前端在el-dialog中嵌套多个el-dialog
一、应用场景
- 应用场景:需要点击按钮后弹出第一层对话框,在第一层对话框中填写内容后,再点击确认弹出第二层对话框,且需将第一层填入的内容传递给第二层,再第二层时弹出提示,再通过点击第二层的确认按钮进行请求接口,将第一层的内容 传递给后端



二、代码实现
<template><table><template #action><el-button type="success" @click="outerVisible = true">
修改备注
</el-button></template></table><el-dialog v-model="outerVisible" title="提示" draggable width="520px"><!-- #default:自定义内容均可写在此处 --><template #default><!-- 这里的el-form是外层dialog中的表单 --><el-form label-width="100px":model="note"><el-form-item label="备注" prop="note"><el-input v-model="note"/></el-form-item></el-form><!-- 内嵌的dialog --><el-dialog
v-model="innerVisible"
width="30%"
title="提示"
append-to-body
draggable
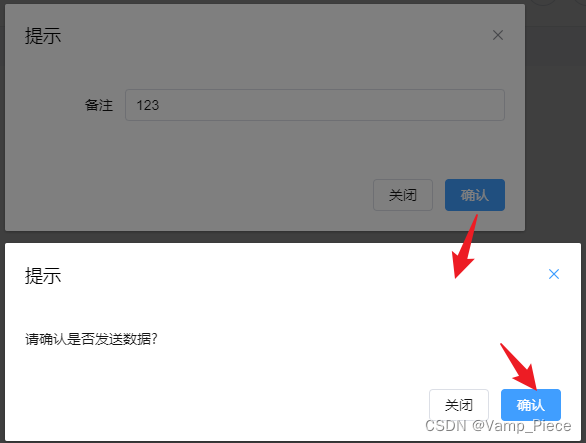
><span>请确认是否发送数据?</span><template #footer><div class="dialog-footer"><el-button @click="closeAllDialog">关闭</el-button><el-button type="primary" @click="saveConfirm"> 确认 </el-button></div></template></el-dialog></template><template #footer><div class="dialog-footer"><el-button @click="outerVisible = false">{{t('global.action.close')}}</el-button><el-button type="primary" @click="innerVisible = true">{{t('global.action.confirm')}}</el-button></div></template></el-dialog></template><script lang="ts">import{ defineComponent, reactive }from'vue';import{ Data, sendData }from'@/services/listData';interfaceViewState{selectedOrders: Data[];note: string;outerVisible: boolean;innerVisible: boolean;}exportdefaultdefineComponent({name:'list',components:{},setup(){const state = reactive<ViewState>({note:'',outerVisible:false,innerVisible:false,});// 关闭内层对话框的同时也关闭外层的对话框functioncloseAllDialog(){// 关闭内层的对话框
state.innerVisible =false;// 关闭外层的对话框
state.outerVisible =false;}functionsaveConfirm(){// 所勾选的idconst selectedIds = selection.value.map(i=>{return i.id;});// 这里写请求接口的逻辑sendData(selectedIds, state.note).then(()=>{ElMessage({type:'success',message:'发送成功',});}).finally(()=>{
state.innerVisible =false;
state.outerVisible =false;});}return{...toRefs(state),
saveConfirm,
closeAllDialog,};},});</script><style scoped lang="scss"></style>
本文转载自: https://blog.csdn.net/m0_50298323/article/details/134004831
版权归原作者 Vamp_Piece 所有, 如有侵权,请联系我们删除。
版权归原作者 Vamp_Piece 所有, 如有侵权,请联系我们删除。