从零开始学前端:程序猿小白也可以完全掌握!—今天你学习了吗?(JS)
复习:从零开始学前端:函数 — 今天你学习了吗?(JS:Day8)
文章目录
前言
这节课我是非常之懵,希望我总结的过程可以再次学会~
第九节课:作用域、执行顺序
一、作用域【ES5】
作用域
:脚本的有效范围、作用范围。
分两大类
- 全局作用域(script)
- 局部(function)
- 全局作用域 直接定义在scipt标签下的变量,称之为全局变量。script标签下的函数,称之为全局函数,直接在全局作用域内定义的变量为全局变量。
var a =123;alert(window.a);//123functionabc(){}alert(window.abc);//function abc(){}
- 函数(局部)作用域
例子:
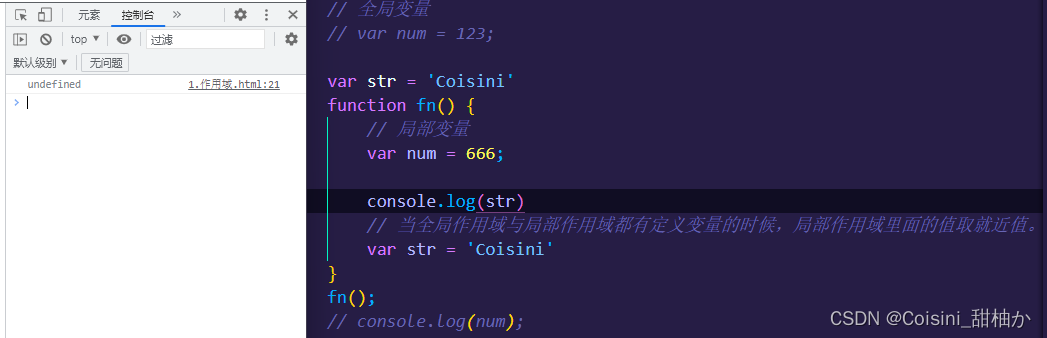
// 全局变量var num =123;functionfn(){// 局部变量var num =666;}
console.log(num);//123 输出的是挂载到window的全局变量
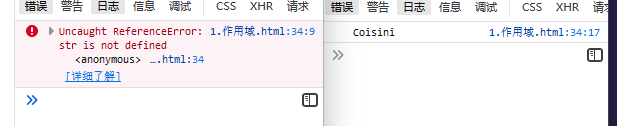
但是如果注释掉全局变量,只输出num,发现也是拿不到局部变量的值,会报错:
当全局作用域与局部作用域都有定义变量的时候,局部作用域里面的值取就近值。

但是如果当里面先输出再定义时,输出为undefined
变量必须先定义,如果没有通过定义的情况,会出现此变量回挂载到顶层对象window中,对window造成污染。

// 上面图片左边又var,右边没有varfunctionfn(){
str ='Coisini'}fn();
console.log(str)//Coisini
执行函数内的函数:
var num1 =123;functionfn(){var num1 =2;returnfunction(){
console.log(num1)}}var a =fn()a()//2,相当于执行函数内的函数
二、解析顺序
- 编译阶段 在作用域内声明的‘变量会被提升到作用域的顶部’且对其赋值‘undefined’,这个过程称之为‘变量提升’,上面代码等同于下面(‘还可以访问父级的参数’)
- 函数提升 在作用域内的函数定义函数会被提升到作用于的顶部,其值为其函数本身,这个过程称之为函数提升,上面代码等同于下面
解析顺序【编译模式】:
- 编译阶段:
找变量声明,函数声明; - 执行阶段:
赋值,读取值,for,if,delete;
eg:
console.log(a);var a =3;var a =2;
console.log(a);
结果:
解析顺序:
1.编译阶段:
var a ;var a ;2.执行阶段:
console.log(a);//undefined
a =3;
a =2;
console.log(a);//2
三、解析顺序练习
- 第1题
console.log(num);//undefined var num =123;/*
定义:
var num;
执行:
console.log(num) //undefined
num = 123;
*/
- 第2题
functionfn(){
console.log(1)}var fn =2;
console.log(fn)//2/*
变量出现重复的情况,函数的优先级比var的优先级高!
两个fn,相当于重新定义,重新赋值,所以赋值发生变化
定义:
function fn
var fn
执行
console.log(fn) //2
*/
对比于:
变量出现重复的情况,函数的优先级比var的优先级高
functionfn(){
console.log(1)}var fn;
console.log(fn)// function fn(){console.log(1)}/*
变量出现重复的情况,函数的优先级比var的优先级高!
两个fn,相当于重新定义,重新赋值,所以赋值发生变化
定义:
function fn
var fn
执行
console.log(fn) //2
*/
- 正式练习开始!第3题
var a =5;functionfn(){
console.log(a);//undefinedvar a =10;
console.log(a)//10}fn();
执行顺序:
定义:
var a
function fn
执行:
fn()[此处又开辟了一个作用域]=>
定义:
var a
执行:
console.log(a)//undefined
a =10;
console.log(a)//10
- 第4题
console.log(a)var a =10;var a =[];functiona(){
console.log("fn")}
console.log(a)
执行顺序:
定义:
var a
var a
function a
执行:
console.log(a)//function a(){console.log("fn")}
a =10
a =[]
console.log(a)//[]
- 第5题
console.log(a)a();var a =1;
console.log(a)var a =[];functiona(){var b =1;
console.log("fn")}a();
console.log(a)
执行顺序:
定义:
var a
var a
function a
执行:
console.log(a)//function a(){var b=1;console.log("fn")}a()// fn
a =1
console.log(a)// 1
a =[]a()=> error
console.log(a)//[]
- 第6题
fn()
console.log(a)var a =0;
console.log(a)functionfn(){var a =1;// a = 1;时,输出1,而不是undefined}
执行顺序:
定义:
var a
functionfn()
执行:
fn()=>
定义:
var a
执行:
a =1
console.log(a)//undefined
a =0;
console.log(a)//0
- 第7题
fn()()var a =0;functionfn(){
console.log(a)var a =3;functionb(){
console.log(a)}return b;}
执行顺序:
定义:
var a
function fn
执行:
fn()()fn()=>
定义:
var a
funtion b
执行:
console.log(a)//undefined
a =3fn()()=>b()
定义:
执行:
console.log(a)//3
a =0
- 第8题
functionfn1(){var num =10;functionfn2(){
console.log(num)}return fn2;}
console.log(fn1())var b =fn1();b();
执行顺序:
定义:
function fn
var b
执行:
console.log(fn1())=>// function fn2(){console.log(num)} //看return值fn1()=>
定义:
var num
function fn2
执行:
num =10;return fn2;fn1()=>
定义:
var num
function fn2
执行:
num =10;return fn2;
b =fn1()= 返回return= fn2
b()=fn2()=>10
四、练习题
a()functiona(){varfn=function(){
console.log(123)}returnfn1()}a()var a =0;var a =0;functionfn1(){
console.log(a)var a =1return a;}
console.log(fn1())
console.log(a)fn1()()
解答:
a()functiona(){varfn=function(){
console.log(123)}returnfn1()}a()var a =0;functionfn1(){
console.log(a)//undefinedvar a =1//函数内有定义,就近原则return a;}
console.log(fn1())//---函数执行,即fn1()返回的是return的值:a
console.log(a)fn1()()//---即a()/*
注意:
什么时候就近原则,什么时候用函数优先级比var的优先级高
// 变量出现重复的情况,函数的优先级比var的优先级高,所以上面的函数优先
// 函数内外均有定义时,执行函数时取的是函数内的定义,即就近原则
定义:
function a
var a
function fn1
执行:
a() => 函数执行,重复定义,函数优先
定义:
var fn
function
执行:
fn = function(){console.log(123)} x函数并不执行,没有fn(),执行括号,所以不执行
return fn1()
fn1() =>
定义:
var a
执行:
console.log(a) -- 就近原则: //undefined
a = 1
return a; ---a = 1
a() => 函数执行,不受局部变量的影响
定义:
var fn
function
执行:
fn = function(){console.log(123)} x函数并不执行,没有fn(),执行括号,所以不执行
return fn1()
fn1() =>
定义:
var a
执行:
console.log(a) -- 就近原则: //undefined
a = 1
return a; ---a = 1
a = 0
console.log(fn1()) =>
fn1() =>
定义:
var a
执行:
console.log(a) -- 就近原则: //undefined
a = 1
return a -- a = 1
console.log(fn1()) => console.log(a) // 1
console.log(a) // 0
fn1()() =>
fn1() =>
定义:
var a
执行:
console.log(a) ---就近原则 //undefined
a = 1
return a ---1
fn1()() => a() => 即1() => //报错,a不是函数,即fn1()不是函数
*/
预习:待定
版权归原作者 Coisini_甜柚か 所有, 如有侵权,请联系我们删除。