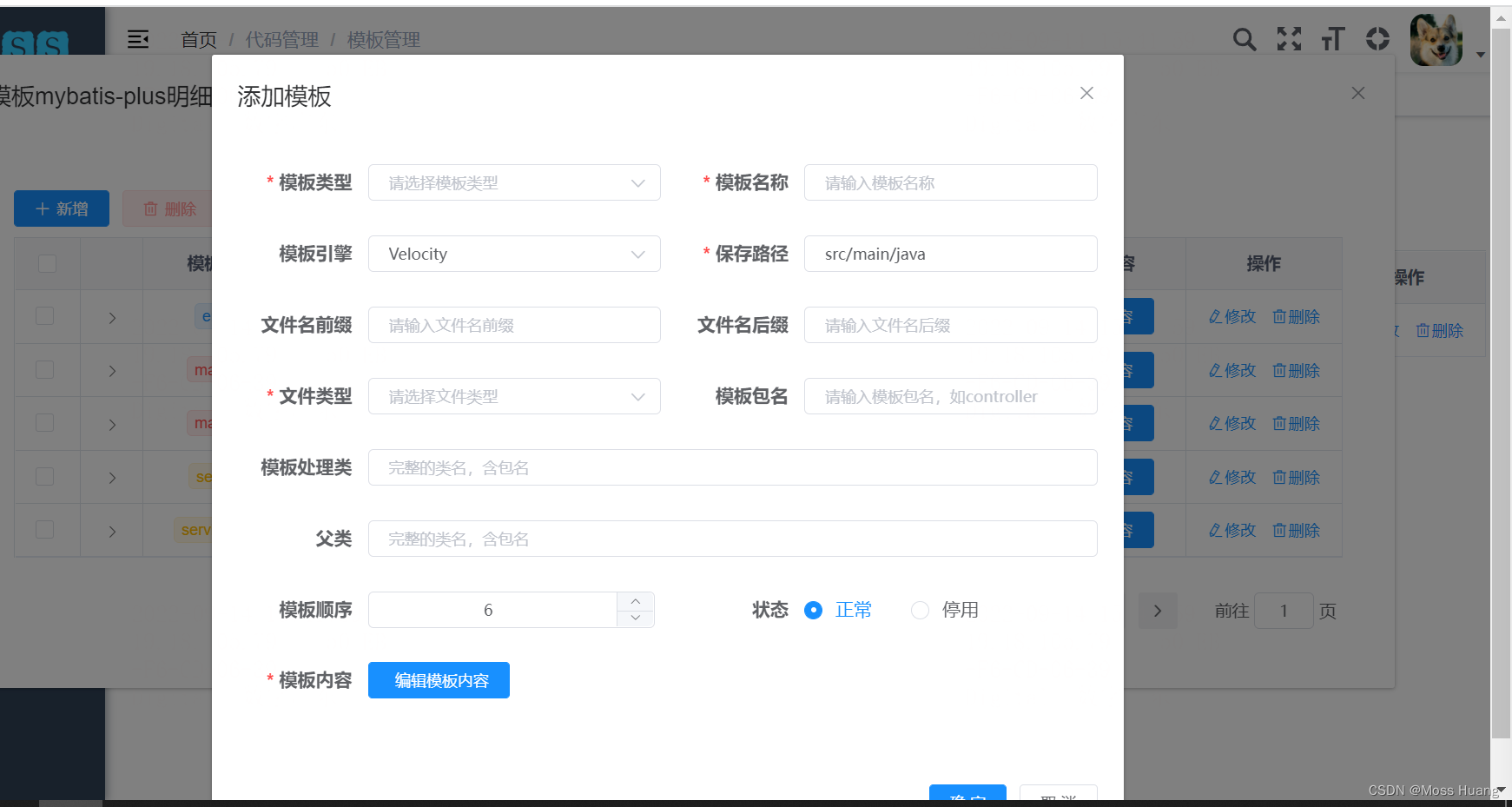
el-dialog默认高度是自由拉伸的,当内容超过屏幕时会出现滚动条,按钮和标题都会随着滚动,用户体验不好。
如下图
现在要实现一种窗口高度固定,内容滚动的方式,如下直接在内容上套一层div并加上自定义样式el-dialog-div
<el-dialog
:title="templateTitle":visible.sync="openTemplateDialog":width="templateDialogWidth"
append-to-body
:close-on-click-modal="false"><div class="el-dialog-div">// 窗口内容</div></el-dialog><style lang="scss">.el-dialog-div {height: 60vh;
overflow-x: hidden;}</style>
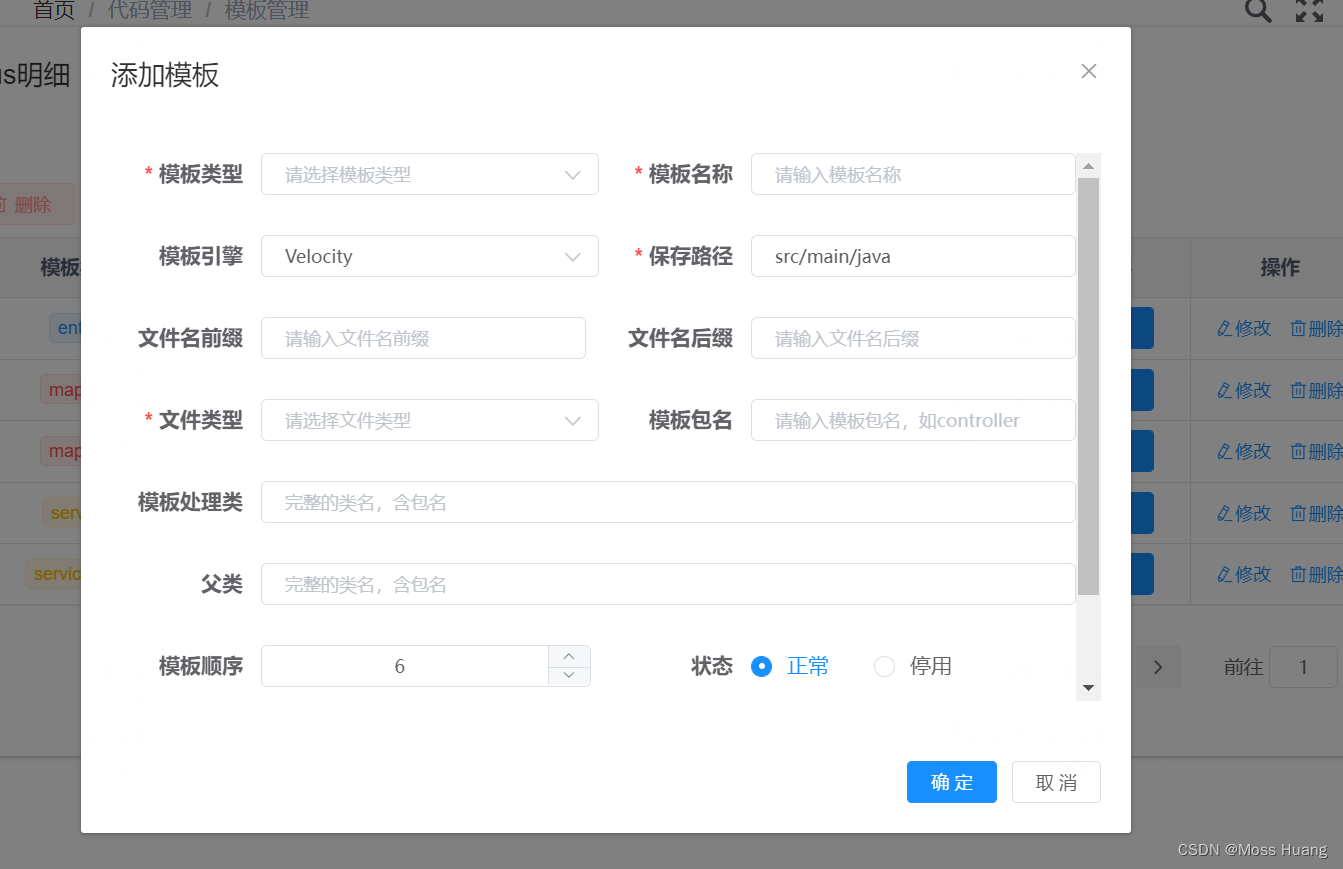
效果如下
本文转载自: https://blog.csdn.net/q283614346/article/details/126853790
版权归原作者 Moss Huang 所有, 如有侵权,请联系我们删除。
版权归原作者 Moss Huang 所有, 如有侵权,请联系我们删除。