用JavaScript做一个贪吃蛇小游戏,无需网络 => 打开即可玩。
html代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#game{
width: 344px;
background-color: #000;
padding: 20px 8px;
margin: 100px auto;
}
#score{
color: #B7D4A8;
text-align: center;
font-size: 20px;
font-weight: bold;
margin-bottom: 10px;
}
#bg{
width: 304px;
height: 304px;
background-color: #B7D4A8;
padding: 20px;
border-radius: 5%;
}
#main{
width: 300px;
height: 300px;
/* 设置边框*/
border: 2px solid black;
position: relative;
}
#food, .part{
width: 8px;
height: 8px;
background-color: #000;
border: 1px solid #B7D4A8;
position: absolute;
top: 0;
left: 0;
}
#food{
top: 50px;
left: 100px;
}
</style>
<script>
/*
1.页面的布局
- 注意事项:
背景颜色 #B7D4A8
窗口大小(10的倍数)
蛇的大小 10px(可见框)
食物的大小 10px(可见框)
2.随机设置食物的位置
修改食物的top和left值(范围0-290)
并且必须是10的倍数
3.设置蛇的移动
蛇的速度 10px
检查蛇是否吃到食物(蛇头的坐标和食物一致)
记分
4.吃到食物蛇的身体要增加
- 设置身体的位置?
5.设置游戏的结束机制
- 撞墙
- 撞自己
*/
window.onload = function () {
//获取食物的对象
var food = document.getElementById('food')
//获取主窗口
var main = document.getElementById('main')
//获取蛇头
var head = document.getElementById('head')
//获取蛇
var snake = document.getElementById('snake')
//获取蛇的所有的部分
var parts = document.getElementsByClassName('part')
//创建一个变量,存储最大的left和top
var MAXLEFT = main.clientWidth - 10 // 290
var MAXTOP = main.clientHeight - 10 // 290
//创建一个变量,表示蛇头的运动方向
var dir = null
//创建一个变量,表示蛇的速度
var speed = 10
//创建一个变量,存储用户的分数
var score = 0
//获取分数的span
var scoreText = document.getElementById('score_text')
//创建一个定时器用来控制蛇的运动
var timer = setInterval(function () {
//获取蛇头当前的位置
var left = head.offsetLeft
var top = head.offsetTop
switch (dir) {
case 'ArrowDown':
case 'Down':
//向下
top += 10
if(parts[1] && top === parts[1].offsetTop){
top -= 20
}
break
case 'ArrowUp':
case 'Up':
//向上
top -= 10
if(parts[1] && top === parts[1].offsetTop){
top += 20
}
break
case 'ArrowLeft':
case 'Left':
//向左
left -= 10
//如果蛇头的left值,和第二节身子的left一样了,则说明蛇掉头了
if(parts[1] && left === parts[1].offsetLeft){
left += 20
}
break
case 'ArrowRight':
case 'Right':
//向右
left += 10
if(parts[1] && left === parts[1].offsetLeft){
left -= 20
}
break
}
//检查蛇是否撞墙
if(left < 0 || left > MAXLEFT || top < 0 || top > MAXTOP){
clearInterval(timer)
alert('撞墙了,游戏结束!')
return
}
//检查蛇是否吃到食物
if(left === food.offsetLeft && top === food.offsetTop){
//进入判断,证明蛇吃到了食物(蛇头与食物重合)
//加分
score++
// 000000001 00000000100
scoreText.innerHTML = ('00000000' + score).slice(-8)
//蛇变长..
//创建一个表示蛇的div
var body = document.createElement('div')
//设置class,part
body.className = 'part'
//设置蛇身体的位置, 获取最后一个元素的位置
//parts是一个数组,里边保存了蛇所有,包括蛇头和身体
body.style.left = parts[parts.length - 1].offsetLeft + 'px'
body.style.top = parts[parts.length - 1].offsetTop + 'px'
//将身体添加到蛇里边
snake.appendChild(body)
//改变食物的位置
changeFood(food)
}
//设置身体的位置,将当前身体设置为它前一个身体的位置
for(var i=parts.length-1 ; i>0 ; i--){
var pLeft = parts[i-1].offsetLeft
var pTop = parts[i-1].offsetTop
//检查蛇头的坐标是否和身体重合
if(left === pLeft && top === pTop){
//撞到自己了
clearInterval(timer)
alert('撞自己了,游戏结束!')
return
}
parts[i].style.left = pLeft + 'px'
parts[i].style.top = pTop + 'px'
}
//修改蛇的位置
head.style.left = left + 'px'
head.style.top = top + 'px'
},200)
//创建一个数组,存储所有的方向键的值
var keys = ['ArrowDown','ArrowUp','ArrowLeft','ArrowRight','Right','Up','Left','Down']
//绑定一个键盘事件
document.onkeydown = function (event) {
//检查用户按的是否是方向键
if(keys.indexOf(event.key) !== -1){
//修改dir的值
dir = event.key
}
}
//定义一个函数,来随机生成food的位置
function changeFood(food) {
//随机生成left和top
// left 和 top 应该是10的倍数
var left = Math.round(Math.random() * (MAXLEFT/10)) * 10
var top = Math.round(Math.random() * (MAXTOP/10)) * 10
//修改food的位置
food.style.left = left+'px'
food.style.top = top + 'px'
}
// setInterval(function () {
// changeFood(food)
// },500)
}
</script>
</head>
<body>
<div id="game">
<div id="score">
score:<span id="score_text">00000000</span>
</div>
<div id="bg">
<!--游戏的主窗口-->
<div id="main">
<!-- 创建表示蛇的元素-->
<div id="snake">
<div id="head" class="part"></div>
</div>
<!-- 定义食物-->
<div id="food"></div>
</div>
</div>
</div>
</body>
</html>
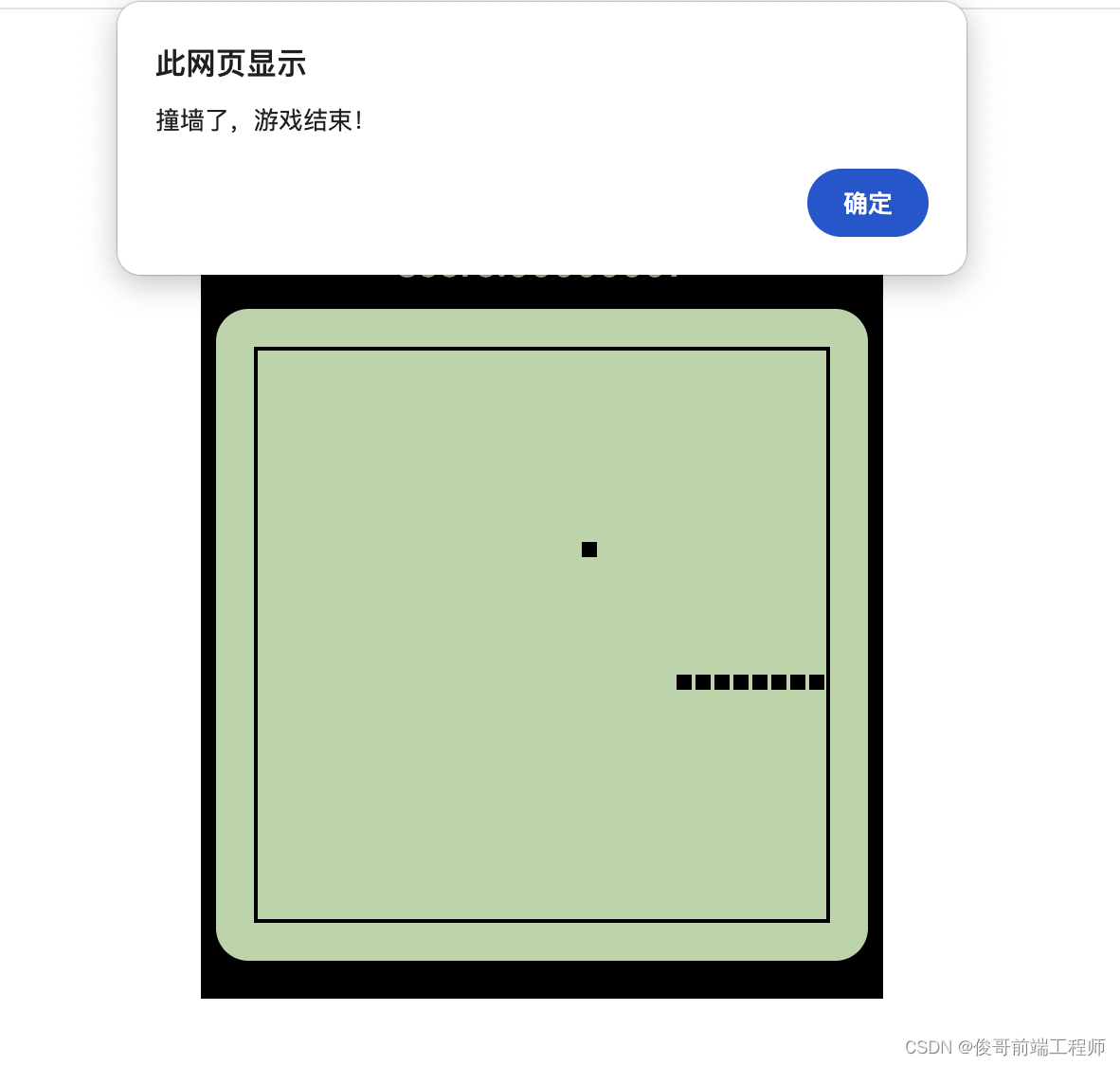
在浏览器打开该文件:
直接按上下左右键就可以玩起来了

撞墙了=>刷新网页即可重新开始哦:

欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!
版权归原作者 俊哥前端工程师 所有, 如有侵权,请联系我们删除。