学习react我们首先需要使用react和react-dom这两个包,然而在终端用npm触发这一事件的前提是已经安装了nodejs。提示为 npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。

那接下来为大家介绍最新版本的nodejs的下载安装及环境配置。
第一步 下载安装
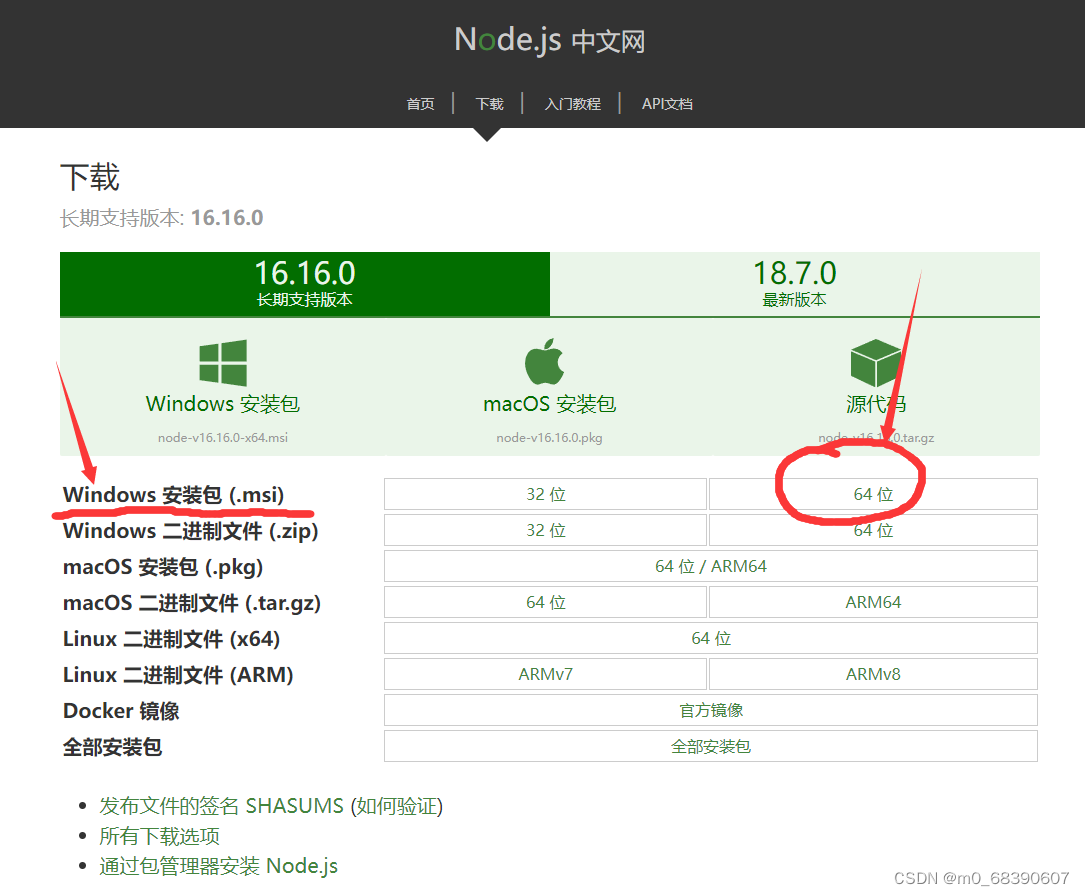
点击打开下方download官网地址 下载 | Node.js 中文网 (nodejs.cn)http://nodejs.cn/download/

我们选择Windows安装包的64位,如下图所示(记得事先在浏览器下载设置中设置好下载位置)

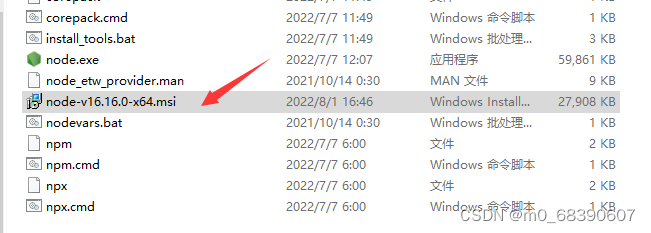
下载完成可在文件夹中打开

双击 安装包

点击next

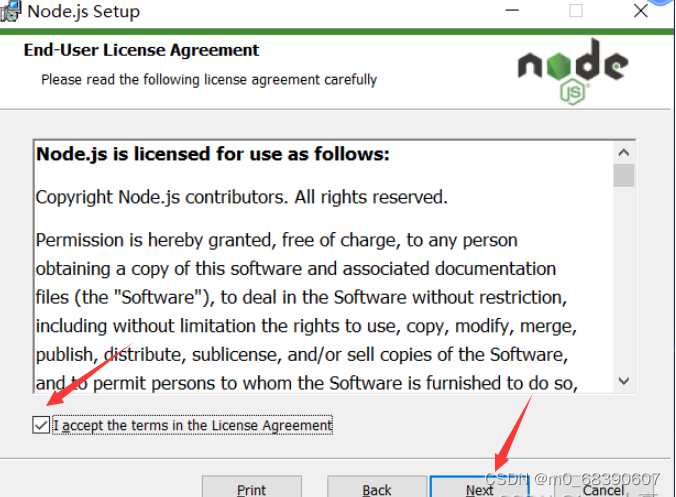
勾选I accept ,点击next

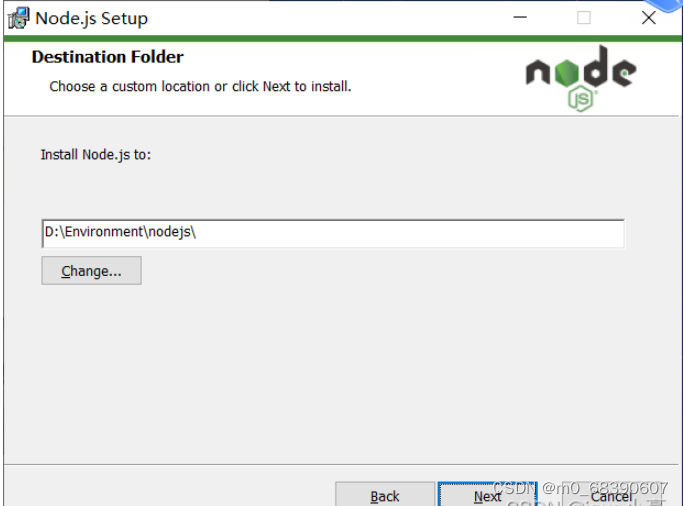
点击change,选择存储位置,点击next

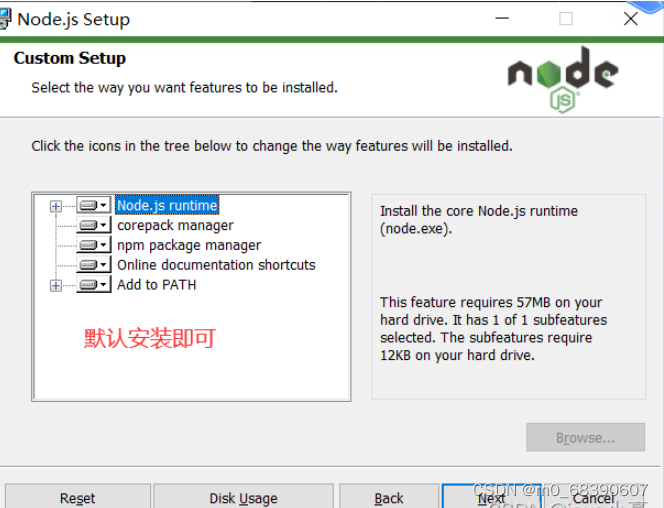
一直next

点击install

最后一步点击finish

关于测试,我们可以Win+R,输入cmd,输入npm -v,安装成功会显示版本。
输入node -v,同样安装成功会显示版本。
第二步 环境配置
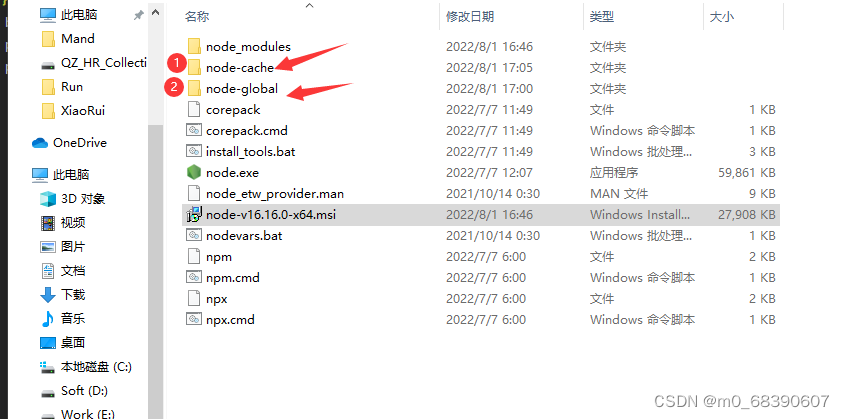
文件夹中打开

首先在文件夹下建立两个新文件夹分别为node-cache,node-global

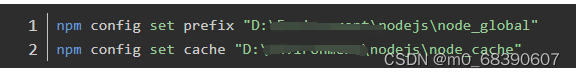
** win+R 输入cmd 配置默认安装目录和缓存日志目录**

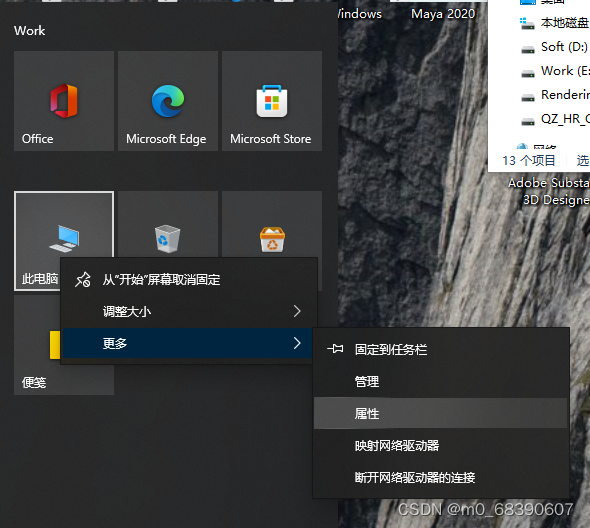
其次我们右击此电脑--更多--属性

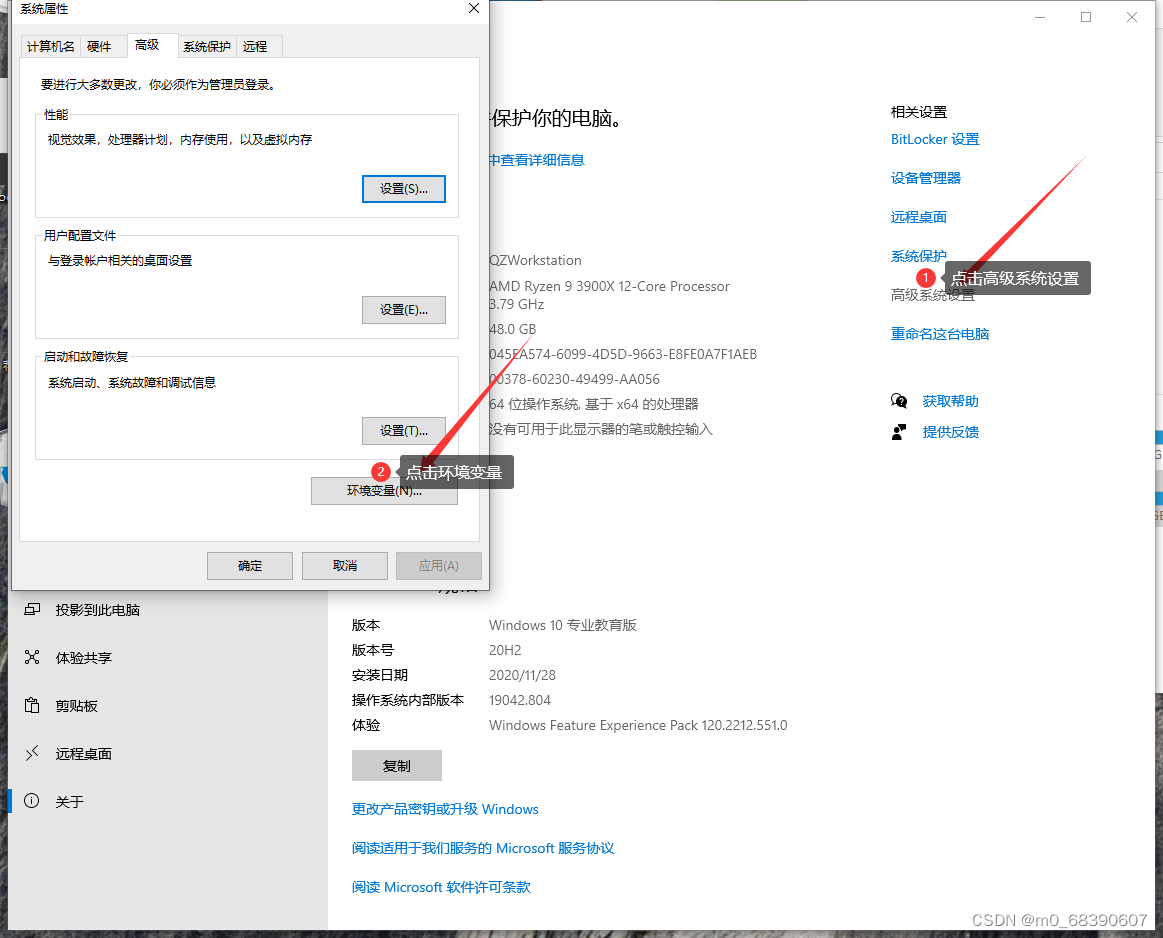
点击高级系统设置,接着点击环境变量

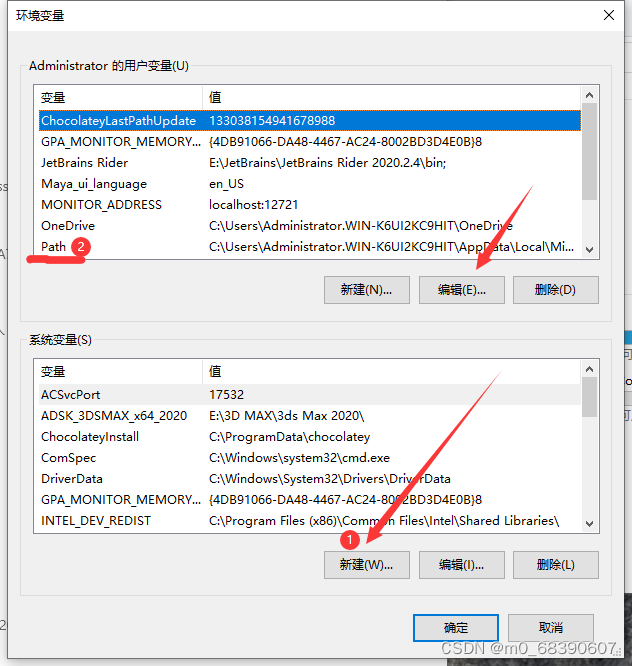
新建系统变量,并编辑环境变量

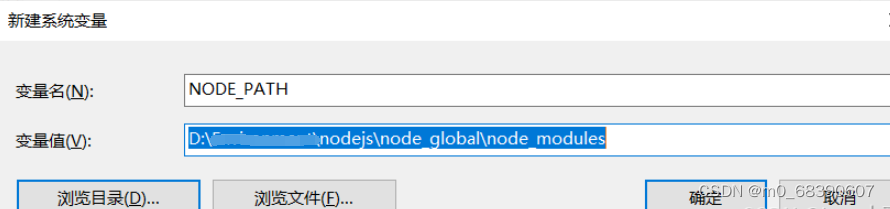
新建环境变量

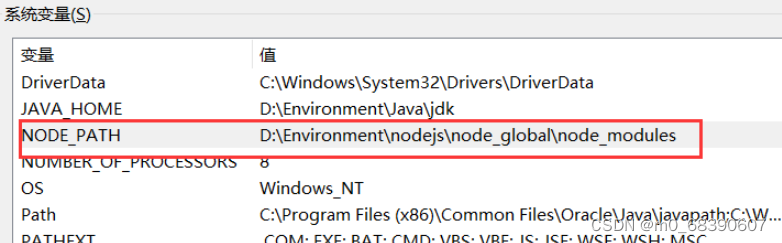
编辑系统变量

然后就成功啦~
第三步 最后的测试
配置完后,安装express模块测试一下,打开cmd窗口
输入如下命令进行模块的全局安装:npm install express -g
成功即可。
常见问题:重新安装
重新再次安装时会出现有change,repair,remove三部分的页面,那是因为卸载不完全。在需要再次安装时,我们需在Win按钮下程序和应用中搜索nodejs并卸载,并且将当时安装时配置的环境变量逐个删除。才可以重新下载。
React包的安装
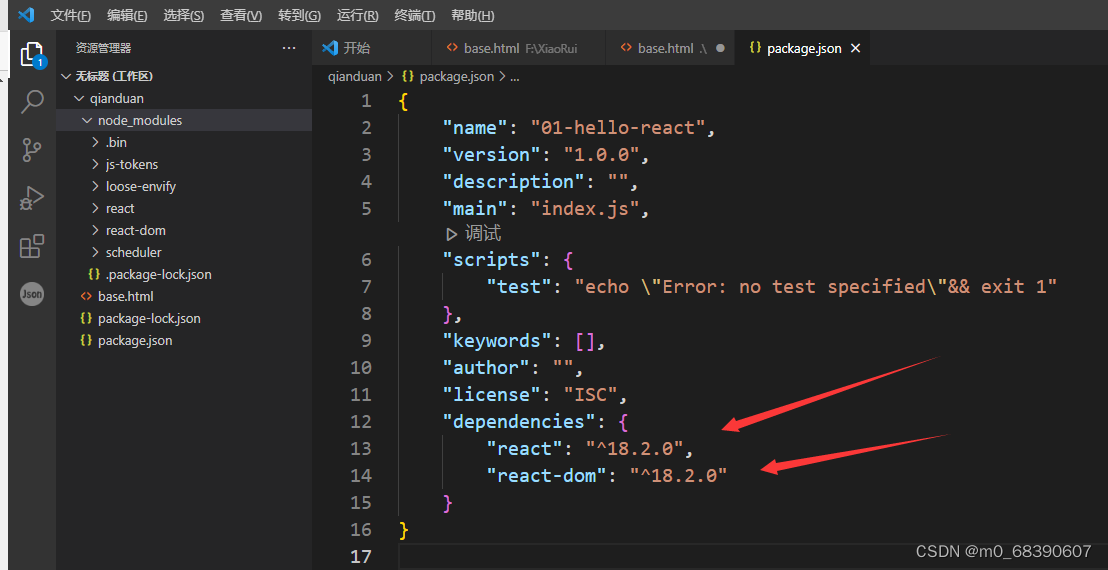
我们在vscode里建好文件夹,新增html以及json文件,右击文件夹,打开终端,在终端输入npm i react react-dom,代表安装这react和react-dom两个包。成功后显示如下结果。

同时也可以看JSON文件判断是否成功。如下显示这两行,即为成功。

版权归原作者 m0_68390607 所有, 如有侵权,请联系我们删除。