1.移动适配
移动适配:当设备的宽度不同时,网页元素的宽高要适配,随设备的宽高等比缩放
两种解决方案:
- rem解决方案
- vw/vh解决方案
2.rem
2.1rem解决方案
网页效果:屏幕宽度不同,网页元素尺寸不同
- px单位不能实现,px单位下固定宽高
- 百分比布局宽度自适应,但是高度固定
rem单位:
- 相对单位:rem单位是相对于HTML标签(根标签)的字号计算结果
- 1rem=1HTML字号大小

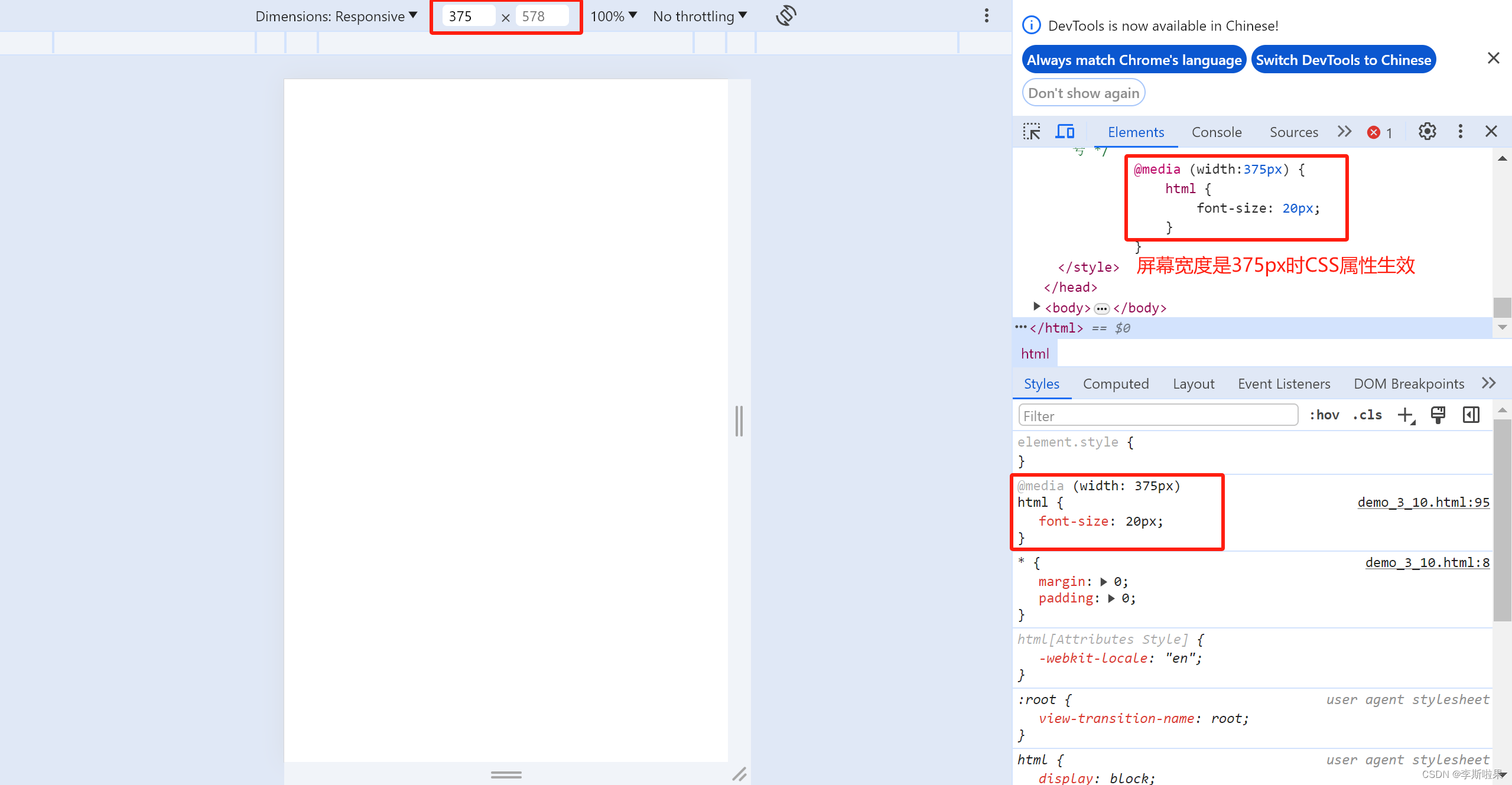
Question1:手机屏幕大小不同,分辨率不同,如何设置不同的HTML标签字号?
解决方案:
媒体查询能够检测视口的宽度,然后编写差异化的CSS样式
当某个条件(即媒体特性)成立,执行对应的CSS样式
写法:
@media (媒体特性) {
选择器 { CSS属性 }}


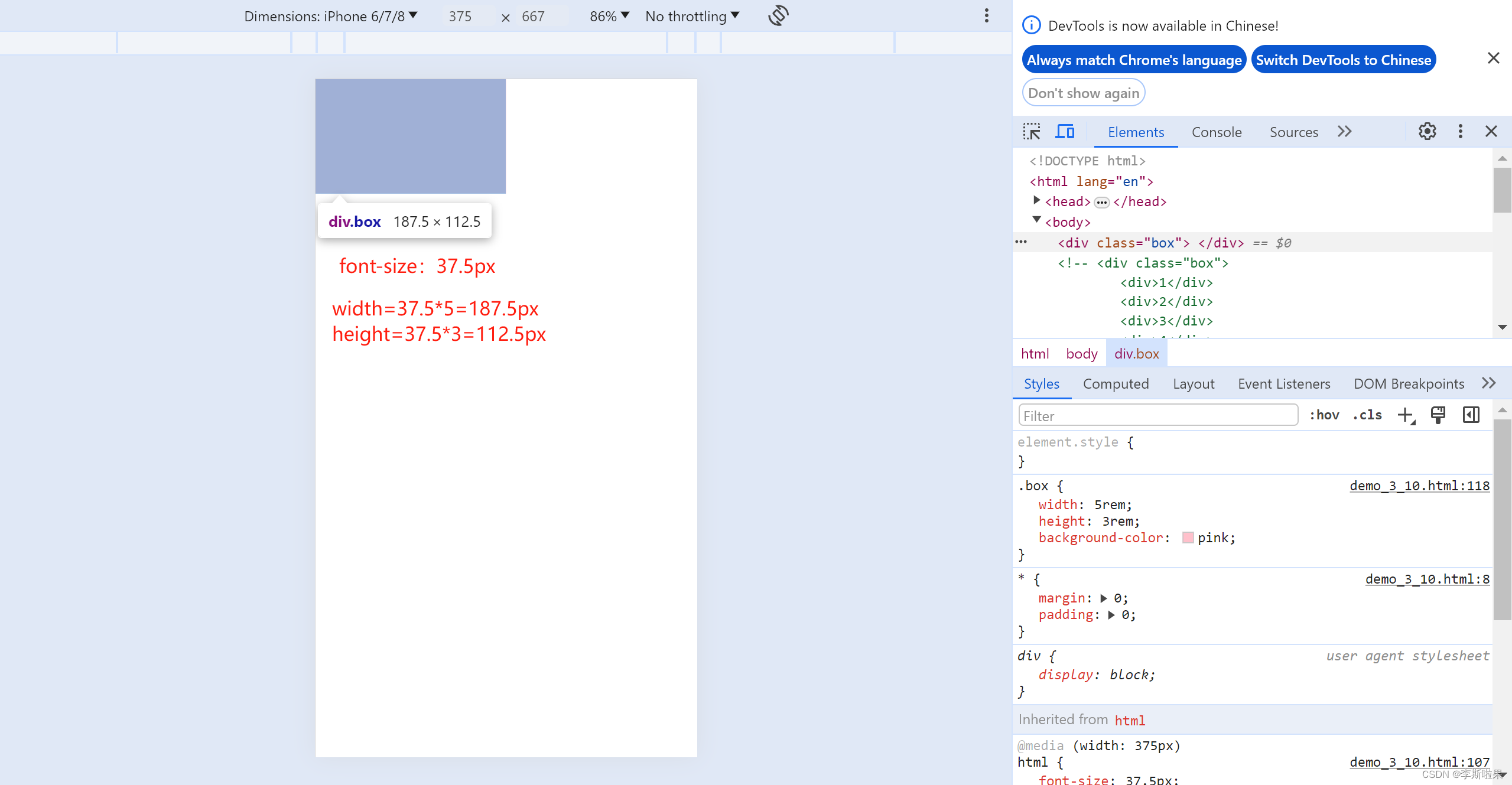
Question2:设备宽度不同,HTML标签字号设置多少合适?
解决方案:
目前rem布局方案中,将网页等分成10份,HTML标签的字号为视口宽度的1/10
如:视口宽度为375px,根字号为37.5px


像素单位转换成rem单位:
计算68px是多少个rem?(假设设计稿适配375px视口)
N*37.5 = 68 ===> N=68/37.5(保留三位小数)
移动适配:
flexible.js是手淘开发出的一个用来适配移动端的js框架,使用script标签的src属性引入即可
核心原理就是根据不同的视口宽度给网页中的html根节点设置不同的font-size
规避了屏幕缩放的影响
2.2Less
CSS不支持计算写法
解决方案:通过Less实现,Less语法可以快速编译生成CSS代码
- Less是一个CSS预处理器,Less文件后缀是.less
- 扩充了CSS语言,使CSS具备一定的逻辑性,计算能力
📖Note:
浏览器不识别Less代码,目前阶段,网页要引入对应的CSS文件
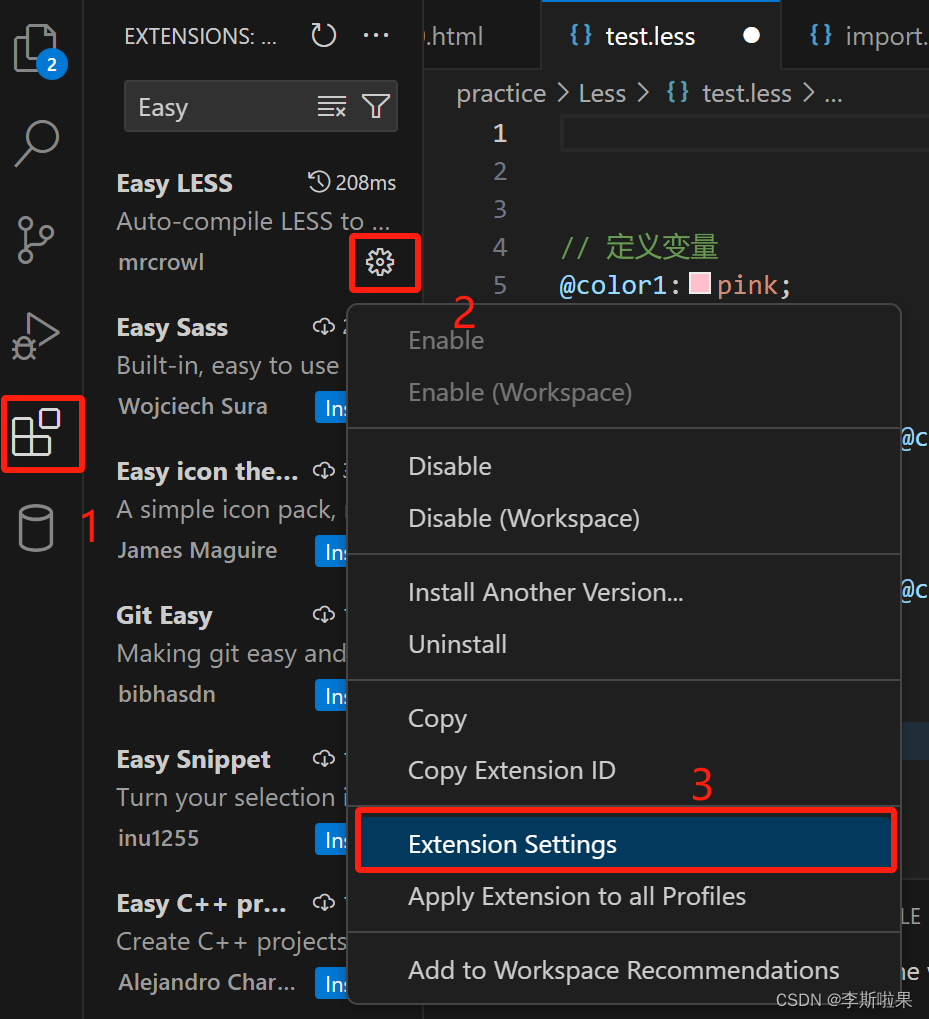
下载vscode插件Easy Less:less文件保存自动生成css文件


2.2.1less注释规范
.less文件注释:
1️⃣单行注释:
- 语法://注释内容
- 快捷键:ctrl + /
2️⃣块注释:
- 语法:/注释内容/
- 快捷键:shift + alt +A
2.2.2less运算
less运算:
- 加减乘直接书写计算表达式
- 除法需要添加小括号或 .
Less4.0版本新增的语法
.box {
width: 100 + 20px;
height: 5 * 20px;
// 除法
width: (100 / 4px);
height: 100 ./ 4px;
}

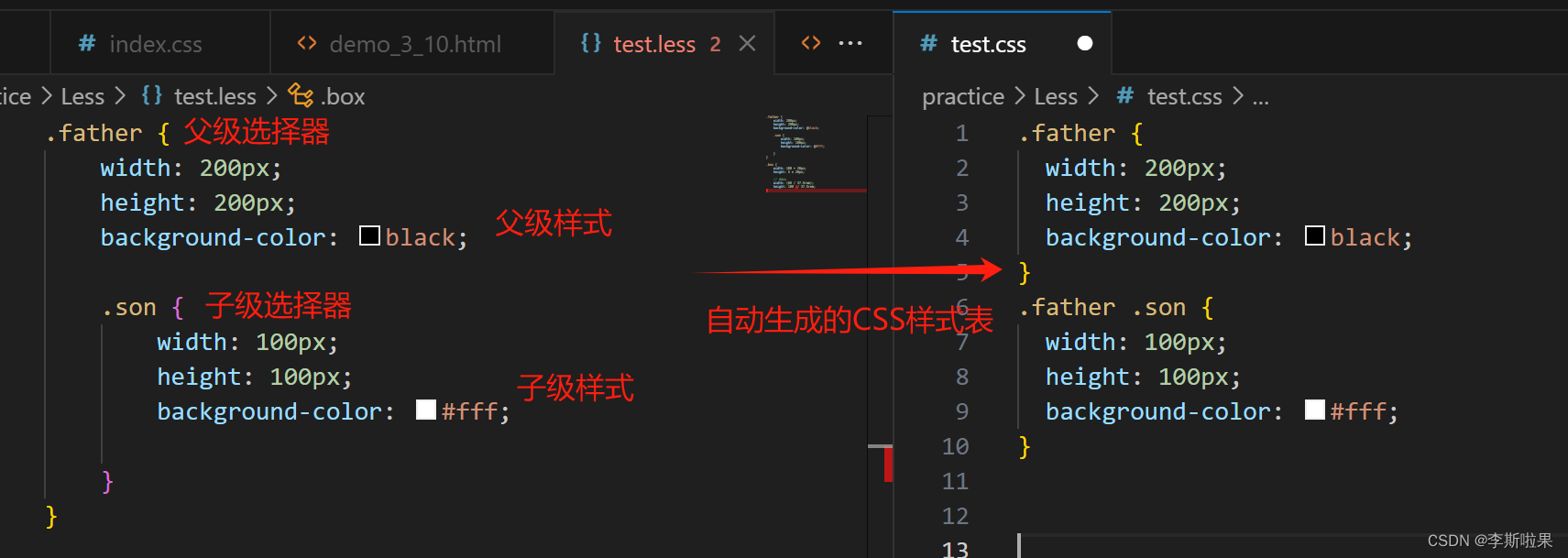
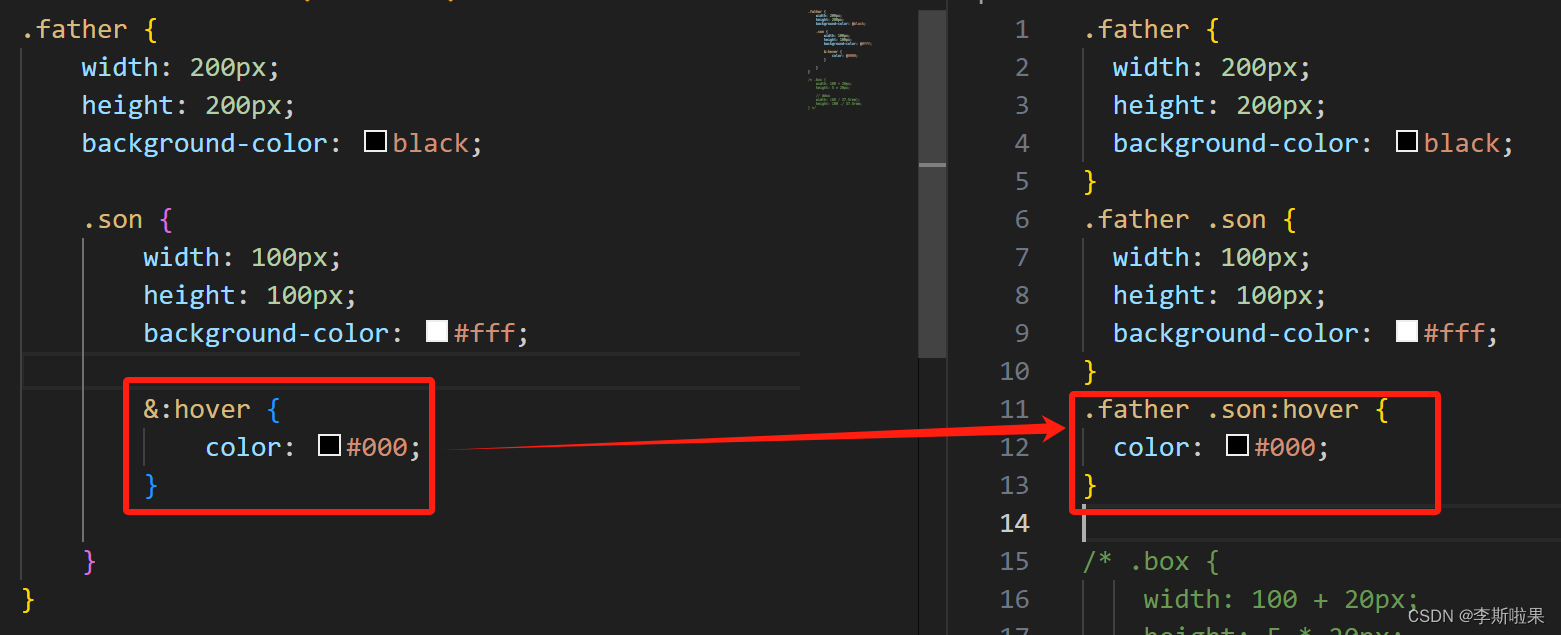
2.2.3less嵌套写法
Question1:书写CSS选择器时,如何避免样式冲突?
Less嵌套写法:快速生成后代选择器

📖Note:
- &不生成后代选择器,表示当前选择器,通常配合伪类或伪元素使用,方便代码迁移

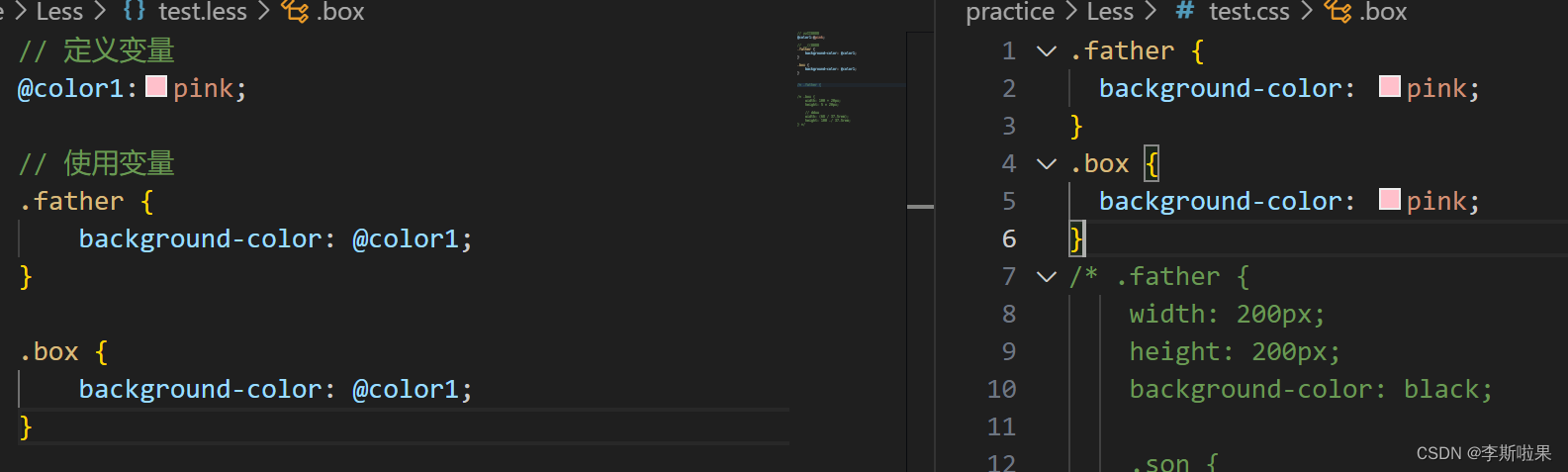
2.2.4less中的变量
Question2:网页中,文字颜色基本都是统一的,如果网页改版,变换文字颜色,如何修改代码?
- 把颜色提前存储到一个选择器中,调用这个类
- 把颜色提前存储到一个容器,设置属性值为这个容器名
变量:存储数据,方便使用和修改
语法:
- 定义变量:@变量名:值;
- 使用变量:CSS属性:@变量名;

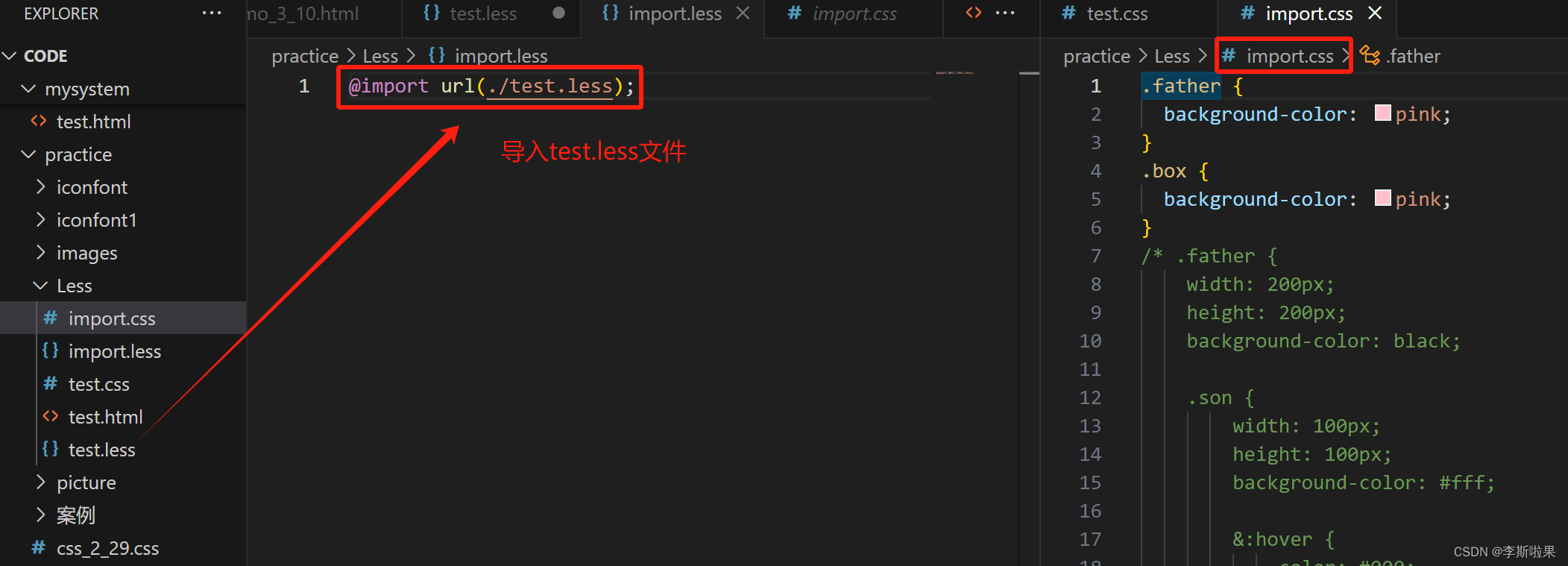
2.2.5导入.less文件
网页引入公共样式:
- CSS:link标签
- Less:导入.less文件
语法:
- @import "文件路径";
- 如果导入的是.less文件,后缀.less可以省略

2.2.6导出.less文件
导出less文件:默认在当前目录下生成.css文件
方法1:
配置Easy Less插件,实现所有Less有相同的导出路径


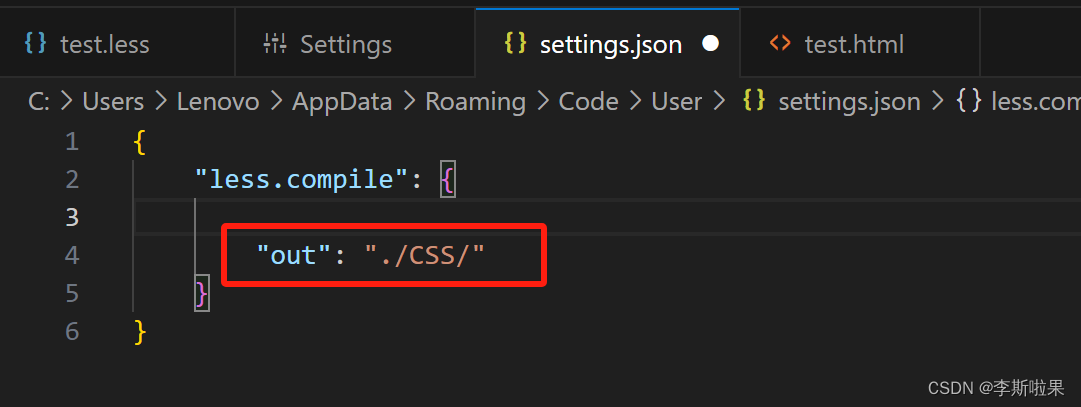
配置.json文件:
📖Note:
- 所有.json格式的文件内书写都需要使用" "
- ../CSS表示CSS文件,../CSS/表示文件夹


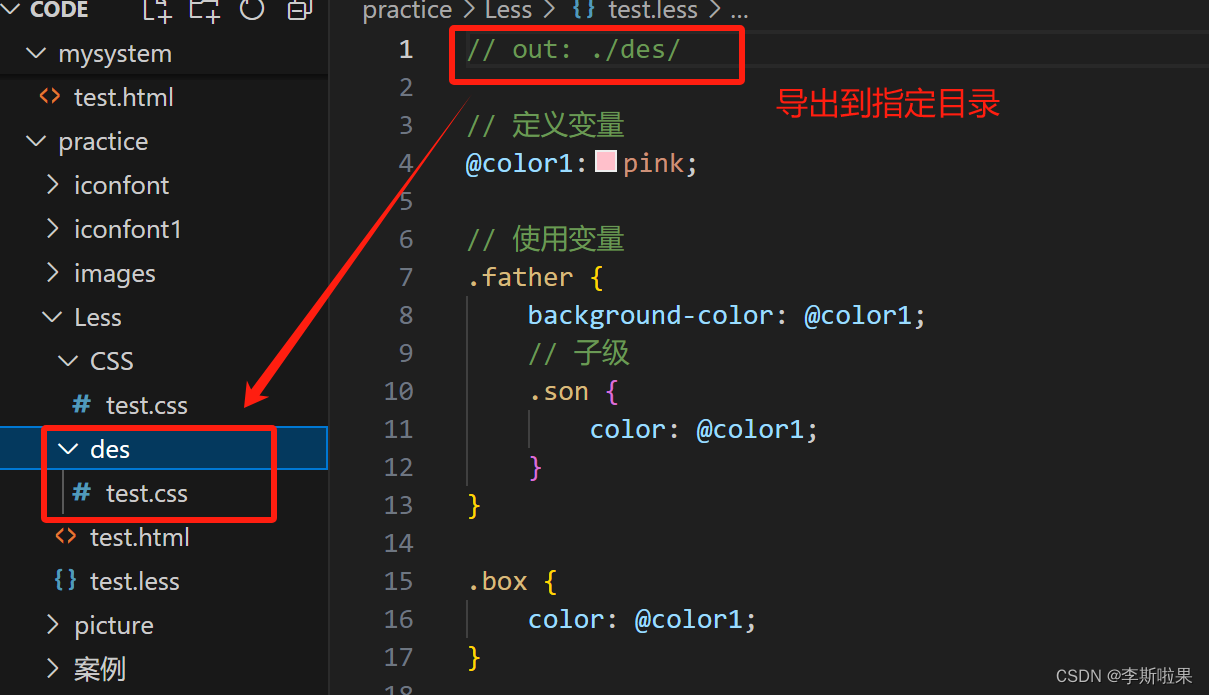
方法2:
在.less文件中指定导出到位置


不是所有的Less文件都需要导出CSS文件
base.css和common.css引入到index.css中 导出index.css即可
禁止导出
- 在less文件第一行添加//out:false
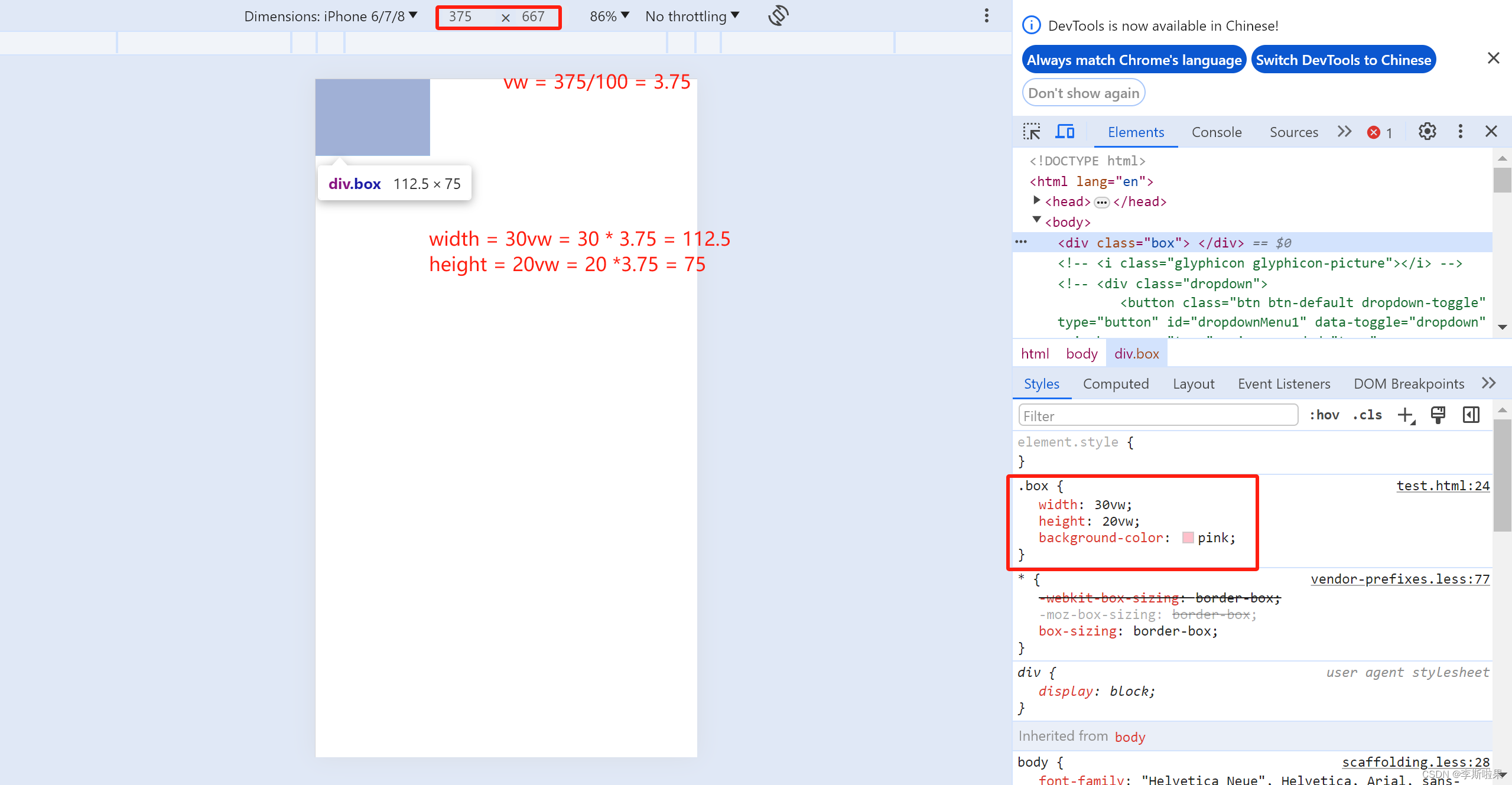
3.vw/vh
和rem一样,vw/vh也是相对单位
相对视口的尺寸计算:
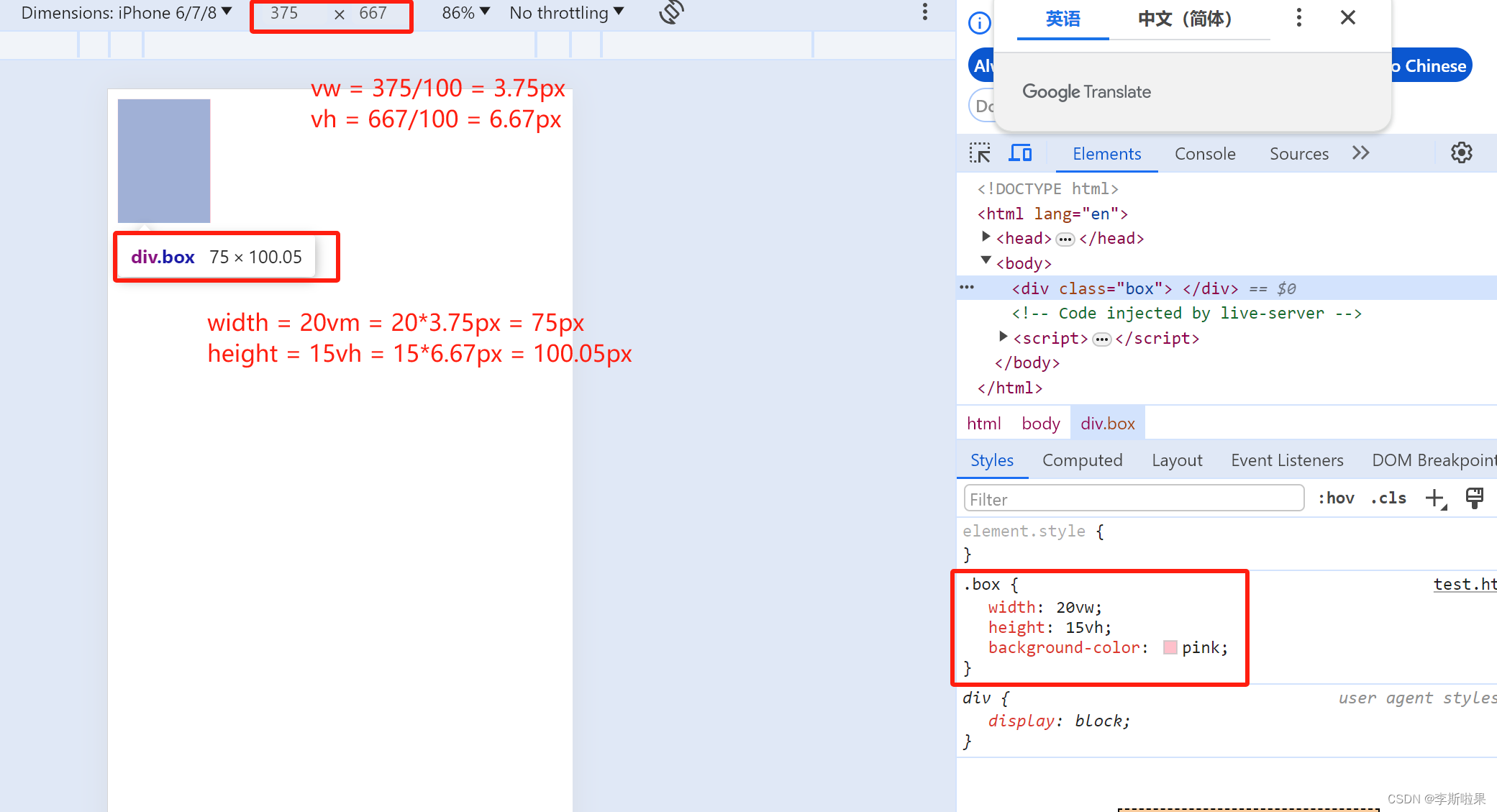
vw:viewpoint width 1vw = 1/100视口宽度
vh:viewpoint height 1vh = 1/100视口高度

vw单位尺寸
1️⃣确定设计稿对应的vw尺寸(1/100视口宽度)
查看设计稿宽度(px单位)--> 确定参考设备宽度(视口宽度)--> 确定vw尺寸(1/100视口宽度)
2️⃣vw单位的尺寸 = px单位数值/(vw尺寸)
借助Less工具计算
📖Note:
- vw和vh最好不要混合使用,每次使用一个即可
版权归原作者 李斯啦果 所有, 如有侵权,请联系我们删除。