mall-admin-web 前端项目部署详解
项目地址:https://github.com/macrozheng/mall
mall-admin-web是一个电商后台管理系统的前端项目,基于Vue+Element实现。我在部署该项目时遇到很多问题,发现网上没有具体的解决办法,所以写了这篇博客。如果这篇博客能对你有所帮助,点个小赞吧
一、打开项目
在终端中执行
npm install
或者
yarn add install
下载依赖包,这里比较推荐使用yarn下载网速更快(yarn安装自行百度)
我们可以看到,终端出现如下报错:

这因为要下载的node-sass和node版本不兼容
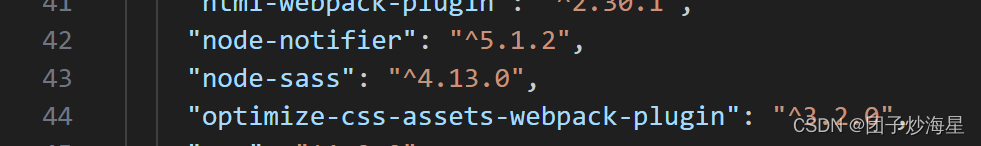
打开
package.json
文件查看node-sass的版本:

终端输入
node -v
查看node的版本:

这是node和node-sass兼容版本表格(详情指路:sass/node-sass: 🌈 Node.js bindings to libsass (github.com))

我们可以看到node18不支持node-sass:4.13.0,只有node13支持node-sass:4.13.0。
所以我们要降低node的版本到node13。
二、降低node版本有两种方法
1.删除原先的node,下载低版本node(自行百度)
2.通过nvm可以实现多个node版本切换
这里更加推荐第二种,接下来介绍一下第二种方法的配置方法。
三、nvm的基本配置和使用
1.安装包下载地址:Releases · coreybutler/nvm-windows (github.com)
点击下载这个文件

2.解压点击.exe文件进行安装

3.选择安装路径,再点击下一步

4.在NVM文件夹下的nodejs文件用于存储nodejs版本文件,点击下一步,一直到install安装

5.安装完成后,我们打开刚刚安装nvm的文件夹。接着打开setting.txt文件

将这两行命令复制进去:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

6.安装成功后,查看环境变量配置。(安装好nvm后一般会默认配置好)

打开终端输入
nvm -v
验证,看是否输出版本号

四、安装node
nvm install node版本号 // 安装对应版本的node
nvm ls // 用于查看已安装的node版本列表
nvm use node版本号 // 切换到对应版本的nodejs
nvm install 18.16.1 // 安装18.16.1版本的nodejs
nvm use 18.16.1 // 使用18.16.1版本的nodejs
1.安装node13
接下来以安装node13.14.0为例

可以看到NVM文件夹中自动生成了对应版本的文件夹

我们输入
node -v
来验证是否安装好node

2.配置node环境变量
**我们在NVM文件夹中新建两个文件夹
node_cache
和
node_global
**

创建完成后在终端中输入下面两行代码(以我自己的安装路径为例)
npm config set prefix "D:\NVM\node_global"
npm config set cache "D:\NVM\node_cache"

接下来打开高级系统设置配置环境变量
(1)用户变量 — 编辑path


(2)**第二步编辑系统变量 — path **

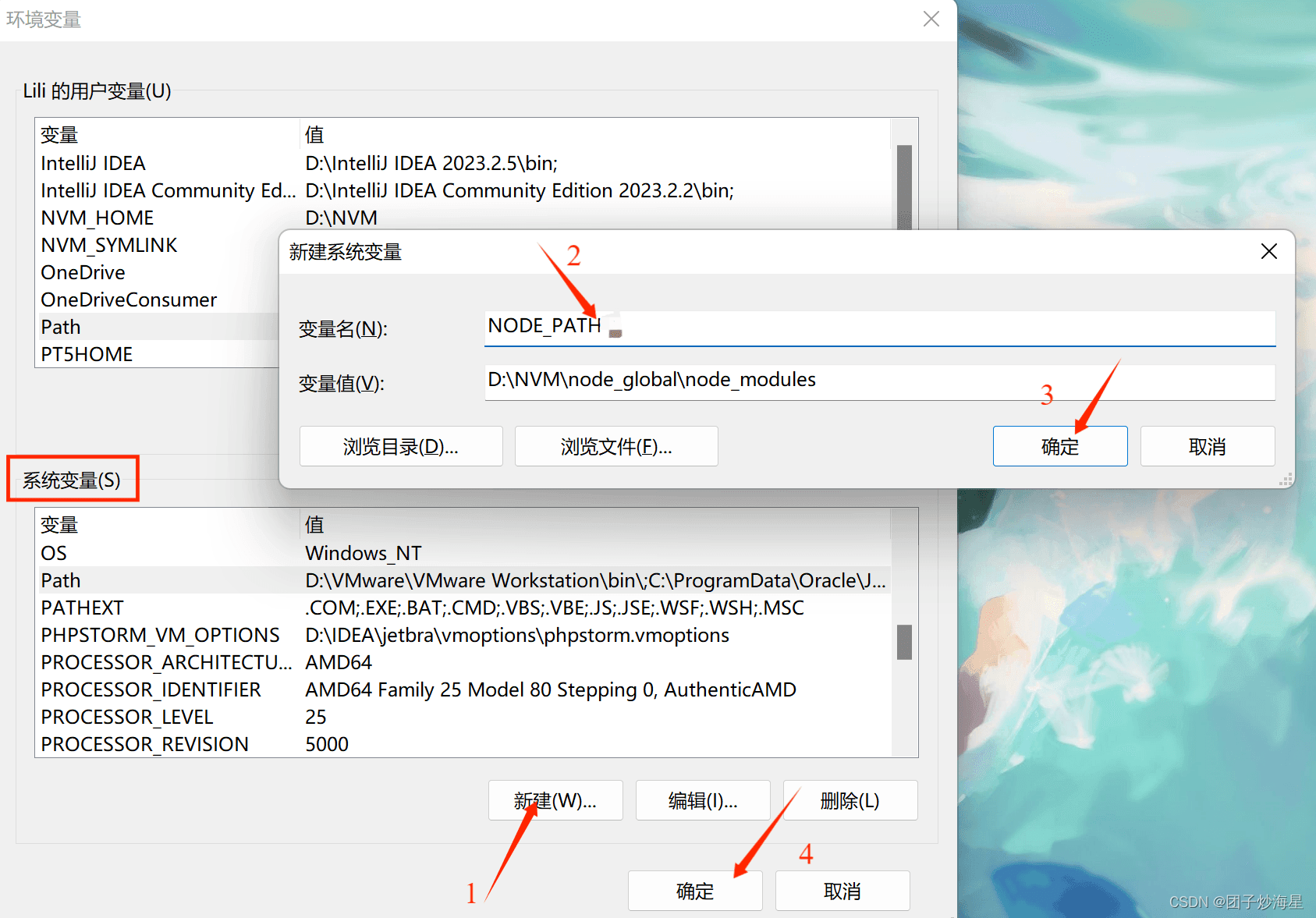
(3) 在【系统变量】新建环境变量
NODE_PATH
**NODE_PATH值为
D:\NVM\node_global\node_modules
,其中
D:\NVM\node_global\node_modules
是上述创建的全局模块安装路径文件夹**

现在环境变量就配置好了
五、安装vue
在终端中输入
npm config set registry=https://registry.npm.taobao.org/
npm install vue -g
npm install vue-cli -g
npm install webpack -g
验证是否安装成功:输入
vue -V

我们成功用nvm安装了node13.14.0,后续要使用更高版本或者其他版本可以直接通过nvm命令在终端下载切换使用
六、下载项目依赖包
如果我们直接使用
npm install
命令下载依赖包会出现一下情况:

这里推荐使用cnpm来下载依赖包
安装cnpm
npm install cnpm -g --registry=https://registry.npm.taobao.org
由于我们下载的是低版本的node,可以发现使用默认下载的cnpm下载的依赖包会报以下错误:

这是因为下载的cnpm与npm版本不兼容,我们可以查看npm的版本,根据npm版本来下载对应版本的cnpm。
查看npm版本
npm -v

卸载cnpm并下载指定版本的cnpm
npm uninstall cnpm
npm install -g [email protected] --registry=https://registry.npm.taobao.org


接下来重新下载我们的依赖包(记得删除原来下载的依赖包)
终端中输入
cnpm install
红色字可以不管,这样就下载好啦

接下来我们输入
npm run dev
来运行一下我们的项目


这样就运行成功啦!!!
简单来说运行该项目,由于node-sass与高版本的node不兼容,我们需要降低node版本。
降低node版本可以直接删除原先node,下载低版本。但是这种方法比较简单粗暴,不是特别推荐。
建议使用nvm可以方便快捷实现多个node版本的切换。
下载依赖包建议使用cnpm,并且由于默认下载的cnpm的版本与当前npm版本不兼容,所以我们需要根据npm的版本来下载对应版本的cnpm。
都看到这了,不点个赞吗
版权归原作者 CherrLim 所有, 如有侵权,请联系我们删除。