蓝湖是一个解决方案:解决了前端开发和UI设置之间的沟通的方案。
随着UI设计师的设计工具越来越繁杂,我们不能再像传统的合作模式一样。为了解决这个问题,蓝湖应运而生。

不管设计师用的是什么设计软件,上传到蓝湖上表现都一样。
弊端
蓝湖有免费的人数限制,但是咱们人比较多,没办法进入到同一个项目里。所以在下面的学习中,我们需要了解一个设计工具-masterGO
设计工具
- PS
- Sketch
- Figma
- pixso
- 即时设计
- MasterGO
我们选用MasterGO作为我们未来往蓝湖上传设计图的工具。

MasterGo
进入到蓝湖后,右上角有一个masterGo的图标
蓝湖是一个解决方案:解决了前端开发和UI设置之间的沟通的方案。
随着UI设计师的设计工具越来越繁杂,我们不能再像传统的合作模式一样。为了解决这个问题,蓝湖应运而生。

不管设计师用的是什么设计软件,上传到蓝湖上表现都一样。
弊端
蓝湖有免费的人数限制,但是咱们人比较多,没办法进入到同一个项目里。所以在下面的学习中,我们需要了解一个设计工具-masterGO
设计工具
- PS
- Sketch
- Figma
- pixso
- 即时设计
- MasterGO
我们选用MasterGO作为我们未来往蓝湖上传设计图的工具。
MasterGo
进入到蓝湖后,右上角有一个masterGo的图标

第一次点击时,会到注册页,直接用蓝湖账号注册即可。

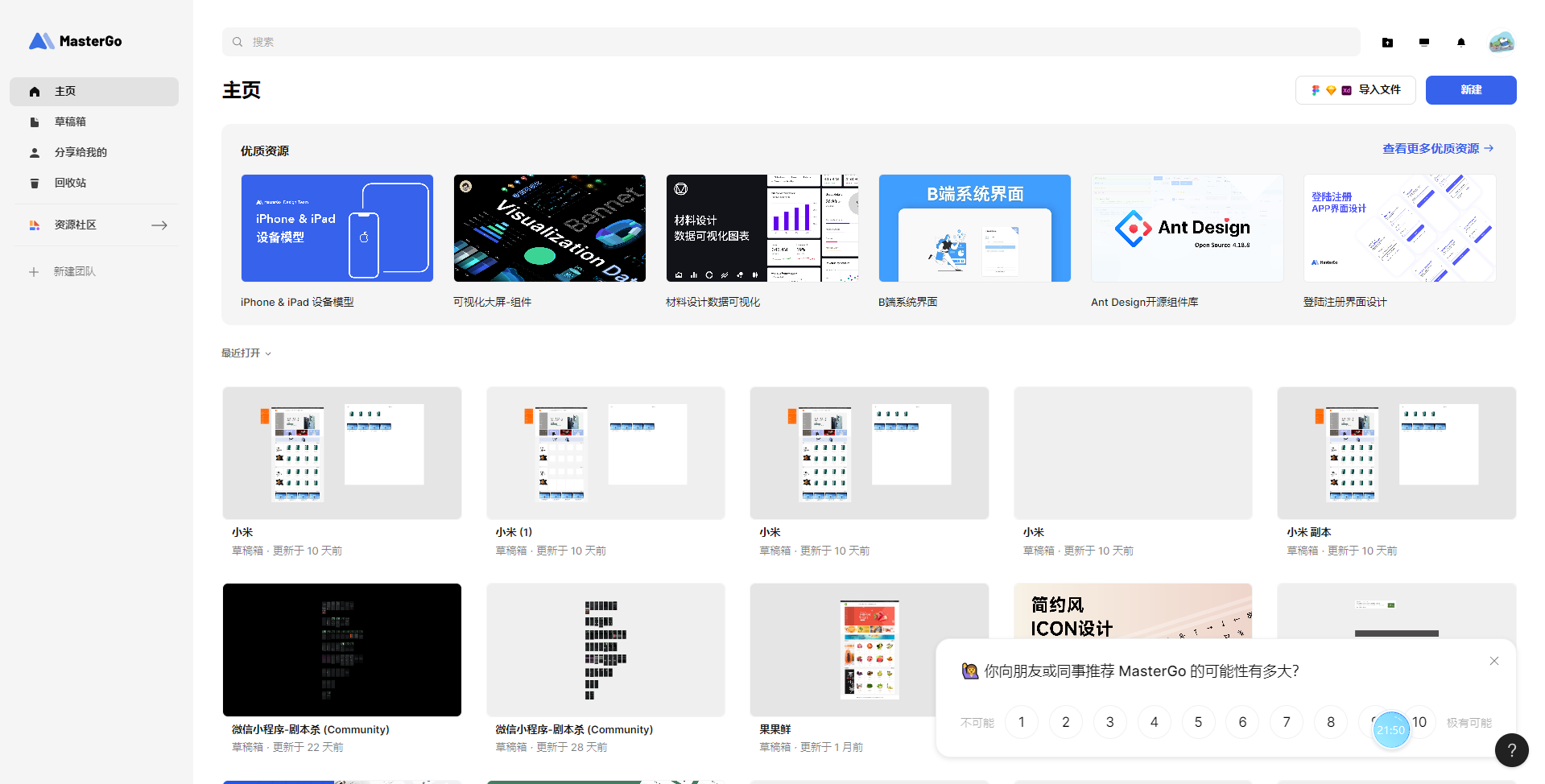
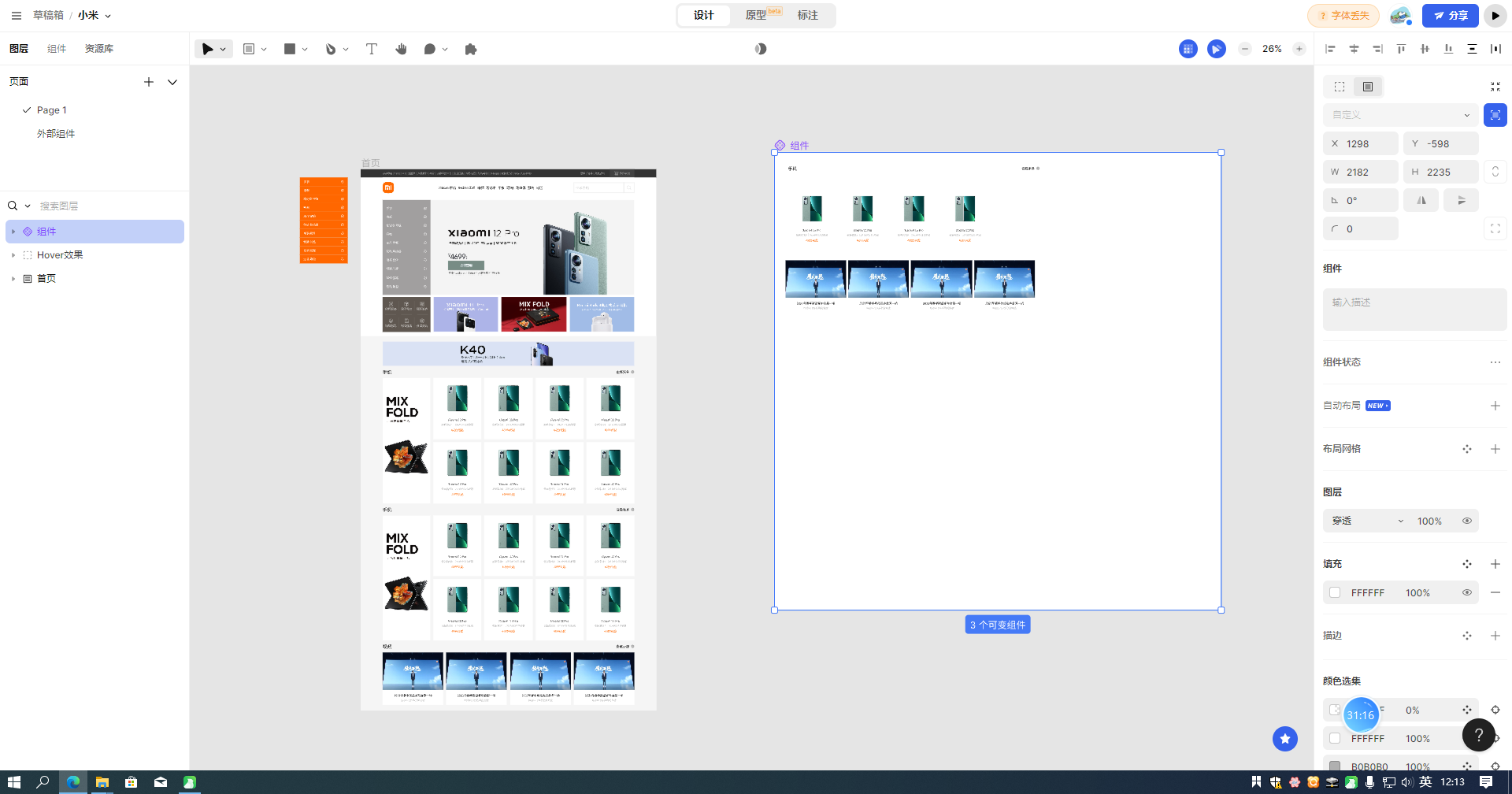
进入到mastergo中看到的界面。
导入设计图

在MasterGo的右上角有个导入文件,点击后,选择我给大家的设计图,然后导入即可。

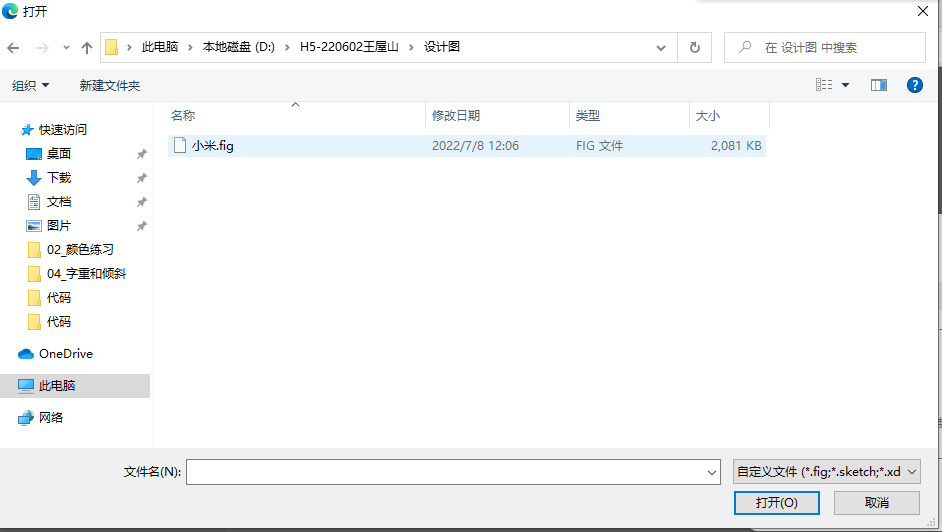
点击“选择或拖拽文件到此处”,在打开问文件选择器中,找到我们的设计图。

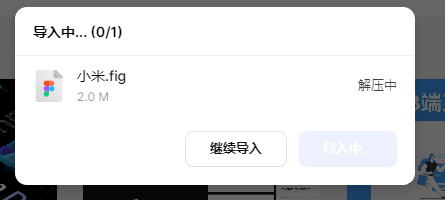
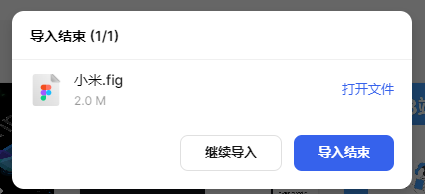
等到导入完成

导入完成,点击导入结束即可。

在我们的列表中,就可以看到我们导入的内容。

打开设计图
双击导入的设计图打开。

安装蓝湖插件
注意,这个插件第一次装好,之后就不需要再次安装。
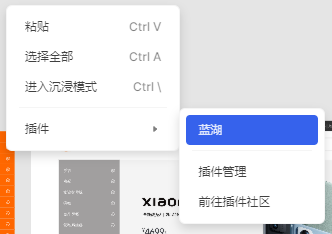
在打开的设计图上点击右键,选择插件,然后点击前往插件社区。

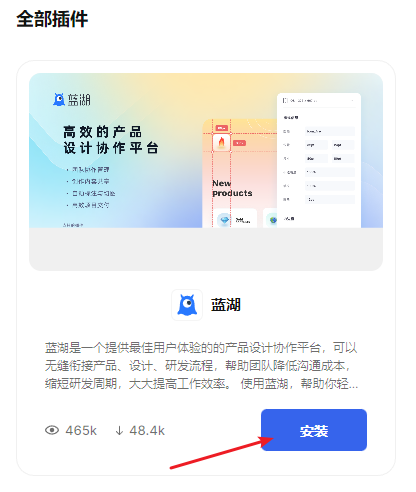
在插件社区上,找到蓝湖。点击安装

点击安装后会变成已安装

再次回到MasterGo界面。

在空白处点击右键,

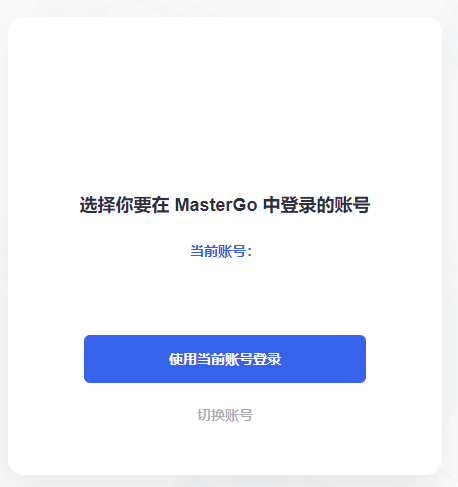
选择蓝湖,第一次选择需要登录蓝湖。



登陆完成后,返回Master就可以继续使用了

搞定后,自动出现对应的界面。
然后选择我们的团队,创建对应的项目,上传设计图
按要求配置后,点击上传即可,第一次上传,建议上传全部画板。


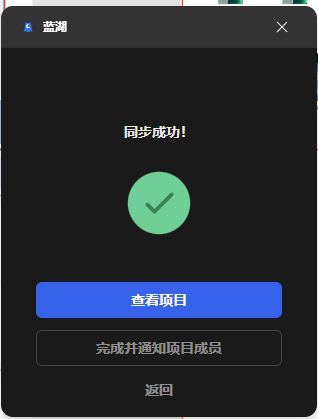
上传完成后,即可查看项目。

蓝湖方便前端开发实现对应的工作
- 标注工作,方便查看每个元素的相关属性
- 方便切图
第一次点击时,会到注册页,直接用蓝湖账号注册即可。

进入到mastergo中看到的界面。
导入设计图

在MasterGo的右上角有个导入文件,点击后,选择我给大家的设计图,然后导入即可。

点击“选择或拖拽文件到此处”,在打开问文件选择器中,找到我们的设计图。

等到导入完成

导入完成,点击导入结束即可。

在我们的列表中,就可以看到我们导入的内容。

打开设计图
双击导入的设计图打开。

安装蓝湖插件
注意,这个插件第一次装好,之后就不需要再次安装。
在打开的设计图上点击右键,选择插件,然后点击前往插件社区。

在插件社区上,找到蓝湖。点击安装

点击安装后会变成已安装

再次回到MasterGo界面。

在空白处点击右键,

选择蓝湖,第一次选择需要登录蓝湖。



登陆完成后,返回Master就可以继续使用了

搞定后,自动出现对应的界面。
然后选择我们的团队,创建对应的项目,上传设计图
按要求配置后,点击上传即可,第一次上传,建议上传全部画板。


上传完成后,即可查看项目。

蓝湖方便前端开发实现对应的工作
- 标注工作,方便查看每个元素的相关属性
- 方便切图
版权归原作者 程序员 浩浩 所有, 如有侵权,请联系我们删除。