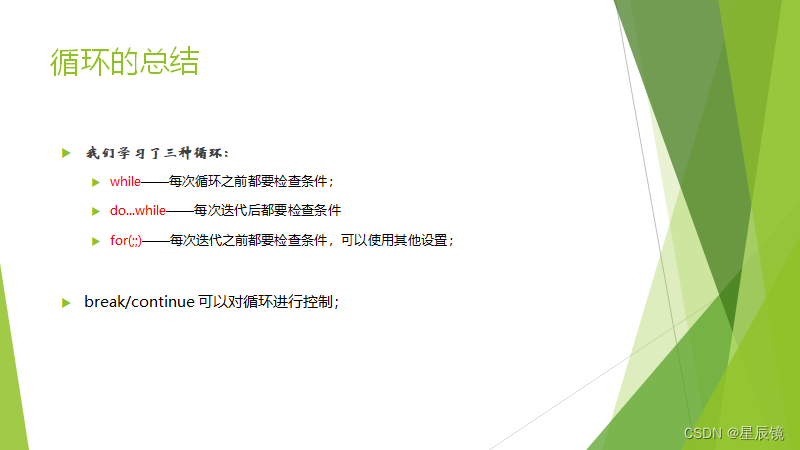
u在JavaScript中支持三种循环方式:
uwhile循环
udo...while循环
ufor循环

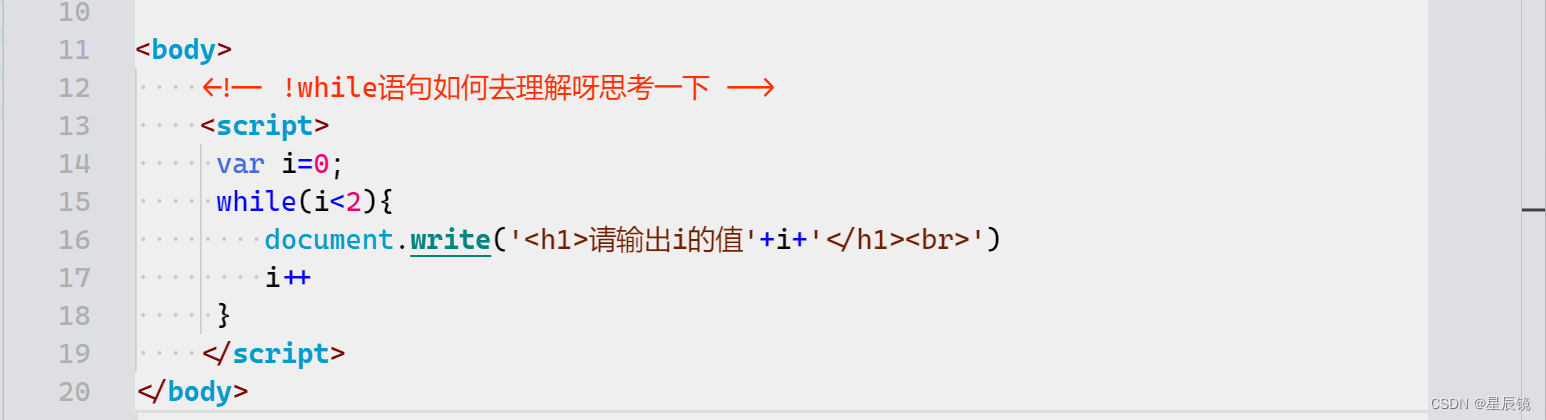
通过一个小案例了解三个语句的语法结构:

while的循环的条件是什么呀!

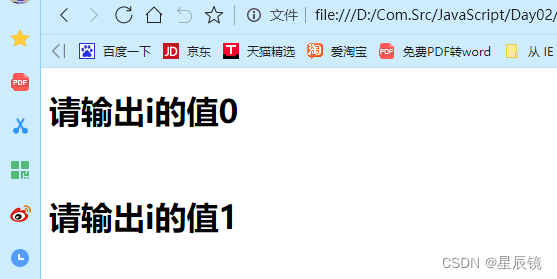
这是上面的结果

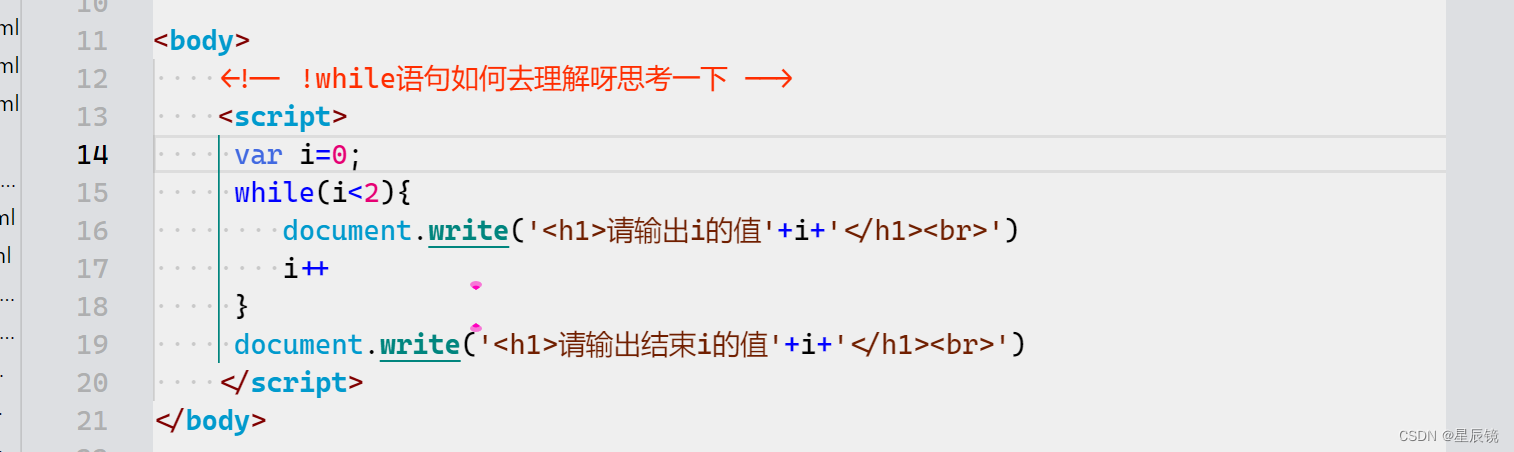
如果在上面加上一句话呢结果为几呀!

这是结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- !while语句如何去理解呀思考一下 -->
<script>
// 用户定义一个变量 给变量的初始值为0
// 在这个案例中
// 定义的var i的初始值为 0
var i = 0;
// while(写出上面定义变量的条件)
// 在这个案例中的条件是当 i<2是
while (i < 2) {
// 如果上面的条件成立那么走下面的语句
// 如果上面i<2条件成立那么打印下面的语句信息
document.write('<h1>请输出i的值' + i + '</h1><br>')
i++
}
// 如果条件不成立那么程序走下面的语句
// 如果上面的条件不成立那么执行下面的语句信息
document.write('<h1>请输出结束i的值' + i + '</h1><br>')
</script>
</body>
</html>
while 循环执行的顺序:
// 用户定义一个变量 给变量的初始值为0
// 在这个案例中 我要打印输出 1到三的值
// 定义的var i的初始值为 0
var i = 0;
// while(写出上面定义变量的条件)
// 在这个案例中的条件是当 i<2是
while (i < 2) {
// 如果上面的条件成立那么走下面的语句
// 如果上面i<2条件成立那么打印下面的语句信息
** document.write('请输出i的值' + i + '
')
** i++
}
// 如果条件不成立那么程序走下面的语句
// 如果上面的条件不成立那么执行下面的语句信息
** document.write('请输出结束i的值' + i + '
')**




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 都会进行一次循环
// 用户定义的变量为 i 初始值为 1
var i=1;
// 如果在下面的while(条件成立的话则走下面)do{中间的循环语句信息}
do {
document.write('<h1>请输出i的值' + i + '</h1><br>');
i++
} while (i <=1)
// 如果上面的条件不成立打印输出下面的信息内容
document.write('<h1>请输出结束i的值' + i + '</h1><br>');
// 通过浏览器的循环条件你会发现内容 无论如何 do{}whiler()语句都会执行一次 比如上面的案例 打印出了
// 1 2
</script>
</body>
</html>
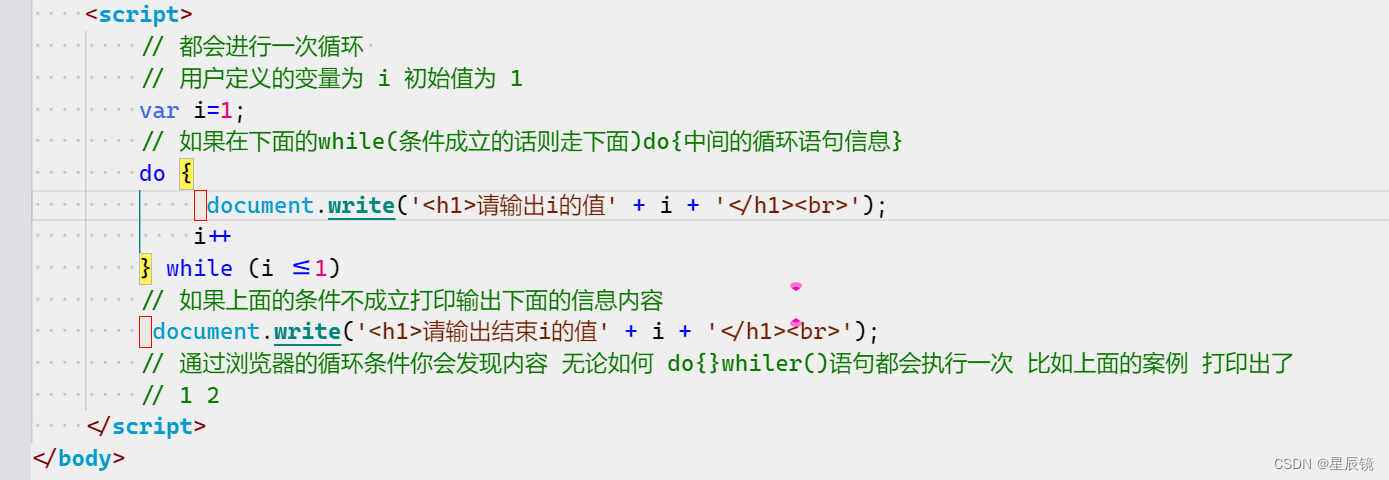
do...while循环执行顺序:
// do...while都会进行一次循环
// 用户定义的变量为 i 初始值为 1
var i=1;
// 如果在下面的while(条件成立的话则走下面)do{中间的循环语句信息}
do {
document.write('请输出i的值' + i + '
');
** i++**
} while (i <=1)
// 如果上面的条件不成立打印输出下面的信息内容
** document.write('请输出结束i的值' + i + '
');**
// 通过浏览器的循环条件你会发现内容 无论如何 do{}whiler()语句都会执行一次 比如上面的案例打印出了
// 1 2



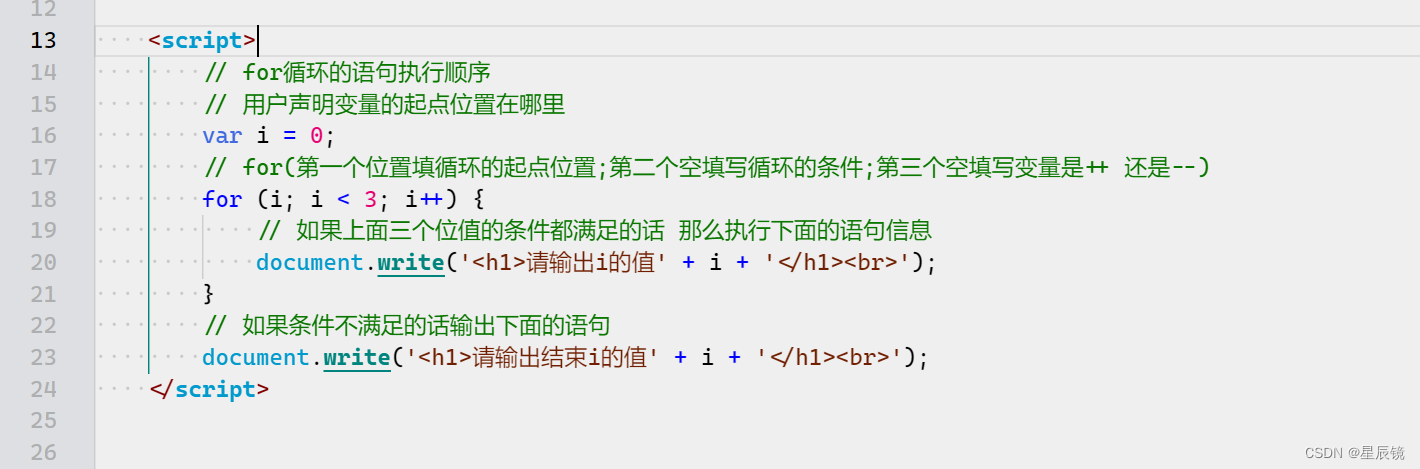
for循环的执行顺序:
// for循环的语句执行顺序
// 用户声明变量的起点位置在哪里
var i = 0;
// for(第一个位置填循环的起点位置;第二个空填写循环的条件;第三个空填写变量是++ 还是--)
for (i; i < 3; i++) {
// 如果上面三个位值的条件都满足的话 那么执行下面的语句信息
** **document.write('请输出i的值' + i + '
');
}
// 如果条件不满足的话输出下面的语句
document.write('请输出结束i的值' + i + '
');

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>for循环语句</title>
</head>
<body>
<script>
// for循环的语句执行顺序
// 用户声明变量的起点位置在哪里
var i = 0;
// for(第一个位置填循环的起点位置;第二个空填写循环的条件;第三个空填写变量是++ 还是--)
for (i; i < 3; i++) {
// 如果上面三个位值的条件都满足的话 那么执行下面的语句信息
document.write('<h1>请输出i的值' + i + '</h1><br>');
}
// 如果条件不满足的话输出下面的语句
document.write('<h1>请输出结束i的值' + i + '</h1><br>');
</script>
</body>
</html>
经过上面的一个案例对于三个语句的语法结构有了解吧!
采用上面讲的三个方案自己实现一下下面的题目 采用的上面三种循环
- 请用户在控制台打印出自己的名字10次
- 请用户在浏览器打印出自己的名字100次
- 请用户在弹窗打印出自己的名字5次
- 请用户在浏览器中,控制台中打印出自己的0到一百的数字
- 请用户在浏览器中,控制台中打印出自己的0到一百的数字;并且将和求出来,求出0到100的平均数.
- 请用户在浏览器中,控制台中打印出自己的0到一百的数字;并且将和求出来,求出0到100的平均数.求出奇数和
- 请用户在浏览器中,控制台中打印出自己的0到一百的数字;并且将和求出来,求出0到100的平均数.求出偶数和
- 请用户在浏览器中,控制台中打印出自己的0到一百的数字;并且在控制台打印能被3 7 9整除的数字
- 请用户在浏览器中,控制台中打印出自己的0到一百的数字;并且在控制台打印能被5整除的数字
- 请用户在浏览器中,控制台中打印出1到1000的所有的素数;
案例一:游戏规则一 熟练的操作if else 的语句
<!-- !生成随机数一到100内 -->
游戏规则
** Math.floor(Math.random() * 50); 随机生成随机数**
电脑随机生成随机数 两个 数据 让用户猜出数字的范围 电脑随机生成1到50的数字信息
如果用户两个数的和在50到100以内 则在控制台浏览器弹出框显示内容弹出你猜的数字正好在50到100之间
如果用户在两个数的和在23到49以内 则控制台浏览器弹出框显示内容数字范围在两个数的和在23到49以内
如果用户在两个数的和在100到1000以内 则控制台浏览器弹出框显示内容数字范围在两个数的和在100到1000内
如果用户两个数的乘在1到100以内 则在控制台浏览器弹出框显示内容弹出你猜的数字正好在0到100之间
如果用户在两个数乘在100到500以内 则控制台浏览器弹出框显示内容数字范围在两个数的和在100到500以内
如果用户在两个数乘在501到1000以内 则控制台浏览器弹出框显示内容数字范围在两个数的和在
如果用户两个数的相除在1到10以内 则在控制台浏览器弹出框显示内容弹出你猜的数字正好在1到10之间
如果用户在两个数除在10到20以内 则控制台浏览器弹出框显示内容数字范围在两个数的和在10到20以内
如果用户在两个数chu在21到30以内 则控制台浏览器弹出框显示内容数字范围在两个数的和在21到30内
else 弹出内容输入有误
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>猜数字游泳</title>
</head>
<body>
<script>
// 利用对象生成第一个数
var math1 = Math.floor(Math.random() * 50);
var math2 = Math.floor(Math.random() * 50);
// 方法一 定义第三变量
var m = math1 + math2;
var n = math1 * math2;
var k = math1 / math2;
var o = math2 / math1
// if 语句
if (m >= 50 && m < 100) {
document.write("");
console.log("");
alert("");
}
if (m > 23 && m <= 49) {
document.write("")
console.log("");
alert("");
}
if (m > 100 && m <= 1000) {
document.write("")
console.log("");
alert("");
}
// 方法二 if else 循环
if (n >= 50 && n < 100) {
document.write("");
console.log("");
alert("");
}
else
if (n > 23 && n <= 49) {
document.write("")
console.log("");
alert("");
}
else
if (n > 100 && n <= 1000) {
document.write("")
console.log("");
alert("");
}
// var o = math2 / math1
// 如果math1>math2 则去出var k = math1 / math2;
if (math1 > math2) {
if (k > 1 && k < 10 || k > 10 && k < 20 || k > 21 && k < 30) {
document.write("则在控制台浏览器弹出框显示内容弹出随机数数" + math1 + "到" + math2)
console.log("则在控制台浏览器弹出框显示内容弹出随机数数" + math1 + "到" + math2);
alert("则在控制台浏览器弹出框显示内容弹出随机数数" + math1 + "到" + math2);
} else {
alert("内容不存在")
}
} else {
// var o = math2 / math1
if (o > 1 && o < 10 || o > 10 && o < 20 || o > 21 && o < 30) {
document.write("则在控制台浏览器弹出框显示内容弹出随机数数" + math2 + "到" + math1)
console.log("则在控制台浏览器弹出框显示内容弹出随机数数" + math2 + "到" + math1);
alert("则在控制台浏览器弹出框显示内容弹出随机数数" + math2 + "到" + math1);
} else {
alert("内容不存在")
}
}
alert(math1);
alert(math2);
document.write(math1);
document.write(math2)
console.log(math1);
console.log(math2)
</script>
</body>
</html>
案例二 :游戏规则 二熟练的操作if else 的语句 加上 For循环

电脑随机生成一个数 与用户的数据比较 猜两个数字之间的大小 用户猜数字的大小机会只有 7次
<!-- !生成随机数一到100内 -->
<script>
// 利用对象生成第一个数
var num1 = Math.floor(Math.random() * 100);
console.log(num1);
// 第二步让用户输入第二个数
// 判断了七次
var num2 = 1;
for (num2; num2 <= 10; num2++) {
// 判断程序是否有问题
debugger
// confirm("开始进行猜数字")
confirm("开始执行数据")
var num3 = prompt("请用户输入1到100之间的数字");
if (num1 == num3) {
alert("猜对了")
break
} else if (num1 < num3) {
alert("猜大了")
} else if (num1 > num3) {
alert("猜小了")
} else if (num2 > 7) {
alert("次数用完了" + num1)
}
// 这是用户的次数
console.log(num2);
// 这是接收用户的数字
console.log(num3)
continue;
}
</script>
案例三 游戏规则三 if else 的语句 do whilter循环 :
电脑随机生成一个数 与用户的数据比较 猜两个数字之间的大小
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>猜数游戏</title>
<script type="text/javascript">
var num = Math.floor(Math.random() * 100 + 1);
var num = Math.floor(Math.random() * 100 + 1);
do {
var guess = parseInt(prompt("下面进行猜数游戏\n请输入1-100之间的整数:", ""));
var he = parseInt(prompt("下面进行猜数游戏\n请输入1-100之间的整数:", ""));
if (guess == num, he == num) {
alert("^_^ ,恭喜你,猜对了,幸运数字是:" + num);
break;
} else {
if (guess > num, he > num) {
alert("^_^ ,你猜的数字大了");
go_on = confirm("是否继续游戏?");
} else {
alert("^_^ ,你猜的数字小了");
go_on = confirm("是否继续游戏?");
}
}
} while (go_on);
alert("谢谢参与游戏!");
</script>
</head>
<body>
</body>
</html>
案例四 水仙花数
水仙花数是指一个3位数,它的每个位上的数字的3次幂之和等于它本身,例如:13+53+3^3=153。
gegege+shishishi+baibaibai==tyu
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--立方和中的水仙花束 -->
<script>
var tyu = prompt("请输入三位的数值");
ge = tyu % 10,
shi = parseInt(tyu / 10) % 10,
bai = parseInt(tyu / 100) % 100,
console.log("输入个位数值" + ge);
console.log("输入十位数值" + shi);
console.log("输入百位数值" + bai);
if(ge*ge*ge+shi*shi*shi+bai*bai*bai==tyu){
alert("个位的值为"+ge);
alert("十位的值为"+shi);
alert("百位的值为"+bai);
document.write("输出水仙花束的值为"+tyu)
} else{
document.write("输出不是水仙花束的值为"+tyu)
}
</script>
</body>
</html>
案例四 输出电影座位的问题 两层 for循环 加上 if判断 加上逻辑运算符
利用二层for循环打印出 第一排 3号位 和 第3排 9号位的信息 以收礼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 第一排 6 第三排 9号 以完 -->
<script>
// 弹出表格信息
document.write("<table align='center' border=3>");
// 打印的排数 打印的是tr
for (var i = 1; i <= 10; i++) {
document.write("<tr height=70>");
// 打印的是td
for (var j = 1; j <= 10; j++) {
if (i == 1 && j == 6) {
document.write("<td align='center' width=80 background=yes.png>以收礼</td>");
continue;
}
if (i == 3 && j == 9) {
document.write("<td align='center' width=80 background=yes.png>以收礼</td>");
continue;
}
//输出
document.write("<td align='center' width=80 background=no.png>" + i + "排" + j + "座" + "</td>");
}
// 输出排号 座位号
document.write("</tr>")
}
document.write("</table");
</script>
</body>
</html>
案例五 九九法表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 行数
// for (var i = 0; i < 10; i++) {
个数
// for (var k = 0; k < 34; k++) {
// document.write("*")
// }
// document.write("<br>")
// }
</script>
<!-- 心 -->
<!-- 心心 -->
<!-- 心心心 -->
<script>
// <!-- 九九乘法表 -->
document.write("<table border='1'>")
for (var i = 1; i <=9; i++) {
for (var j = 1; j<=i; j++) {
// document.write("*")
//输出“列*行=结果”
document.write(j + "*" + i + "=" + i*j + " ");
}
document.write("<br>")
}
</script>
</body>
</html>
案例六
打印出表格的行 单元格 表格 并插入图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=0009E265.png, initial-scale=1.0">
<title>Document</title>
</head>
<style>
table {
background-color: rgb(9, 231, 39);
}
td {
height: 100px;
width: 200px;
background-color: cornsilk;
}
td:hover {
background-color: rgb(24, 24, 24);
height: 50px;
width: 40px;
color: red;
}
h1 {
font-size: 100px;
background-color: red;
}
</style>
<body>
<!-- 打印表格一到一百的内容 -->
<script>
// 弹出表格信息
document.write("<table align='center' border=1>");
// 打印的排数 打印的是tr
for (var i = 1; i <= 6; i++) {
document.write("<tr height=70>");
// 打印的是td
// for (var j = 1; j <= 11; j++) {
//输出
document.write("<td align='center'>" + "编号" + i + "</td>");
}
// 输出排号 座位号
document.write("</tr>")
// }
document.write("</table");
</script>
<h1>理解行</h1>
<script>
// 弹出表格信息
document.write("<table align='center' border=1>");
// 打印的排数 打印的是tr
// for (var i = 1; i <= 10; i++) {
document.write("<tr height=70>");
// 打印的是td
for (var j = 1; j <= 6; j++) {
//输出
document.write("<td align='center'>" + "编号" + i + "</td>");
}
// 输出排号 座位号
document.write("</tr>")
// }
document.write("</table");
</script>
<h1>理解解单元格</h1>
<!-- 理解表格 -->
<!-- 打印表格一到一百的内容 -->
<script>
// 弹出表格信息
document.write("<table align='center' border=1>");
// 打印的排数 打印的是tr
for (var i = 1; i <= 6; i++) {
document.write("<tr height=70>");
// 打印的是td
for (var j = 1; j <= 6; j++) {
//输出
document.write("<td align='center';>" + "编号" + i + "</td>");
}
// 输出排号 座位号
document.write("</tr>")
}
document.write("</table");
</script>
<!-- 理解如何插入图片 -->
<!-- 理解表格 -->
<!-- 打印表格一到一百的内容 -->
<script>
// 弹出表格信息
document.write("<table align='center' border=1>");
// 打印的排数 打印的是tr
for (var i = 1; i <= 6; i++) {
document.write("<tr height=70>");
// 打印的是td
for (var j = 1; j <= 6; j++) {
//输出
// 打印出图片
document.write("<td align='center';>" +"<img src='../for/img/download.png'>"+"</td>");
}
// 输出排号 座位号
document.write("</tr>")
}
document.write("</table");
</script>
</body>
</html>
案例九 对 一到一百的求和数字深度理解
// sum=sum+i
// 第一次 num=1 sum=0 sum=0+1 sum=sum+num
// 第二次 num=2 sum=1 sum=1+2; sum=sum+num
// 第三次 num=3 sum=3 sum=1+2+3 sum=sum+num
// 第四次 num=4 sum=6 sum=1+2+3+4 sum=sum+num
// 第五次 num=5 sum=10 sum=1+2+3+4+5 sum=sum+num
// 第六次 num=6 sum=15 sum=1+2+3+4+5+6 sum=sum+num
// 第七次 num=7 sum=21 sum=1+2+3+4+5+6+7 sum=sum+num
<script>
var i = 1, sum = 0;
while (i <= 100) {
sum += i;
i++;
document.write("一百的和为" + sum + "<br>");
}
var a = 1, sum1 = 0;
while (a <= 100) {
// if(num%2>0){
// }
sum1 += a;
a += 2;
document.write("一百的奇数为" + sum1 + "<br>");
}
console.log(sum1)
</script>
ody>
上面是方案一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>for循环语句</title>
</head>
<body>
<script>
// for循环的语句执行顺序
// 用户声明变量的起点位置在哪里
var i = 0;
// for(第一个位置填循环的起点位置;第二个空填写循环的条件;第三个空填写变量是++ 还是--)
for (i; i < 3; i++) {
// 如果上面三个位值的条件都满足的话 那么执行下面的语句信息
document.write('<h1>请输出i的值' + i + '</h1><br>');
}
// 如果条件不满足的话输出下面的语句
document.write('<h1>请输出结束i的值' + i + '</h1><br>');
</script>
<script>
// for循环
var i = 0;
for (i; i <= 100; i++) {
console.log(i)
}
// for (var i = i < 4; i++) {
// }
</script>
<script>
// for循环
var i = 0;
var sum = 0;
for (i; i <= 100; i++) {
sum = sum + i;
// sum+=i
console.log(sum)
}
</script>
<!-- 奇数 -->
<script>
// for循环
var i = 1;
var sum = 0;
for (i; i <= 100; i = i + 2) {
sum = sum + i;
// sum+=i
document.write(sum);
}
</script>
</body>
</html>
上面是方案二
案例十 打印矩阵
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 打印表格一到一百的内容 -->
<script>
// 弹出表格信息
// document.write("<table align='center' border=3>");
// 打印的排数 打印的是tr
for (var i = 1; i <= 10; i++) {
// document.write("<tr height=70>");
// 打印的是td
for (var j = 1; j <= 10; j++) {
}
// 输出排号 座位号
document.write(" <br>")
}
// document.write("</table");
</script>
</body>
</html>
案例十一 打印座位号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
table{
background-color: rgb(175, 239, 183);
}
td{
height: 100px;
width: 200px;
background-color: cornsilk;
}
td:hover{
background-color: cadetblue;
height: 50px;
width: 40px;
color: red;
}
</style>
<body>
<!-- 打印表格一到一百的内容 -->
<script>
// 弹出表格信息
document.write("<table align='center' border=3>");
// 打印的排数 打印的是tr
for (var i = 1; i <= 100; i++) {
document.write("<tr height=70>");
// 打印的是td
for (var j = 1; j <= 11; j++) {
//输出
document.write("<td align='center'>"+"编号"+ i+"</td>");
}
// 输出排号 座位号
document.write("</tr>")
}
document.write("</table");
</script>
</body>
</html>
案例十二打印直角
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 行数
// for (var i = 0; i < 10; i++) {
个数
// for (var k = 0; k < 34; k++) {
// document.write("*")
// }
// document.write("<br>")
// }
</script>
<!-- 心 -->
<!-- 心心 -->
<!-- 心心心 -->
<script>
document.write("<table border='1'>")
for (var i = 1; i <=9; i++) {
for (var j = 1; j<=i; j++) {
document.write("*")
//输出“列*行=结果”
// document.write(j + "*" + i + "=" + i*j + " ");
}
document.write("<br>")
}
</script>
</body>
</html>
案例十三 理解行 与单元格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=0009E265.png, initial-scale=1.0">
<title>Document</title>
</head>
<style>
table {
background-color: rgb(9, 231, 39);
}
td {
height: 100px;
width: 200px;
background-color: cornsilk;
}
td:hover {
background-color: rgb(24, 24, 24);
height: 50px;
width: 40px;
color: red;
}
h1 {
font-size: 100px;
background-color: red;
}
</style>
<body>
<!-- 打印表格一到一百的内容 -->
<script>
// 弹出表格信息
document.write("<table align='center' border=1>");
// 打印的排数 打印的是tr
for (var i = 1; i <= 6; i++) {
document.write("<tr height=70>");
// 打印的是td
// for (var j = 1; j <= 11; j++) {
//输出
document.write("<td align='center'>" + "编号" + i + "</td>");
}
// 输出排号 座位号
document.write("</tr>")
// }
document.write("</table");
</script>
<h1>理解行</h1>
<script>
// 弹出表格信息
document.write("<table align='center' border=1>");
// 打印的排数 打印的是tr
// for (var i = 1; i <= 10; i++) {
document.write("<tr height=70>");
// 打印的是td
for (var j = 1; j <= 6; j++) {
//输出
document.write("<td align='center'>" + "编号" + i + "</td>");
}
// 输出排号 座位号
document.write("</tr>")
// }
document.write("</table");
</script>
<h1>理解解单元格</h1>
<!-- 理解表格 -->
<!-- 打印表格一到一百的内容 -->
<script>
// 弹出表格信息
document.write("<table align='center' border=1>");
// 打印的排数 打印的是tr
for (var i = 1; i <= 6; i++) {
document.write("<tr height=70>");
// 打印的是td
for (var j = 1; j <= 6; j++) {
//输出
document.write("<td align='center';>" + "编号" + i + "</td>");
}
// 输出排号 座位号
document.write("</tr>")
}
document.write("</table");
</script>
<!-- 理解如何插入图片 -->
<!-- 理解表格 -->
<!-- 打印表格一到一百的内容 -->
<script>
// 弹出表格信息
document.write("<table align='center' border=1>");
// 打印的排数 打印的是tr
for (var i = 1; i <= 6; i++) {
document.write("<tr height=70>");
// 打印的是td
for (var j = 1; j <= 6; j++) {
//输出
// 打印出图片
document.write("<td align='center';>" +"<img src='../for/img/download.png'>"+"</td>");
}
// 输出排号 座位号
document.write("</tr>")
}
document.write("</table");
</script>
</body>
</html>
案例十四 整除 10 23 45 67 89 四个数 用之前所讲 的if if else do while for
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// <!-- 3. 输入一个数,判断它是否能被3、5、9整除,注意考虑同时整除的情况 -->
var num = prompt("请用户输入要输入的数字<br>");
if (num % 3 === 0 && num % 5 && num % 9) {
document.write("输入的数字能被3 5 9 整除整除<br>")
}
if (num % 3 == 0 && num % 5 == 0) {
document.write("输入的数字能被3 5整除<br>")
}
if (num % 5 == 0 && num % 9 == 0) {
document.write("输入的数字能被 5 9整除<br>")
}
if (num % 3 == 0 && num % 9 == 0) {
document.write("输入的数字能被 3 9整除<br>")
}
if (num % 3 === 0 || num % 5 == 0 || num % 9 == 0) {
document.write("输入的数字能被3 5 9 中的一个数整除<br>")
}
if (num % 3 === 0) {
document.write("输入的数字能被3整除<br>")
}
if (num % 5 === 0) {
document.write("输入的数字能被5整除<br>")
}
if (num % 7 === 0) {
document.write("输入的数字能被9整除<br>")
}
</script>
<script>
</script>
</body>
</html>
案例十五6个数,求出其中的最大值,最小值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
*{
font-size: 40px;
color: red;
}
</style>
<body>
<!-- ! 定义6个数,求出其中的最大值,最小值 -->
<script>
var arr = [5, 8, 3, 4, 90,67];
function find() {
var max = arr[0],
min = arr[0];
var maxindex = 0;
var minindex = 0;
for (var i = 0; i < arr.length; i++) {
if (arr[i] > max) {
max = arr[i];
maxindex = i;
} else if (arr[i] < min) {
min = arr[i];
minindex = i;
}
}
document.write("最大值为:" + max + "位置为:" + maxindex);
document.write("最小值为:" + min + "位置为:" + minindex);
}
</script>
<input type="submit" value="用户单机这里的信息求出其中的最大值,最小值 " onclick="find()">
<script>
var n1=23,n2=90,n3=78,n4=34,n5=23,n6=90
var max=n1
if(max<n2)max=n2
if(max<n3)max=n3
if(max<n4)max=n4
if(max<n5)max=n5
if(max<n6)max=n6
</script>
</body>
</html>

版权归原作者 星辰镜 所有, 如有侵权,请联系我们删除。