1.认识 "状态码" (status code)
状态码表示访问一个页面的结果. (是访问成功, 还是失败, 还是其他的一些情况...).
1.1 200 OK
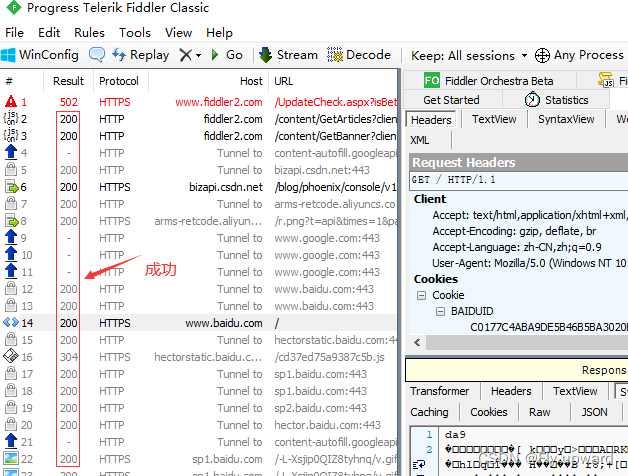
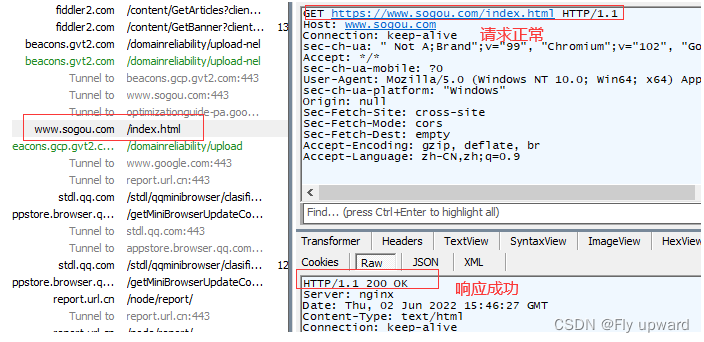
这是一个最常见的状态码, 表示访问成功。如下抓包结果所示

1.2 **404 Not Found **
404表示要访问的资源不在
浏览器输入一个 URL, 目的就是为了访问对方服务器上的一个资源. 如果这个 URL 标识的资源不存
在, 那么就会出现 404
例如, 在浏览器中输入 www.sogou.com/index.html , 此时就在尝试访问 sogou 上的
/index.html 这个资源.
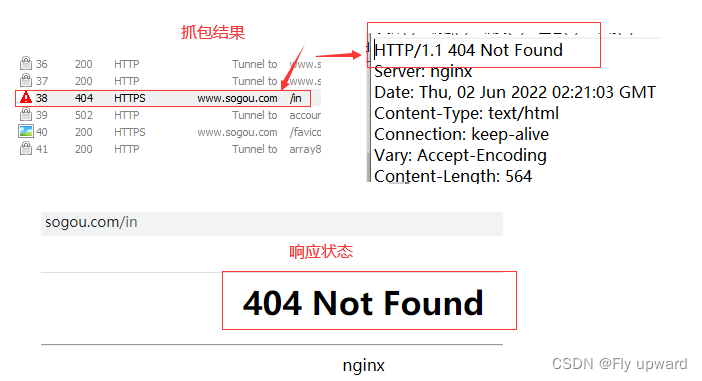
如果输入正确, 则可以正确访问到. 但是如果输入错误, 比如 www.sogou.com/in, 就
会看到 404 这样的响应.如下所示

还可以通过前端页面的设计,对404的页面进行设计,如哔哩哔哩的404画面会出现一个漫画提示。

1.3 403 Forbidden
403 表示访问被拒绝. 有的页面通常需要用户具有一定的权限才能访问(登陆后才能访问). 如果用户没有登陆直接访问, 就容易见到 403.
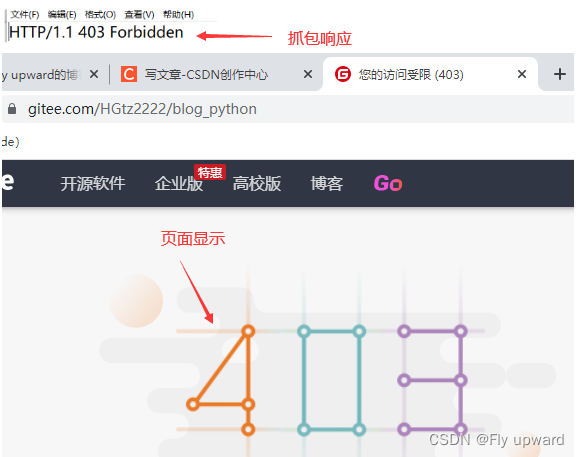
例如: 查看码云的私有仓库, 如果不登陆, 就会出现 403.如下所示 参考链接:https://gitee.com/HGtz2222/blog_python

1.4 405 Method Not Allowed
HTTP 中所支持的方法, 有 GET, POST, PUT, DELETE 等。
但是对方的服务器不一定都支持所有的方法(或者不允许用户使用一些其他的方法)。
例如,尝试使用GET来访问人家的服务器,但是可能人家只支持POST,于是就会返回405
1.5 500 Internal Server Error
服务器出现内部错误. 一般是服务器的代码执行过程中遇到了一些特殊情况(服务器异常崩溃)会产生这个
状态码.
1.6 504 Gateway Timeout
当服务器负载比较大的时候, 服务器处理单条请求的时候消耗的时间就会很长, 就可能会导致出现超时的情况.
这种情况在双十一等 "秒杀" 场景中容易出现, 平时不太容易见到。
1.7 302 Move temporarily
临时重定向.
就相当于手机号码中的 "呼叫转移" 功能.
比如我本来的手机号是 182~~ 后来换了个新号码 134~~, 那么不需要让我的朋
友知道新号码, 只要我去办理一个呼叫转移业务, 其他人拨打182~~ , 就会自动转移到 134~~上
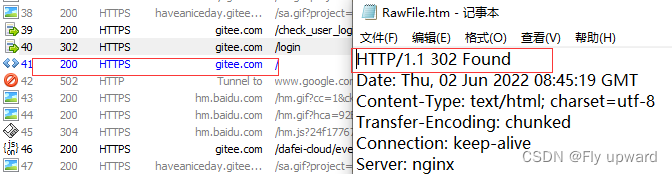
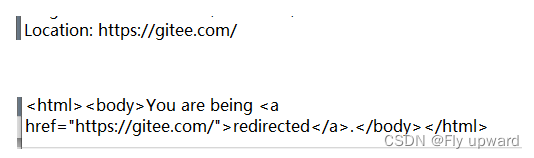
在登陆页面中经常会见到 302. 用于实现登陆成功后自动跳转到主页.
响应报文的 header 部分会包含一个 Location 字段, 表示要跳转到哪个页面.


1.8 418
418虽然在搜狗百科.上没有,但是确实存在于HTTP标准文档中,属于一个彩蛋
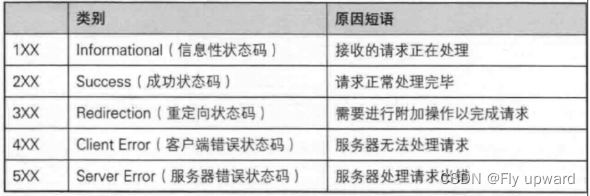
2. 状态码总结

2开头,都属于成功 200
3开头,都属于重定向 301 302
4开头,都属于客户端出现错误了.404 403
5开头,都属于服务器出现错误了.500 504
2 HTTP请求的构造
通过** form 表单构造 HTTP 请求,**form (表单) 是 HTML 中的一个常用标签. 可以用于给服务器发送 GET 或者 POST 请求。
2.1 **form 发送 GET **请求
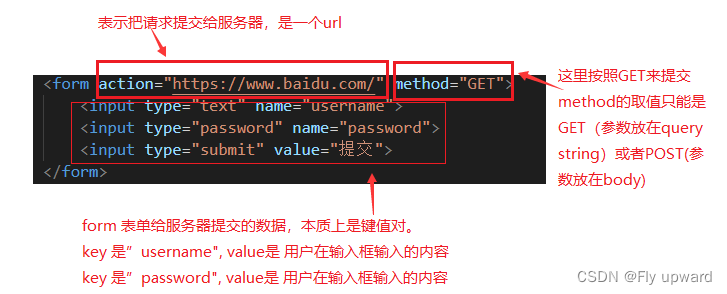
form 的重要参数:
action: 构造的 HTTP 请求的 URL 是什么.
method: 构造的 HTTP 请求的方法是 GET 还是 POST (form 只支持 GET 和 POST).
input 的重要参数:
type: 表示输入框的类型. text 表示文本, password 表示密码, submit 表示提交按钮.
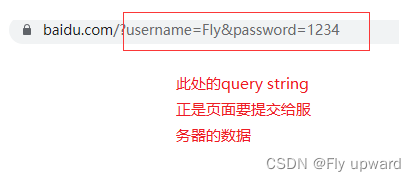
name: 表示构造出的 HTTP 请求的 query string 的 key. query string 的 value 就是输入框的用户输入的内容.
value: input 标签的值. 对于 type 为 submit 类型来说, value 就对应了按钮上显示的文本.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>HTT请求的构造</title>
</head>
<body>
<form action="https://www.baidu.com/" method="GET">
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" value="提交">
</form>
</body>
</html>
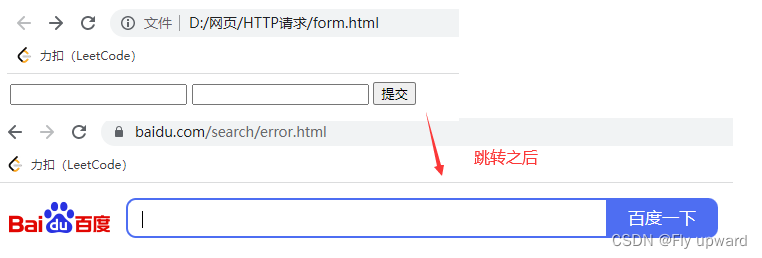
页面响应效果如下所示
1654167941312
**form 代码和 HTTP **请求之间的对应关系:
form 的 action 属性对应 HTTP 请求的 URL
form 的 method 属性对应 HTTP 请求的方法
input 的 name 属性对应 query string 的 key
input 的内容对应 query string 的 value


2.2 **form 发送 POST **请求
修改上面的代码, 把 form 的 method 修改为 POST
<form action="https://www.baidu.com/" method="POST">
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" value="提交">
</form>
页面效果不变

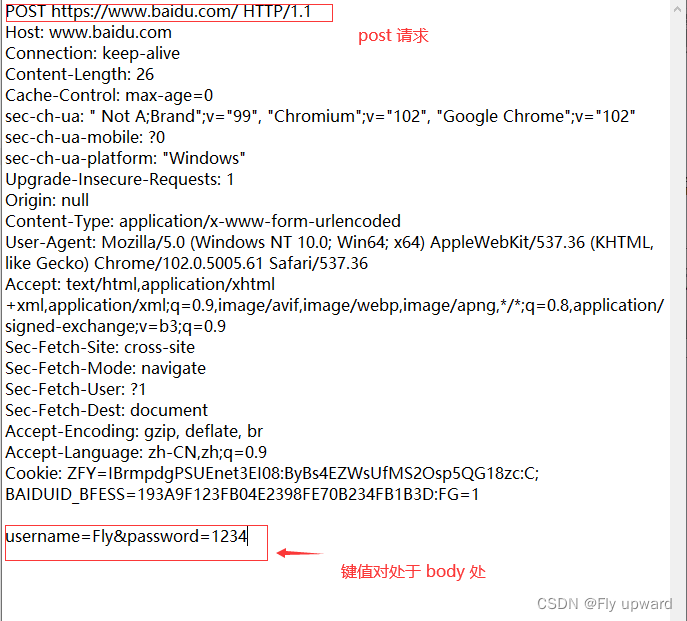
抓包详情

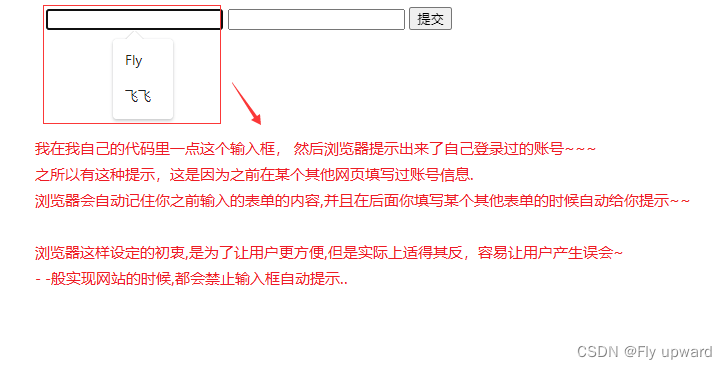
2.3 浏览器记忆

2.4 通过ajax构请求
从前端角度, 除了浏览器地址栏能构造 GET 请求, form 表单能构造 GET 和 POST 之外, 还可以通过 ajax 的方式来构造 HTTP 请求. 并且功能更强大。
ajax全称Asynchronous Javascript And XM,是2005年提出的一种JavaScript给服务器发送HTTP请求的方式,特点是可以不需要刷新页面页面跳转就能进行数据传输。
在 JavaScript 中可以通过 ajax 的方式构造 HTTP 请求。
ajax就是属于基于异步等待的方式来进行的.
首先构造出一个HTTP请求,发给服务器.
但是浏览器不确定服务器啥时候才有响应,于是就先不管了,浏览器里面就继续执行其他代码.
等到服务器的响应回来了之后,再由浏览器通知咱们对应的JS代码,以回调函数的方式来处理响应。
在代码中需要引入jquery 方法
1.先在搜索引擎中搜索jquery cdn查询词.
2.在结果中,找-一个合适的cdn的url,例如
http://libs.baidu.com/jqueryui/1.8.22/jquery-ui.min.js
3.打开对应的url,加载出jquery本体,
4.复制占贴内容到本地文件~
ajax构请求代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="jquery.js"></script>
<script>
$.ajax({
type: 'get',
url: 'https://www.sogou.com/index.html',
success: function(body) {
// success对应一个回调函数
// 这个函数就会在正确获取到HTTP 响应之后,来调用
// "异步”
// 回调函数的参数,就是HTTP响应的body 部分
console.log("获取到的响应数据:" + body);
},
error: function() {
//error也对应-个回调眼熟.
//这个函数会在请求失败之后触发
//"异步"
console.log("获取响应失败");
},
});
</script>
</body>
</html>
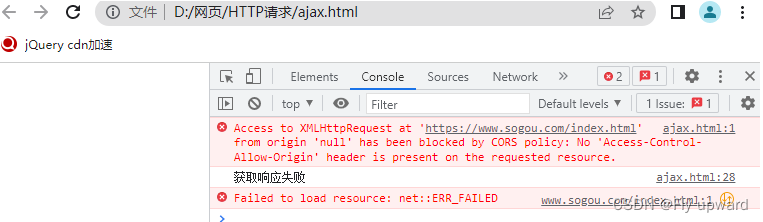
看页面响应结果如下,页面响应失败

看抓包结果

从上面两个结果来看,服务器响应的成功的,但是为什么会出错呢。
原因是 浏览器禁止ajax 进行跨域访问,即跨越多个域名、多个服务器。
当前构造的请求是在本地文件,页面中的ajax 请求的URL,域名是www.sogou.com中,所以跨域了。因此当下的ajax请求是无法被处理的。只能配置一个服务器让页面的ajax的地址都是这个服务器的,就可以了。
2.5 通过** Java socket 构造 HTTP **请求
所谓的 "发送 HTTP 请求", 本质上就是按照 HTTP 的格式往 TCP Socket 中写入一个字符串.
所谓的 "接受 HTTP 响应", 本质上就是从 TCP Socket 中读取一个字符串, 再按照 HTTP 的格式来解析。
3.HTTPS
HTTPS 也是一个应用层协议. 是在 HTTP 协议的基础上引入了一个加密层.
HTTP 协议内容都是按照文本的方式明文传输的. 这就导致在传输过程中出现一些被篡改的情况.
3.1 运营商劫持事件
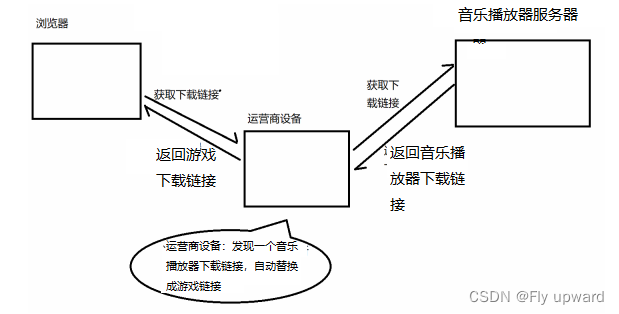
下载一个音乐播放器,未被劫持时,点击下载按钮,就会弹出音乐播放器的下载链接。
已被劫持的效果, 点击下载按钮, 就会弹出游戏的下载链接。
由于我们通过网络传输的任何的数据包都会经过运营商的网络设备(路由器, 交换机等), 那么运营商的网络设备就可以解析出你传输的数据内容, 并进行篡改。
点击 "下载按钮", 其实就是在给服务器发送了一个 HTTP 请求, 获取到的 HTTP 响应其实就包含了该 APP 的下载链接. 运营商劫持之后, 就发现这个请求是要下载音乐播放器, 那么就自动的把交给用户的响应给篡改成 "游戏" 的下载地址了。

不止运营商可以劫持, 其他的黑客也可以用类似的手段进行劫持, 来窃取用户隐私信息, 或者篡改内容。
之前的HTTP是明文传输,传输的数据,是容易被获取,也容易被篡改。引入HTTPS,对数据加密,也就能更好的保护数据安全。
3.2 加密
加密就是把明文 (要传输的信息)进行一系列变换, 生成密文 . 解密就是把密文再进行一系列变换, 还原成明文 . 在这个加密和解密的过程中, 往往需要一个或者多个中间的数据, 辅助进行这个过程, 这样的数据称为密****钥 (正确发音 yue 四声, 不过大家平时都读作 yao 四声) 。
4. HTTPS 的工作过程
既然要保证数据安全, 就需要进行 "加密".。网络传输中不再直接传输明文了, 而是加密之后的 "密文"。加密的方式有很多, 但是整体可以分成两大类: 对称加密和非对称加密
4.1 对称加密
对称加密其实就是通过同一个 "密钥" , 把明文加密成密文, 并且也能把密文解密成明文。
一个简单的对称加密, **按位异或 **,假设明文 a = 1234, 密钥 key = 8888 则加密 a ^ key 得到的密文 b 为 9834. 然后针对密文 9834 再次进行运算 b ^ key, 得到的就是原来的明文 1234. (对于字符串的对称加密也是同理, 每一个字符都可以表示成一个数字) 当然, 按位异或只是最简单的对称加密. HTTPS 中并不是使用按位异或。
对称加密如下:

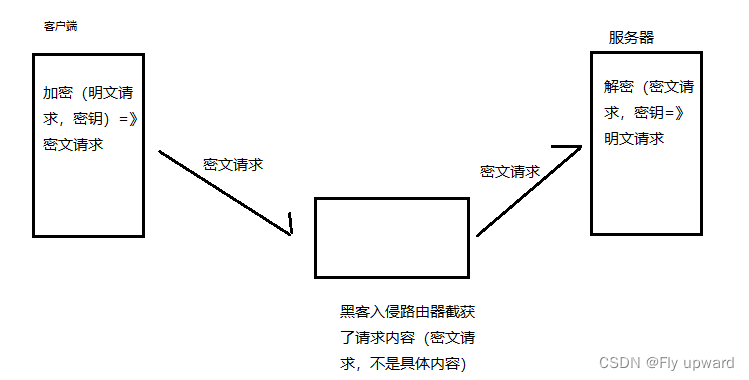
客户端和服务器持有同一个密钥。客户端传输的数据(HTTP请求的header和body )都通过这个密钥进行对称加密实际在网络.上传输的是密文。服务器收到密文之后,接下来就可以根据刚才的密钥,来进行解密,拿到明文。
引入对称加密之后, 即使数据被截获, 由于黑客不知道密钥是什么, 因此就无法进行解密, 也就不知道请求的真实内容是什么了。
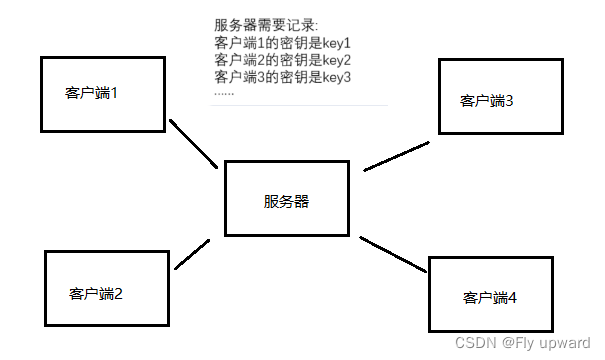
但是服务器同一时刻其实是给很多客户端提供服务的. 这么多客户端, 每个人用的秘钥都必须是不同的(如果是相同那密钥就太容易扩散了, 黑客就也能拿到了). 因此服务器就需要维护每个客户****端和每个密钥之间的关联关系,这也是个很麻烦的事情。

如上所示,显然必须是不同客户端用不同密钥才行,如果各个客户端都是同一个密钥,这个密钥就太容易被黑客拿到了. (黑客只要自己启动-个客户端.)
既然需要是不同的密钥,就需要让服务器能够记录,不同的客户端的密钥都是什么。而且得让客户端和服务器之间能够传递这个密钥。
因为需要不同的客户端有不同的密钥,要么是客户端主动生成一个密钥, 告诉服务器,要么是服务器生成一个密钥告诉客户端,需要把这个密钥,通过网络进行传递的。
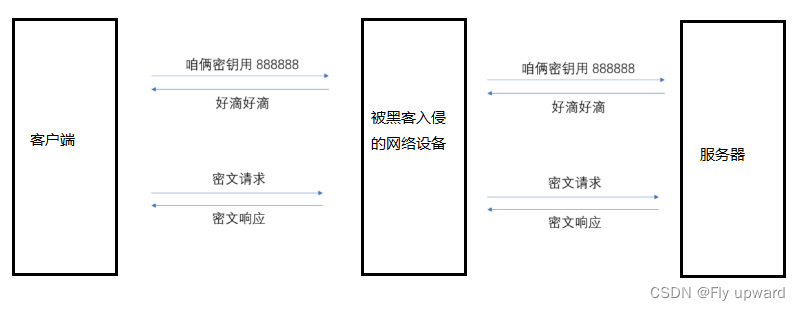
比较理想的做法,就是能在客户端和服务器建立连接的时候,双方协商确定这次的密钥是什么。

上图所示是假设客户端生成的密钥,客户端就需要把密钥通过网络告诉服务器,客户端生成了密钥88888,客户端就得告诉服务器,咱们的密钥是888888。
但是设备可能早就被黑客入侵了,密钥是啥,如果明文传输,也就很容易被黑客拿到了。如果黑客知道了你的密钥,后面咋加密,都是形同虚设了。
经过.上述讨论,就明确了,使用对称加密,最大的问题,在于说密钥得能够传递过去。如果明文传递,是不行的,必须针对这个密钥再进行加密,这里解决问题的关键,就是需要引入非对称加密了。
4.2 非对称加密
对称加密要用到两个密钥, 一个叫做 "公钥", 一个叫做 "私钥"。公钥和私钥是配对的. 最大的缺点就是运算速度非常慢,比对称加密要慢很多。
公钥,就是人人都能获取到。
私钥,就是只有自己才知道。
这样就可以使用公钥来加密使用私钥来解密,或者使用私钥加密,使用公钥解密。
直观上理解公钥私钥:
很多小区,单元门口,有一个“"信箱",你有一把钥匙, 和很多把锁头。你把这些锁头发给送信员。
每个送信员都可以凭这个锁头,把信锁到你的信箱里,只有你自己持有着这把钥匙,能够开箱,拿出信
此处锁头,就相当于公钥,你自己手里的钥匙,就是私钥。
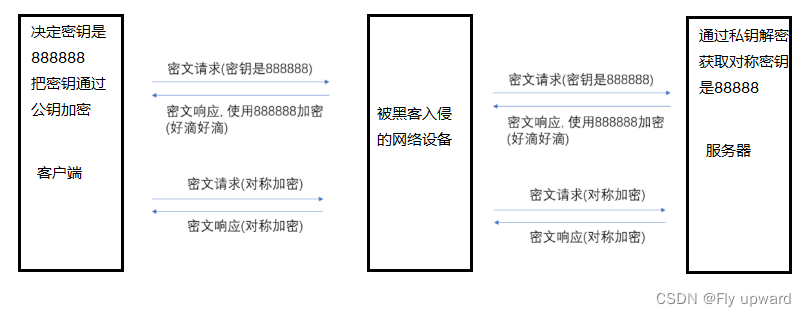
非对称加密方式:
客户端生成一个对称密钥,客户端就可以使用服务器的公钥,对对称密钥进行加密,然后把数据传给服务器.服务器再通过私钥进行解密。

在上图中,服务器自己持有私钥.客户端持有公钥.黑客可以拿到公钥,但是拿不到私钥。
客户端生成了对称密钥,就可以基于刚才的公钥,对对称密钥进行加密。
如果黑客拿到了这个密文,那么此时由于黑客没有私钥,是不能进行解密的,也就不知道对称密钥是什么。
那么接下来问题又来了:
客户端如何获取到公钥?
客户端如何确定这个公钥不是黑客伪造的?
这就需要引入证书
4.3 引入证书
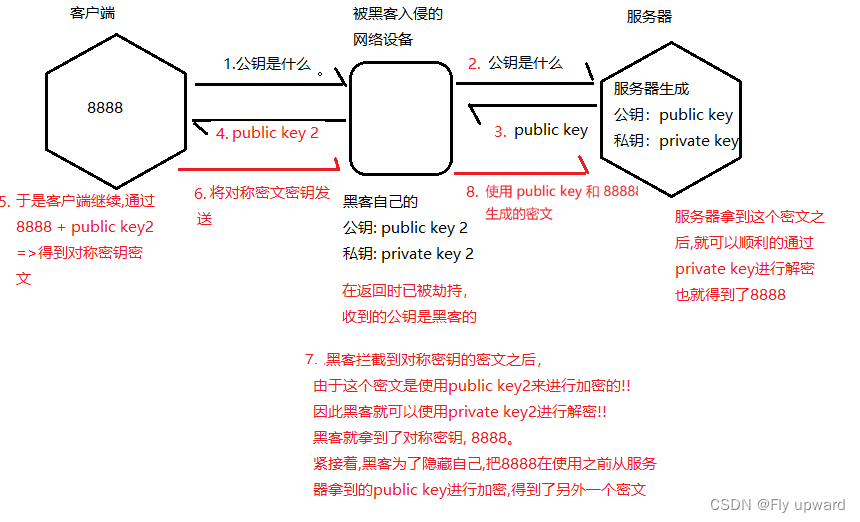
在没有引入证书时,可能存在公钥、密钥被替换的风险,如下所示:

如上所示,虽然客户端和服务器都拿到了密钥密文,但是也被黑客劫持了,以后的信息交互也会被泄露出去。
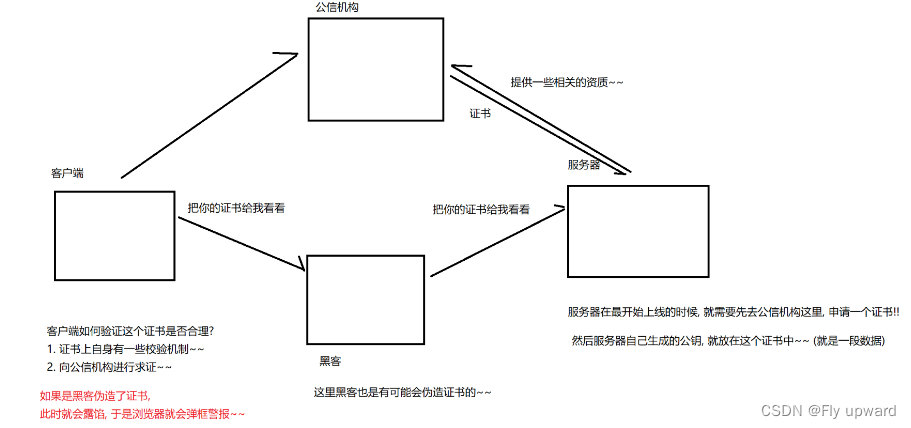
因此需要工信机构给一个证书来辨别,如下所示:
引入一个第三方公信机构,来证明这个公钥是一个合法的公钥
因为咱们是信任这个公信机构的(就像咱们信任jc蜀黍-样), 公信机构说这个公钥ok,我们就可以认为这个公钥可信!!

这个证书可以理解成是一个结构化的字符串, 里面包含了以下信息: 证书发布机构、 证书有效期、公钥 、 证书所有者 、签名。
5.总结
HTTPS 工作过程中涉及到的密钥有三组:
第一组(非对称加密): 用于校验证书是否被篡改。服务器持有私钥(私钥在注册证书时获得), 客户端持有公钥(操作系统包含了可信任的 CA 认证机构有哪些, 同时持有对应的公钥). 服务器使用这个私钥对证书的签名进行加密.。客户端通过这个公钥解密获取到证书的签名, 从而校验证书内容是否是篡改过。
第二组**(非对称加密):**用于协商生成对称加密的密钥. 服务器生成这组私钥-公钥对, 然后通过证书把公钥传递给客户端.。然后客户端用这个公钥给生成的对称加密的密钥加密, 传输给服务器, 服务器通过私钥解密获取到对称加密密钥。
第三组**(对称加密):**客户端和服务器后续传输的数据都通过这个对称密钥加密解密.。其实一切的关键都是围绕这个对称加密的密钥。其他的机制都是辅助这个密钥工作的。
注意:
第二组非对称加密的密钥是为了让客户端把这个对称密钥传给服务器.
第一组非对称加密的密钥是为了让客户端拿到第二组非对称加密的公钥.
版权归原作者 Fly upward 所有, 如有侵权,请联系我们删除。