目录
使用Vue Admin Template 二次开发是一件非常愉悦的事情,可是它里面的eslint真的是十分恶心人啊,对此我找了很多方法都没有解决,但是,今天终于让我解决它,特此分享。
第一步:lintOnSave:false
对于不是应用Vue Admin Template二次开发的小伙伴,直接在和src同级的目录中找到vue.config.js

如果你是你一个自己创建的新项目直接在module.exports中设置lintOnSave:false,就OK了
module.exports = {
lintOnsave:false,
}
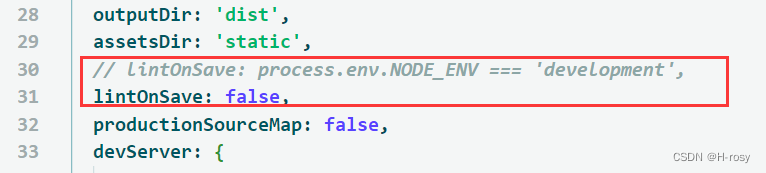
如果你是使用Vue Admin Template二次开发的就需要在文件的30行左右注释掉原有的lintOnSave设置,加上intOnSave:false,当然还没完!!!!!

自己创建新项目的小伙伴到这里应该就OK了,重新npm run dev 或者 npm run serve启动项目就OK了,记住一定要重新启动项目,因为修改了配置项!!
第二步:修改package.json中的配置
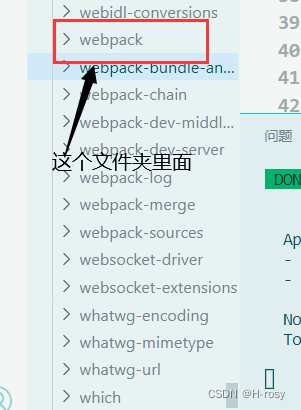
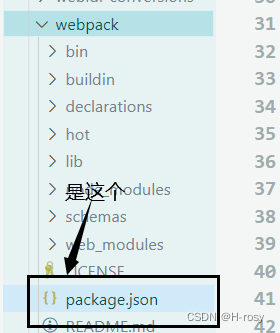
这里的package.json是node_modules中的package.json,文件位置在node_modules中的webpack文件夹中的package.json,在node_modules中一直往下翻,找到w开头的文件夹,找到webpack,打开这个文件夹,你就可以看到package.json文件



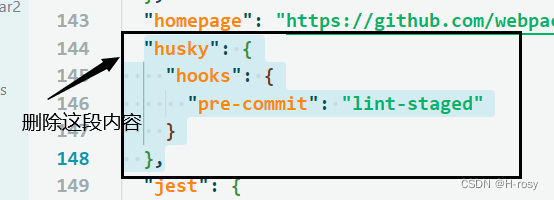
在里面大概145行这个位置,删除这段内容。
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},

"lint-staged": {
"*.js|{lib,setup,bin,hot,buildin,tooling,schemas}/**/*.js|test/*.js|{test,examples}/**/webpack.config.js}": [
"eslint --cache"
]
},
是删除这个框框里面的所有的内容

我真的服了我自己,我怎么能够那么细!!一步一步帮你们找出来,为了什么?不就是想要你们的点赞收藏和关注吗!当然你以为这里就结束了吗,还没有呢铁子!!接着看!还有最后一步!!!!保证帮你解决问题
最后一步:
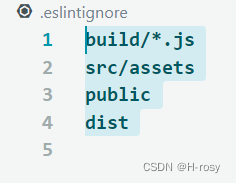
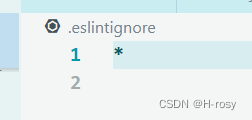
找到和src同级目录.eslintignore文件,看这个名字应该能够猜出来意思,忽略eslint的校验,把里面的内容删除,换成 *就OK了


最好继续在lintrc.js中修改extends配置将里面的内容修改成下面的就可以。

现在应该已经解决了,如果还没有解决那你估计也暂时找不到解决办法了,因为到目前为止我这篇应该是最详细的解决Vue Admin Template关闭eslint的校验的博文啦~~~嘿嘿嘿如果对你有帮助欢迎点赞评论关注哟!!!!!!诶呀忘记说了,修改了配置项记得重新启动项目哟
版权归原作者 H-rosy 所有, 如有侵权,请联系我们删除。