vite中配置 https 安全超文本网络协议
前言: https 的配置是相对安全的,但是需要购买证书,它是 SSL/TLS + HTTP 的安全超文本网络协议
此版本配置的是在 vite 开发服务器上临时配置的 https 协议, 生产环境需要购买证书, 在nginx 中配置
1、本地模拟生成证书
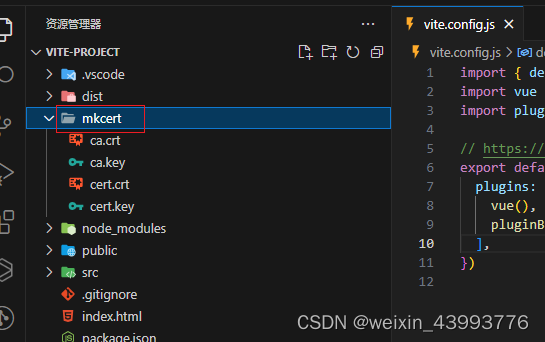
在 vite 项目根目录中创建 mkcert 目录
全局安装 mkcert
yarn add -g mkcert
利用 mkcert 创建 ca
mkcert create-ca
根据 ca 创建 cert (domains 后面跟着的是域名或者ip)
mkcert create-cert --domains 127.0.0.1,localhost
创建完成之后如上图
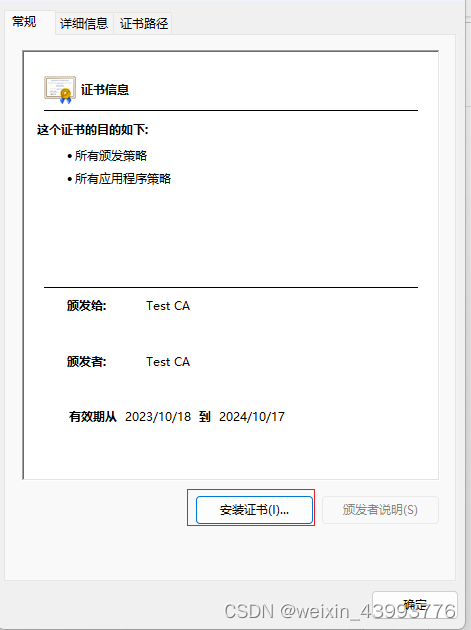
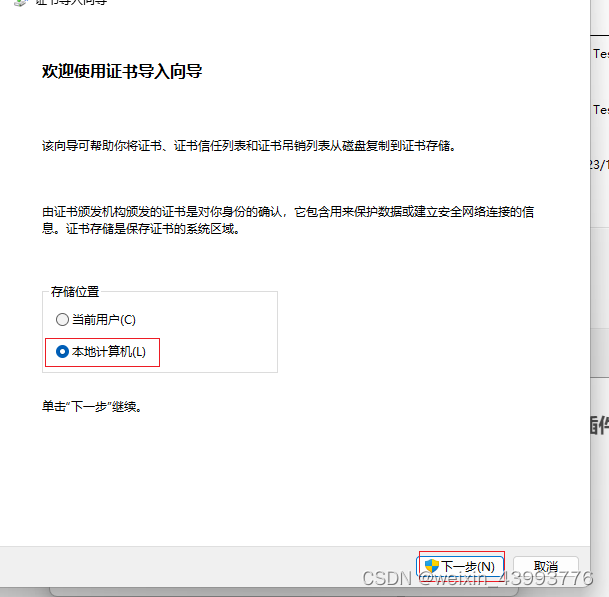
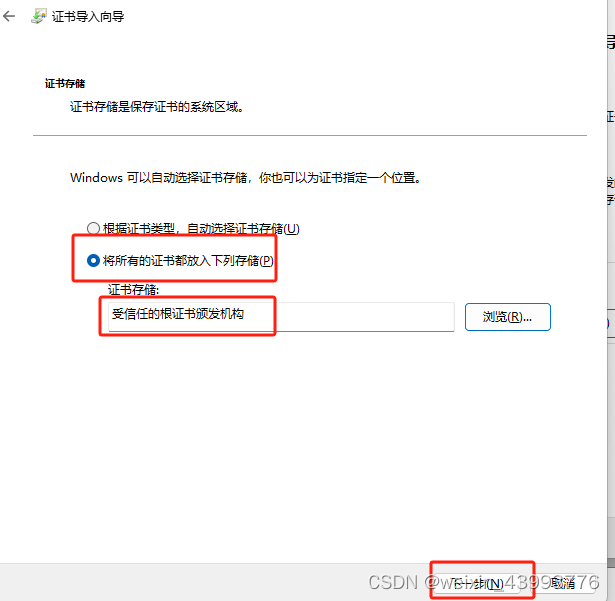
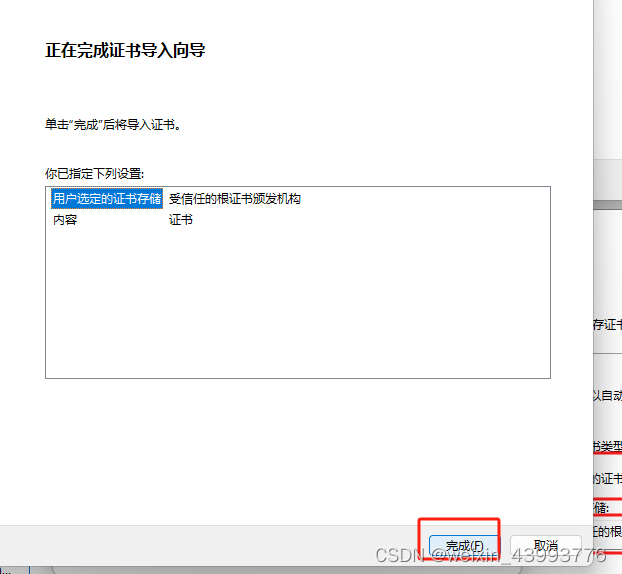
2、安装证书
找到 ca.crt 文件双击




3、vite 中使用插件支持 https 协议
在 vite 项目中安装 @vitejs/plugin-basic-ssl 支持 https 协议
yarn add @vitejs/plugin-basic-ssl -D
vite.config.js 引入 使用
import pluginBasicSsl from “@vitejs/plugin-basic-ssl”
plugins:[vue(),pluginBasicSsl()// 此插件支持 https 协议],
版权归原作者 weixin_43993776 所有, 如有侵权,请联系我们删除。