一、JS-call-apply-bind函数的基本使用
前言
在我们平常使用JS进行开发的过程中,有时会为某个函数的this的指向而苦恼,可能会因为拿不到想要的this而导致程序错误,为了解决这一问题,首先我们可以了解清楚this的四个绑定问题,即默认绑定,隐式绑定,显示绑定和new绑定,之前写过文章说过,懂了这个之后,我们可以判断清楚this的指向,而我们今天要说的即为显示绑定,直接使用call、apply、bind函数来粗暴的给想要的函数绑定我们给定的this。
1、call函数的基本使用
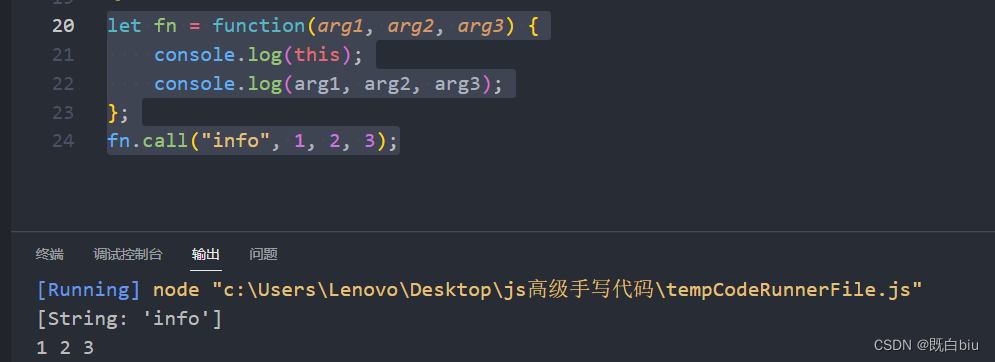
call函数是我们使用的比较多的函数,我们可以利用它来绑定this的值,call函数调用时候第一个参数要求我们传入要绑定的this,后面的参数要求我们传入函数的参数以逗号分隔,注意在调用call函数时候,原函数会直接执行一次。例如:
2、apply函数的基本使用
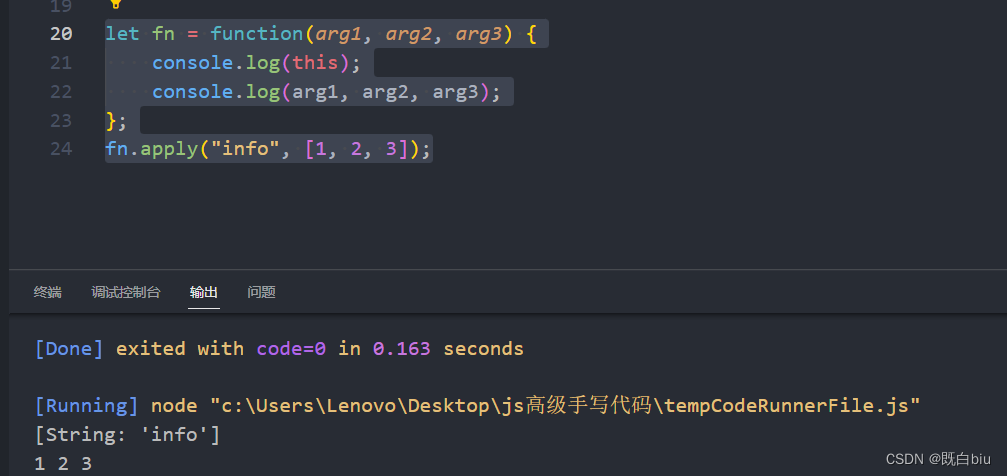
apply函数和call函数类似,唯一不同的是要求我们传递参数时候,以数组的形式传入,第一个参数依旧是我们需要绑定的this的值,注意调用apply函数时候,原函数也会立即执行。
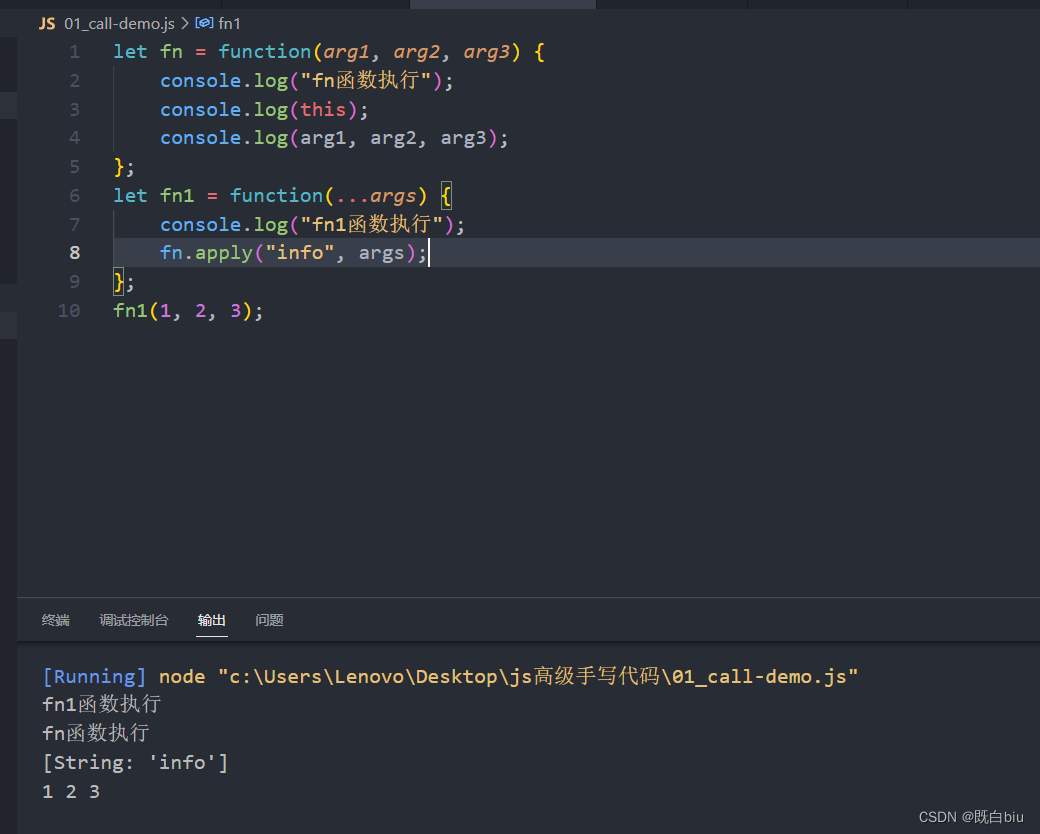
可以看出,与call调用得到的结果一样,其实我们可以利用apply函数参数是以数组形式传入的特点,配合扩展运算符,直接将参数以数组方式传递进去。
3、bind函数的基本使用
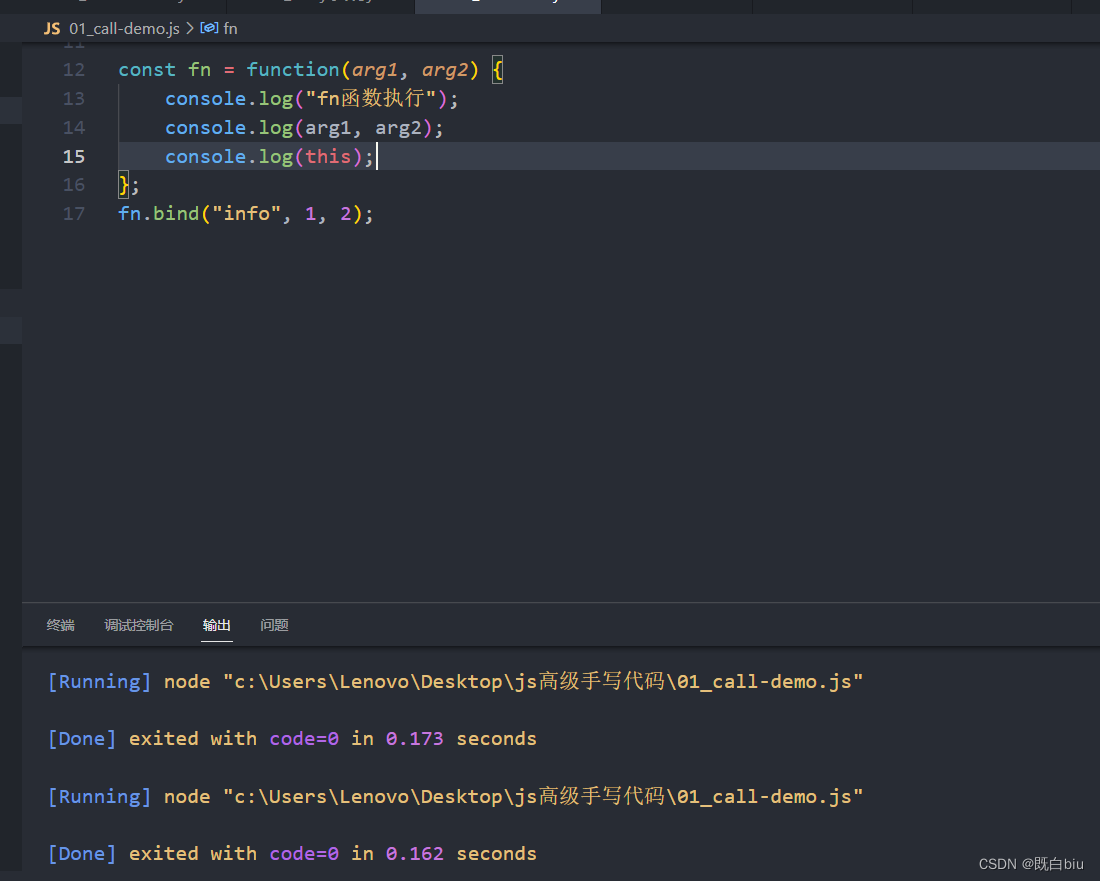
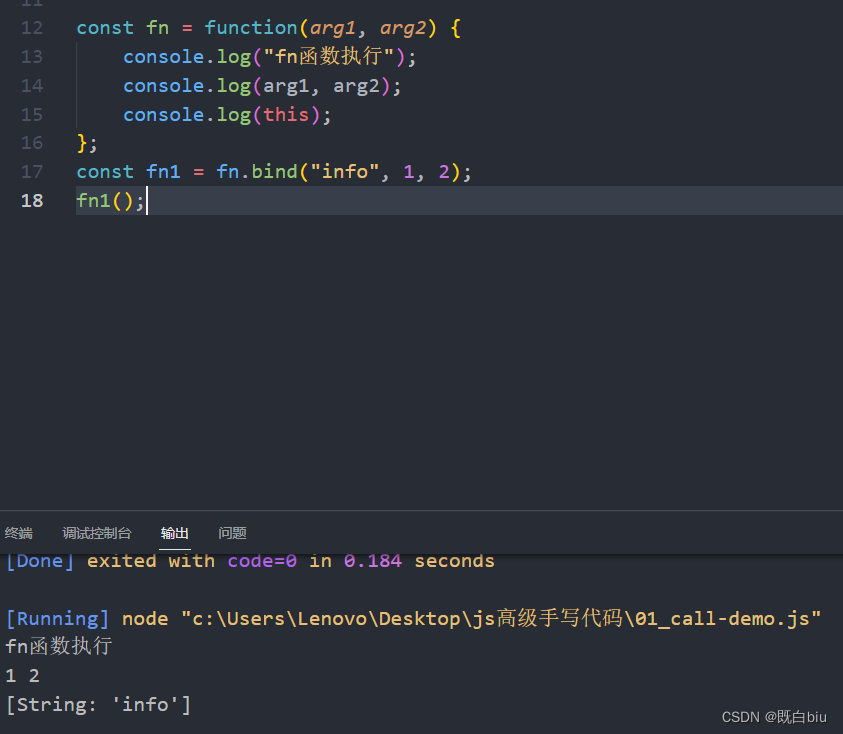
bind函数和call函数类似,传递的参数方式都是一样的,不一样的是bind函数调用不会立即执行,而会返回一个绑定了新的this的新函数。
我们可以看出,单纯调用bind函数没有任何反应,因为他不会立马执行,而是会返回一个绑定了新this的新函数。
图中可以看出,bind返回了一个新函数,参数即为在bind调用时传递的参数,如果bind调用时没有传递足够的参数,在返回的新函数中也可以传递参数,相当于放在原参数后面。
二、JS-函数的手写
前言
懂得了基本用法,我们可以自己使用一个call、apply、bind函数实行同样的效果。
1、call函数的手写
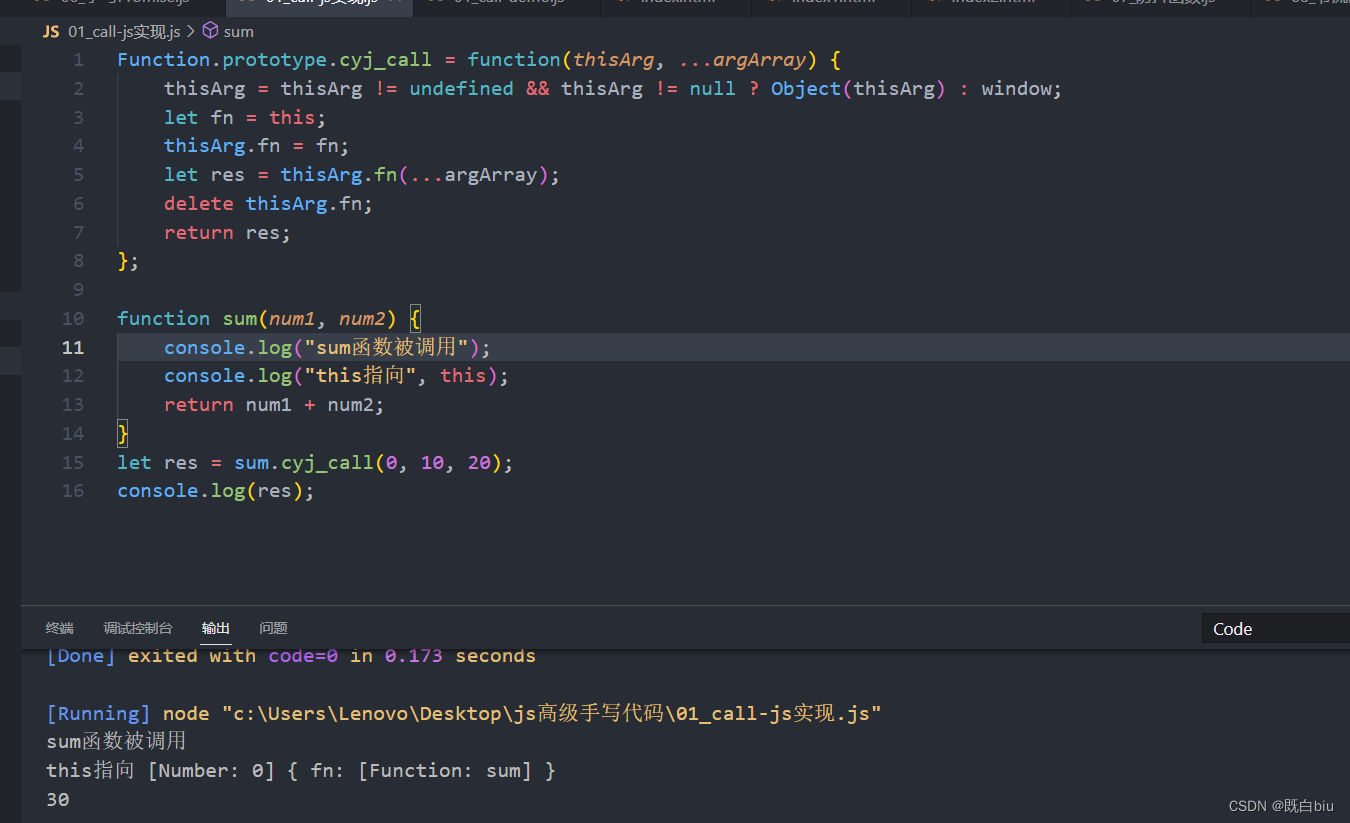
首先,我们知道call函数是所有function都可以调用的,因此我们可以在Function的原型对象上添加我们要实现的call函数,起名为cyj_call,即Function.prototype.cyj_call = function(thisArg,…argArray){},其次我们考虑如何将我们函数的this绑定到thisArg上?我们可以巧妙的使用使用this绑定规则中的隐式绑定,即thisArg.fn = fn;,这样我们的fn函数的this就指向thisArg了,那么还有一个问题,我们如何获取要原函数呢,还是用到了隐式绑定,我们要使用的时候肯定是类似这种使用方式的,fn.cyj_call(),那么这个时候由于cyj_call函数被fn调用,那么cyj_call函数里面的this便会隐式绑定到fn中,这时候我们在cyj_call函数里面的this就可以拿到原函数了,要注意的是我们可能绑定的this是一个字符串,那么这时候我们执行thisArg.fn = fn是报错的,因为字符串是不允许在上面添加fn属性的,我们可以执行Object(thisArg),这样便可以添加fn属性了,具体代码如下:
Function.prototype.cyj_call=function(thisArg,...argArray){
thisArg = thisArg !=undefined&& thisArg !=null?Object(thisArg): window;let fn =this;
thisArg.fn = fn;let res = thisArg.fn(...argArray);delete thisArg.fn;return res;};

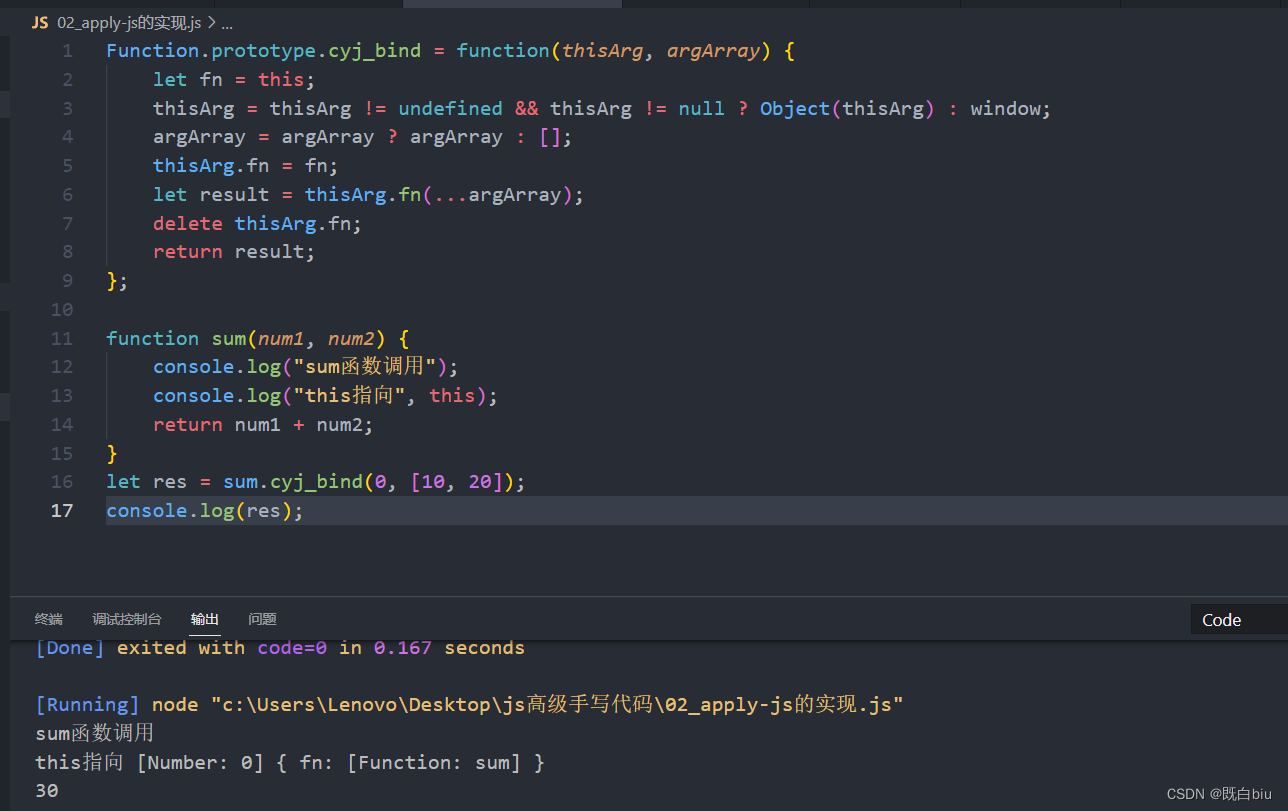
2、apply函数的手写
apply函数的实现同理,只是在传递参数时候有些变化而已,通过call的手写,我们不难写出如下代码:
Function.prototype.cyj_bind=function(thisArg, argArray){let fn =this;
thisArg = thisArg !=undefined&& thisArg !=null?Object(thisArg): window;
argArray = argArray ? argArray :[];
thisArg.fn = fn;let result = thisArg.fn(...argArray);delete thisArg.fn;return result;};

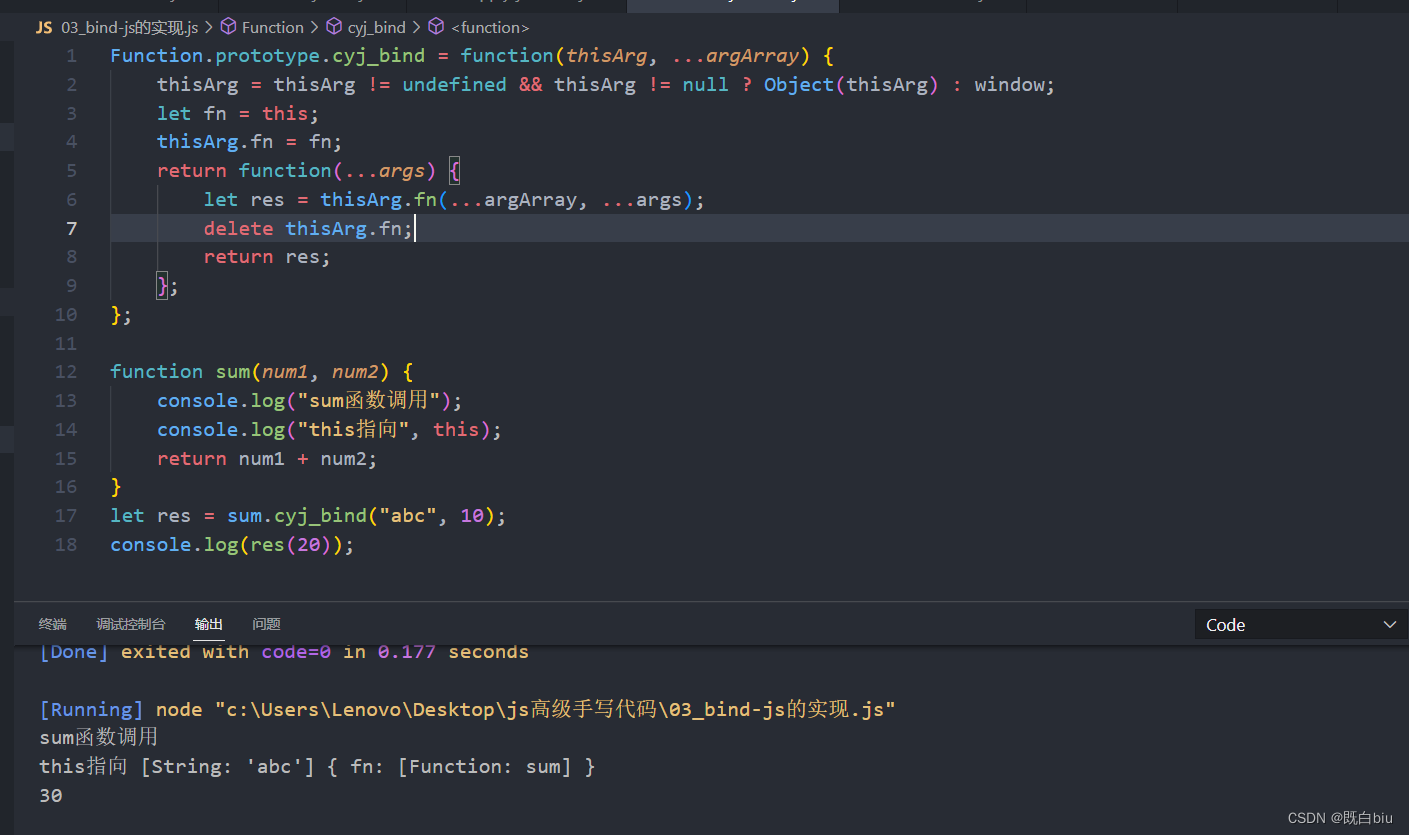
3、bind函数的手写
bind函数的手写有些许不同,需要返回一个函数,并且返回的函数接受的参数要和bind调用时候的参数合在一起,传入原函数进行执行,然后返回结果。
不难写出以下代码:
Function.prototype.cyj_bind=function(thisArg,...argArray){
thisArg = thisArg !=undefined&& thisArg !=null?Object(thisArg): window;let fn =this;
thisArg.fn = fn;returnfunction(...args){let res = thisArg.fn(...argArray,...args);delete thisArg.fn;return res;};};

三、结语
以上就是对JS中的call、apply、bind的手写实现,难度虽然不大,但是还是有些细节需要注意的,以上是我仓促写的代码,可能会有些没测试到的bug,但是总体来说应该没啥问题。以上就是JS-手写章节的第一篇,下一篇是手写实现Vue响应式原理,有问题欢迎私信!
版权归原作者 既白biu 所有, 如有侵权,请联系我们删除。