*本文档适用于 要上传的vue项目是没有上传过gitee的
(最下面有无解释版,但是最好看一遍有解释的)
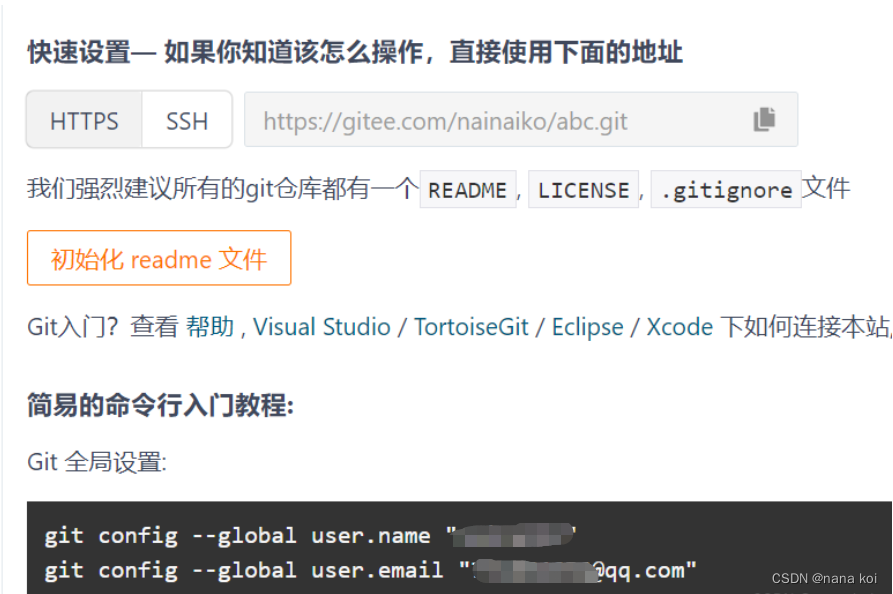
1、在gitee新建一个仓库
**创建后有一个这个页面,不要关掉,特别有用

2、在下载gitee的地址打开cmd (新建仓库全局设置)
//这里我下在了D盘,所以直接打开D盘 ( cmd 回车 可以直接打开cmd


这里就用上了 上面说的新建仓库时给我们的页面
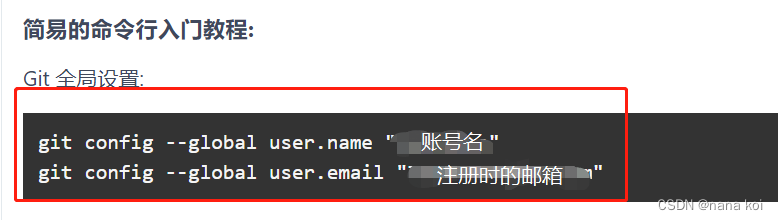
在cmd中把这两句复制后 直接回车就好

3、在文件夹中打开项目页面 cmd 回车
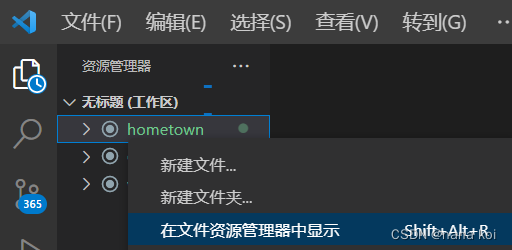
如果找不到路径,也可以用下图中方法打开(注:我这里的项目文件名为hometown)


接下来按次序在cmd输入下面命令
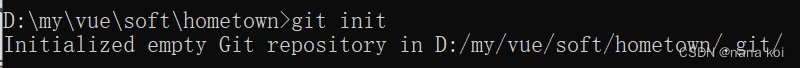
git init

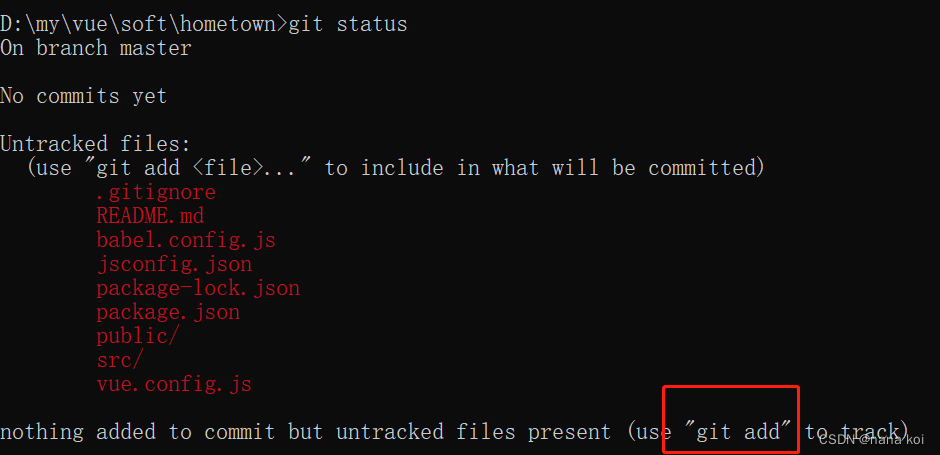
git status

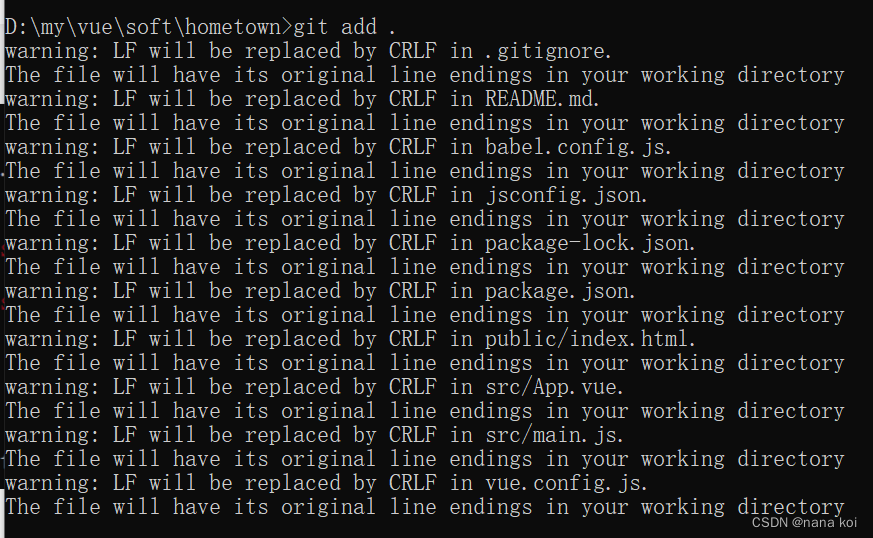
git add .
注意不要漏掉后面的 .

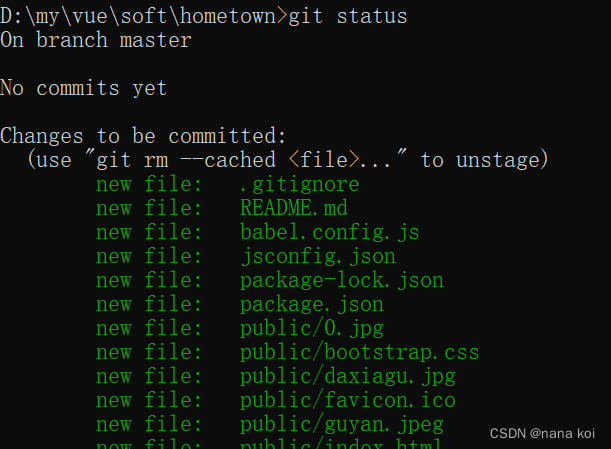
git status
(再一次输入git status 文件就变成绿色了)

git add .
(是的,又一次git add .)
git commit -m "submit"
(这里的 “ ” 里面的内容可以随便写,中英文不限)
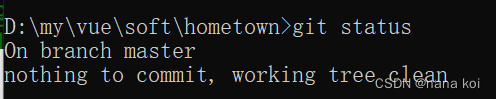
git status
(又又一次输入git status 这次结果如下 )
这表示上面的步骤都没毛病(不是,其实表示我们的工作区是干净的)

接下来输入这两句
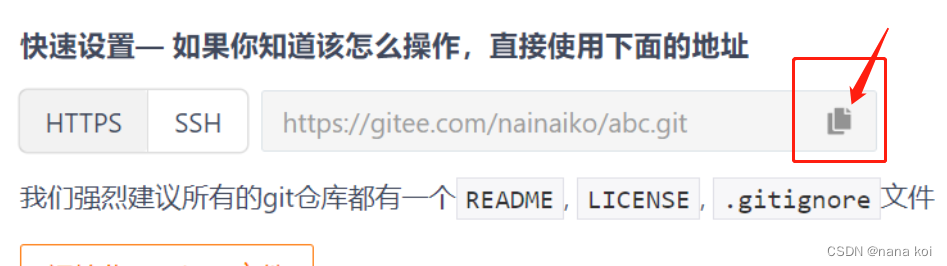
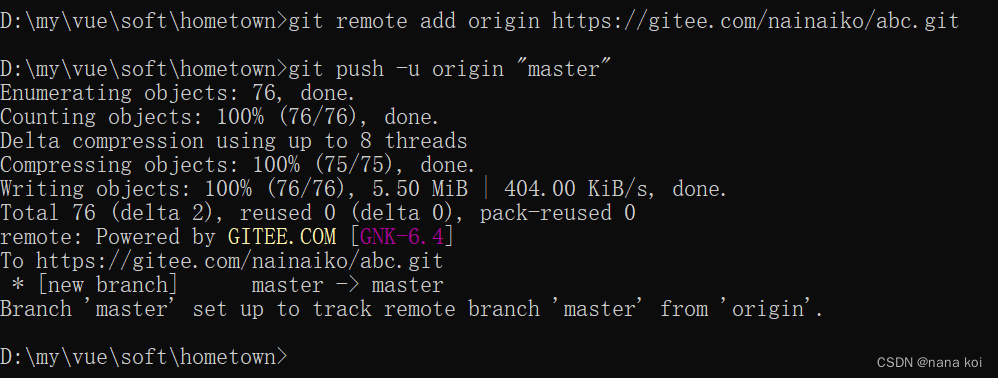
git remote add origin https://gitee.com/(你的仓库地址,下图中教你怎么复制)
git push -u origin "master"
好了,接下来又用到最开始的那个页面了(点击这个复制

输入完这两个命令需要加载一会会 大概下图这样就可以了

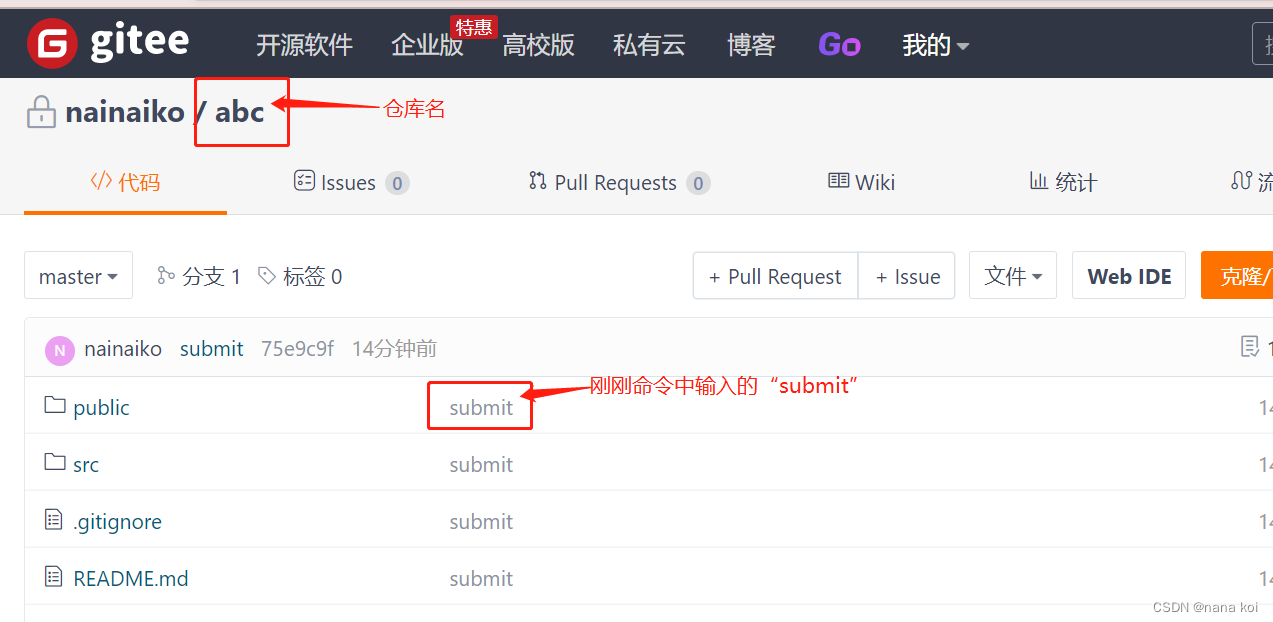
这时候再打开gitee,就可以看到上传成功了

*无解释版(最好看一遍有解释的)
1、新建仓库
2、打开cmd
全局
- git config --global user.name "账号名"
- git config --global user.email "账号邮箱@qq.com"
命令提示符cmd进入项目地址
- git init
- git status
- git add .
- git status
- git add .
- git commit -m "submit"
- git status
- git remote add origin (新建的仓库地址 https://...)
- git push -u origin "master"
over!
版权归原作者 nana koi 所有, 如有侵权,请联系我们删除。