一.问题发现:
笔者在制作登录页面前端时使用elementui+vue技术,发现输入框无法输入任何内容。

在csdn上查阅很多文章后发现都无法解决,于是去elementui官网进行反复查看才发现问题所在。最终发现问题是input标签中v-model写的不恰当导致无法生效/忘记书写v-model。如果有相同问题的可以看看本文有可能能帮助解决您的问题,下列解决过程以供参考。
二.正确案例与错误原理:
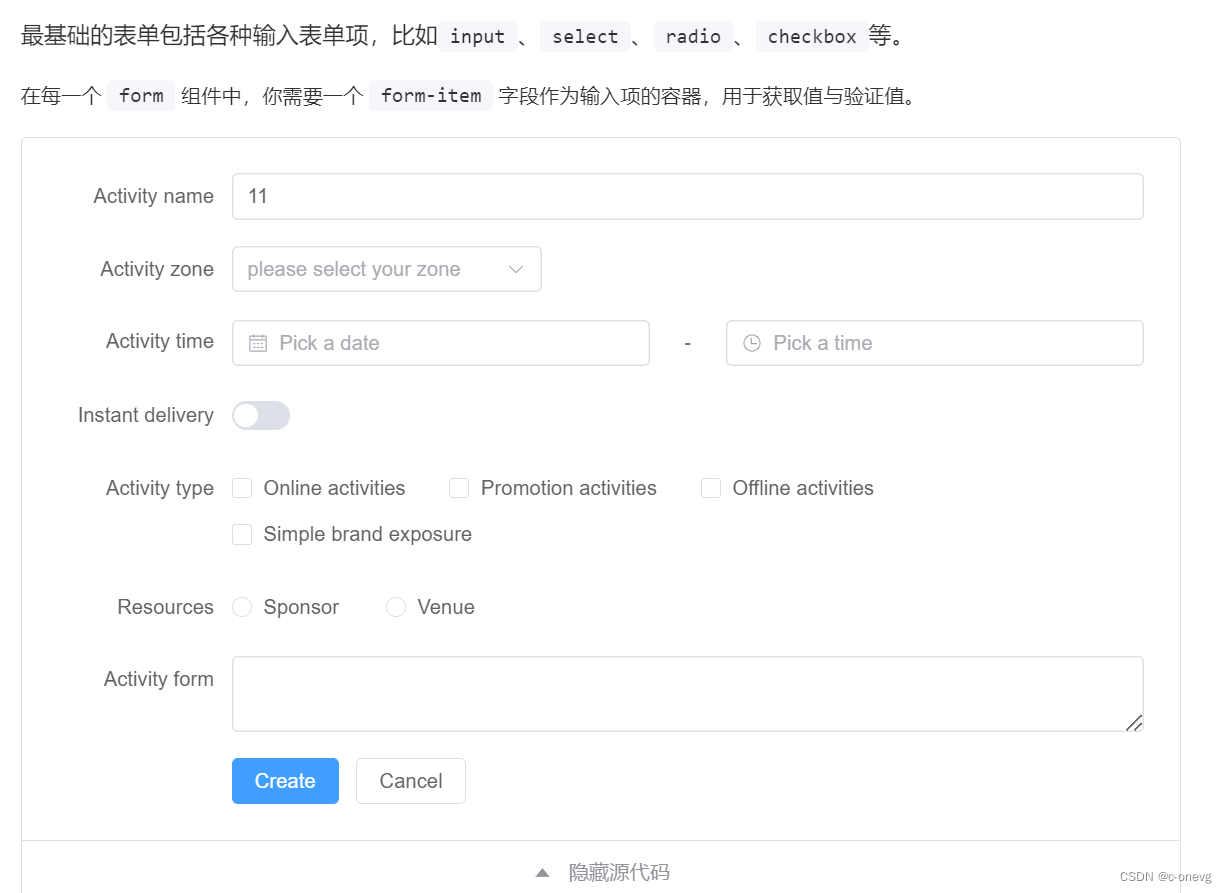
查看官网对于表单Form一栏的使用说明,官网首先给出了一个经典案例,其中就有我们需要的“在form中成功实现input需求"这一功能。例如下图中的Activity form:


...中间其他功能为了便于观看进行了省略,只抓取了重要内容。


可以发现重要的一点,即在<el-form>中写<el-input>必须要在input标签中定义v-model,具体应为v-model:表格model.输入内容名。且之后还需要对表格model中属性进行初始化操作,否则仍然会报错。
三.问题解决
第一种情况: 官网可以解决
可以先尝试使用上面官网给出的写法,在后续的<script>中import reactive,再用const form进行初始化,如果不报错那么就可以成功实现输入功能,如官网演示。

第二种情况:官网不能解决,页面仍无法显示,npm控制台报一个Warning,Waring内容为:export default (reexported as default ) was not found in -!..
这个问题主要出在<script>中,由于版本等问题该vue文件不支持官网的写法,即无法使用import { reactive} from 'vue'。这也是笔者遇到的问题,下面给出我的一种解决方案:在script标签中使用data返回表中属性来初始化内容。此图中的login是我自己开发过程中定义的表格名,相当于官网中的form,username和password相当于表格需要输入的属性,input标签中 v-model仍然使用v-model:表格model.输入内容名的方式表示。

最终实现的效果如下,输入栏中已经可以输入内容,该form中两个input在同一行的原因是form中添加了inline:true内联属性:
希望可以解决您的问题,感谢阅读。
版权归原作者 c-onevg 所有, 如有侵权,请联系我们删除。