基本运动+键盘交互
一.基本运动
1.基本运动:
1.如何实现动画:
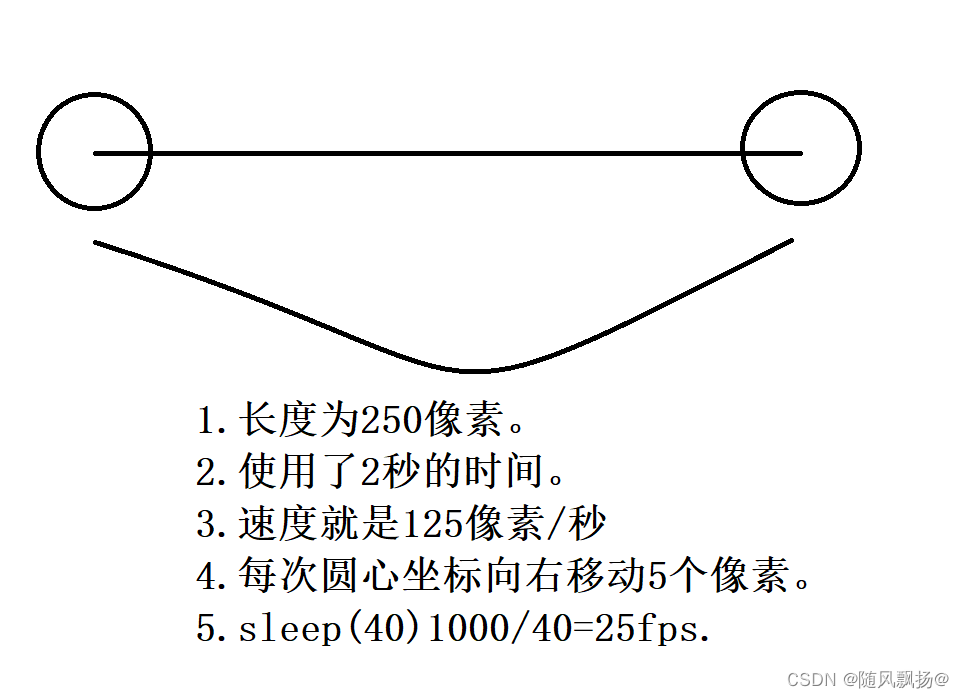
相信大家已经对动画的原理已经不陌生了。想要目标物体动起来,只需要逐个播放目标物体每一时刻位置的图片。只要播放的速度足够快,人们就会在视觉上认为目标物体动起来了。
帧率:具有连续性的一些图片在1秒中绘制的个数。
物体运动的速度单位一般是 像素/秒。
sleep函数:可以让我们的程序在执行到sleep函数的时候就停下自己定义的时间,sleep函数的单位是毫秒。

2.实现一个小球从左到右从右到左:(往返运动)
voidmoveball(){int x =-400;int y =0;//设置小球的每一次移动的距离int vx =5;setfillcolor(RGB(90,164,174));while(1){//绘制小球solidcircle(x, y,25);Sleep(40);//判断小球转方向。if(x >=400|| x<-400){
vx =-vx;}//进行坐标值的变化;
x += vx;cleardevice();}}
3.实现一个五角星的移动:

#definePI3.14voidstar(){
POINT st[5];int x =-400;int y =0;int vx =5;int r =30;double rad = PI /180;while(1){cleardevice();setfillcolor(YELLOW);//设置五角星的坐标for(int i =0; i <5; i++){
st[i].x = x + r *sin( rad*(144* i));
st[i].y = y + r *cos( rad*(144* i));}//绘制五角星solidpolygon(st,5);Sleep(40);//判断五角星转方向。if(x >=400|| x <-400){
vx =-vx;}//进行坐标值的变化;
x += vx;}}
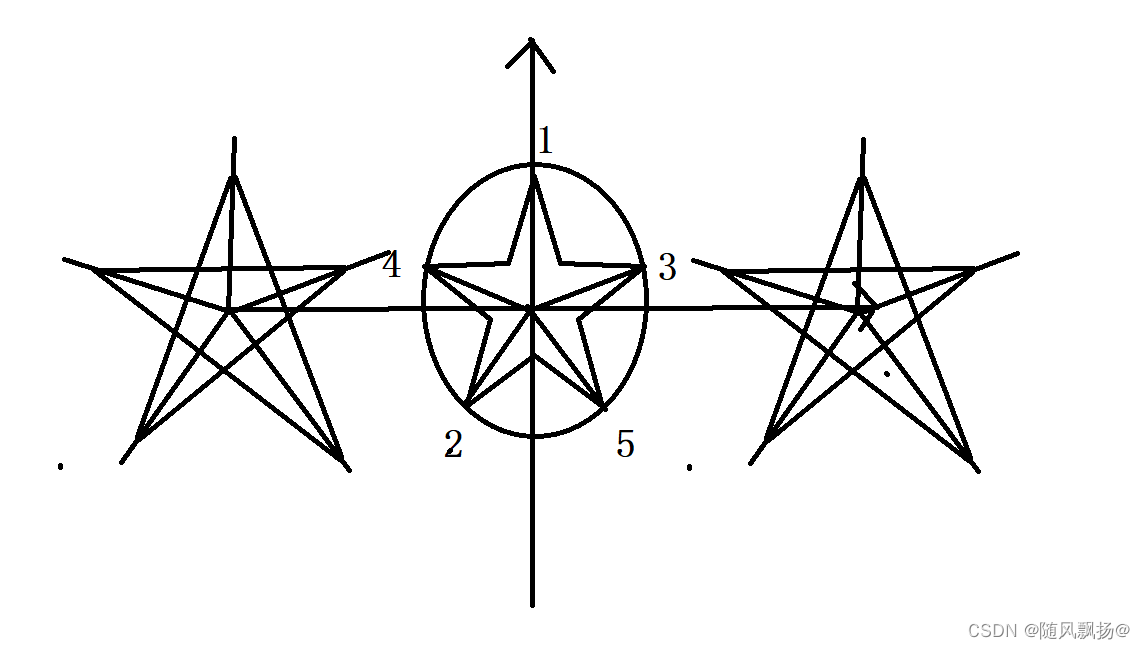
4.实现一个五角星自转和圆周运动的集合:(圆周运动)
#definePI3.14voidstar(){
POINT st[5];int x =0;int y =0;//大圆周半径int R =200;//小圆周半径int r =50;double rad = PI /180;int j =0;while(1){cleardevice();setfillcolor(YELLOW);//五角星的x,y坐标
x = R *sin(rad * j);
y = R *cos(rad * j);//设置五角星的坐标,初始化角度值可以变化。for(int i =0; i <5; i++){
st[i].x = x + r *sin( rad*((144* i)+j));
st[i].y = y + r *cos( rad*((144* i)+j));}//绘制五角星solidpolygon(st,5);Sleep(40);
j++;if(j ==359){
j =0;}}}
2.直线运动:
1.左上左下右上右下:
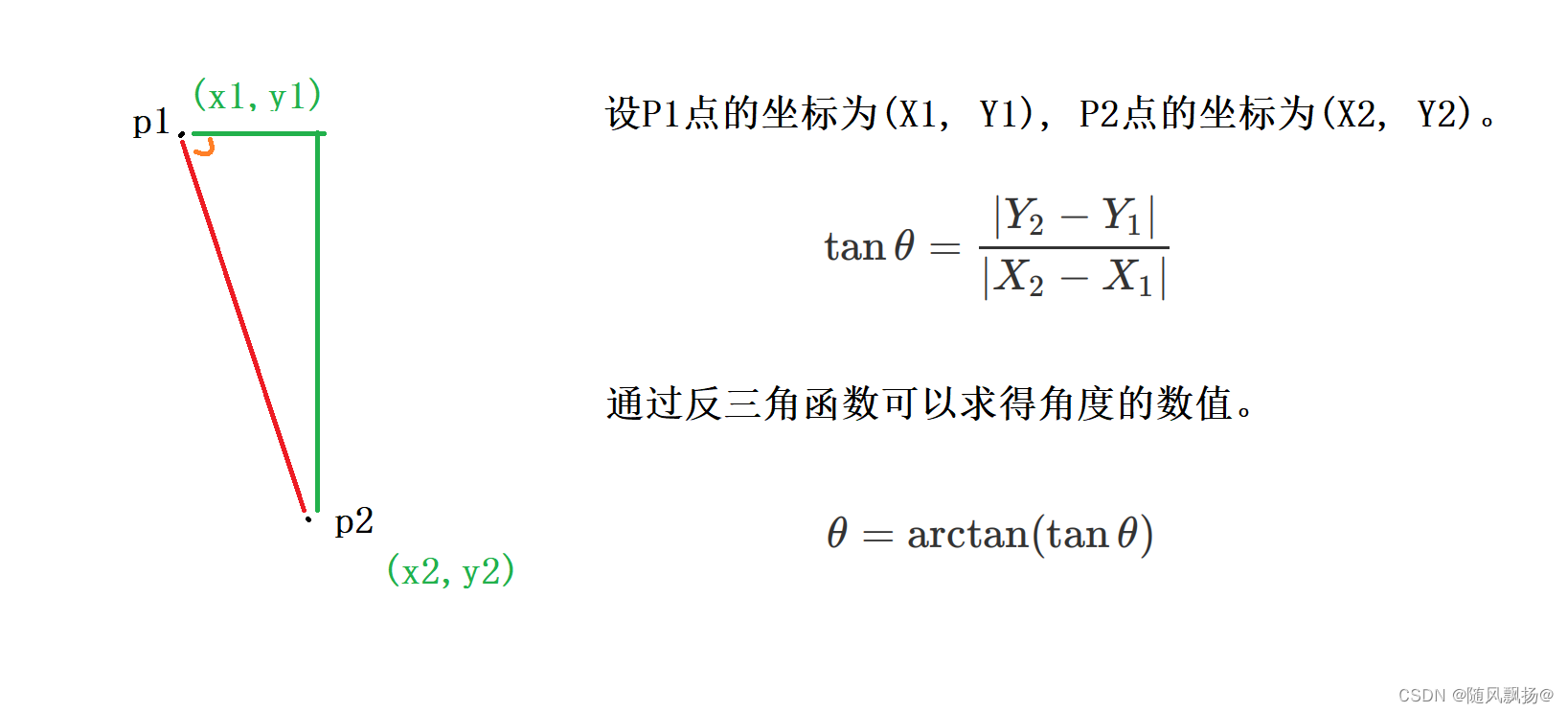
- P1到P2 圆形从P1运动到P2。由于是直线运动,速度与位移的方向是相同的,均是从P1到P2。此时,速度方向 并不是水平或垂直的。但是,我们可以通过三角函数计算出速度在x方向与y方向的速度分量。为了计算出速度分量,还需要先求出速度方向与x轴的夹角θ。
2.任意从一个点到一个点的直线运动。
1.使用三角函数和反三角函数计算角度
2.根据三角函数计算速度分量
3.根据速度方向的正负求速度的符号
使用速度方向的正负确定停止条件。
//直线运动//直线运动voidstraight_line(int x1,int y1,int x2,int y2,int v){//求角度double ran =(double)abs(y2 - y1)/(double)abs(x2 - x1);double th =atan(ran);//给速度分量赋值double vx = v *cos(th);double vy = v *sin(th);//判断运动方向int flagvx =0;int flagvy =0;if(x2 - x1 <0){
flagvx =-1;}elseif(x2 - x1 >0){
flagvx =1;}if(y2 - y1 <0){
flagvy =-1;}elseif(y2 - y1 >0){
flagvy =1;}
vx = vx*flagvx;
vy = vy*flagvy;//初始化位置double x = x1;double y = y1;while(1){cleardevice();solidcircle(x, y,30);Sleep(40);
x += vx;
y += vy;//判断循环结束条件if(flagvx ==1){if(x >= x2)break;}elseif(flagvx ==-1){if(x <= x2)break;}if(flagvy ==1){if(y >= y2)break;}elseif(flagvy ==-1){if(y <= y2)break;}}}}
二.键盘交互
因为kbhit和getch是不是标准库的内容他是平台实现函数然后为了进行区分就在函数名称前面加上了一个_.
头文件是conio.h
1.动键盘我们的图形才移动:
voidcontour(){//初始化坐标和水平竖直速度int x =0;int y =0;int vx =0;int vy =0;while(1){//conio.h是getch函数的头文件,//这个函数可以直接获取输入缓冲区的字符不需要回车确认cleardevice();solidcircle(x, y,30);//获取键盘输入字符char ch=_getch();switch(ch){case'A':case'a':
vx =-5;
vy =0;break;case'S':case's':
vy =-5;
vx =0;break;case'W':case'w':
vy =5;
vx =0;break;case'D':case'd':
vx =5;
vy =0;break;}
x += vx;
y += vy;}}
2.动键盘去控制原来的运动情况:
默认我们的图形开始是从左向右运动的,我们键盘输入数据才移动。
voidmovecontour(){//初始化坐标和水平竖直速度int x =0;int y =0;int vx =5;int vy =0;while(1){//conio.h是getch函数的头文件,//这个函数可以直接获取输入缓冲区的字符不需要回车确认cleardevice();solidcircle(x, y,30);Sleep(40);//获取键盘输入字符
x += vx;
y += vy;//判断输入缓冲区中是否有内容,_kbhit()不会阻塞函数。//如果有内容进入语句,getch获取缓冲区的数值去改变速度的值。if(_kbhit()){char ch =_getch();switch(ch){case'A':case'a':
vx =-5;
vy =0;break;case'S':case's':
vy =-5;
vx =0;break;case'W':case'w':
vy =5;
vx =0;break;case'D':case'd':
vx =5;
vy =0;break;}}}}
版权归原作者 随风飘扬@ 所有, 如有侵权,请联系我们删除。