在开发时,使用 el-select 时遇到了需要嵌套 tree 树形控件,这时,遇到了一些问题
首先:效果就是当点击展开选择时,点击tree 树形控件时需要判断是否是父级,是父级的话,展开子级而不是将父级的值给 el-select
一开始的代码是
<el-select v-model="searchForm.mineStatus" placeholder="请选择" clearable @clear="handleClear" ref="selectUpResId">
<el-option :value="searchForm.mineStatus" key="id" :label="label" style="height: auto">
<el-tree :data="dataList" :props="defaultProps" ref="tree" node-key="id" :expand-on-click-node="false" @node-click="handleNodeClick"></el-tree>
</el-option>
</el-select>
// js
<script>
import { feedback } from '@/apis/qyfxjc.js'
export default {
data() {
return {
dialogVisible: false,
data: {},
feedBack: '', // 反馈内容
id: null, // 反馈id
isWrite: false, // 是否可以写入
searchForm: {
mineStatus: '',
},
label: '',
dataList: [
{
id: 1,
label: '同级',
children: [
{
id: 3,
label: '海盐县公安局经侦大队',
},
{
id: 4,
label: '海盐县公安局经侦大队',
},
],
},
{
id: 2,
label: '下级部门',
children: [
{
id: 5,
label: '沈荡派出所',
},
{
id: 6,
label: '沈荡派出所',
},
],
},
],
defaultProps: {
children: 'children',
label: 'label',
},
}
},
methods: {
// 节点点击事件 三个参数:传递给 data 属性的数组中该节点所对应的对象、节点对应的 Node、节点组件本身
handleNodeClick(data, node, el) {
// 这里主要配置树形组件点击节点后,设置选择器的值;自己配置的数据
this.label = data.label
this.searchForm.mineStatus = data.id
// 选择器执行完成后,使其失去焦点隐藏下拉框的效果
this.$refs.selectUpResId.blur()
},
// 选择器配置可以清空选项,用户点击清空按钮时触发
handleClear() {
// 将选择器的值置空
this.label = ''
this.searchForm.mineStatus = ''
}
},
}
</script>
这样造成点击父级的话,el-select 的值就是父级的值,不符合需求
此时,我们需要注意的是 handleNodeClick(data, node, el) 是有三个参数的
- data :传递给 data 属性的数组中该节点所对应的对象
- node :点对应的 Node
- el : 节点组件本身
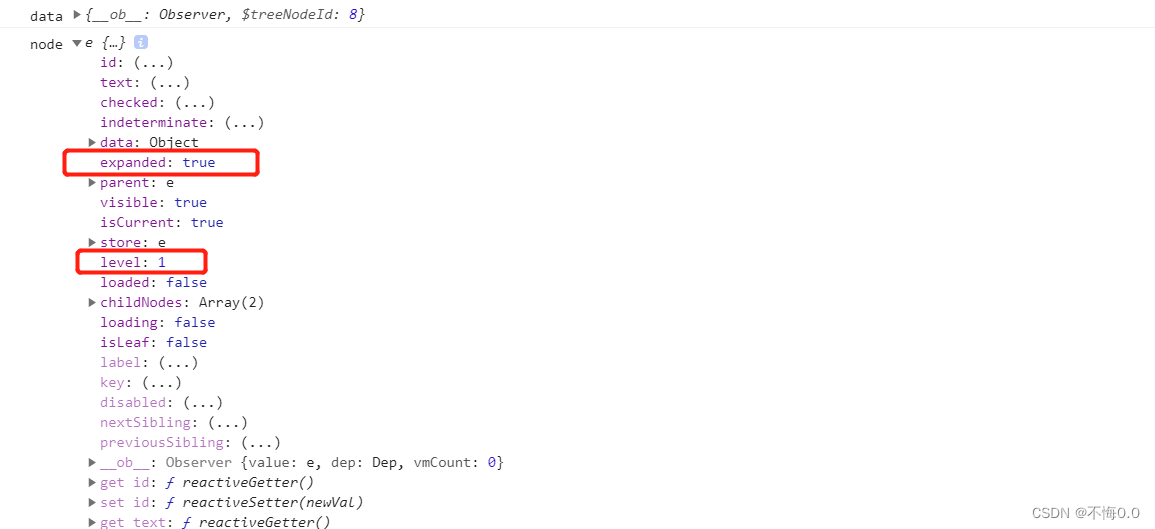
此时我们在控制台打印时就可以看到


在 node 中我们可以看到两个属性, level 代表的是第几级,1就是代表我们的父级
expanded 表示是否展开,true 代表展开
我们只需要根据这两个属性就可以判断是否是 父级,是父级的话就将它展开
代码如下
<script>
import { feedback } from '@/apis/qyfxjc.js'
export default {
data() {
return {
dialogVisible: false,
data: {},
feedBack: '', // 反馈内容
id: null, // 反馈id
isWrite: false, // 是否可以写入
searchForm: {
mineStatus: '',
},
label: '',
dataList: [
{
id: 1,
label: '同级',
children: [
{
id: 3,
label: '海盐县公安局经侦大队',
},
{
id: 4,
label: '海盐县公安局经侦大队',
},
],
},
{
id: 2,
label: '下级部门',
children: [
{
id: 5,
label: '沈荡派出所',
},
{
id: 6,
label: '沈荡派出所',
},
],
},
],
defaultProps: {
children: 'children',
label: 'label',
},
}
},
methods: {
// 节点点击事件 三个参数:传递给 data 属性的数组中该节点所对应的对象、节点对应的 Node、节点组件本身
handleNodeClick(data, node, el) {
// 这里主要配置树形组件点击节点后,设置选择器的值;自己配置的数据
if (node.level != 1) {
// 判断下拉选择的是否是1级目录
this.label = data.label
this.searchForm.mineStatus = data.id
// 选择器执行完成后,使其失去焦点隐藏下拉框的效果
this.$refs.selectUpResId.blur()
} else {
node.expanded = !node.expanded
}
},
// 选择器配置可以清空选项,用户点击清空按钮时触发
handleClear() {
// 将选择器的值置空
this.label = ''
this.searchForm.mineStatus = ''
}
},
}
</script>
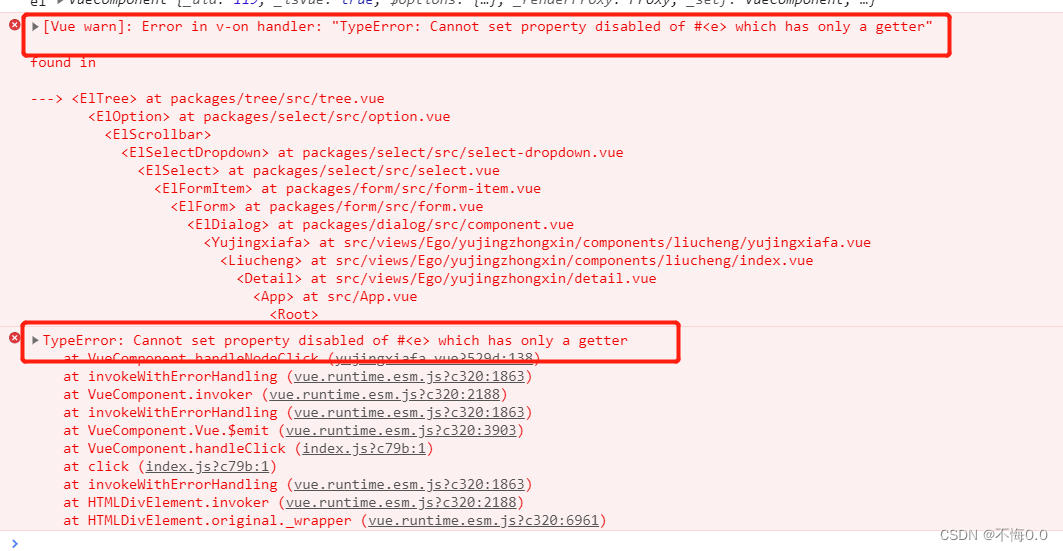
一开始其实我是用的 node 中的 disable 属性来控制是父级的话就禁止选中,但是这个属性虽然可以实现一样的效果,但是控制台会报错
handleNodeClick(data, node, el) {
// 这里主要配置树形组件点击节点后,设置选择器的值;自己配置的数据
if (node.level != 1) {
// 判断下拉选择的是否是1级目录
this.label = data.label
this.searchForm.mineStatus = data.id
// 选择器执行完成后,使其失去焦点隐藏下拉框的效果
this.$refs.selectUpResId.blur()
} else {
node.disable = false
}
}

报错的原因是 disable 已被禁用,只能获取
但是我们设置 disable 的话还是可以设置的,效果也是一样的
如果不介意控制台报错的话,两种方法都是可以的,但是个人更推荐第一种方法设置 expanded 属性,毕竟报错看起来也不好看😁
版权归原作者 不悔0.0 所有, 如有侵权,请联系我们删除。