
Vue 是如何将编译器中的代码转换为页面真实元素的?在Vue 中,自带了模板渲染,而模板的语法也非常简洁易懂。
精彩专栏持续更新↓↓↓
微信小程序实战开发专栏
一. 数据渲染
1.1 条件渲染
vue条件渲染指令包括v-if、v-else、v-else-if、v-show。v-if指令用于条件性地渲染一块内容,这块内容只会在指令的表达式返回真值时才被渲染;v-show根据一个条件决定是否显示元素或者组件,依赖于控制display属性。

v-if
在开始前准备如下,创建对应的分录文件夹以及页面

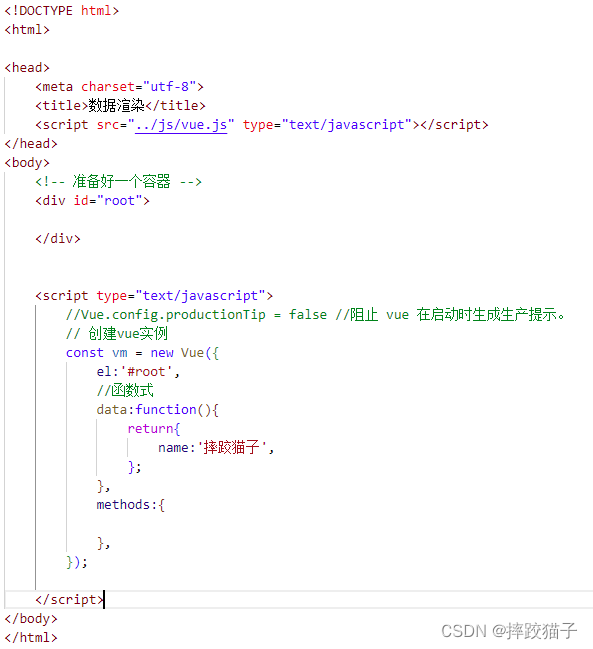
在html中创建对应的标签及vue实例

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数据渲染</title>
<script src="../js/vue.js" type="text/javascript"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
</div>
<script type="text/javascript">
//Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
// 创建vue实例
const vm = new Vue({
el:'#root',
//函数式
data:function(){
return{
name:'摔跤猫子',
};
},
methods:{
},
});
</script>
</body>
</html>
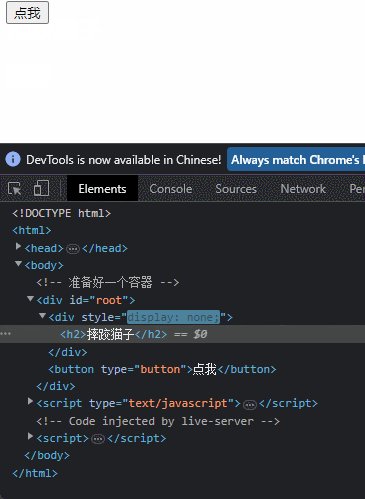
需求来了,如何动态操作div的显示隐藏呢? 在html中隐藏一个div这个功能想必大家都很擅长,直接给div加一个display:none就ok,当然也可以通过操作DOM的方式来给这个div追加一个样式,不过归根结底还是不够灵活,那么在vue中该如何实现呢?


<div style="display:none;">
{{name}}
</div>
在vue中是有着条件渲染指令的,在实例中定义一个bool类型的字段,同时在div标签中使用v-if指令


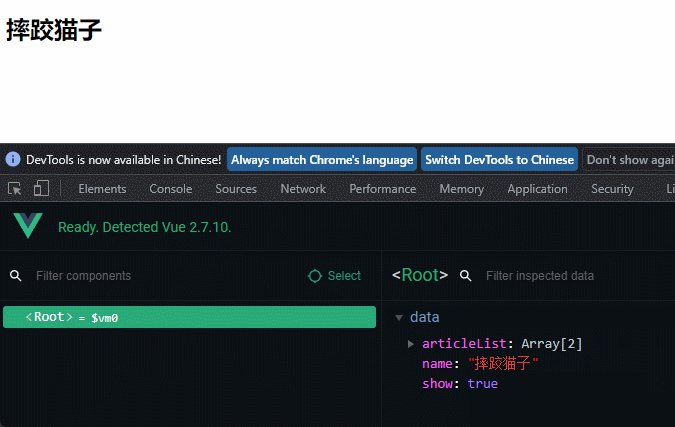
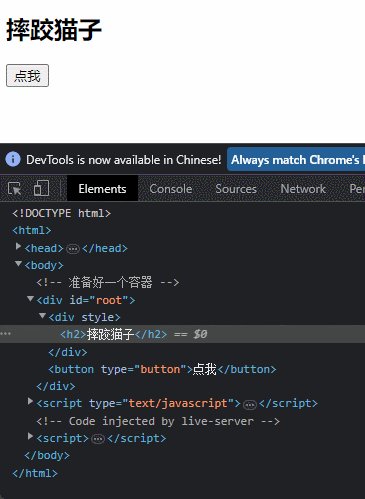
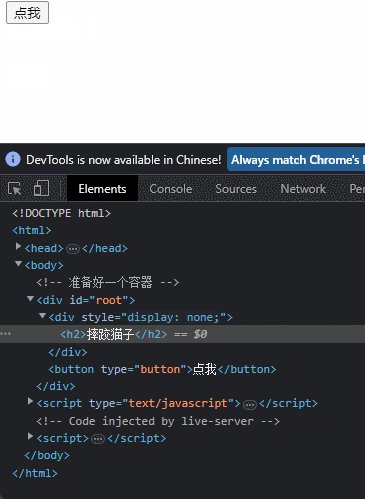
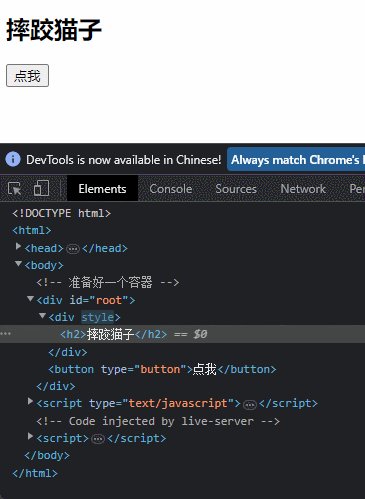
可以通过素材看出html中div的显示隐藏是可以通过在data中定义的变量来控制的

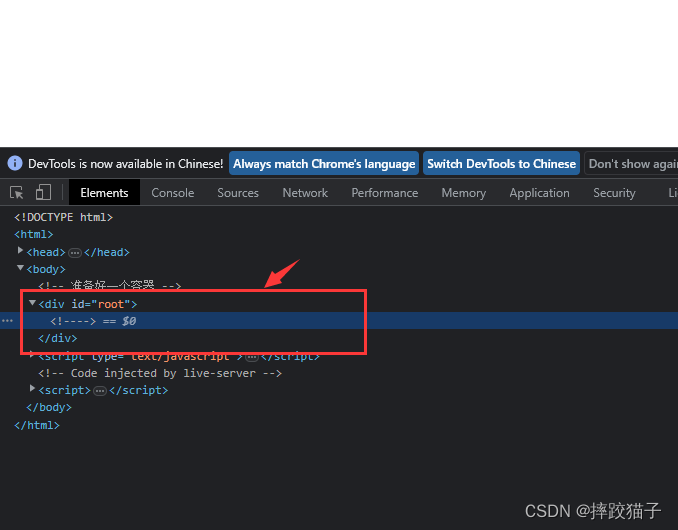
在网页右击查看源代码,可以看到整个div并没有隐藏,而是直接被移除掉了,这是因为v-if是真正的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。

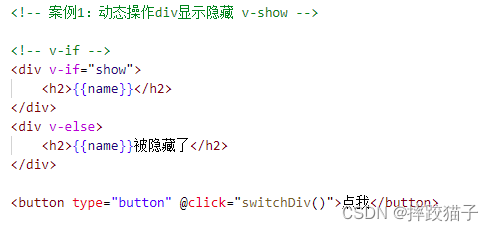
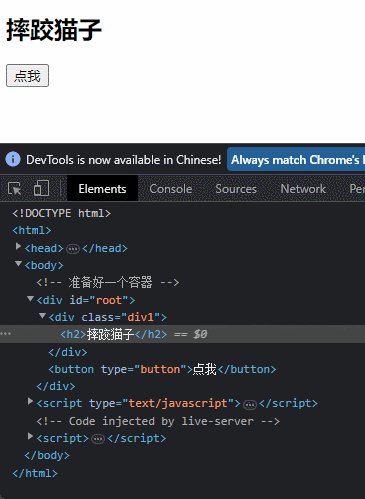
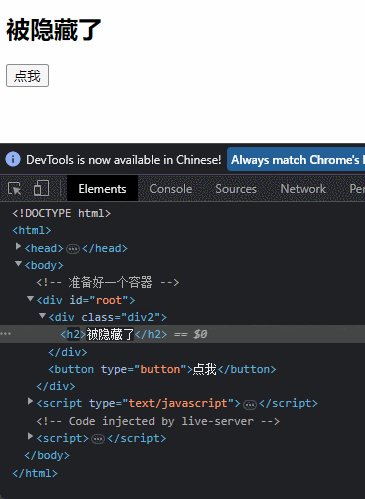
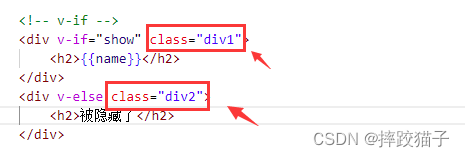
既然有v-if,那必然也有else了,通过案例来更好的来理解v-if条件渲染,在html中绘制标签如下,通过点击按钮的方式来控制div显示隐藏

<!-- v-if -->
<div v-if="show">
<h2>{{name}}</h2>
</div>
<div v-else>
<h2>{{name}}被隐藏了</h2>
</div>
<button type="button" @click="switchDiv()">点我</button>
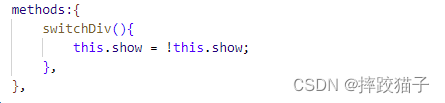
同时在vue实例的methods中实现对应的click事件

switchDiv(){
this.show = !this.show;
},
通过下方的素材可以更加直观的看到,div标签在不断的销毁和重建


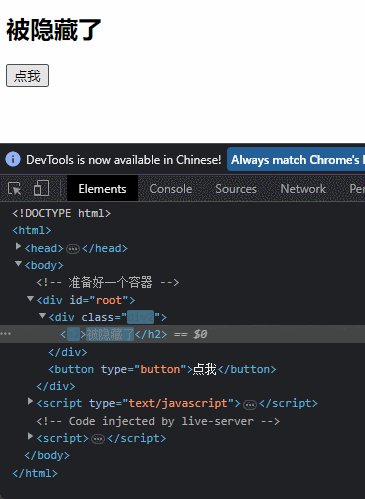
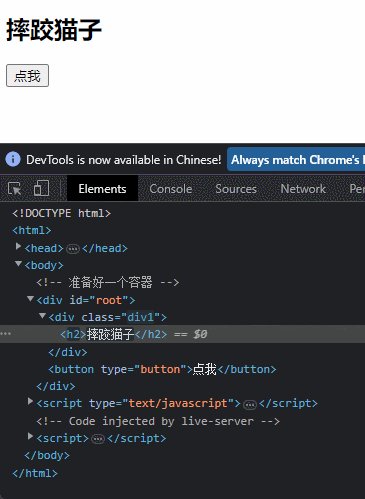
v-show
简单的业务场景可以用v-if,如果在切换频繁的场景用v-if可能就不大合适了,在数据量很大或者样式复杂的页面反复构建的过程可能会给用户带来不好的体验,那么有没有一种可替代方案来解决呢?

v-show关键字,使用方法跟v-if一致,通过在data中定义的bool字段来控制其显示隐藏

<div v-show="show">
<h2>{{name}}</h2>
</div>
通过素材图可以很清晰的看到,div标签始终都在,只不过当值为false时,给它赋予了一个display的样式

1.2 列表渲染
列表渲染通俗易懂一点的解释就是获取列表中的各种数据,并将它展示出来


v-for
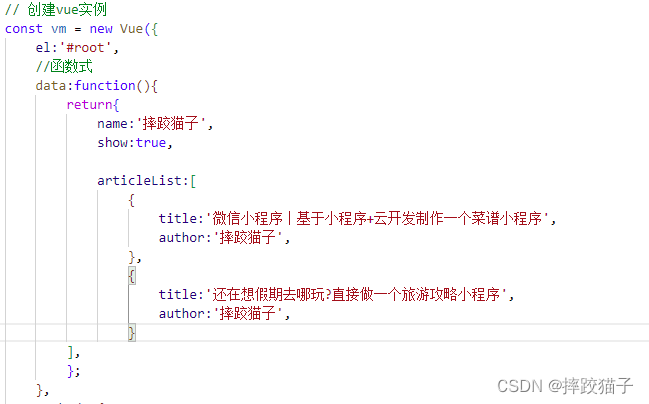
在vue中通过v-for指令来展示,在data中定义好需要遍历的数据源

articleList:[
{
title:'微信小程序|基于小程序+云开发制作一个菜谱小程序',
author:'摔跤猫子',
},
{
title:'还在想假期去哪玩?直接做一个旅游攻略小程序',
author:'摔跤猫子',
}
],
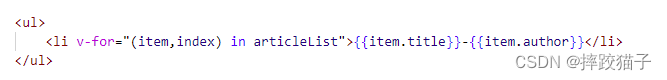
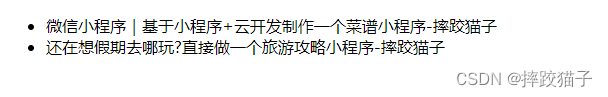
在html代码中直接将v-for定义在li标签中

<ul>
<li v-for="(item,index) in articleList">{{item.title}}-{{item.author}}</li>
</ul>

1.3 小结
- 条件渲染v-if指令
- 使用场景:切换频率较低
- 特点:切换时不符合表达式条件的DOM元素是直接被移除,而非显示隐藏,再次切换渲染时则需要重新构建
- 注意:v-if 可与 v-else-if、v-else同时使用,但是在html结构中不能被打断,中间不能掺杂其他元素
- 条件渲染v-show指令
- 使用场景:切换频率较高
- 特点:不符合表达式条件的DOM元素未被移除,而是使用样式进行隐藏
- 列表渲染v-for指令
- 用于展示列表数据
- 语法 v-for = (item,index) in 数据源
- 可遍历展示数组、对象、字符串等形态数据
版权归原作者 摔跤猫子 所有, 如有侵权,请联系我们删除。