文章目录
如何连接Github远程代码仓库?
目的:将本地代码托管到远程代码仓库,在公司写的代码,可以放到GitHub远程代码仓库,回到家后就可以在自己的笔记本上拉取代码,继续开发
步骤:
- 下载 git-bash.exe,这个gitbash工具就是连接Git远程仓库(GitHub)的客户端工具;
 下载地址 Git - Downloads (git-scm.com)
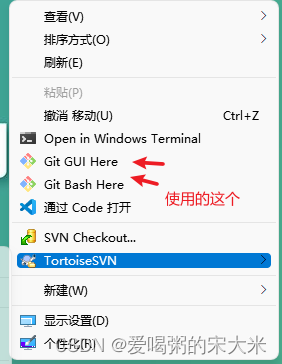
下载地址 Git - Downloads (git-scm.com) - 运行git-bash.exe,一直点击next,安装完成安装完后效果就是,桌面–>鼠标右键–>出现git bash here 和 Git GUI here 两个选项

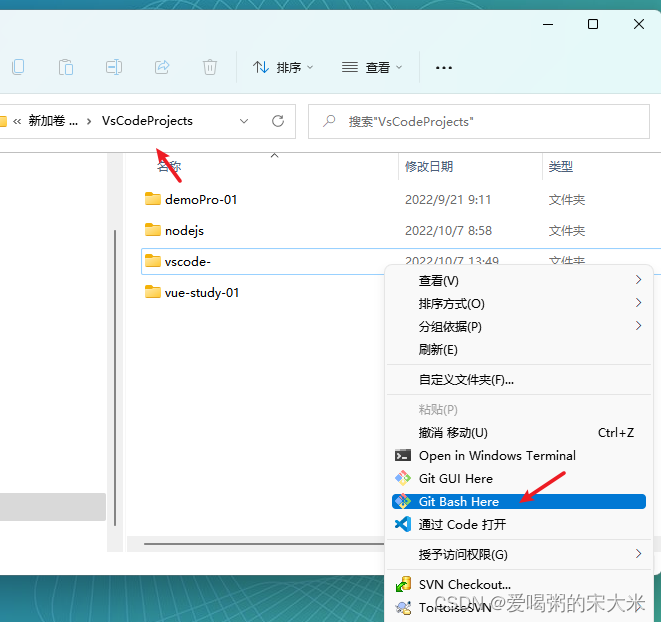
- 打开项目要放的位置的文件夹,右键,选中 git bash here意思:在当前位置打开Git命令窗

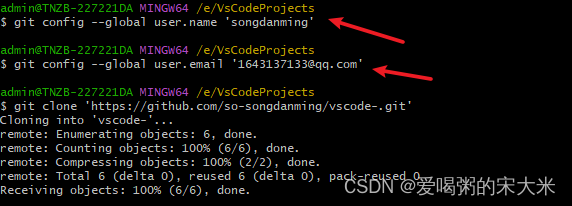
- 开始配置Git输入下面两条命令,绑定我的Github
git config --global user.name 'songdanming'git config --global user.email '[email protected]'
- 在GitHub上创建一个新的空仓库,起名字vscode-,复制仓库HTTPS/SSHhttps://github.com/so-songdanming/[email protected]:so-songdanming/vscode.git
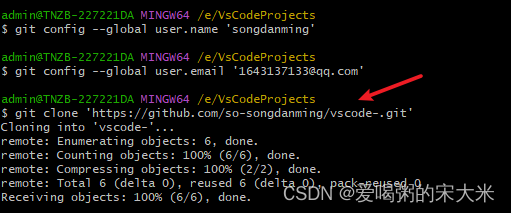
- 克隆git仓库Gitbash进入你要克隆项目到本地的位置,git clone ‘你刚复制的HTTPS/SSH’
git clone 'https://github.com/so-songdanming/vscode-.git' 注意:如果你的Github仓库项目为null ,出现空仓库警告,就说明你和仓库建立连接成功了; warning: You appear to have cloned an empty repository.如果没有成功:检查user.name , user.email 是否写对;
注意:如果你的Github仓库项目为null ,出现空仓库警告,就说明你和仓库建立连接成功了; warning: You appear to have cloned an empty repository.如果没有成功:检查user.name , user.email 是否写对;
到此,就已经通过GitBash工具拉取GitHub仓库中的空项目成功了,现在你就在自己本地进行开发,然后,将代码提交到GitHub远程代码库即可,这样,当你回到家,你就可以通过自己的电脑,将GitHub上的代码拉取下来,继续开发;
本地开发后,如何提交到GitHub仓库?
截止上面步骤6,已经成功拉取了GitHub的空仓库vscode
然后执行下面操作,将本地代码提交到GitHub
- vscode 打开空项目 vscode-,新建index.js文件,保存

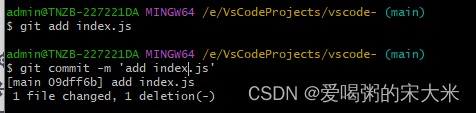
- 先提交到本地仓库打开git bash命令窗口,先进入项目所在路径,然后添加新增文件
git add index.js如果添加失败,报错:fatal: not a git repository (or any of the parent directories): .git 那就是你没有进入你的本地项目工作区,进入一下就行; 再提交,提交时必须加提交信息,否则提交不上去
再提交,提交时必须加提交信息,否则提交不上去# 全部提交git commit -m 'add index.js'or # 只提交一个文件git commit index.js -m 'add index.js'
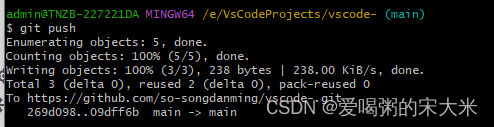
- 再推到远程仓库继续输入命令:
git push 如果弹出连接GitHub窗口,输入token 或者在浏览器中登录即可;Token获取:GitHub自己的头像setting --> 左边菜单栏最下面developer settings --> personal access tokens --> geneerate a personal access token --> 下面全勾选,生成令牌,复制令牌即可最后,index.js就可以在GitHub中的vscode仓库看见了
如果弹出连接GitHub窗口,输入token 或者在浏览器中登录即可;Token获取:GitHub自己的头像setting --> 左边菜单栏最下面developer settings --> personal access tokens --> geneerate a personal access token --> 下面全勾选,生成令牌,复制令牌即可最后,index.js就可以在GitHub中的vscode仓库看见了
如何从GitHub仓库中拉取项目代码?
别人修改仓库代码了,你可以将修改的pull下来;
git-bush进入本地项目位置,输入命令:
git pull
没有人修改的话,pull下来就啥都么有
可以在GitHub上进行修改,然后再pull下来,就有内容了;
如果在本地删了一个文件,然后后悔了,怎么找回?
使用git checkout
本地不小心删除了index.js文件,恢复:
git checkout index.js
因为你现在删除的是你的工作区的代码,
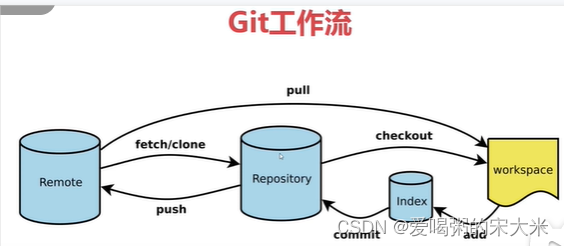
Git分为远程仓库,本地仓库,和你的工作区,你checkout检出的工作区的

版权归原作者 大米宋 所有, 如有侵权,请联系我们删除。