深入探讨前端代码性能优化【从基础到进阶的全面指南】
随着现代Web应用的复杂性不断增加,前端代码的性能优化变得越来越重要。一个加载缓慢或响应迟钝的网页会直接影响用户体验,甚至导致用户流失。在这篇文章中,我们将深入探讨前端代码性能优化的关键方法,并分享几个常见的前端性能案例,帮助你提升网页的加载和响应速度。

1. 前端性能优化的基础知识
1.1 浏览器渲染过程
要优化前端性能,首先需要理解浏览器的渲染过程。浏览器的渲染流程大致可以分为以下几个步骤:
- 解析HTML:将HTML解析为DOM树。
- 解析CSS:将CSS解析为CSSOM树。
- 构建渲染树:将DOM树和CSSOM树结合,生成渲染树。
- 布局:计算渲染树中每个元素的几何位置。
- 绘制:将渲染树的内容绘制到屏幕上。
了解这一过程可以帮助我们识别哪些操作会导致浏览器重新布局或重绘,从而影响性能。

1.2 关键渲染路径
关键渲染路径(Critical Rendering Path)是指从接收到HTML文档到将内容绘制到屏幕的完整过程。优化关键渲染路径的目标是减少阻塞渲染的资源数量和大小,以便尽快显示内容。
1.3 网络请求优化
网络请求是影响网页加载速度的主要因素之一。减少HTTP请求的数量、使用合适的文件压缩和缓存策略是提升性能的有效手段。
2. 常见的前端性能优化方法

2.1 减少DOM操作
频繁的DOM操作是前端性能的一个主要瓶颈。每次对DOM的操作,浏览器都需要重新计算渲染树、布局和重绘,进而影响页面性能。
示例代码
// 不推荐的做法:频繁操作DOMfor(let i =0; i <1000; i++){const div = document.createElement('div');
div.innerText =`Item ${i}`;
document.body.appendChild(div);}// 推荐的做法:使用文档片段const fragment = document.createDocumentFragment();for(let i =0; i <1000; i++){const div = document.createElement('div');
div.innerText =`Item ${i}`;
fragment.appendChild(div);}
document.body.appendChild(fragment);
2.2 使用异步加载脚本
同步加载脚本会阻塞页面的渲染,导致“白屏时间”过长。通过将脚本设置为异步加载,可以加快页面的首屏渲染速度。
示例代码
<!-- 同步加载脚本 --><scriptsrc="main.js"></script><!-- 异步加载脚本 --><scriptsrc="main.js"async></script>
2.3 压缩与合并资源
减少文件大小和请求数量是提升前端性能的另一关键手段。通过压缩和合并CSS、JavaScript文件,可以有效减少加载时间。
示例代码
# 使用工具(如Webpack、Gulp)压缩和合并资源# 合并和压缩后的文件
dist/
|-- main.min.js
|-- styles.min.css
2.4 图片优化
图片通常占据网页加载时间的较大部分。优化图片的大小、格式和加载方式可以显著提升性能。
示例代码
<!-- 使用正确的图片格式和大小 --><imgsrc="image.webp"width="300"height="200"alt="Optimized Image"><!-- 使用懒加载(Lazy Loading) --><imgsrc="image.webp"width="300"height="200"alt="Lazy Loaded Image"loading="lazy">

2.5 利用浏览器缓存
通过设置适当的缓存头,可以减少对静态资源的重复请求,提升页面的加载速度。
示例代码
# 设置缓存头(在服务器配置文件中)
Cache-Control: max-age=31536000, immutable
3. 常见的前端性能优化案例
案例1:减少CSS文件的体积
问题:某个项目的CSS文件过大,导致页面加载时间过长。
解决方案:通过分析CSS文件,发现存在大量未使用的样式。使用工具(如PurgeCSS)移除未使用的CSS,并对CSS文件进行压缩。
优化前后的效果
/* 优化前:包含大量未使用的样式 */.unused-class{display: none;}/* 优化后:移除未使用的样式并压缩 */body{margin:0;padding:0;}
案例2:优化JavaScript的执行顺序
问题:页面加载时,JavaScript文件阻塞了内容的渲染,导致“白屏时间”过长。
解决方案:通过将非关键的JavaScript文件延迟加载,提升了页面的首屏渲染速度。
优化前后的效果
<!-- 优化前:同步加载JavaScript --><scriptsrc="heavy-script.js"></script><!-- 优化后:异步加载JavaScript --><scriptsrc="heavy-script.js"defer></script>
案例3:减少图片的加载时间
问题:页面中的大量高清图片导致加载时间过长,用户体验不佳。
解决方案:通过使用更高效的图片格式(如WebP),并对图片进行压缩,显著减少了加载时间。
优化前后的效果
<!-- 优化前:使用未经压缩的PNG图片 --><imgsrc="large-image.png"alt="Large Image"><!-- 优化后:使用压缩的WebP图片 --><imgsrc="large-image.webp"alt="Optimized Image">

4. 前端性能优化的进阶技术
在基础优化方法之外,还有一些进阶技术能够进一步提升前端代码的性能。这些技术通常涉及更复杂的概念和实现,但它们可以显著改善网页的加载速度和响应性。
4.1 使用服务端渲染(SSR)
服务端渲染(Server-Side Rendering, SSR)是一种在服务器端生成完整HTML页面的技术,浏览器接收到HTML后可以直接呈现内容,而无需等待JavaScript加载和执行。这种方法尤其适用于内容较多的页面,如新闻网站或博客。
示例代码
// Node.js + Express 示例const express =require('express');const app =express();const React =require('react');const ReactDOMServer =require('react-dom/server');const MyComponent =require('./MyComponent');
app.get('/',(req, res)=>{const componentHTML = ReactDOMServer.renderToString(<MyComponent />);
res.send(`
<!DOCTYPE html>
<html>
<head>
<title>SSR Example</title>
</head>
<body>
<div id="app">${componentHTML}</div>
<script src="bundle.js"></script>
</body>
</html>
`);});
app.listen(3000,()=> console.log('Server is running on port 3000'));
优势:
- 提高首屏渲染速度,减少“白屏时间”。
- 更有利于搜索引擎优化(SEO)。
挑战:
- 需要处理更多的服务器端逻辑,增加了开发和维护的复杂度。
- 在某些情况下,可能需要配合客户端渲染(CSR)以实现完全的交互性。

4.2 使用Web Worker进行多线程处理
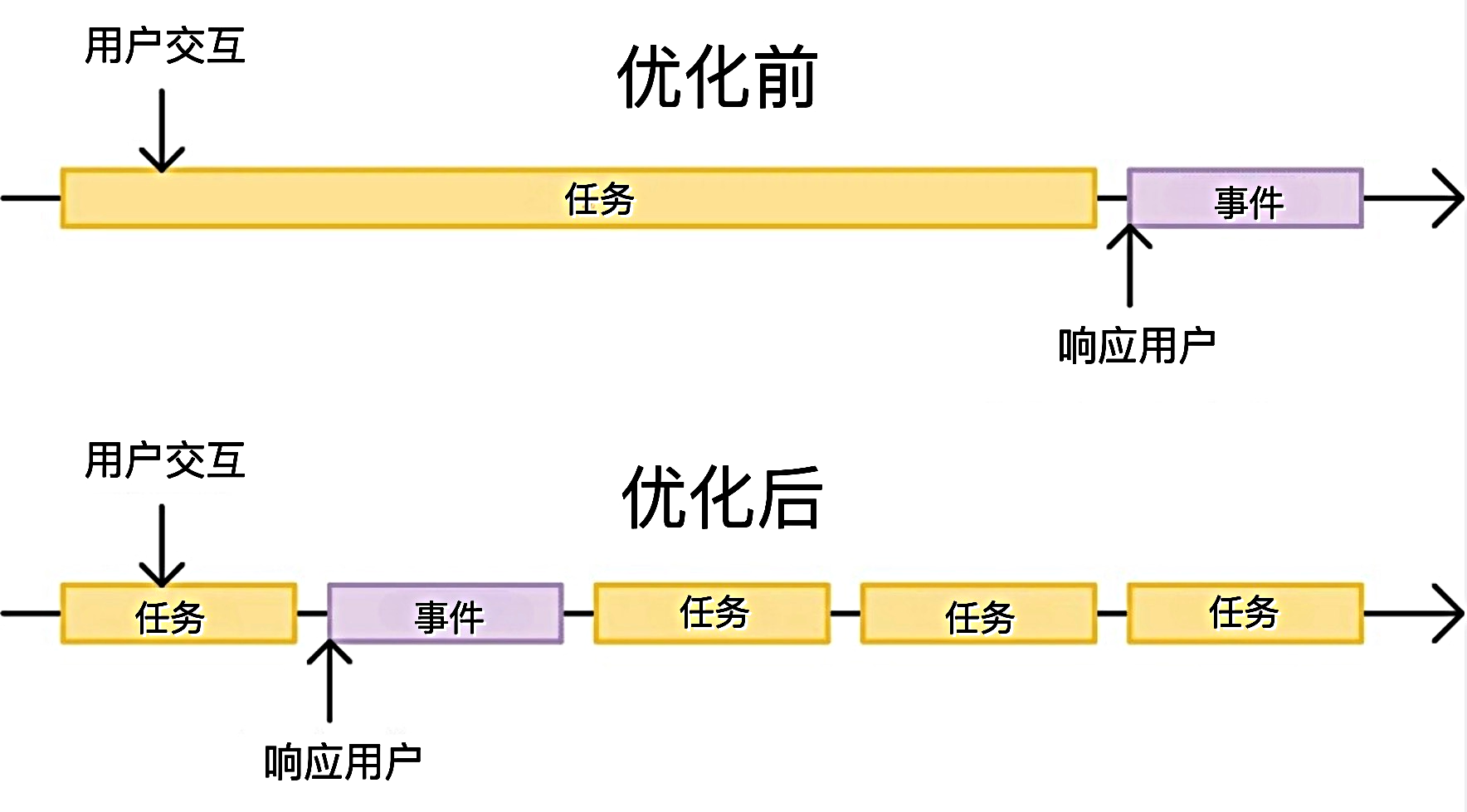
JavaScript本质上是单线程的,这意味着它不能同时执行多个任务。当大量计算任务阻塞主线程时,用户可能会遇到界面卡顿的问题。Web Worker允许开发者在独立线程中执行JavaScript代码,从而避免阻塞主线程。
示例代码
// main.jsconst worker =newWorker('worker.js');
worker.onmessage=function(e){
console.log('Result from worker:', e.data);};
worker.postMessage({task:'heavyComputation',data:[1,2,3,4,5]});// worker.js
self.onmessage=function(e){if(e.data.task ==='heavyComputation'){const result = e.data.data.reduce((acc, val)=> acc + val,0);
self.postMessage(result);}};
优势:
- 将计算密集型任务分配给Web Worker,释放主线程资源,提高页面响应速度。
- 提升用户体验,避免界面卡顿。
挑战:
- 由于Web Worker与主线程运行在不同的上下文中,无法直接访问DOM,处理与界面相关的任务比较困难。
- 需要处理线程间的通信和数据传递,这可能增加代码复杂度。
4.3 使用懒加载技术(Lazy Loading)
懒加载是一种在用户需要时才加载资源的技术,这对于页面中包含大量图片、视频或其他资源的情况尤为有效。通过延迟加载非关键资源,可以显著减少初始加载时间,并提升首屏渲染速度。
示例代码
<!-- 图片懒加载 --><imgsrc="placeholder.jpg"data-src="real-image.jpg"class="lazyload"alt="Lazy Loaded Image"><script>
document.addEventListener('DOMContentLoaded',function(){const lazyImages = document.querySelectorAll('.lazyload');constlazyLoad=function(){
lazyImages.forEach(img=>{if(img.getBoundingClientRect().top < window.innerHeight){
img.src = img.dataset.src;
img.classList.remove('lazyload');}});};lazyLoad();
window.addEventListener('scroll', lazyLoad);});</script>
优势:
- 减少初始页面加载时间,提高用户感知的性能。
- 更快地显示关键内容,改善用户体验。
挑战:
- 实现懒加载需要额外的逻辑代码,增加了开发和维护的复杂性。
- 如果懒加载实现不当,可能导致资源未及时加载,影响用户体验。
4.4 使用虚拟DOM提升渲染性能
虚拟DOM(Virtual DOM)是React等前端框架采用的一种技术,通过在内存中维护一个虚拟的DOM树,避免直接操作真实DOM,从而提高渲染性能。虚拟DOM可以高效地计算差异并将最小的更新应用到真实DOM上。
示例代码
// React组件示例import React,{ useState }from'react';functionCounter(){const[count, setCount]=useState(0);return(<div><p>You clicked {count} times</p><button onClick={()=>setCount(count +1)}>
Click me
</button></div>);}exportdefault Counter;
优势:
- 通过减少直接DOM操作,提升渲染性能。
- 简化了开发流程,提供更高效的状态管理和组件更新机制。
挑战:
- 虚拟DOM的引入可能会增加内存占用,尤其是在大量节点更新的场景中。
- 对于非常简单的应用,虚拟DOM的性能优势可能并不明显。
4.5 利用内容分发网络(CDN)
CDN(Content Delivery Network)通过将静态资源(如图片、CSS、JavaScript)分布到全球多个服务器节点,使用户可以从最近的服务器获取资源,减少了请求延迟和带宽消耗。
示例代码
<!-- 使用CDN加载静态资源 --><linkrel="stylesheet"href="https://cdn.example.com/styles.css"><scriptsrc="https://cdn.example.com/main.js"></script>
优势:
- 提升资源加载速度,尤其是对于全球用户的访问。
- 减轻服务器负担,优化带宽使用。
挑战:
- 依赖外部CDN服务,可能存在网络不稳定或服务中断的风险。
- 需要配置适当的缓存策略,确保资源更新能够及时生效。

5. 性能优化的综合案例
在实际项目中,前端性能优化通常需要多种技术的综合应用。以下是一个典型的性能优化案例,展示了如何结合多种方法提升Web应用的性能。
案例4:优化一个单页应用的性能
问题:某单页应用(SPA)由于包含大量动态内容和资源,初始加载时间较长,用户首次访问时需要等待较长时间,影响体验。
优化步骤:
- 代码拆分:使用代码拆分(Code Splitting)将JavaScript按需加载,避免一次性加载过多代码。
// 使用动态导入进行代码拆分import(/* webpackChunkName: "largeModule" */'./largeModule').then(module=>{const largeModule = module.default; largeModule.init();}); - 使用SSR渲染首屏:采用服务端渲染技术,优先渲染首屏内容,确保用户在首次访问时可以快速看到页面。
// 在服务器端渲染React组件const initialHTML = ReactDOMServer.renderToString(<App />);res.send(` <!DOCTYPE html> <html> <head> <title>Optimized SPA</title> </head> <body> <div id="root">${initialHTML}</div> <script src="bundle.js"></script> </body> </html>`); - 使用懒加载技术:对非关键图片和资源进行懒加载,减少初始加载的资源体积。
<!-- 只有在需要时才加载图片 --><imgsrc="placeholder.jpg"data-src="real-image.jpg"class="lazyload"alt="Lazy Loaded Image"> - 优化网络请求:通过使用CDN和设置合适的缓存策略,优化静态资源的加载速度。
Cache-Control: max-age=604800, public - 使用Web Worker:将一些计算密集型任务(如数据处理、图像处理)移到Web Worker中执行,避免阻塞主线程。
const worker =newWorker('dataProcessor.js');worker.postMessage(largeDataSet);worker.onmessage=function(e){renderData(e.data);};
优化效果:经过这些优化,应用的首次加载时间减少了30%以上,首屏渲染时间显著提升,用户交互更加流畅,整体用户体验得到大幅改善。
通过以上案例可以看出,前端性能优化需要针对具体的场景采用不同的技术手段。在实际开发中,通过对性能瓶颈的分析和针对性优化,可以打造出更高效、更流
畅的Web应用,从而为用户提供更好的体验。

6. 性能优化的工具和监测
在进行前端性能优化时,使用合适的工具来监测和分析应用的性能瓶颈是至关重要的。这些工具不仅可以帮助开发者识别出问题所在,还能为优化提供数据支撑,从而指导优化方向和策略。
6.1 Chrome DevTools
Chrome DevTools 是前端开发中最常用的工具之一,提供了丰富的功能用于监测和分析网页性能。
性能分析
Chrome DevTools 中的 “Performance” 面板可以记录并分析页面的加载和运行时间,帮助开发者找出耗时的操作和性能瓶颈。
步骤:
- 打开 Chrome DevTools(按
F12或右键选择“检查”)。 - 切换到 “Performance” 面板。
- 点击 “Record” 按钮开始记录,然后执行页面上的操作(如加载页面或进行用户交互)。
- 点击 “Stop” 停止记录,查看分析结果。
通过分析结果,开发者可以直观地看到页面加载过程中的各个阶段,以及 JavaScript 执行和渲染所花费的时间。
Lighthouse 报告
Chrome DevTools 还集成了 Lighthouse,它是一个开源工具,用于分析网页性能、可访问性和 SEO 等方面,并生成详细的优化建议。
步骤:
- 在 Chrome DevTools 中打开 “Lighthouse” 面板。
- 选择要分析的指标(如 Performance、Accessibility 等)。
- 点击 “Generate report” 生成报告。
Lighthouse 报告不仅提供了性能评分,还给出了具体的优化建议,如减少未使用的 CSS、优化图片格式、启用压缩等。

6.2 WebPageTest
WebPageTest 是一个在线工具,可以在不同的地理位置和网络条件下测试网页的加载性能。它可以模拟真实用户的访问情况,并生成详细的性能报告。
使用方法:
- 访问 WebPageTest 网站。
- 输入要测试的网页 URL。
- 选择测试位置、浏览器和连接速度。
- 点击 “Start Test” 开始测试。
WebPageTest 的报告包含了页面加载时间、各资源的加载时间线、缓存分析等信息,有助于开发者了解在不同环境下的页面表现,并针对性地进行优化。
6.3 PageSpeed Insights
PageSpeed Insights 是 Google 提供的另一个性能分析工具,专注于提供网页性能的优化建议。它既可以分析桌面端的表现,也可以分析移动端的表现。
使用方法:
- 访问 PageSpeed Insights。
- 输入网页 URL 并点击 “Analyze”。
PageSpeed Insights 会生成一个评分,并提供具体的优化建议,例如减少重定向、启用文本压缩、优化图片加载等。
6.4 webpack-bundle-analyzer
在进行代码拆分和压缩时,了解每个模块的体积和依赖关系是很重要的。webpack-bundle-analyzer 是一个 Webpack 插件,可以帮助开发者可视化 Webpack 输出的文件大小和模块依赖。
使用方法:
- 安装插件:
npminstall --save-dev webpack-bundle-analyzer - 配置 Webpack:
const BundleAnalyzerPlugin =require('webpack-bundle-analyzer').BundleAnalyzerPlugin;module.exports ={// ... 其他配置plugins:[newBundleAnalyzerPlugin(),],}; - 运行 Webpack 构建,分析结果将以交互式的图表形式展示,帮助开发者优化打包策略,减少打包体积。
6.5 Fiddler 和 Charles
Fiddler 和 Charles 是两款常用的网络代理工具,能够监测 HTTP/HTTPS 请求,帮助开发者分析网络性能问题。通过它们可以捕获、检查和修改请求和响应数据,尤其适用于调试 API 请求、分析缓存策略和网络资源加载情况。
使用方法:
- 下载并安装 Fiddler 或 Charles。
- 运行工具,并配置浏览器或操作系统的代理设置以使用该工具。
- 通过工具的界面查看所有网络请求,分析加载时间、响应码、缓存命中率等信息。
通过这些工具,开发者可以深入了解前端性能的各个方面,从而针对性地进行优化。
7. 常见的前端性能优化误区
在进行前端性能优化时,有一些常见的误区可能会影响优化效果,甚至导致性能下降。了解这些误区并避免它们,对于成功优化网页性能至关重要。
7.1 过度依赖JavaScript框架
现代JavaScript框架如React、Vue和Angular提供了许多便捷的功能,但也可能带来额外的性能开销。过度依赖框架,或不必要地引入大量第三方库,可能导致打包文件过大,页面加载缓慢。
优化建议:
- 仅在需要时引入框架和库,避免过度依赖。
- 通过树摇(Tree Shaking)技术移除未使用的代码。
- 考虑使用轻量级的框架或无框架开发。

7.2 忽视图片优化
图片通常是网页中体积最大的资源之一,未优化的图片可能显著增加页面加载时间。有时开发者会直接使用高分辨率或未压缩的图片,导致页面变慢。
优化建议:
- 使用合适的图片格式(如JPEG、PNG、WebP)和分辨率。
- 采用图片压缩工具(如ImageOptim、TinyPNG)减小图片体积。
- 实施懒加载策略,仅在需要时加载图片。
7.3 忽视网络请求的数量和大小
频繁的小请求或未优化的大请求都会增加页面加载时间。开发者有时会忽视将多个请求合并或优化请求的体积,导致网络瓶颈。
优化建议:
- 合并小文件,如通过CSS和JavaScript文件合并减少请求数量。
- 使用合适的压缩技术(如Gzip或Brotli)减小文件体积。
- 考虑将图标和小图片合并为精灵图(Sprite)。

7.4 未考虑移动端优化
移动端设备的处理能力和网络连接通常不如桌面端,因此在进行前端性能优化时,忽视移动端可能导致在移动设备上表现不佳。
优化建议:
- 优化响应式设计,确保在不同屏幕尺寸下的良好表现。
- 通过使用媒体查询加载适合移动端的资源,如较小分辨率的图片。
- 优化触摸和手势事件的响应时间,提升移动端用户体验。

8. 结论
前端性能优化是一项复杂而重要的任务,涉及多个方面的技术和策略。从基础的代码优化到更为复杂的进阶技术,开发者需要根据具体的应用场景和需求,合理选择和应用这些技术。同时,借助性能监测工具,开发者可以持续跟踪和改进网页性能,确保为用户提供快速流畅的体验。
通过了解常见的优化误区并避免它们,开发者可以更加有效地提升前端性能。在不断变化的技术环境中,前端性能优化将继续作为开发工作中的一个重要部分,影响着用户体验和业务成功的关键因素。
版权归原作者 一键难忘 所有, 如有侵权,请联系我们删除。