在vue中实现海康摄像头播放,采用海康web无插件3.2开发包,采用Nginx代理IIS服务器实现;
1 摄像头要求,支持websocket
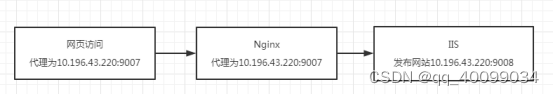
2 Nginx反向代理的结构

3 vue前端显示视频流代码
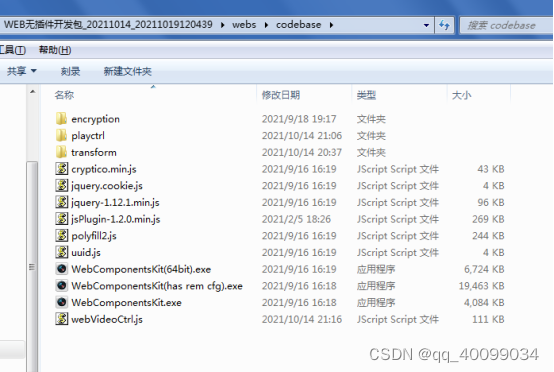
3.1 在海康威视的官网进行下载开发包
3.2 配置自己的webVideo.js和html
(1)新建webVideo.js文件,assets/script/webVideo.js,内容如下:
exportfunctionWebVideo(){this.g_iWndIndex =0this.szDeviceIdentify =''this.deviceport =''this.rtspPort =''this.channels =[]this.ip =''this.port ='80'this.username =''this.password =''this.init=function(ip, username, password){this.ip = ip
this.username = username
this.password = password
// var self = this// 检查插件是否已经安装过// var iRet = WebVideoCtrl.I_CheckPluginInstall();// if (-1 == iRet) {// alert("您还未安装过插件,双击开发包目录里的WebComponentsKit.exe安装!");// return;// }// 初始化插件参数及插入插件
WebVideoCtrl.I_InitPlugin(454,315,{szColorProperty:'plugin-background:#102749; sub-background:#102749; sub-border:#18293c; sub-border-select:red',bWndFull:true,// 全屏// iPackageType: 2,iWndowType:1,//分屏bNoPlugin:true,// 支持无插件cbInitPluginComplete:function(){
WebVideoCtrl.I_InsertOBJECTPlugin("divPlugin");}});}// 登录this.clickLogin=function(){var self =thisif(""== self.ip ||""== self.port){return;}debugger
self.szDeviceIdentify = self.ip +"_"+ self.port;
WebVideoCtrl.I_Login(self.ip,1, self.port, self.username, self.password,{success:function(xmlDoc){setTimeout(function(){
console.log('登录成功');
self.getChannelInfo();
self.getDevicePort();},10);setTimeout(function(){
self.clickStartRealPlay()},500)},error:function(status, xmlDoc){
console.log('登录失败');}});}// 退出this.clickLogout=function(){var self =this
self.channels =[]if(null== self.szDeviceIdentify){return;}var iRet = WebVideoCtrl.I_Logout(self.szDeviceIdentify);if(0== iRet){
self.getChannelInfo();
self.getDevicePort();}}// 获取通道this.getChannelInfo=function(){var self =this
self.channels =[]if(null== self.szDeviceIdentify){return;}// 模拟通道
WebVideoCtrl.I_GetAnalogChannelInfo(self.szDeviceIdentify,{async:false,success:function(xmlDoc){var oChannels =$(xmlDoc).find("VideoInputChannel");
$.each(oChannels,function(i){var id =$(this).find("id").eq(0).text(),
name =$(this).find("name").eq(0).text();if(""== name){
name ="Camera "+(i <9?"0"+(i +1):(i +1));}
self.channels.push({id: id,name: name
})});
console.log('获取模拟通道号成功')},error:function(status, xmlDoc){
console.log('获取模拟通道号失败')}});}// 获取端口this.getDevicePort=function(){var self =thisif(null== self.szDeviceIdentify){return;}var oPort = WebVideoCtrl.I_GetDevicePort(self.szDeviceIdentify);if(oPort !=null){
self.deviceport = oPort.iDevicePort;
self.rtspPort = oPort.iRtspPort;}
console.log('获取端口号成功')}// 开始预览this.clickStartRealPlay=function(){var self =thisvar oWndInfo = WebVideoCtrl.I_GetWindowStatus(self.g_iWndIndex),
iChannelID = self.channels[0].id
if(null== self.szDeviceIdentify){return;}varstartRealPlay=function(){
WebVideoCtrl.I_StartRealPlay(self.szDeviceIdentify,{iChannelID: iChannelID,bZeroChannel:false,iStreamType:2,success:function(){
console.log('预览成功')},error:function(status, xmlDoc){if(403=== status){
console.log('设备不支持Websocket取流')}else{
console.log('预览失败')}}});};if(oWndInfo !=null){// 已经在播放了,先停止
WebVideoCtrl.I_Stop({success:function(){startRealPlay();}});}else{startRealPlay();}}// 停止预览this.clickStopRealPlay=function(){var self =thisvar oWndInfo = WebVideoCtrl.I_GetWindowStatus(self.g_iWndIndex)if(oWndInfo !=null){
WebVideoCtrl.I_Stop({success:function(){
console.log('停止预览成功')},error:function(){
console.log('停止预览失败')}});}}}
(2)再建立一个vue界面,内容如下
<template><el-main><div><h1>进入页面</h1></div><div class="video-play"><div id="divPlugin"class="divPlugin" style="width: 454px;height: 315px"/></div></el-main></template><script>import{ WebVideo }from'@/assets/script/webVideo.js'exportdefault{name:'VideoPlay',// mixins: [resize],data(){return{webVideo:'',hkvInfo:{ip:'10.196.43.200',username:'admin',password:'hik12345+'}}},created(){},mounted(){this.initVideoPlay()},beforeDestroy(){this.stopVideoPlay()},methods:{initVideoPlay(){this.webVideo =newWebVideo()this.$nextTick(()=>{this.webVideo.init(this.hkvInfo.ip,this.hkvInfo.username,this.hkvInfo.password)this.webVideo.clickLogin()})},stopVideoPlay(){this.webVideo.clickStopRealPlay()this.webVideo.clickLogout()}}}</script><style>.plugin {width: 500px;height: 300px;}</style>
(3)引用海康开发包
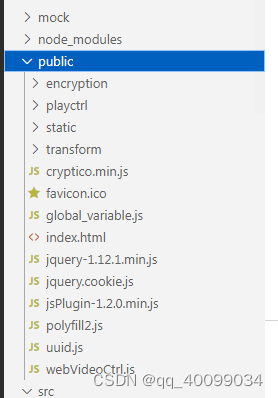
将海康开发包,放到Public文件下


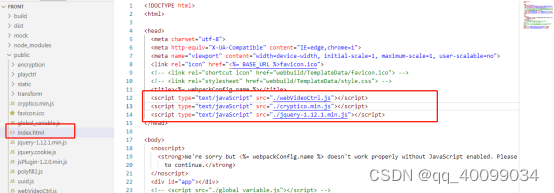
在index.html文件中引用相关js文件,如下图
<scripttype="text/javaScript"src="./webVideoCtrl.js"></script><scripttype="text/javaScript"src="./cryptico.min.js"></script><scripttype="text/javaScript"src="./jquery-1.12.1.min.js"></script>
4 IIS正常发布网站
网站端口号为Nginx中配置的端口号9007
5 nginx环境部署
5.1 nginx配置
海康无插件开发包中地址打开nginx.conf文件
WEB无插件开发包_20211014_20211019120439\nginx-1.10.2\conf\nginx.conf
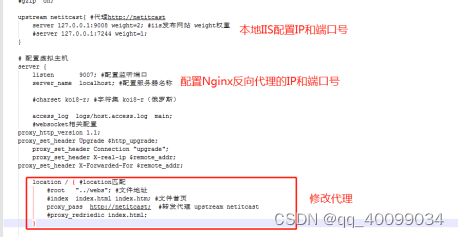
修改内容如下,
本地IP为10.196.43.220,127.0.0.1/localhost都可换成10.196.43.220
本地IIS配置IP端口号:127.0.0.1:9007
Nginx反向代理为localhost:9008

#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
#access_log off;
client_max_body_size 50m;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream netitcast{ #代理http://netitcast
server 127.0.0.1:9008 weight=2; #iis发布网站 weight权重
#server 127.0.0.1:7244 weight=1;
}
# 配置虚拟主机
server {
listen 9007; #配置监听端口
server_name localhost; #配置服务器名称
#charset koi8-r; #字符集 koi8-r(俄罗斯)
access_log logs/host.access.log main;
#websocket相关配置
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
location / { #location匹配
#root "../webs"; #文件地址
#index index.html index.htm; #文件首页
proxy_pass http://netitcast; #转发代理 upstream netitcast
#proxy_redriedic index.html;
}
location ~ /ISAPI|SDK/ {
if ($http_cookie ~ "webVideoCtrlProxy=(.+)") {
proxy_pass http://$cookie_webVideoCtrlProxy;
break;
}
}
location ^~ /webSocketVideoCtrlProxy {
#web socket
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
if ($http_cookie ~ "webVideoCtrlProxyWs=(.+)") {
proxy_pass http://$cookie_webVideoCtrlProxyWs/$cookie_webVideoCtrlProxyWsChannel?$args;
break;
}
if ($http_cookie ~ "webVideoCtrlProxyWss=(.+)") {
proxy_pass http://$cookie_webVideoCtrlProxyWss/$cookie_webVideoCtrlProxyWsChannel?$args;
break;
}
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# error_page 302 /50x.html;
# location = /50x.html {
# root html;
# }
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
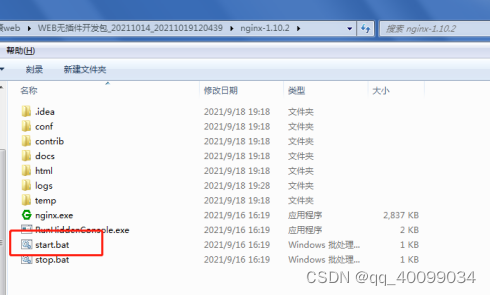
5.2 双击 start.bat 启动Nginx代理

6 前端访问
http://10.196.43.220:9007
访问地址一定要是本机的IP:10.196.43.220
127.0.0.1/localhost访问都是不会显示视频画面
版权归原作者 qq_40099034 所有, 如有侵权,请联系我们删除。
