微信里面app,16年推出
竞品:支付宝小程序,钉钉,美团,头条,抖音qq小程序
优点
1,在微信里面自由分享,2,不用下载app,3,能快速的开发,使用微信的api接口
二,微信开发者工具
下载微信web开发者工具,根据自己的操作系统下载对应的安装包进行安装即可。
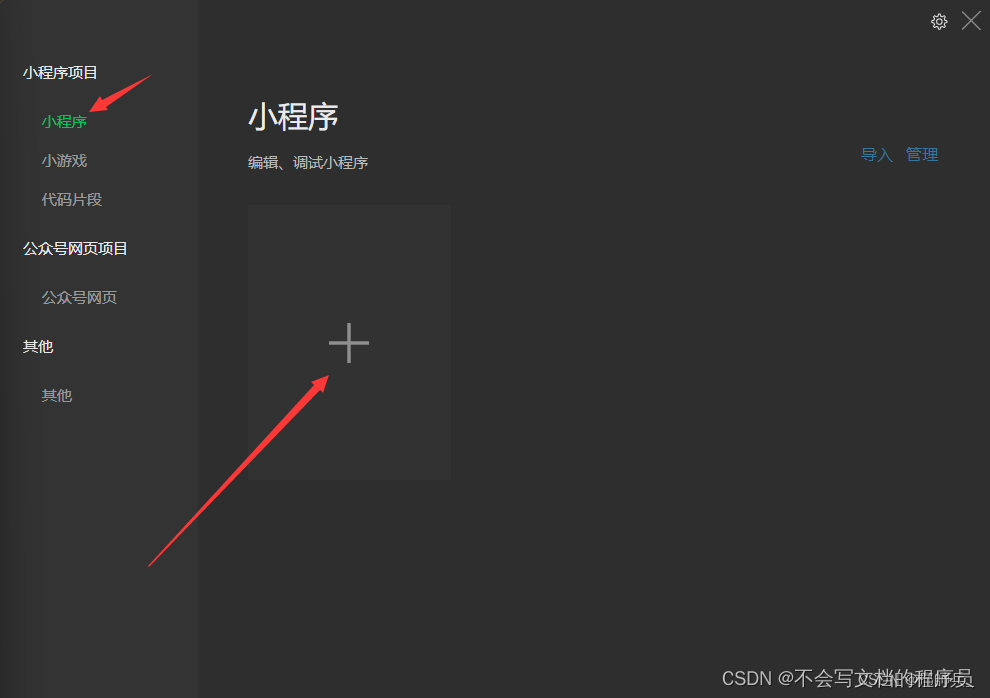
- 新建项目

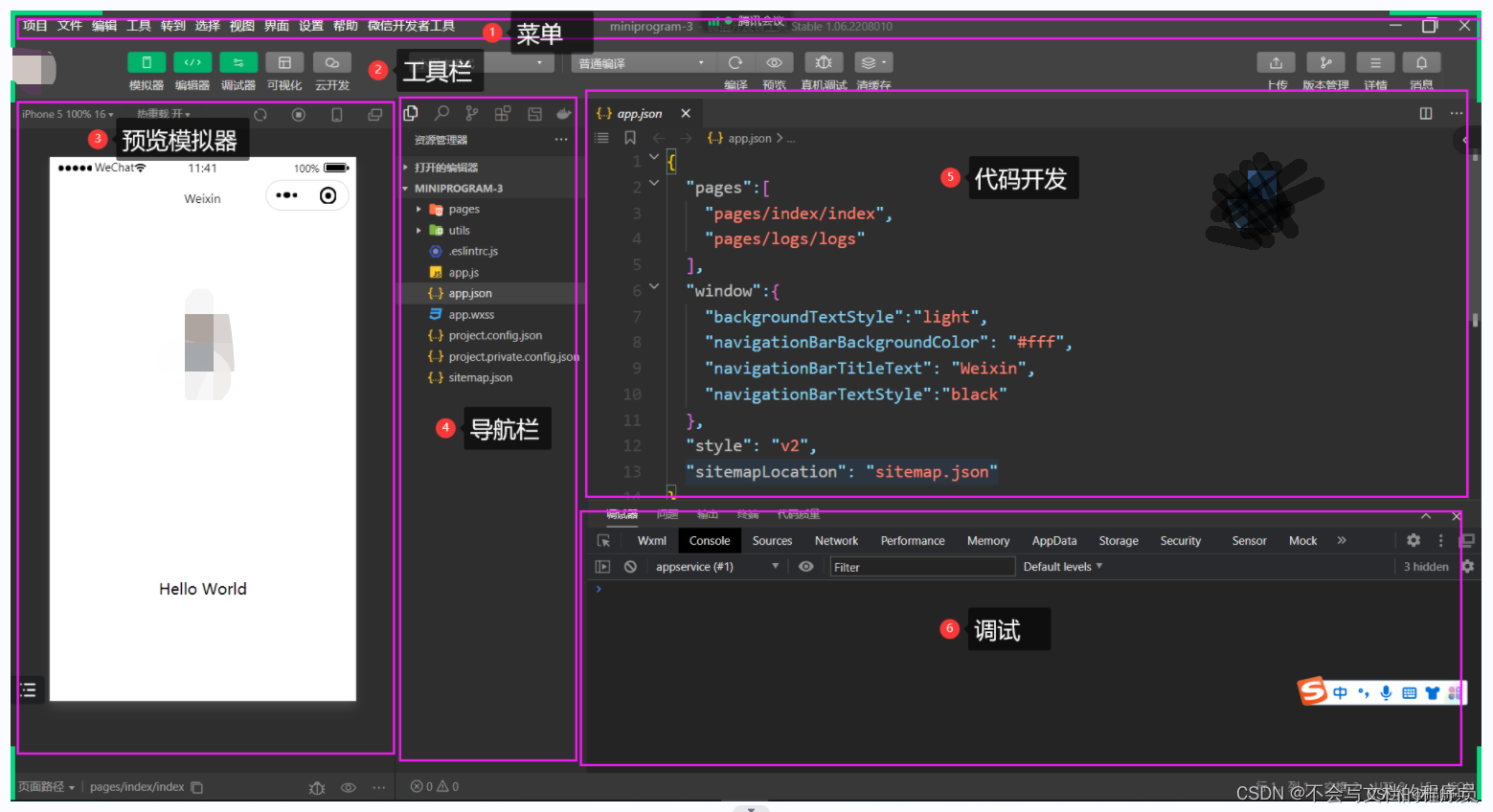
- 页面介绍

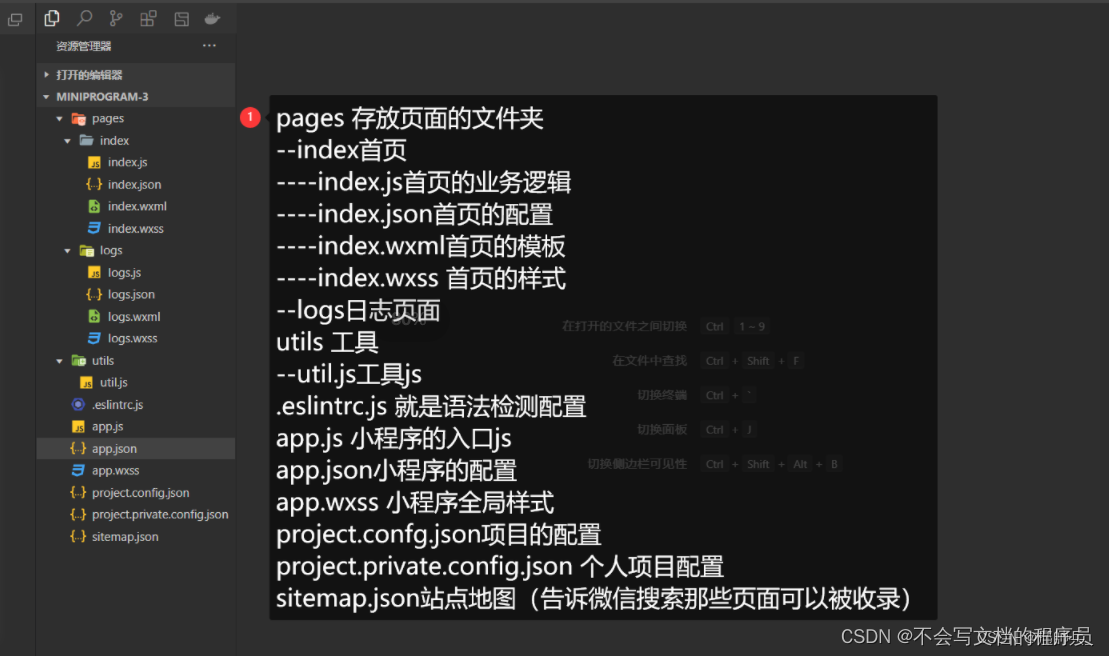
- 项目组成

- page.json 文件

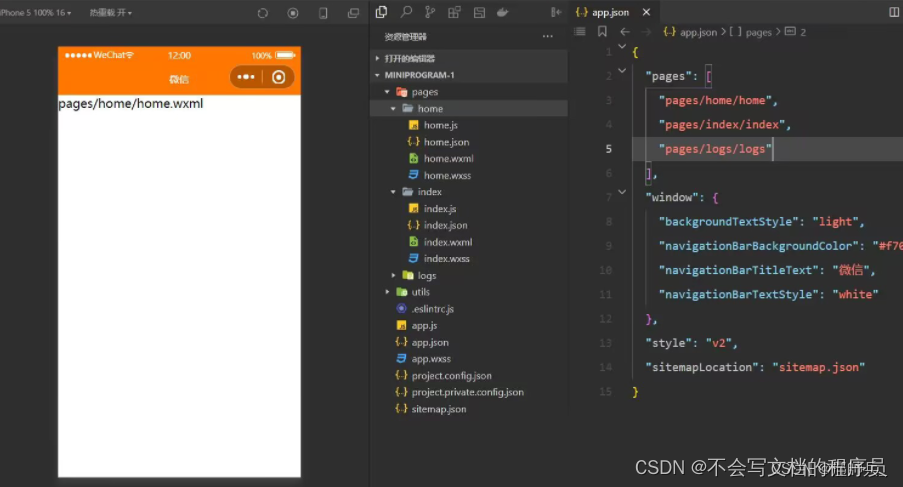
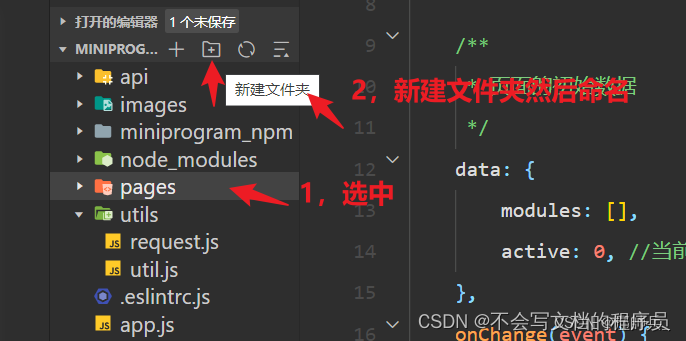
5,新建页面
在pages文件夹右键建立新的文件夹
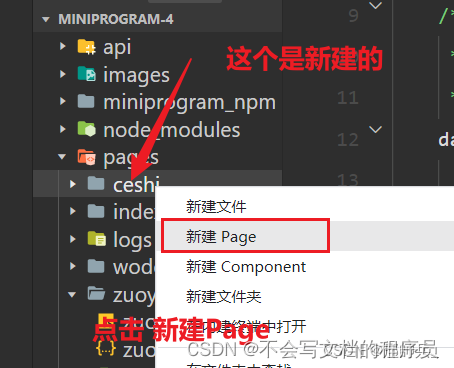
在文件中右键新建页面
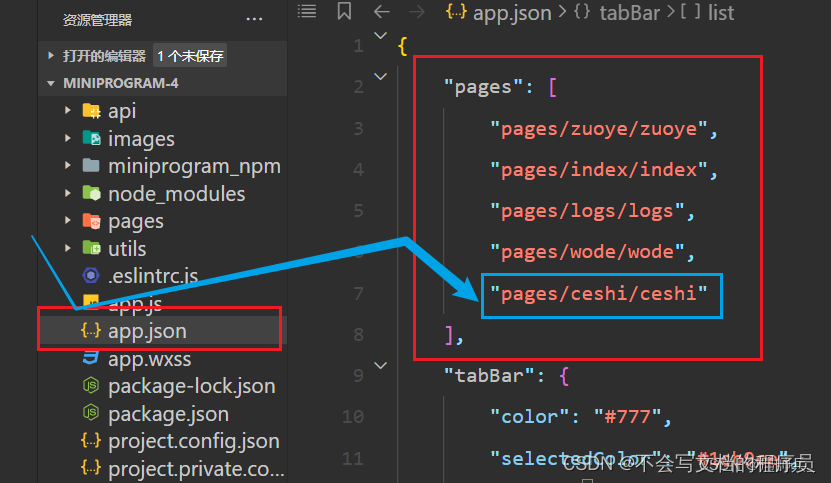
哪个page在最上面,默认显示哪页
json要求严格语法,不能有多余的注释和逗号


文件用途
ceshi.wxml 页面
ceshi.js 写业务逻辑
ceshi.wxss 写页面样式
ceshi.json 页面配置
设置主页
把新建的文件路径调到最上面那就是主页了,意思就是,第一个路径就是首页的路径!
页面配置:
"enablePullDownRefresh":true, 允许下拉刷新
"backgroundTextStyle":"dark", 背景文字颜色
"backgroundColor":"#f70", 背景颜色
"usingComponents":{} 组件
三,基本语法
小程序的模板语法约等于vue的模板语法
1,文本渲染
{{ msg}}可以执行简单的js表达式
{{2+3}}{{msg.length}}2,条件渲染
wx:if=""wx:elif=""wx:else3,列表渲染
wx:for="{{list}}"wx:key="index"{{item}}{{index}}4,自定义列表渲染
定义item与index的名称
wx:for="{{list}}}"wx:for-item="myitem"wx:for-index="myidx"{{myidx}}{{myitem}}5,导入
import
只能导入template内容
template/utils.wxml
< template name=“userCart”> 用户名:{{name}}</temlate>
home.wxml
<import src=“/template/utils.wxml”>< tempate is=“userCart” data=“{{…u1}}”>
include
只能导入非template内容
template/foot.wxml < view>{{内容}}</ view>
home.wxml < include src=“/template/foot.wxml”>6,wxss
默认单位是rpx
750rpx 等于一个屏幕的宽
375就是50%的宽
7,事件
bindInput 表单输入时
bindconfirm 表单输入确认
bindtap 点击时候
8,内置组件
view 组件块组件
text 组件行内组件
button 组件按钮
input 组件表单
9,事件的传参
<button data-msg="xxx" bindtap="tapHd">
获取事件的参数 e.target.dataset.msg
10,表单的绑定
<input value="{{s1}}" bindinput="inputHd">inputHd(e){this.setData({s1:e.detail.value})}
表单的值获取:e.detail.value
11,内置的api
显示提示
showToast
本地存储
wx.setStorageSync(key,value)
本地取
wx.getStorageSync(key)
wx.request 网络请求
12,生命周期
onLoad 页面加载完毕
onPullDownRefresh 下拉刷新
onReachBottom 触底更新
四,页面切换
1,< navigator></ navigator >标签
这是最常见的一种跳转方式,相当于html里的a标签.但需要注意的是 该方法不能跳转tabbar页面.
格式为:
<navigator url="........"></navigator>
<navigator url="/pages/event/event">前往event</navigator>
2,wx.navigateTo.
通过构造js函数,在函数中调用该接口可实现页面跳转的效果.但该接口同样不能跳转tabbar页面.跳转后左上角有返回小箭头,点击可返回原本页面.
格式为:
//<!**wxml文件**>
<view class="select_calculator" bindtap="next_calculator">
//js文件
next_calculator:function () {
wx.navigateTo({
url: '/pages/calculator/calculator',
})
3,wx.redirectTo.
关闭当前页面,跳转到应用内的某个页面(不能跳转tabbar页面)。类似于html中的 window.open(‘…’);
跳转后左上角出现返回小箭头,点击后可返回原本页面.
格式为:
<view>
<navigator open-type="redirect" url="/pages/event/event">跳转并替换</navigator>
</view>
4,wx.switchTab.
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面;该方法只能跳转tabbar页面.
post_calculator:function(){
wx.switchTab({url:'/pages/calculator/calculator',})},})
5,wx.reLaunch.
关闭所有页面,打开到应用内的某个页面。 跟 wx.redirectTo 一样左上角不会出现返回箭头,但两者却不完全相同;
格式为:
<view>
<navigator open-type="reLaunch">重启</navigator>
</view>
五 ,tabBar 全局配置
tabBar 是移动端应用常见的页面效果, 用于实现多页面 的快速切换 。
小程序中通常将其分为:
- 底部 tabBar
- 顶部 tabBar注意: tabBar中只能配置最少 2 个、最多 5 个 tab 页签 当渲染顶部 tabBar 时,不显示 icon,只显示文本tabBar 的 6 个组成部分
① backgroundColor: tabBar 的背景色
② selectedIconPath: 选中时的图片路径
③ borderStyle: tabBar 上边框的颜色
④ iconPath: 未选中时的图片路径
⑤ selectedColor: tab 上的文字选中时的颜色
⑥ color: tab 上文字的默认(未选中)颜色
- tabBar 节点的配置项
- 每个 tab 项的配置选项
- 全局配置 - 案例:配置 tabBar配置 tabBar 选项 ① 打开 app.json 配置文件,和 pages、window 平级,新增 tabBar 节点 ② tabBar 节点中,新增 list 数组 ,这个数组中存放的,是每个 tab 项的配置对象 ③ 在 list 数组中, 新增每一个 tab 项的配置对象 。对象中包含的属性如下: pagePath 指定当前 tab 对应的页面路径 【 必填 】 text 指定当前 tab 上按钮的文字【 必填】 iconPath 指定当前 tab 未选中时候的图片路径【可选】 selectedIconPath 指定当前 tab 被选中后高亮的图片路径【可选】
代码如下:
{"pages":["pages/hone/hone","pages/Profile/Profile","pages/experience/experience","pages/skill/skill","pages/index/index","pages/logs/logs"],"tabBar":{"color":"#777","selectedColor":"#1cb9ce","list":[{"pagePath":"pages/hone/hone","text":"简历信息","iconPath":"/pages/img/icon08.png","selectedIconPath":"/pages/img/icon08.png"},{"pagePath":"pages/skill/skill","text":"个人技能","iconPath":"/pages/img/icon04.png","selectedIconPath":"/pages/img/icon04.png"},{"pagePath":"pages/experience/experience","text":"项目经历","iconPath":"/pages/img/icon02.png","selectedIconPath":"/pages/img/icon02.png"},{"pagePath":"pages/Profile/Profile","text":"自我评价","iconPath":"/pages/img/icon06.png","selectedIconPath":"/pages/img/icon06.png"}]},"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor":"#fff","navigationBarTitleText":"Weixin","navigationBarTextStyle":"black"},"style":"v2","sitemapLocation":"sitemap.json"}
六,页面传参
wxml 代码如下:
<view>
<navigator open-type="navigate" url="/pages/event/event?name=mumu&age=18">事件event</navigator>
</view>
<view>
<navigator open-type="redirect" url="/pages/event/event?name=曾庆林&age=33">跳转并替换</navigator>
</view>
js 代码如下:
/**
* 页面的初始数据
*/
data: {
num:null,
},
goEvent(e){
// 获取到传递的参数type
var type = e.target.dataset.type;
// 如果type值是redirect 替换跳转
if(type=="redirect"){
wx.redirectTo({
url: "/pages/event/event",
})
}else{
// 否则就普通跳转
wx.navigateTo({
url: '/pages/event/event',
})
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
// 更新导航栏的标题
wx.setNavigationBarTitle({
title: '导航与跳转',
})
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
this.setData({num:app.globalData.num})
},
页面传递的参数
页面传递的参数
<view>
姓名:{{name}},年龄{{age}}
</view>
七,封装 request
文件路径: utils/request.js
// 基础的url
const URI = {
baseURL:"http://dida100.com"
}
// {name:"mumu",age:18} => name=mumu&age=18
function tansParams(obj){
var str = "";
for(var k in obj){
str+=k+"="+obj[k]+"&";
}
//移除最后一个&
return str.slice(0,-1);
}
function request(option){
var url = option.url;
// 01 可以添加baseURL
// 是不是以http开头的,是用url不是加上baseURL
url = url.startsWith("http")?url:URI.baseURL+url;
// 选项里面有params(get传入的参数)
if(option.params){
// 如果有参数,把参数转换为url编码形式加入
url+="?"+tansParams(option.params);
}
// 02 可以添加请求头
var header = option.header||{};
header.Authorization ="Bearer "+wx.getStorageSync('token');
// 03 可以添加加载提示
if(option.loading){
wx.showToast({
title: option.loading.title,
icon:option.loading.icon,
})
}
// 返回一个promise
return new Promise((resolve,reject)=>{
wx.request({
// 请求的地址如果一http开头直接用url不是http开头添加我们 baseUrL
url: url,
method:option.method||"GET",//请求的方法 默认get
data:option.data, //post出入的参数
header,
success(res){
// 请求成功
resolve(res.data);
},
fail(err){
// 04 对错误进行处理
wx.showToast({title:"加载失败",icon:"none"})
// 请求失败
reject(err);
},
complete(){
// 关闭加载提示
wx.hideToast();
}
})
})
}
// 定义get简易方法
request.get= (url,config)=>{
return request({url,method:"get",...config})
}
// 定义post简易方法
request.post= (url,data,config)=>{
return request({url,method:"post",data,...config})
}
// 导入request
module.exports={request}
八, 内置api
显示提示 showToast
本地存储 wx.setStorageSync(key,value)
本地取 wx.getStorageSync(key)
wx.request 网络请求
接着打开微信开发者工具, 新建example目录的项目就可以预览示例了。
版权归原作者 青柠编程 所有, 如有侵权,请联系我们删除。