✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉
🍎个人主页:Leo的博客
💞当前专栏: 开发环境篇
✨特色专栏: MySQL学习
🥭本文内容: IIDEA2023创建SpringMVC项目
📚个人知识库: Leo知识库,欢迎大家访问
1. 前言
大家好,我是Leo哥🫣🫣🫣,有朋友问我关于新版本的IDEA如何创建SpringMVC项目或者是SSM项目,并配置Web支持呢。这个问题在我刚升级新版本也是琢磨了很久,现在整理分享给大家。
2. 创建项目
我们这里以创建SpringMVC项目为例,SSM项目同理。不过我们以原生Maven的方式创建,当然也可以通过快捷的 Archetype
org.apache.maven.archetypes:maven-archetype-webapp
进行创建,但是这不是我们今天的主题。不多废话,直接开始吧。
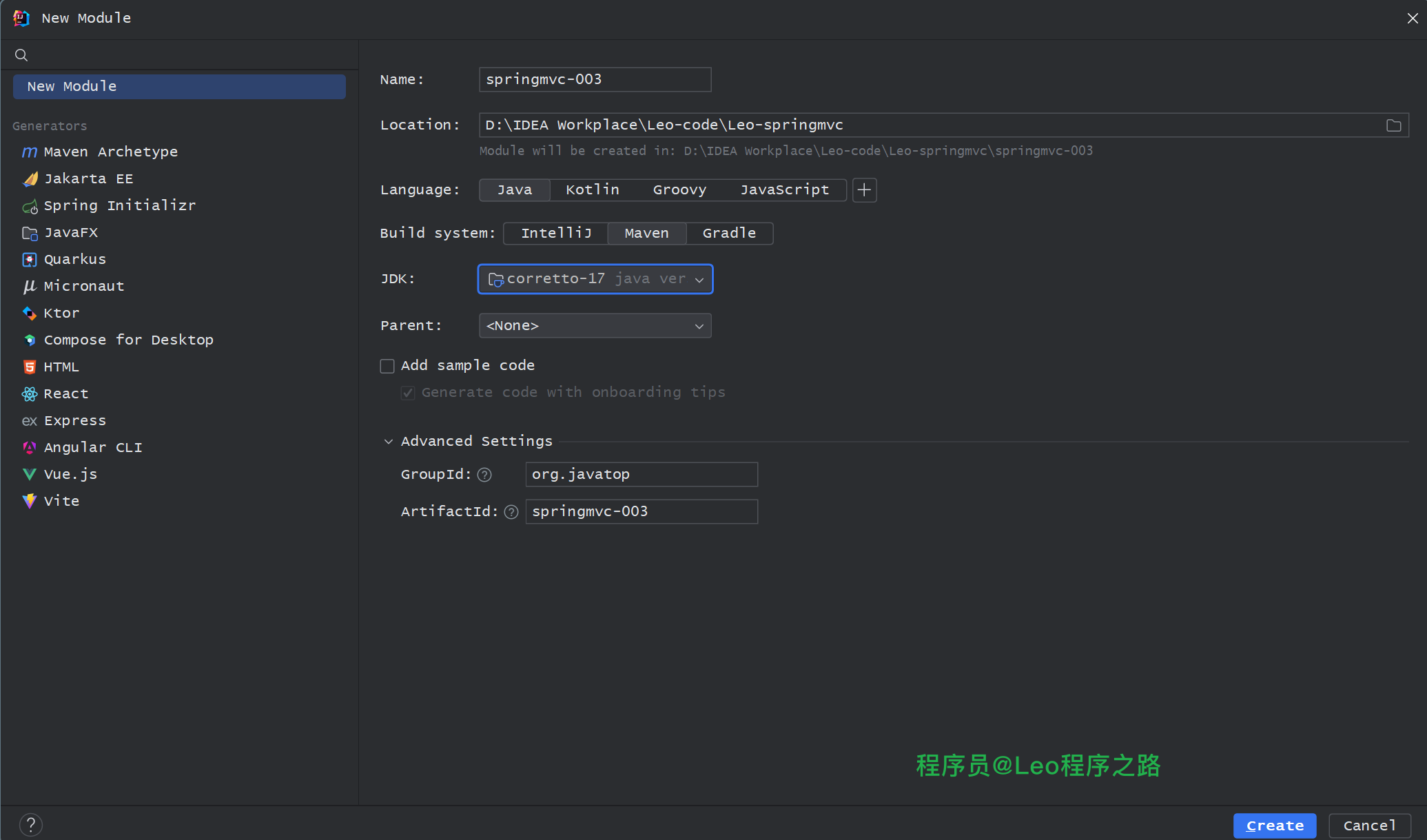
创建项目

3. 导入依赖
<dependencies><!-- Spring MVC依赖 --><dependency><groupId>org.springframework</groupId><artifactId>spring-webmvc</artifactId><version>6.1.4</version></dependency><!--日志框架Logback依赖--><dependency><groupId>ch.qos.logback</groupId><artifactId>logback-classic</artifactId><version>1.5.3</version></dependency><!--Servlet依赖--><dependency><groupId>jakarta.servlet</groupId><artifactId>jakarta.servlet-api</artifactId><version>6.0.0</version><scope>provided</scope></dependency><!--Spring6和Thymeleaf整合依赖--><dependency><groupId>org.thymeleaf</groupId><artifactId>thymeleaf-spring6</artifactId><version>3.1.2.RELEASE</version></dependency></dependencies>
4. 添加Web支持
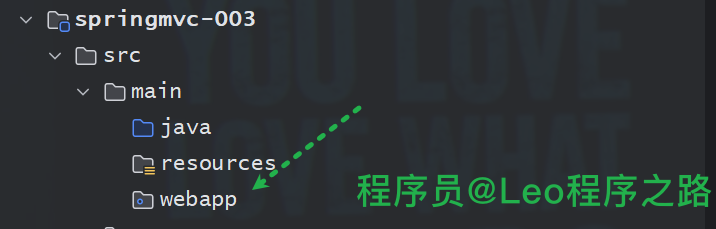
首先需要先在main 目录下面创建一个文件夹,webapp。

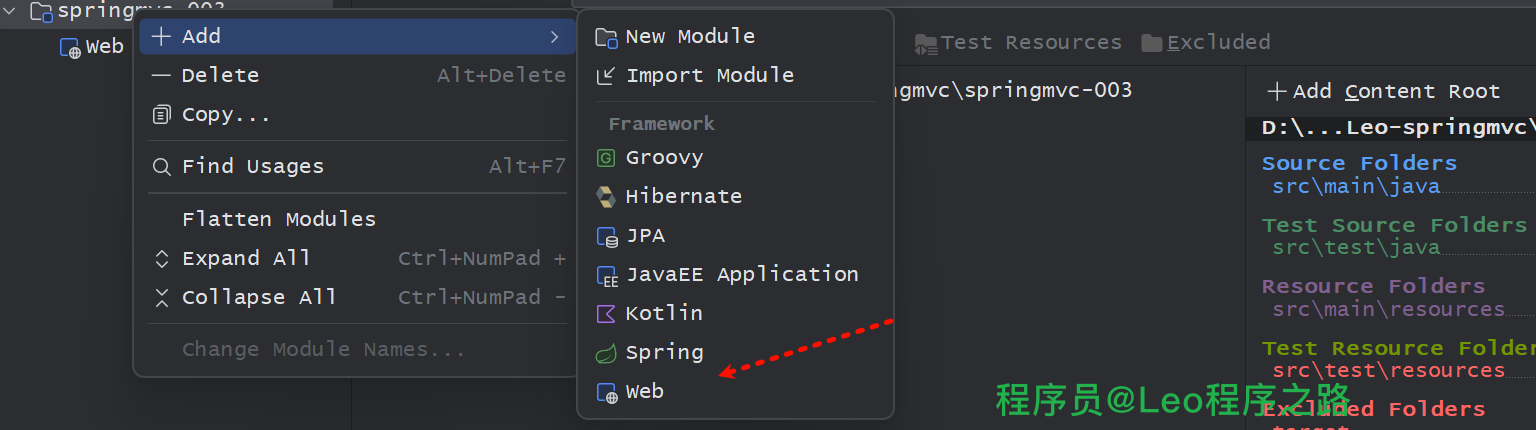
然后打开Project Structure ,添加Web依赖,如果有的话可以胜率这一步。

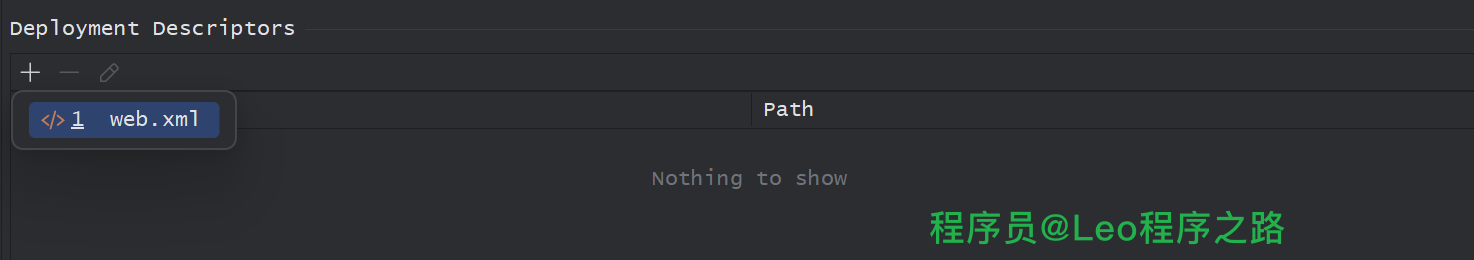
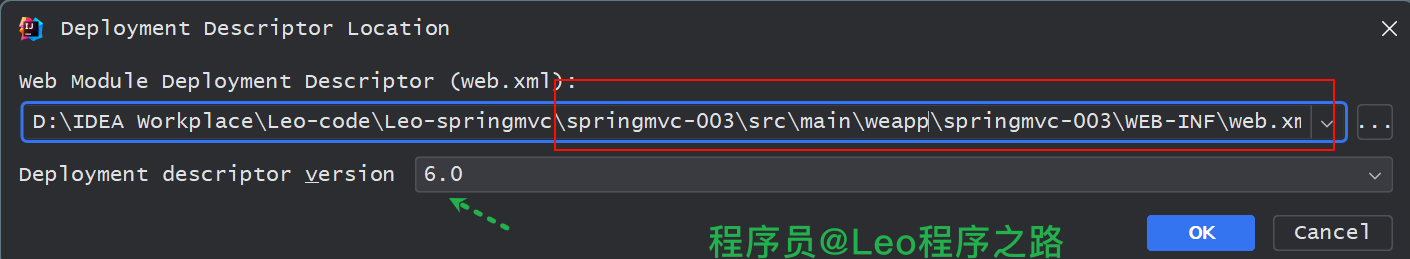
然后点击Web,添加一个Deploymentt Descriptors

这里注意要和自己的路径保持一致,如果不一致按照我这个格式进行改! 然后就是 Deployment 版本选择6即可。

然后点击apply,OK即可,看到xml说明我们配置成功了。

5. 其他配置
5. 1 配置Web.xml
Spring MVC是一个web框架,在javaweb中谁来负责接收请求,处理请求,以及响应呢?当然是Servlet。在SpringMVC框架中已经为我们写好了一个Servlet,它的名字叫做:DispatcherServlet,我们称其为前端控制器。既然是Servlet,那么它就需要在web.xml文件中进行配置:
<?xml version="1.0" encoding="UTF-8"?><web-appxmlns="https://jakarta.ee/xml/ns/jakartaee"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="https://jakarta.ee/xml/ns/jakartaee https://jakarta.ee/xml/ns/jakartaee/web-app_6_0.xsd"version="6.0"><!--配置前端控制器--><servlet><servlet-name>springmvc</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><!--手动设置springmvc配置文件的路径及名字--><init-param><param-name>contextConfigLocation</param-name><param-value>classpath:springmvc.xml</param-value></init-param><!--为了提高用户的第一次访问效率,建议在web服务器启动时初始化前端控制器--><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>springmvc</servlet-name><url-pattern>/</url-pattern></servlet-mapping></web-app>
DispatcherServlet是SpringMVC框架为我们提供的最核心的类,它是整个SpringMVC框架的前端控制器,负责接收HTTP请求、将请求路由到处理程序、处理响应信息,最终将响应返回给客户端。DispatcherServlet是Web应用程序的主要入口点之一,它的职责包括:
- 接收客户端的HTTP请求: DispatcherServlet监听来自Web浏览器的HTTP请求,然后根据请求的URL将请求数据解析为Request对象。
- 处理请求的URL: DispatcherServlet将请求的URL(Uniform Resource Locator)与处理程序进行匹配,确定要调用哪个控制器(Controller)来处理此请求。
- 调用相应的控制器: DispatcherServlet将请求发送给找到的控制器处理,控制器将执行业务逻辑,然后返回一个模型对象(Model)。
- 渲染视图: DispatcherServlet将调用视图引擎,将模型对象呈现为用户可以查看的HTML页面。
- 返回响应给客户端: DispatcherServlet将为用户生成的响应发送回浏览器,响应可以包括表单、JSON、XML、HTML以及其它类型的数据
5.2 编写springmvc.xml
SpringMVC框架有它自己的配置文件,该配置文件的名字默认为:-servlet.xml,默认存放的位置是WEB-INF 目录下:
但是我们正常我们的配置文件都是放在resources文件夹下面的,所以我们这里需要做出一点改动。
手动配置我们的springmvc的路径。
<!--手动设置springmvc配置文件的路径及名字--><init-param><param-name>contextConfigLocation</param-name><param-value>classpath:springmvc.xml</param-value></init-param>
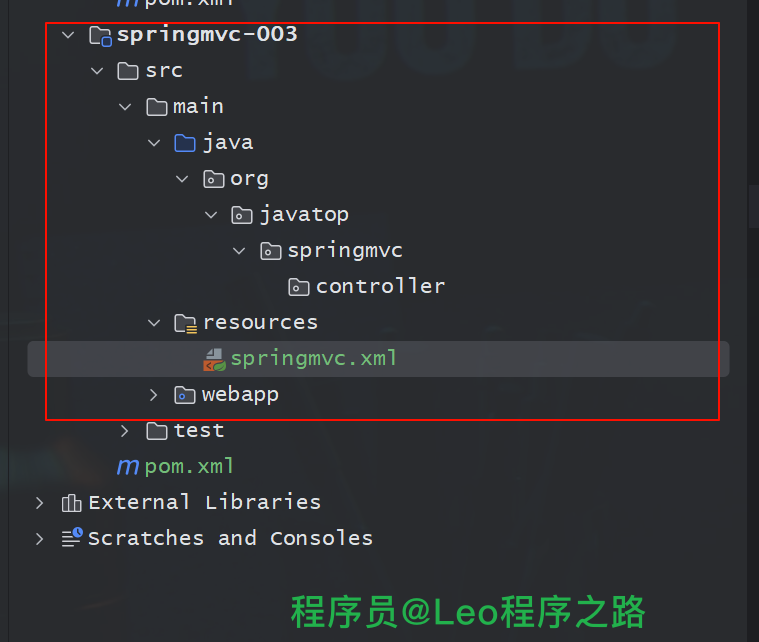
然后我们就可以直接在resources添加一个springmvc.xml文件了。
<?xml version="1.0" encoding="UTF-8"?><beansxmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:context="http://www.springframework.org/schema/context"xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd"><context:component-scanbase-package="org.javatop.springmvc.controller"/><!--视图解析器--><beanid="thymeleafViewResolver"class="org.thymeleaf.spring6.view.ThymeleafViewResolver"><!--作用于视图渲染的过程中,可以设置视图渲染后输出时采用的编码字符集--><propertyname="characterEncoding"value="UTF-8"/><!--如果配置多个视图解析器,它来决定优先使用哪个视图解析器,它的值越小优先级越高--><propertyname="order"value="1"/><!--当 ThymeleafViewResolver 渲染模板时,会使用该模板引擎来解析、编译和渲染模板--><propertyname="templateEngine"><beanclass="org.thymeleaf.spring6.SpringTemplateEngine"><!--用于指定 Thymeleaf 模板引擎使用的模板解析器。模板解析器负责根据模板位置、模板资源名称、文件编码等信息,加载模板并对其进行解析--><propertyname="templateResolver"><beanclass="org.thymeleaf.spring6.templateresolver.SpringResourceTemplateResolver"><!--设置模板文件的位置(前缀)--><propertyname="prefix"value="/WEB-INF/templates/"/><!--设置模板文件后缀(后缀),Thymeleaf文件扩展名不一定是html,也可以是其他,例如txt,大部分都是html--><propertyname="suffix"value=".html"/><!--设置模板类型,例如:HTML,TEXT,JAVASCRIPT,CSS等--><propertyname="templateMode"value="HTML"/><!--用于模板文件在读取和解析过程中采用的编码字符集--><propertyname="characterEncoding"value="UTF-8"/></bean></property></bean></property></bean></beans>

以上配置主要两项:
- 第一项:组件扫描。spring扫描这个包中的类,将这个包中的类实例化并纳入IoC容器的管理。
- 第二项:视图解析器。
视图解析器(View Resolver)的作用主要是将Controller方法返回的逻辑视图名称解析成实际的视图对象。视图解析器将解析出的视图对象返回给DispatcherServlet,并最终由DispatcherServlet将该视图对象转化为响应结果,呈现给用户。
注意:如果采用了其它视图,请配置对应的视图解析器,例如:
- JSP的视图解析器:InternalResourceViewResolver
- FreeMarker视图解析器:FreeMarkerViewResolver
- Velocity视图解析器:VelocityViewResolver
5.3 提供视图
在WEB-INF目录下新建templates目录,在templates目录中新建html文件,例如:test.html,并提供以下代码:
<!DOCTYPEhtml><htmllang="en"xmlns:th="http://www.thymeleaf.org"><head><metacharset="UTF-8"><title>Test</title></head><body><H1>TEST OK!!! Hello SpringMVC</H1></body></html>
5.4 编写Controller
返回逻辑视图名称(决定跳转到哪个页面)
@ControllerpublicclassHelloController{@RequestMapping("/test")publicStringtest(){return"test";}}
6. 配置Tomcat
第一步:配置Tomcat服务器

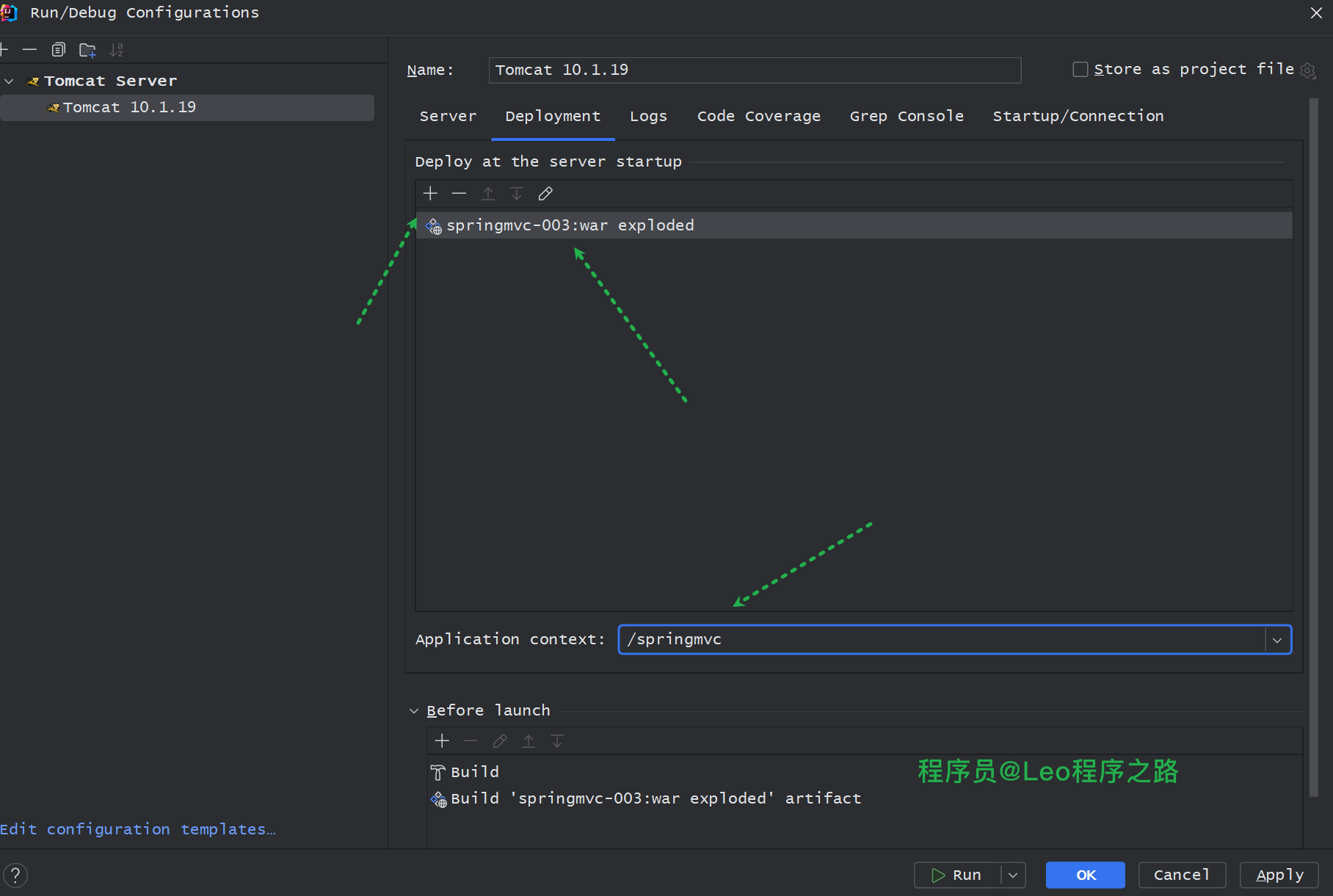
第二步:部署web模块到Tomcat服务器
注意:我们这里 /springmvc 就是我们的Web应用的根目录。

7. 测试
开浏览器,在浏览器地址栏上输入地址:http://localhost:8080/springmvc/haha

大功告成!!!
8. 执行流程总结
- 浏览器发送请求:http://localhost:8080/springmvc/test
- SpringMVC的前端控制器DispatcherServlet接收到请求,
- DispatcherServlet根据请求路径
/test映射到 HelloController#名字随意(),调用该方法。 - HelloController#名字随意() 处理请求。
- HellController#名字随意() 返回逻辑视图名称 test给视图解析器.
- 视图解析器找到 /WEB-INF/templates/test.html 文件,并进行解析,生成视图解析对象返回给前端控制器DispatcherServlet。
- 前端控制器DispatcherServlet响应结果到浏览器。
9. 总结
以上便是本文的全部内容,本人才疏学浅,文章有什么错误的地方,欢迎大佬们批评指正!我是Leo,一个在互联网行业的小白,立志成为更好的自己。
如果你想了解更多关于Leo,可以关注公众号-程序员Leo,后面文章会首先同步至公众号。
版权归原作者 LeoToJavaer 所有, 如有侵权,请联系我们删除。