目录
1. 反向代理代码(有问题)
接口封装
exportfunctionGetCardNum(){returnrequest({url:'/mon_archive_cabinet_RFID/api/GetCardNum'})}
代理配置
// webpack-dev-server 相关配置devServer:{host:'0.0.0.0',port:8080,https:false,hotOnly:false,open:true,// 自动打开浏览器proxy:{// ...'/api':{ws:false,// proxy websocketstarget:'http://192.168.0.42:9151',pathRewrite:{'^/api':''},},// ...'/mon_archive_cabinet':{target:'http://192.168.0.26:9577',},'/mon_archive_cabinet_RFID':{// 【主要代码】代理代码target:'http://localhost:5001',pathRewrite:{'^/mon_archive_cabinet_RFID':''}},'/':{target:'http://192.168.0.42:9000'}}},
问题
接口404

2. 问题排查原因
【排查步骤】
- 思考一下:我们要先看一下接口请求地址
反向代理的真实地址是哪里,然后看看是代理的问题还是其他问题;- 真实地址查看:在代理配置中添加
logLevel: 'debug'配置,就可以在终端打印出请求地址的代理地址,但是我的加上没有用,终端没有输出任何东西;- 2没有用那就找其他办法查看代理的真实地址:代理配置在
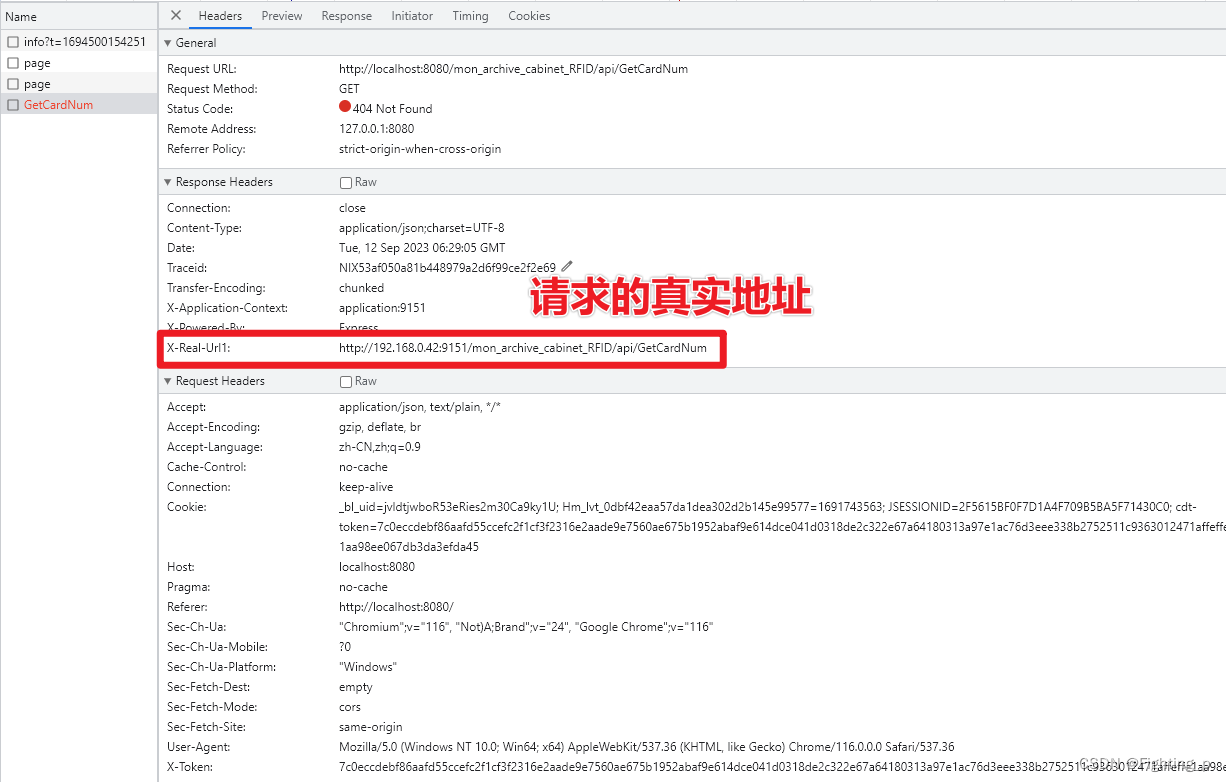
onProxyRes中给请求头添加x-real-url1配置展示真实的请求地址;- 发现代理的地址是
/api的代理地址http://192.168.0.42:9151【问题1】- 【问题1解决】修改
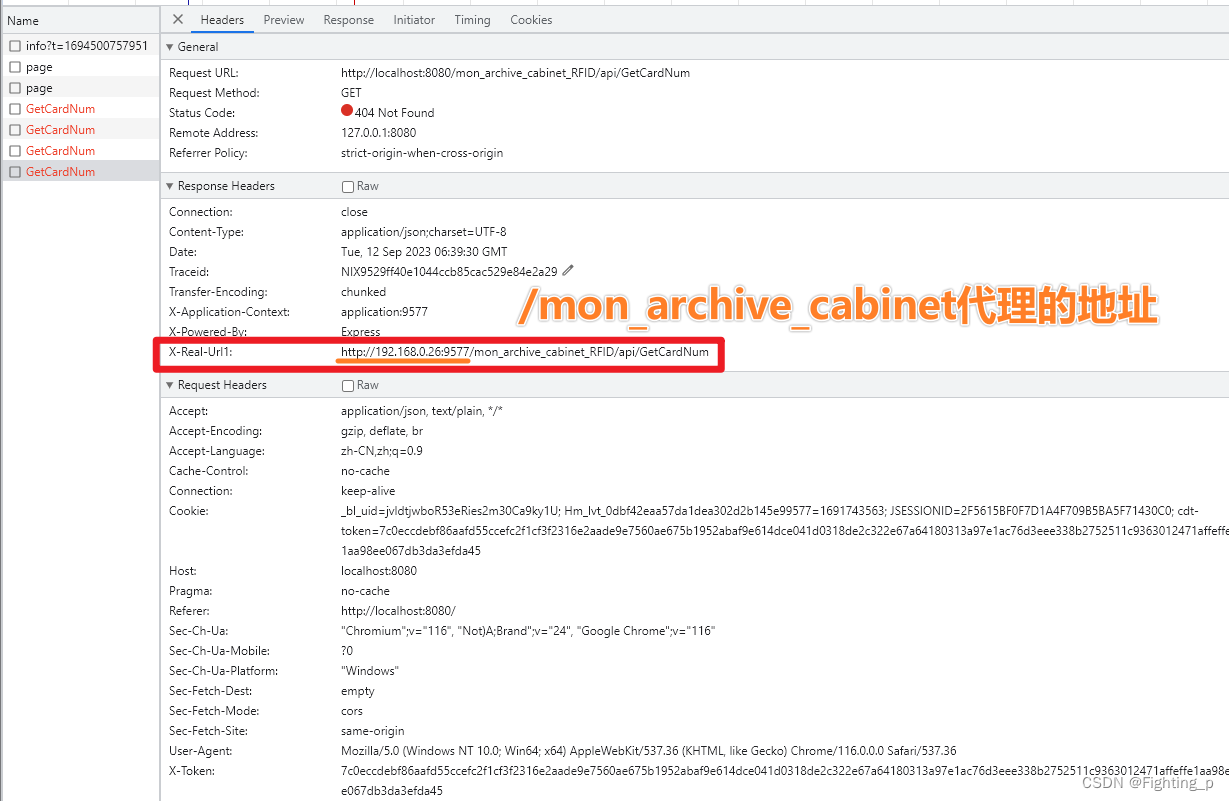
/api代理为^/api(修改原因见下 问题1 解释)- 发现代理的地址又变成了
/mon_archive_cabinet代理的地址【问题2】- 【问题2解决】修改接口请求地址的前缀
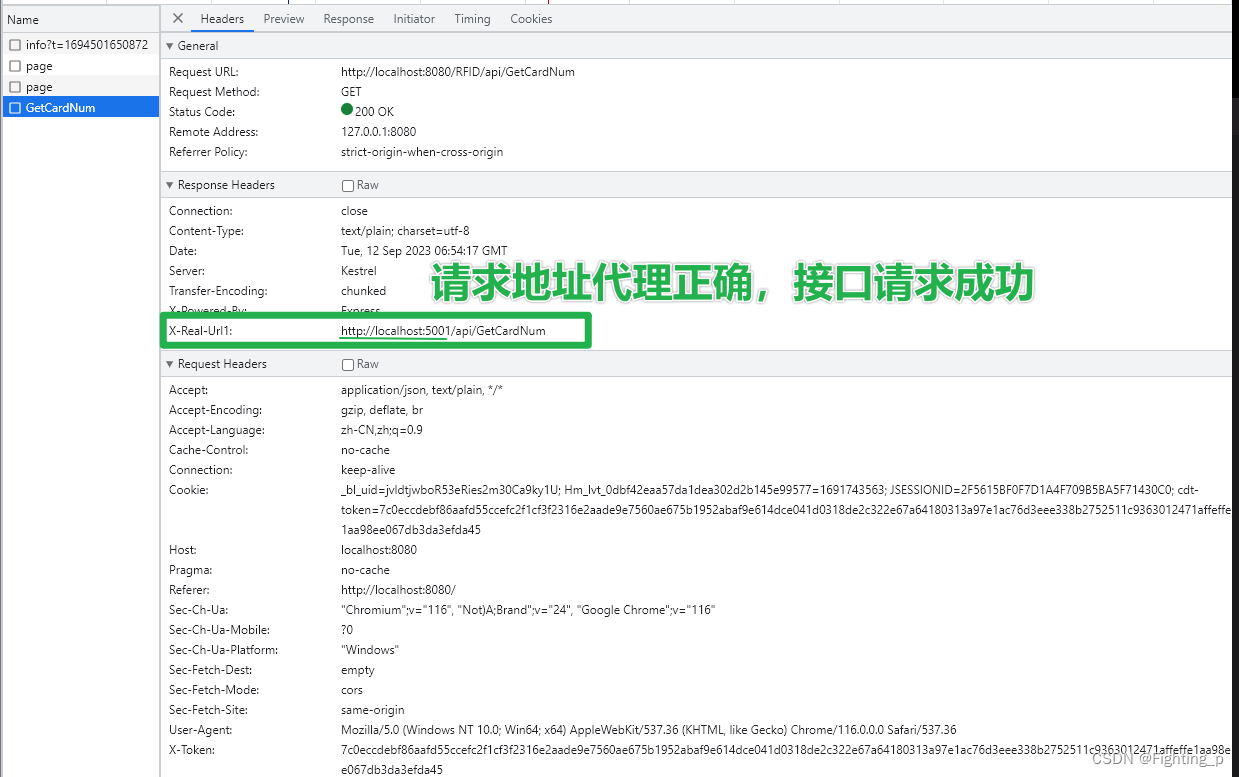
/mon_archive_cabinet_RFID为/RFID(即修改接口请求地址/mon_archive_cabinet_RFID/api/GetCardNum为/RFID/api/GetCardNum),并且修改反向代理/mon_archive_cabinet_RFID为/RFID(修改原因见下 问题2 解释)- 验证【问题2解决】
【问题1】产生原因
/api代理的意思是:**只要请求地址中含有
/api** 就都使用该代理,并且不会使用该代理以下的其他代理;
^/api代理的意思是:**只匹配以
/api开头**的请求地址,其余的不匹配
【所以】修改/api代理为
^/api
【问题2】产生原因
顺序问题、地址开头问题
**
/mon_archive_cabinet代理**:我们要使用的请求地址
/mon_archive_cabinet_RFID/api/GetCardNum中含有该代理 && 请求地址开头与该代理一致(模糊匹配) && **该代理在
/mon_archive_cabinet_RFID代理代码前**,所以就匹配到了该代理而不继续匹配该代理代码后的
/mon_archive_cabinet_RFID代理
【解决】2种办法
- 将
/mon_archive_cabinet_RFID代理的代码放在/mon_archive_cabinet代理代码前;- 修改
/mon_archive_cabinet_RFID代理名和请求地址开头地址(我用的这种解决办法)。
【附:排查代码】
代理配置 - 排查问题原因
devServer:{host:'0.0.0.0',port:8080,https:false,hotOnly:false,open:true,// 自动打开浏览器proxy:{// ...// '/api': {'^/api':{ws:false,// proxy websocketstarget:'http://192.168.0.42:9151',pathRewrite:{'^/api':''},changeOrigin:true,logLevel:'debug',// 该代码可在控制台输出代理的真实地址 - 但是我的就没有onProxyRes(proxyRes, req, res){
console.log('req.url----api----', req.url)// 会在终端打印出当前请求地址 - 不加域名的请求地址// 增加代理的真实地址const realUrl =newURL(req.url ||'','http://192.168.0.42:9151'||'')
proxyRes.headers['x-real-url1']= realUrl // 在请求头添加 x-real-url1 字段,展示实际请求的地址 - 代理之后地址}},// ...'/mon_archive_cabinet':{target:'http://192.168.0.26:9577',changeOrigin:true,logLevel:'debug',// 该代码可在控制台输出代理的真实地址 - 但是我的就没有onProxyRes(proxyRes, req, res){
console.log('req.url----mon_archive_cabinet----', req.url)// 会在终端打印出当前请求地址 - 不加域名的请求地址// 增加代理的真实地址const realUrl =newURL(req.url ||'','http://192.168.0.26:9577'||'')
proxyRes.headers['x-real-url1']= realUrl // 在请求头添加 x-real-url1 字段,展示实际请求的地址 - 代理之后地址}},// '/mon_archive_cabinet_RFID': { // 会和 /mon_archive_cabinet 代理冲突'^/RFID':{target:'http://localhost:5001',changeOrigin:true,logLevel:'debug',// 该代码可在控制台输出代理的真实地址 - 但是我的就没有onProxyRes(proxyRes, req, res){
console.log('req.url---RFID-----', req.url)// 会在终端打印出当前请求地址 - 不加域名的请求地址// 增加代理的真实地址const realUrl =newURL(req.url ||'','http://localhost:5001'||'')
proxyRes.headers['x-real-url1']= realUrl // 在请求头添加 x-real-url1 字段,展示实际请求的地址 - 代理之后地址},// pathRewrite: { '^/mon_archive_cabinet_RFID': '' }pathRewrite:{'^/RFID':''}// 实际请求中请求地址不会加 /RFID},'/':{target:'http://192.168.0.42:9000'}}},
3. 总结 - 解决代码
接口封装
exportfunctionGetCardNum(){returnrequest({// url: 'http://192.168.10.106:5001/api/GetCardNum' // 本地ip// url: 'http://localhost:5001/api/GetCardNum' // 测试接口时接口地址// url: '/mon_archive_cabinet_RFID/api/GetCardNum' // 接口地址添加反向代理地址头(不用 - 因为会和 /mon_archive_cabinet 代理冲突)url:'/RFID/api/GetCardNum'// 接口地址添加反向代理地址头// url: '/mon_archive_cabinet/api/GetCardNum' // 排查问题时借用 /mon_archive_cabinet 地址头})}
代理配置
devServer:{host:'0.0.0.0',port:8080,https:false,hotOnly:false,open:true,// 自动打开浏览器proxy:{// ...'^/api':{// 【解决问题主要代码】添加 ^ 表示以 /api 开头的地址代理到此处;不加 ^ 则只要地址里有 /api 就可代理此处,代理此处后则此处以下的代码将不会被代理到ws:false,// proxy websocketstarget:'http://192.168.0.42:9151',pathRewrite:{'^/api':''},},// ...'/mon_archive_cabinet':{target:'http://192.168.0.26:9577',},// '/mon_archive_cabinet_RFID': { // 会和 /mon_archive_cabinet 代理冲突,所以不用'^/RFID':{target:'http://localhost:5001',// changeOrigin: true, // 默认是 true// pathRewrite: { '^/mon_archive_cabinet_RFID': '' }pathRewrite:{'^/RFID':''}},'/':{target:'http://192.168.0.42:9000'}}},
4. 总结 - 反向代理
- 代理地址有多个时: 1. 注意是以某些地址开头还是含有某些地址;2. 注意模糊匹配,不是匹配地址中 / 和 / 之间的精准匹配;3. 注意代理地址顺序,以免写在最后的代理被写在前边的代理优先代理,导致请求失败。
【注意】本地反向代理 与 线上反向代理
前端 vue 项目中
vue.config.js中配置的反向代理只有前端本地运行项目有用,线上部署之后反向代理用的是后端
nginx配置的代理。
- 在
vue.config.js中配置了proxy跨域后执行npm run build打包部署到服务器上会报跨域问题 或 接口请求404,为什么会报错呢? - 因为编译打包后,前端页面成为了单独的静态资源,代理服务器devServer.proxy被抽离出去了。- 也就是说,devServer.proxy不会一起打包到 dist 文件夹下,所以相当于我们没有配置代理服务器!!- 怎么解决呢?资源要被访问,那必须要有一个代理服务器来装载它。 - 我们部署上线最常见的就是使用
nginx进行反向代理,只需要修改nginx配置文件即可。- 来源
版权归原作者 Fighting_p 所有, 如有侵权,请联系我们删除。