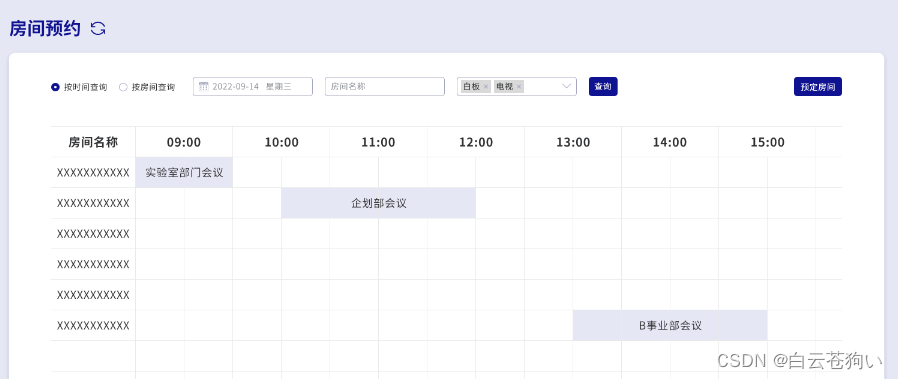
最近接到任务,让实现一个预约功能,让我找找插件,需求是这个样子滴

明白任务以后,那咱就开抄呗~(bushi 开找
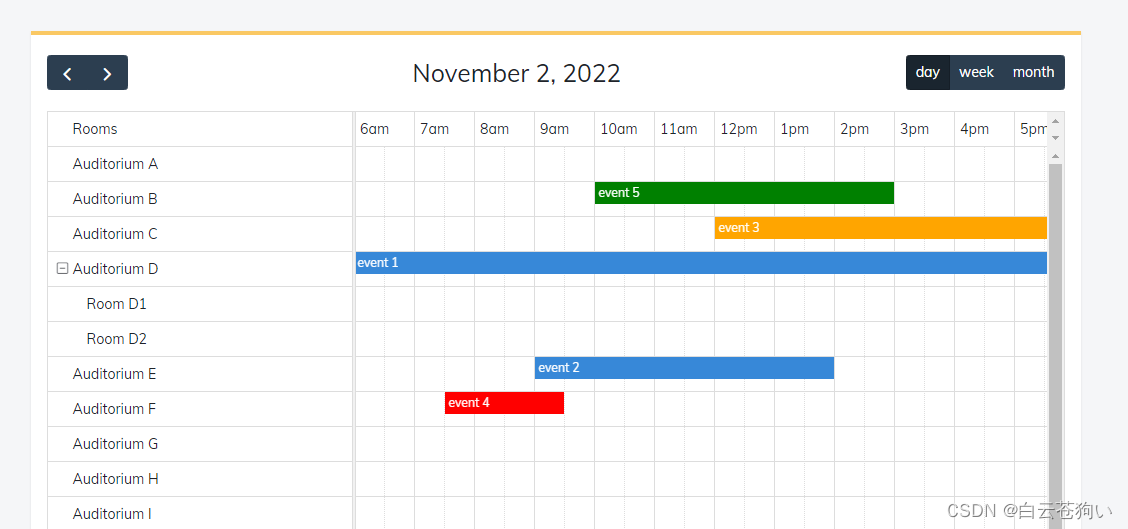
经过一番寻找,最后我决定使用FullCalendar,为啥用这个呢,你看它样子长的像不像我的需求,虽然说不上是有一些像吧,但简直就是一模一样.

更关键的是这玩意有很全的文档(但全是英文的!!),而且支持在vue中直接使用.
FullCanlendar介绍
FullCanlendar一款日历插件,支持react,Vue,angular以及原生js.支持年月日各种样式风格,上面是日的样式和我需求是一样的,还有经典的日历模式.
官网:https://fullcalendar.io/

Vue中使用FullCanlendar
- 进行安装
npm install --save @fullcalendar/vue @fullcalendar/core
( 这两个是基础包,额外的功能需要在额外下载对应的包,额外的功能对应的包可以自行查找, https://fullcalendar.io/docs/plugin-index )
- 按需引入
import FullCalendar from'@fullcalendar/vue'import resourceTimelinePlugin from'@fullcalendar/resource-timeline'import interactionPlugin from'@fullcalendar/interaction'
然后在对应的vue页面进行导入 并注册组件 (后两个为我需要的额外功能包)
- 配置项配置
<FullCalendar class="calenderCon":options="calendarOptions" ref="fullCalendar"/>exportdefault{
components:{
FullCalendar
},data(){return{//不要改这个变量的名字
calendarOptions:{
locale:'zh-cn',//选择语言
headerToolbar:false,// 不显示头部按钮
plugins:[interactionPlugin, resourceTimelinePlugin],//把需要的功能包导入
initialView:'resourceTimeline',//初始化要渲染的包
schedulerLicenseKey:'GPL-My-Project-Is-Open-Source',//此配置是为了消除右下角的版权提示
resourceAreaHeaderContent:'房间名称',// 纵轴的第一行 用来表示纵轴的名称
resourceAreaWidth:'5%',//纵轴饿宽度
resources:[],//纵轴的数据
slotLabelFormat:{//时间格式配置
hour:'numeric',
minute:'2-digit',//分钟显示2位
omitZeroMinute:false,// 是否显示分钟
meridiem:'short',
hour12:false,//12小时制还是24小时制},
slotDuration:'00:30:00',//时间间隔 默认半小时
slotMinTime:'08:00:00',// 开始时间
slotMaxTime:'18:00:00',// 结束时间
selectable:true,//是否可以在日历表上选择
select:this.showDialog,// 选择时间段触发的事件
selectOverlap:(event)=>{//已有事件的各自是否还能选择return event.rendering ==='background';},
events:[],// 日历右侧主体事件数据
eventClick:this.eventClick,// 事件点击事件},}},created(){this.init()},
methods:{init(){setTimeout(()=>{// 模拟资源this.calendarOptions.resources =[{
id:'A1111',
groupId:'1',
title:'房间 A'},{
id:'B',
groupdId:'1',
title:'房间 B'},{
id:'C',
groupId:'1',
title:'房间 C'},{
id:'d',
groupId:'1',
title:'房间 d'},]},1000)// 模拟事件this.calendarOptions.events =[{
id:'666',
resourceId:'A1111',
title:'模拟会议',
start:'2022-11-02 10:00',
end:'2022-11-02 11:00',
display:'background',//事件块的样式 不写的时候默认是块
color:'transparent',// 边框颜色
textColor:'#303133',// 文字颜色
backgroundColor:'#E6E7F4',// 背景颜色}]},//选择日期格子触发showDialog(selectInfo){let calendarApi = selectInfo.view.calendar;
calendarApi.unselect();// clear date selection 清空上次选择// let obj = {// resourceId: selectInfo.resource.id,// title: '会议名称',// start: selectInfo.start,// end: selectInfo.end,// // color: 'transparent', // 边框颜色// // textColor: '#fff', // 文字颜色// // backgroundColor: '#409EFF', // 背景颜色// }// 创建一个新事件格子 向日历中增加一个事件格子// calendarApi.addEvent(obj)},// 事件点击eventClick(eventInfo){
console.log(eventInfo);},// 切换日期 可以切换到对应天显示事件changeDate(){let calendarApi =this.$refs.fullCalendar.getApi()let calendar = calendarApi.view.calendar
calendar.gotoDate('要跳转的日期')}},}
以上没有涉及到定制化功能,基本插件库的功能都可以实现,插件还有很多高级的功能,需要的小伙伴自己去探究吧~ 欢迎交流讨论
版权归原作者 白云苍狗い 所有, 如有侵权,请联系我们删除。