一、下载安装vue
官网下载地址:Download | Node.js
windows下载:

双击安装包:一路往下直接next,遇到下面情况,不勾选,最后直接finish

打开命令行,输入
node -v
npm -v

如上则nodejs安装成功
安装之后的目录:

在该目录下新建两个文件夹:node_cache和node_global

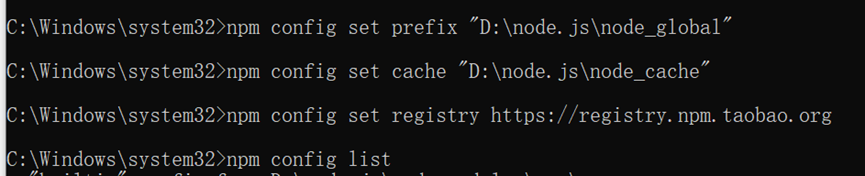
以管理员的身份打开命令行输入:
npm config set prefix "你的安装目录\node_global"
npm config set cache "你的安装目录\node_cache"

为了以后下载包快速,修改源为淘宝镜像。(这里修改了,我们就不需要安装cnpm了,因为cnpm就是Node.js淘宝镜像加速器,这里配置了就不需要安装了)
npm config set registry https://registry.npm.taobao.org
查看npm配置修改是否成功
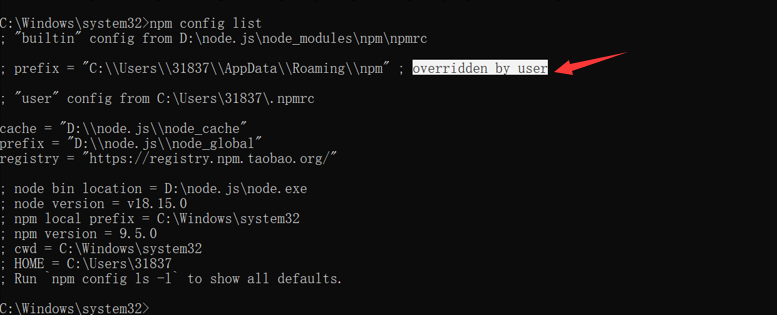
npm config list

一定要有红色箭头所指字母:overridden by user,不然则修改失败,后续过程无法顺利进行
同时我们会发现多了个文件:C:\Users\用户名\下的.npmrc文件

二、配置环境变量
我的电脑右击属性,选择高级系统设置

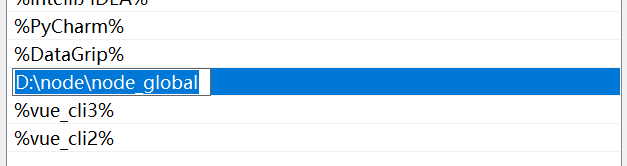
1.环境变量---用户变量---选中Path---点编辑

修改为自己新建的node_global路径,点击确定

2.点击系统变量下面的新建,新建环境变量,变量值为自己新建的node_cache

点击系统变量中的path,点击右侧新建名称为%NODE_PATH%,然后一路确定

三、安装vue
1.安装vue.js
一定要在管理员权限下安装,不然会报错
npm install vue -g

2.安装webpack模板
npm install [email protected] -g
这里一定要记得@版本号,不然后面会报错,选择什么样的版本看自己需求
此外,在webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装webpack-cli
npm install [email protected] -g
这里一定要记得@版本号,不然后面会报错,选择什么样的版本看自己需求
输入 webpack -v,若显示如下,则说明安装好了

若显示如下,则是没有安装webpack的时候没有@版本号

四、安装vue2和vue3脚手架
1.在D盘新建vue2,vue3两个文件夹(此处可根据需求自选磁盘位置)

2.安装vue3脚手架
进入vue3,直接在图示位置输入cmd

在命令行中输入
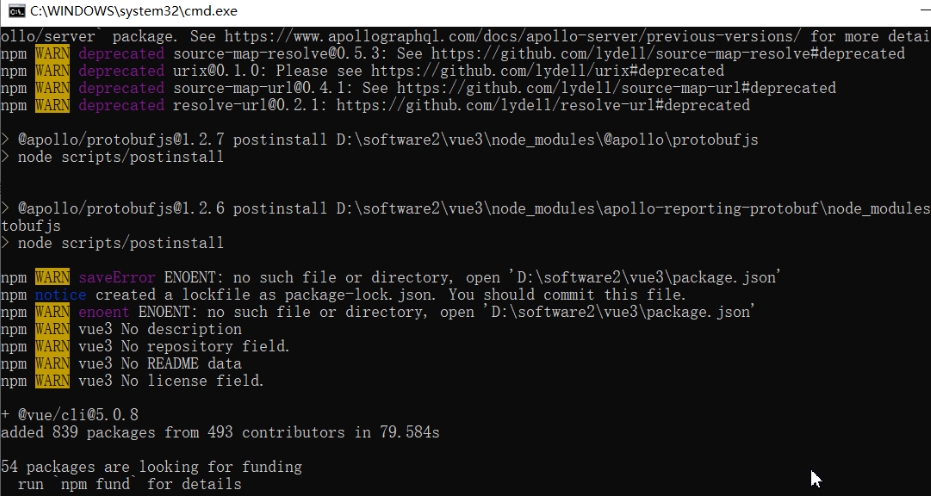
npm install @vue/cli
若显示如下,则说明安装成功

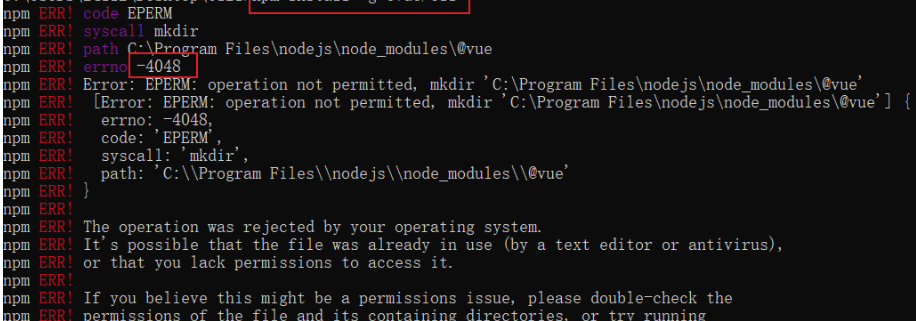
若出现如下报错,那么极有可能时安装webpack的时候没有@版本号,在这里出错一般不会是没有使用管理员权限造成的

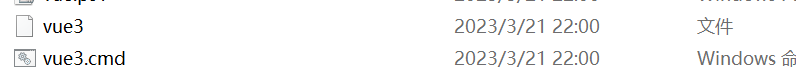
安装后进入node_modules下的.bin目录,进入后将原来的vue和vue.cmd重命名,如下所示

配置脚手架环境变量:
新建系统环境变量

点击用户变量中的path,点击新建,添加环境变量%vue_cli3%

点击系统变量中的path,点击新建,添加环境变量%vue_cli3%

然后一路确定即可
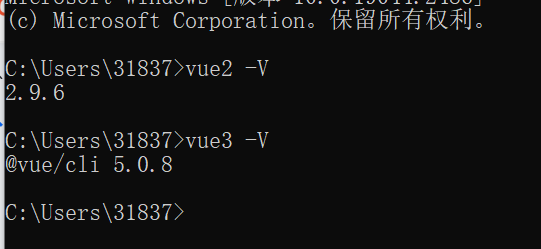
打开命令行,输入vue3 -V,可以看到vue3脚手架安装成功
3.安装vue2脚手架
具体步骤跟安装vue3的脚手架类似,但是安装脚手架的命令不一样,vue2的命令如下
npm install vue-cli
其余的只要把3改成2即可
都安装成功后如下,如果没有出现下图,可以重启电脑试一下

4.安装vue-router
npm install vue-router -g
四、创建vue2和vue3项目
1.创建vue3项目:
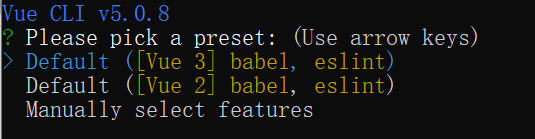
vue3 create myvue3
选择vue3

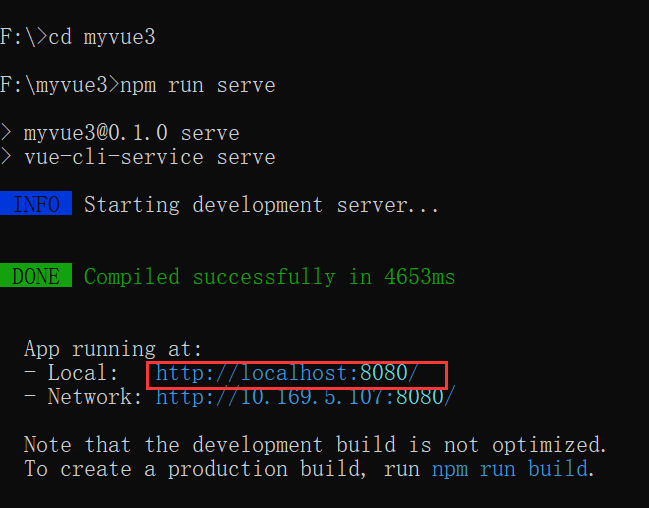
创建完成:

进入如下网址:

运行成功:

2.创建vue2项目:
vue2 init webpack myvue2

前面四个选项只需要一路回车就好,然后vue-router选择yes,其他的选no,最后一个直接回车
输入:
cd myvue2
npm run dev

进入网址:http://localhost:8080,如下则项目创建成功

版权归原作者 weixin_54763080 所有, 如有侵权,请联系我们删除。