还是先上一张图:

我们在开发vue项目中一般都会有一个utils文件夹,它的作用就是用来统一管理项目中的工具函数。utils下存放所有的函数js文件,这样也是为了方便管理调用。
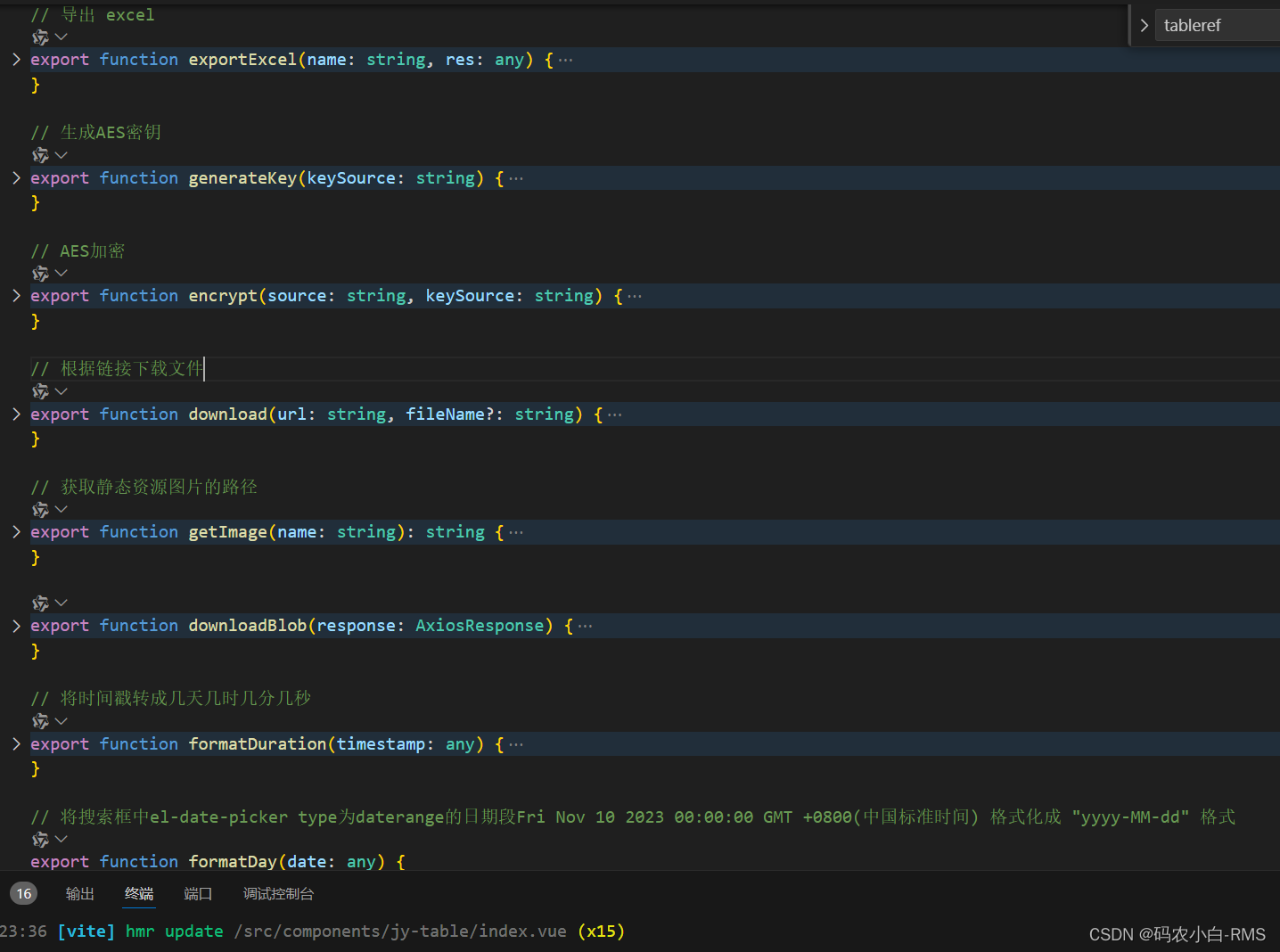
如果项目模块比较多,可以再utils文件夹下面新建多个.js文件以区分不同的业务或者功能。少的话就可以直接用一个index.js也可以,看实际项目需要。index.js文件内容如下:
将不同页面中经常用到的一些公用方法写在这里并且暴露出来。
最后在需要使用的地方引用即可:
import { formatDuration } from '@/utils/index'
总结:utils文件夹的主要作用就是为了方便管理一些项目中可能频繁使用的js函数,这样我们需要做的就是在该使用某个方法的地方去引用utils文件夹下的方法,而不是在好多地方去再重复写一遍。我想这也是前端工程化的一个重要思想,或者说是基本原则吧。
下面分享一些我们存放在utils下可能常用的一些方法:
1.判断一个对象是否为空:
这个用的比较多吧,项目中经常需要使用for in 去遍历对象 然后用hasOwnProperty去判断这个对象有没有这个key,如果在循环中找到了一个键,则立即返回false,表示对象不为空。如果没有找到任何键,则在循环结束后返回true,表示对象为空。
export function isEmptyObject(obj) {
for (var key in obj) {
if (obj.hasOwnProperty(key)) {
return false;
}
}
return true;
}
2.数组去重:
这是一个很经典的问题,方法很多,这里的话就列举两个吧。最方便的还是利用 new Set()和扩展运算法的组合使用。
//常规方法
export function unique(arr) {
let res = [];
for(let i = 0; i < arr.length; i++) {
if(res.indexOf(arr[i]) === -1) {
res.push(arr[i]);
}
}
return res;
}
// 或者使用ES6的新特性Set
export function uniqueES6(arr) {
return [...new Set(arr)];
}
3.深拷贝
export function deepClone(obj) {
if (typeof obj !== 'object' || obj === null) {
return obj;
}
let cloneObj = Array.isArray(obj) ? [] : {};
for(let key in obj) {
if (obj.hasOwnProperty(key)) {
cloneObj[key] = deepClone(obj[key]);
}
}
return cloneObj;
}
- 将(中国标准时间)转换成 yyyy-MM-dd HH:mm:ss格式
// 将(中国标准时间)转换成 yyyy-MM-dd HH:mm:ss格式 样式为:2024-01-06 17:19:50
export function timestampToRegularTime (timestamp) {
const date = new Date(timestamp)
const Y = (`${date.getFullYear()}-`)
const M = `${date.getMonth() + 1 < 10 ? `0${date.getMonth() + 1}` : date.getMonth() + 1}-`
const D = `${date.getDate() < 10 ? `0${date.getDate()}` : date.getDate()} `
const h = `${date.getHours() < 10 ? `0${date.getHours()}` : date.getHours()}:`
const m = `${date.getMinutes() < 10 ? `0${date.getMinutes()}` : date.getMinutes()}:`
const s = date.getSeconds() < 10 ? `0${date.getSeconds()}` : date.getSeconds()
return Y + M + D + h + m + s
}
to be contined..
版权归原作者 码农小白-RMS 所有, 如有侵权,请联系我们删除。