IDEA自带接口测试工具,可以较方便的实现接口测试,不再单独在搞Postman。


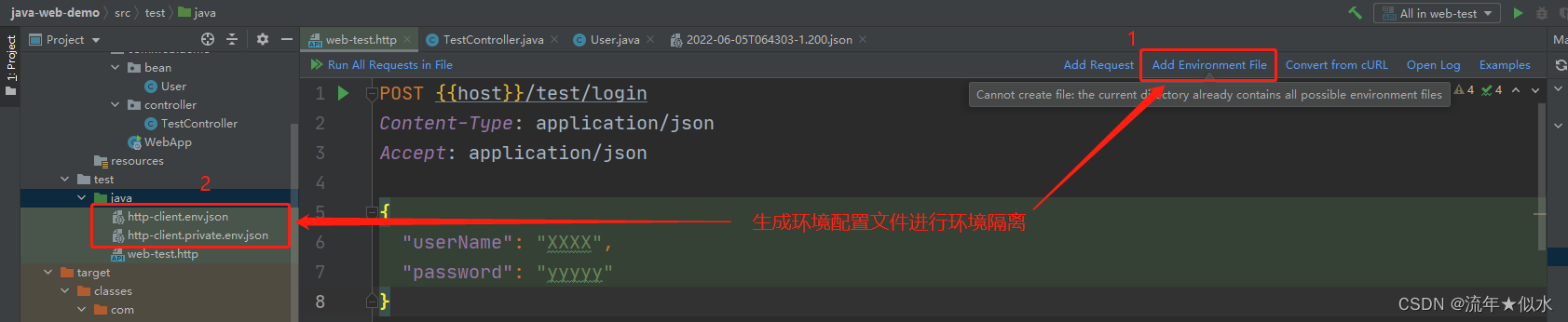
web-test.http
POST {{host}}/test/login
Content-Type: application/json
Accept: application/json
{
"userName": "XXXX",
"password": "yyyyy"
}
> {%
client.test("Request executed successfully", function() {
client.assert(response.status === 200, "Response status is not 200");
});
client.global.set("token", JSON.parse(response.body));
client.log("token: "+client.global.get("token"));
%}
###
POST {{host}}/test/addUser
Content-Type: application/json
Accept: application/json
{
"userName": "XXXX",
"password": "yyyyy"
}
> {%
client.log("token: "+client.global.get("token"));
client.test("Request executed successfully", function() {
client.assert(response.status === 200, "Response status is not 200");
});
client.log(">>>>>>");
client.log("userName:"+response.body.userName);
client.log("password:"+response.body.password);
client.log("<<<<<<>>>>>>>>>>>>");
%}
###
GET {{host}}/test/test1
Content-Type: application/json
> {%
client.log("123");
client.log("token: "+client.global.get("token"));
%}
###
http-client.env.json
{
"dev": {
"host": "http://localhost:8080",
"token": "xxxxxx",
"enable": 1
},
"test": {
"host": "http://localhost:8080",
"token": "xxxxxx",
"enable": 0
}
}
http-client.private.env.json
{
"dev": {
"username": "test",
"password": "test"
}
}
标签:
postman
intellij-idea
本文转载自: https://blog.csdn.net/weixin_39132087/article/details/125135324
版权归原作者 流年★似水 所有, 如有侵权,请联系我们删除。
版权归原作者 流年★似水 所有, 如有侵权,请联系我们删除。