1、作用
v-if指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回true值的时候被渲染。
v-for指令基于一个数组来渲染一个列表。v-for指令需要使用item in items 形式的特殊语法,其中items是源数据数组或者对象,而item则是被迭代的数组元素的别名。
在v-for的时候,建议设置key值,并且保证每个key值是独一无二的,这便于diff算法进行优化。
两者在用法上
二、优先级
v-if与v-for都是vue模板系统中的指令。
在vue模板编译的时候,会将指令系统转化成可执行的render函数。
示例
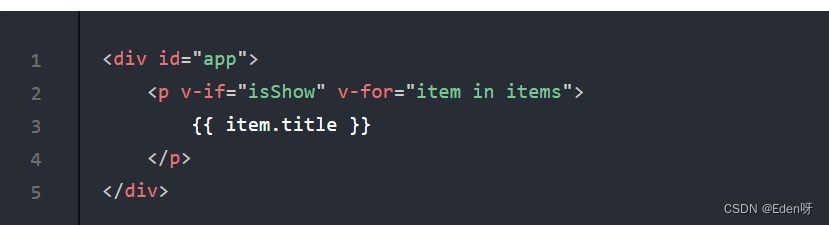
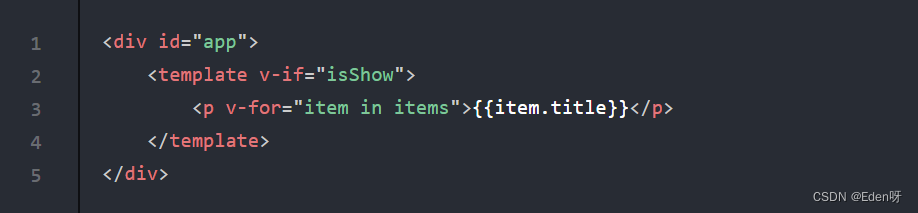
编写一个p标签,同时使用v-if与v-for
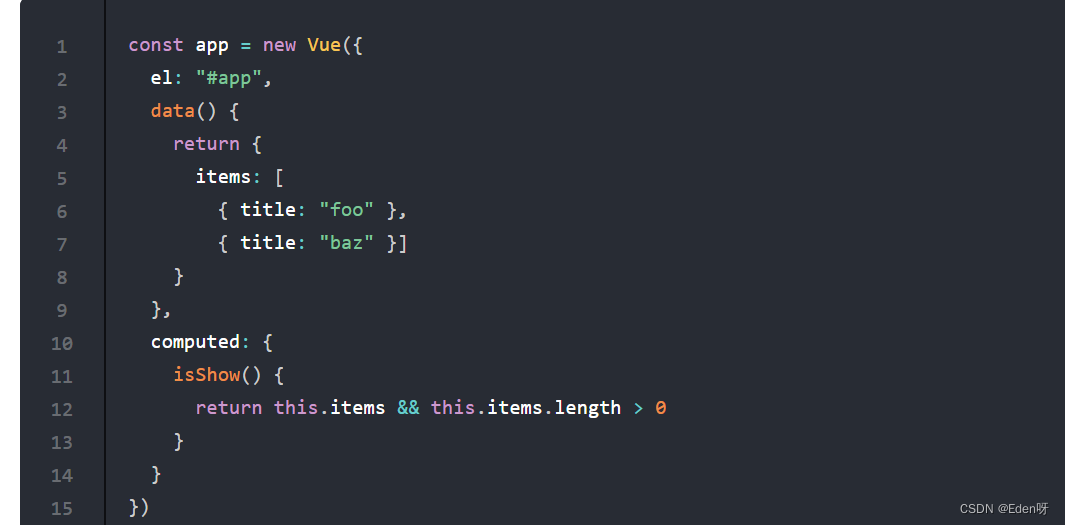
创建vue实例,存放isShow与items数据
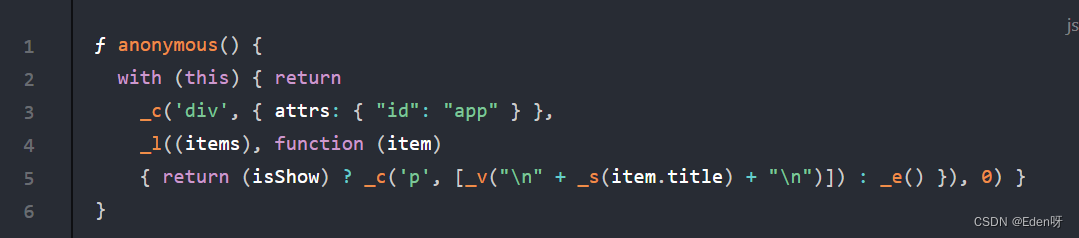
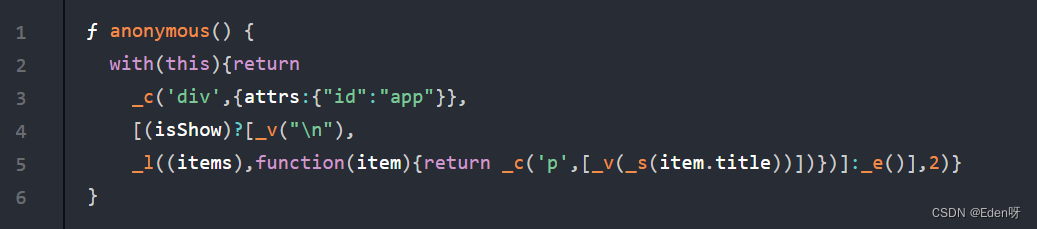
模板指令的代码都会生成在render函数中,通过app.$options.render就能得到渲染函数

_l是vue的列表渲染函数,函数内部都会进行一次if判断
初步得到结论:v-for优先级是比v-if高
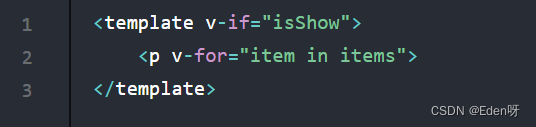
再将v-for与v-if置于不同标签

再输出下render函数

这时候我们可以看到,v-for与v-if作用在不同标签的时候,是先进行判断,再进行列表的渲染。
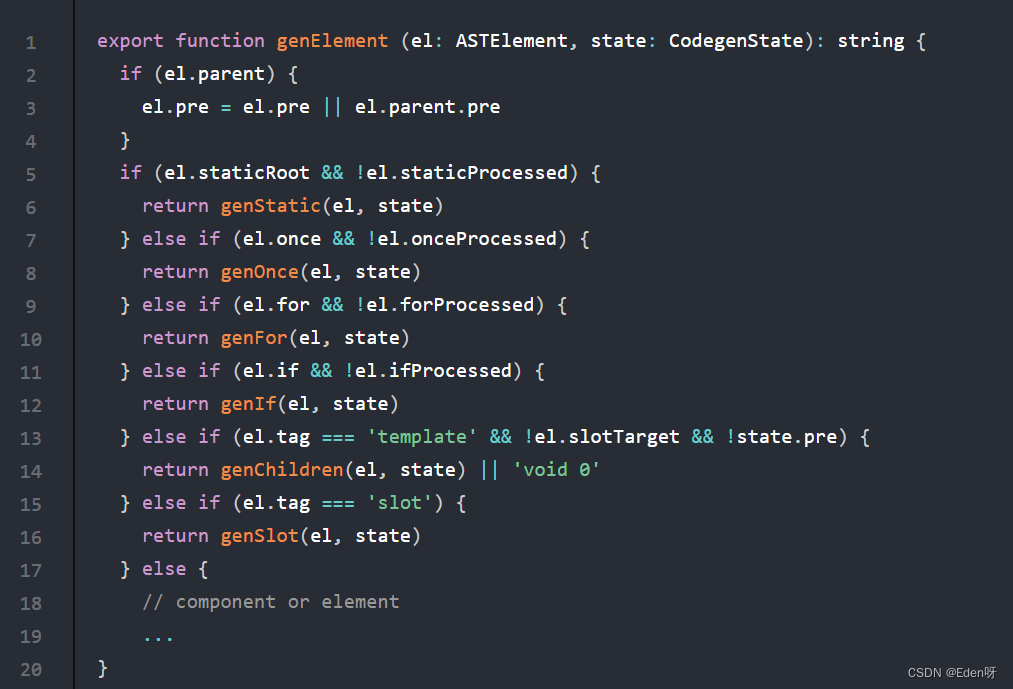
查看下vue源码
源码位置:\vue-dev\src\compiler\codegen\index.js
三、注意事项
1、永远不要把v-if和v-for同时用在同一个元素上,带来性能方面的浪费(每次渲染都会先循环再进行条件判断)
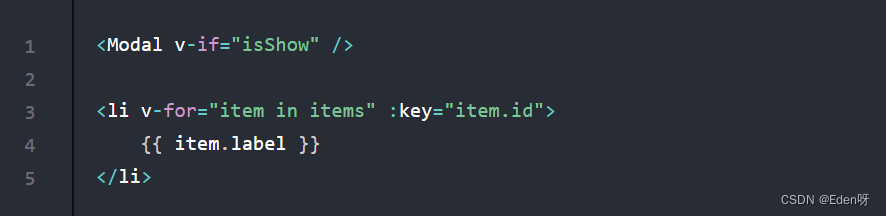
2、如果避免出现这种情况,则在外层嵌套template(页面渲染不生成dom节点),在这一层进行v-if判断,然后在内部进行v-for循环。
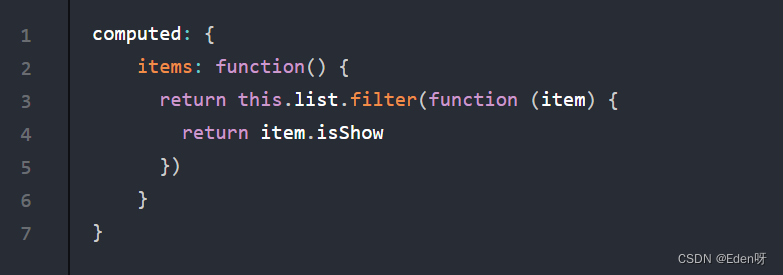
3、如果条件出现在循环内部,可通过计算属性computed提前过滤到那些不需要显示的项。

版权归原作者 Eden呀 所有, 如有侵权,请联系我们删除。