一、博客环境搭建
Hexo 是一个静态博客框架,基于 Node.js,将 Markdown 文章通过渲染引擎,生成一个静态网页,再结合 Git 命令(ssh),Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。话不多说,直接开始 !
1.下载 Git 与Node.js
1.1 Node.js 的安装
Node.js 官网 下载Nodejs安装程序,使用命令 node -v 查看是否安装成功。
1.2 Git 的安装
- 首先就是去 Git 官网下载 Git安装程序点击Downloads -> 根据你的系统选择Mac os / Windows / Linux -> 开始下载
- 回到桌面,点击鼠标右键,会出现两个选项
Git GUI Here和Git Bash Here,在打开 Cmd (Win+R),分别输入git和git --version,如果出现如下图的情况,即安装成功!
2. Git 的配置
2.1 Git 的配置
- 配置Git 用户名和邮箱在桌面点击鼠标右键,点击 Git Bash Here,会出现一个界面如下图所示:
 然后分别输入下面的两个命令,并回车:
然后分别输入下面的两个命令,并回车:git config --global user.name "此处填写你注册时的用户名"git config --global user.email "此处填写你注册时的邮箱"# 一般只要不报错,可以跳过下面寻找.gitconfig文件
然后找到
.gitconfig
文件,文件存放位置在
C:/Users/[username]/.gitconfig
(未找到的话,请开启显示隐藏文件的功能),用编辑器打开,看到如下图所示的内容,即配置成功!

- 配置GitHub****创建:- 新建一个名为你的用户名.github.io的仓库
 - 若你的用户名为a,则新建仓库名为a.github.io注意:- 注册的邮箱一定要验证,否则不会成功;- 仓库名字必须是:用户名.github.io;在github上创建仓库
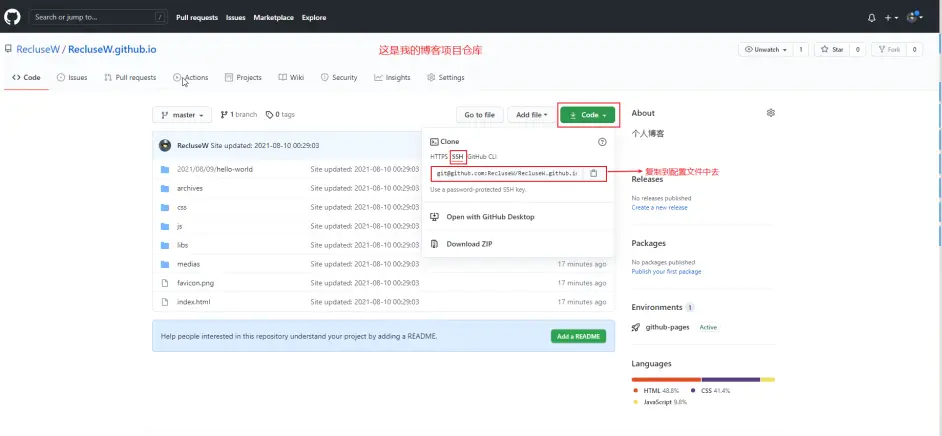
- 若你的用户名为a,则新建仓库名为a.github.io注意:- 注册的邮箱一定要验证,否则不会成功;- 仓库名字必须是:用户名.github.io;在github上创建仓库 - 配置SSH 免密登录为什么要配置这个呢?因为你提交代码肯定要拥有你的github权限才可以,但是直接使用用户名和密码太不安全了,所以我们使用ssh key来解决本地和服务器的连接问题。**简单的来说就是给予你当前电脑访问你GitHub 仓库的权限 ~**操作步骤
- 在 git bash here 中创建一个ssh密钥 指令:
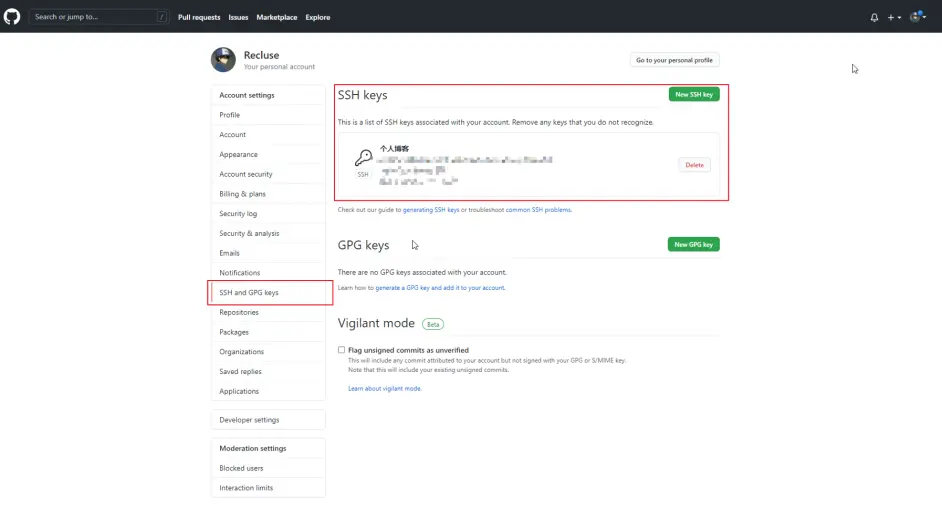
cd ~/.ssh如果本地有的话,它会自动进入到了ssh目录下; 若没有则创建:ssh-keygen -t rsa -C "邮箱"此处邮箱填写自己的邮箱然后enter三连生成两个文件: id_rsa id_rsa.pub 存放在 C:\Users\admin.ssh 文件夹下注意:pub文件放置的,就是我们的公开的ssh码,也是给管理员这个ssh,让他来添加 - 在GitHub 或者 Gitee 上添加 SSH keyTitle:随意填写Key:将本地的id_rsa.pub文件用记事本打开,复制全部内容粘贴到GitHub 仓库的SSH Keys 位置如下图所示:
 添加密钥到github
添加密钥到github
至此,你的全部环境均以搭建好,接下来让我们快速开始搭建博客吧 ~
二、本地安装 Hexo 博客框架并推送到 GitHub
1.1 博客初始化
- 命令行安装cnpm (加速以后的插件下载,建议git bash here 处安装)命令:
npm install -g cnpm --registry==https://registry.npm.taobao.org安装后验证:cnpm -v出现版本号说明安装成功 - 命令行安装hexo (安装博客框架)命令:
cnpm install -g hexo-cli安装后验证:hexo -v出现版本号说明安装成功 - 在电脑的某个地方新建一个名为HexoData的文件夹(名字可以随便取),比如我的是D:\JAVA项目\HexoData这个文件夹将来就作为你存放代码的地方,所以最好不要随便放
- 在D:\JAVA项目\HexoData 文件夹下右键打开 Git Bash并依次执行以下命令
hexo init初始化命令,hexo会自动下载一些文件到这个目录,包括node_modules等hexo g生成命令hexo s启动服务说明:hexo s是开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容,说明博客初始化以及成功!很多人会碰到浏览器一直在转圈但是就是加载不出来的问题,一般情况下是因为端口占用的缘故,因为4000这个端口太常见了, 只需要关闭4000端口并重新启动即可到此博客的初始化便完成了,此时你可以本地开启服务并访问,下一步便是推送到GitHub 上!
1.2 将博客部署到 github 个人主页上
- 第一步:在D:\JAVA项目\HexoData目录下安装 hexo-deployer-git 插件 (git bash here 处安装)命令:
npm install hexo-deployer-git --save说明:必须安装,否则执行hexo d 的话会报错 - 第二步:编辑D:\JAVA项目\HexoData目录下的 _config.yml 文件, 在文件末尾修改配置文件:
deploy: type: git repo: github上对应仓库的ssh 链接 //也可使用https地址,如:https://github.com/Github用户名/Github用户名.github.io.git branch: main说明:仓库的ssh链接如下 SSH链接****切记:分支branch切记修改为 main,之前github的默认主分支为master,现已经改为main !!!
SSH链接****切记:分支branch切记修改为 main,之前github的默认主分支为master,现已经改为main !!! - 第三步:在D:\JAVA项目\HexoData目录下, 将本地 blog 推送到 github仓库输入命令:
hexo d也可能需要输入 username & pwd推送成功后, 在浏览器中输入对应域名, 即可访问 LaughingCat*至此,你便初步搭建好了一个属于自己的博客!(本地服务不用启动依然可以访问)***下一步便是进行博客的美化 ~**此处附加上 hexo 框架常用的指令:指令说明hexo clean && hexo g清除本地项目并重新生成 (重新部署时使用)hexo g重新生成Hexo s开启本地预览Hexo d推送到github
三、hexo 博客的主题安装以及个性化修改
1.1 主题下载与安装
点击 传送门 下载
master
分支的最新稳定版的代码,解压缩后,将
hexo-theme-matery
的文件夹复制到你 Hexo 的
themes
文件夹中即可。
当然你也可以在你的站点目录文件夹下使用
git clone
命令来下载(推荐):
直接在D:\JAVA项目\HexoData\themes目录下执行下面的命令(git bash here 处):
git clone [email protected]:blinkfox/hexo-theme-matery.git
下载完成后便可看到对应的主题文件
1.2 主题的配置与使用
1.2.1 切换主题
注意:首先需要明白什么是站点配置文件,什么是主题配置文件。
站点配置文件就是根目录下的配置文件,比如我的博客文件在
D:\JAVA项目\HexoData
下,那么站点配置文件就是
D:\JAVA项目\HexoData_config.yml
,
主题配置文件就是
D:\JAVA项目\HexoData\hexo-theme-matery\_config.yml
。
另外注意,配置文件中的标点符号不要出现中文格式的标点符号,不然运行会出错。
主题下载完成后,将站点配置文件中的
theme
值修改为你下载主题的文件名,此处为
hexo-theme-matery
,那么值就修改为
theme: hexo-theme-matery
一些站点配置文件的其他地方的修改:
- 语言选择:如果为中文用户,则在
language:后添加值zh-CN,如果不修改,默认为英语; - 网址修改:
url:的值为你的网址名,如http://xxxx.github.io,如果有域名,则修改为你的域名即可; - 站点配置文件有个
per_page属性,建议修改为 6 的倍数,这样网站在适应设备时,有较好的显示效果。
1.2.2 创建标签页面 (首页的标签选项)
tags页是用来展示所有标签的页面,如果在你的博客source目录下还没有tags/index.md文件,那么你就需要新建一个,命令如下(source目录下 右键 git bash here):hexo new page "tags"编辑你刚刚新建的页面文件/source/tags/index.md,至少需要以下内容:
---
title: tags
date: 2018-09-30 18:23:38
type: "tags"
layout: "tags"
---
categories页是用来展示所有分类的页面,如果在你的博客source目录下还没有categories/index.md文件,那么你就需要新建一个,命令如下:hexo new page "categories"
编辑你刚刚新建的页面文件
/source/categories/index.md
,至少需要以下内容:
---
title: categories
date: 2018-09-30 17:25:30
type: "categories"
layout: "categories"
---
about页是用来展示关于我和我的博客信息的页面,如果在你的博客source目录下还没有about/index.md文件,那么你就需要新建一个,命令如下:
hexo new page "about"
编辑你刚刚新建的页面文件
/source/about/index.md
,至少需要以下内容:
---
title: about
date: 2018-09-30 17:25:30
type: "about"
layout: "about"
---
contact页是用来展示留言板信息的页面,如果在你的博客source目录下还没有contact/index.md文件,那么你就需要新建一个,命令如下:
hexo new page "contact"
编辑你刚刚新建的页面文件
/source/contact/index.md
,至少需要以下内容:
---
title: contact
date: 2018-09-30 17:25:30
type: "contact"
layout: "contact"
---
注:本留言板功能依赖于第三方评论系统,请激活你的评论系统才有效果。并且在主题的
_config.yml
文件中,第
19
至
21
行的 “菜单” 配置,取消关于留言板的注释即可。
1.2.3 添加emoji表情支持
安装命令如下:
npm install hexo-filter-github-emojis --save
在 Hexo 根目录下的
_config.yml
文件中,新增以下的配置项:
ithubEmojis:
enable: true
className: github-emoji
inject: true
styles:
customEmojis:
执行
hexo clean && hexo g
重新生成博客文件,然后就可以在文章中对应位置看到你用
emoji
语法写的表情了。
1.2.4 代码高亮
由于 Hexo 自带的代码高亮主题显示不好看,所以主题中使用到了 hexo-prism-plugin 的 Hexo 插件来做代码高亮,安装命令如下:
npm i -S hexo-prism-plugin
然后,修改 Hexo 根目录下
_config.yml
文件中
highlight.enable
的值为
false
,并新增
prism
插件相关的配置,主要配置如下:
prism_plugin:
mode: 'preprocess' # realtime/preprocess
theme: 'tomorrow'
line_number: false # default false
custom_css:
1.2.5 开启主页搜索功能
本主题中还使用到了 hexo-generator-search 的 Hexo 插件来做内容搜索,安装命令如下:
npm install hexo-generator-search --save
在 Hexo 根目录下的
_config.yml
文件中,新增以下的配置项:
search:
path: search.xml
field: post
1.2.6 开启中文链接转拼音功能
如果你的文章名称是中文的,那么 Hexo 默认生成的永久链接也会有中文,这样不利于
SEO
,且
gitment
评论对中文链接也不支持。我们可以用 hexo-permalink-pinyin Hexo 插件使在生成文章时生成中文拼音的永久链接。
安装命令如下:
npm i hexo-permalink-pinyin --save
在 Hexo 根目录下的
_config.yml
文件中,新增以下的配置项:
permalink_pinyin:
enable: true
separator: '-' # default: '-'
注:除了此插件外,hexo-abbrlink 插件也可以生成非中文的链接。
1.2.7 开启文章字数统计插件
如果你想要在文章中显示文章字数、阅读时长信息,可以安装 hexo-wordcount 插件。
安装命令如下:
npm i --save hexo-wordcount
然后只需在本主题下的
_config.yml
文件中,激活以下配置项即可:
wordCount:
enable: false # 将这个值设置为 true 即可.
postWordCount: true
min2read: true
totalCount: true
1.2.8 修改页脚
页脚信息可能需要做定制化修改,而且它不便于做成配置信息,所以可能需要你自己去再修改和加工。修改的地方在主题文件的
/layout/_partial/footer.ejs
文件中,包括站点、使用的主题、访问量等。
1.2.9 新增和修改社交链接
在主题的
_config.yml
文件中,默认支持
QQ
、
GitHub
和邮箱等的配置,你可以在主题文件的
/layout/_partial/social-link.ejs
文件中,新增、修改你需要的社交链接地址,增加链接可参考如下代码:
新增我的CSDN链接
<% if (theme.socialLink.csdn) { %>
<a href="<%= theme.socialLink.csdn %>" class="tooltipped" target="_blank" data-tooltip="关注我的CSDN: <%= theme.socialLink.csdn %>" data-position="top" data-delay="50">
<i class="fab fa-csdn">CSDN</i>
</a>
<% } %>
接着你需要在主题配置文件下新增CSDN链接
socialLink:
qq: 624597867
weixin: https://cdn.jsdelivr.net/gh/Yafine/Yafine-imgs/images/wechat.png
github:
email:
facebook: # https://www.facebook.com/xxx
twitter: # https://twitter.com/xxx
weibo: # https://weibo.com/xxx
csdn: https://blog.csdn.net/victoryxa # 新增CSDN链接
1.3 自定义修改
在本主题的
_config.yml
中可以修改部分自定义信息,有以下几个部分:
- 菜单
- 我的梦想
- 首页的音乐播放器和视频播放器配置
- 是否显示推荐文章名称和按钮配置
favicon和Logo- 个人信息
- TOC 目录
- 文章打赏信息
- 复制文章内容时追加版权信息
- MathJax
- 文章字数统计、阅读时长
- 点击页面的’爱心’效果
- 我的项目
- 我的技能
- 我的相册
Gitalk、Gitment、Valine和disqus评论配置- 不蒜子统计和谷歌分析(
Google Analytics) - 默认特色图的集合。当文章没有设置特色图时,本主题会根据文章标题的
hashcode值取余,来选择展示对应的特色图
我认为个人博客应该都有自己的风格和特色。如果本主题中的诸多功能和主题色彩你不满意,可以在主题中自定义修改,很多更自由的功能和细节点的修改难以在主题的
_config.yml
中完成,需要修改源代码才来完成。以下列出了可能对你有用的地方:
1.3.1 修改主题颜色
在主题文件的
/source/css/matery.css
文件中,搜索
.bg-color
来修改背景颜色:
/* 整体背景颜色,包括导航、移动端的导航、页尾、标签页等的背景颜色. */
.bg-color {
background-image: linear-gradient(to right, #4cbf30 0%, #0f9d58 100%);
}
/*如果想去掉banner图的颜色渐变效果,请将以下的css属性注释掉或者删除掉即可*/
@-webkit-keyframes rainbow {
/* 动态切换背景颜色. */
}
@keyframes rainbow {
/* 动态切换背景颜色. */
}
Tips:建议使用第三方工具(如IDE)打开css文件,使用查找功能(ctrl + f)来快速定位
1.3.2 修改banner图和文章特色图
你可以直接在
/source/medias/banner
文件夹中更换你喜欢的
banner
图片,主题代码中是每天动态切换一张,只需
7
张即可。如果你会
JavaScript
代码,可以修改成你自己喜欢切换逻辑,如:随机切换等,
banner
切换的代码位置在
/layout/_partial/bg-cover-content.ejs
文件的 `` 代码中:
$('.bg-cover').css('background-image', 'url(/medias/banner/' + new Date().getDay() + '.jpg)');
说明: banner图即为你博客主页所显示的图片 (默认为
0.jpg
)
1.3.3 修改网站上的相关信息
相关配置信息如下:
#这是根目录下的配置文件信息
title: 过客~励む #这是网站标题
subtitle: 励む #这是网站副标题subtitler
# 下面两个description,keywords,需要填上,如果想让搜索引擎收录,这个做SEO优化必不可忽视的两个属性
description: 专注于Web,分享生活,分享知识 #网站描述
keywords: [HTML, CSS, JavaScript, JQuery, React, Vue.js等] #网站的关键词
author: YangAir #作者,文章版权所显示的
language: zh-CN #网站语言,不填写,默认为英文
timezone: #时区,可以不填写
# 这是主题配置文件的相关信息
# 配置网站favicon和网站LOGO
# 此处我用的CDN,也可以使用本地文件
favicon: https://cdn.jsdelivr.net/gh/Yafine/[email protected]/source/favicon.png
logo: https://cdn.jsdelivr.net/gh/Yafine/[email protected]/source/logo.png
# 网站副标题,打字效果
# 如果有符号 ‘ ,请在 ’ 前面加上 \
subtitle:
enable: true
loop: true # 是否循环
showCursor: true # 是否显示光标
startDelay: 300 # 开始延迟
typeSpeed: 100 # 打字速度
backSpeed: 50 # 删除速度
sub1: 志之所向,金石为开,谁能御之?
sub2: 花开不是为了花落,而是为了开的更加灿烂。
sub3: 没有伞的孩子必须努力奔跑!
sub4: 欲望以提升热忱,毅力以磨平高山。
sub5: 如果放弃太早,你永远都不知道自己会错过什么。
sub6: 没有礁石,就没有美丽的浪花;没有挫折,就没有壮丽的人生。
注意:
网站打字效果副标题默认有两个,即
sub1
和
sub2
,如果想写多个,则需要修改两处地方,首先修改配置文件,如上面所示,在
sub1
和
sub2
后面继续添加即可,然后在去主题目录下的
layout
文件夹下的
_partial
文件夹,修改
bg-cover-content.ejs
文件,大约在 12 行左右,如下面所示:
<div class="description center-align">
<% if (theme.subtitle.enable) { %>
<span id="subtitle"></span>
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>
<script>
var typed = new Typed("#subtitle", {
strings: ['<%= theme.subtitle.sub1 %>',
'<%= theme.subtitle.sub2 %>',
'<%= theme.subtitle.sub3 %>',
'<%= theme.subtitle.sub4 %>',
'<%= theme.subtitle.sub5 %>',
'<%= theme.subtitle.sub6 %>'],
startDelay: <%= theme.subtitle.startDelay %>,
typeSpeed: <%= theme.subtitle.typeSpeed %>,
loop: <%= theme.subtitle.loop %>,
backSpeed: <%= theme.subtitle.backSpeed %>,
showCursor: <%= theme.subtitle.showCursor %>
});
</script>
<% } else { %>
<%= config.description %>
<% } %>
</div>
1.3.4 在关于我页面添加个人简历
打开
theme/matery/layout/about.ejs
文件,大约在 13 行。有一个 `` 标签,找出其对应结尾的标签,大约在 61 行左右,然后在新增如下代码:
<div class="card">
<div class="card-content">
<div class="card-content article-card-content">
<div class="title center-align" data-aos="zoom-in-up">
<i class="fa fa-address-book"></i> <%- __('个人简历') %>
</div>
<div id="articleContent" data-aos="fade-up">
<%- page.content %>
</div>
</div>
</div>
</div>
注意粘贴的位置和空格要正确,这里的位置随你自己设置,你也可以把简历作为第一个 card,然后
/source/about/index.md
下面写上你的简历了(就像写博客一样)。
四、博客的编写以及推送
- 第一步:创建
.md文件
方法1:定位到我们的hexo根目录,Git Bash Here 中执行命令:
hexo new 'my-first-blog'
其中引号内为文章名称
hexo会帮我们在
D:\JAVA项目\HexoData\source\_posts
下生成相关.md文件,用这个命令的好处是帮我们自动生成了时间,方法1默认生成如下内容:
title: my-first-blot
date: 2021-11-29 18:21:30
tags:
方法2:当然你也可以直接自己打开
D:\JAVA项目\HexoData\source\_posts
目录新建
.md
文件
- 第二步:编写并保存我们只需要用typora打开这个文件就可以开始写博客了,写完后Ctrl+S 保存关闭即可
- 第三步:清理然后再生成一下,生成后推送到远程仓库即可,hexo根目录下右键Git Bash Here 中依次输入如下命令:
hexo cleanhexo ghexo d补充:hexo new page 'postName'命令和hexo new 'postName'的区别?
hexo new page 'My-second-blog'
最终部署时生成:
hexo\public\my-second-blog\index.html
,但是它不会作为文章出现在博文目录。
参考:
2021最全hexo搭建博客+matery美化+使用(保姆级教程) - 哔哩哔哩
theme-matery 主题官方使用说明 https://github.com/blinkfox/hexo-theme-matery
版权归原作者 codeyangleduo 所有, 如有侵权,请联系我们删除。