CSS简介
- 层叠样式表 (Cascading Style Sheets).
- CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离.

基本语法规范
选择器 + {一条/N条声明}
- 选择器决定针对谁修改 (找谁)
- 声明决定修改啥. (干啥)
- 声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值.
<style>p{/* 设置字体颜色 */color: red;/* 设置字体大小 */font-size: 30px;}</style><p>hello</p>

注意:
- CSS 要写到 style 标签中(后面还会介绍其他写法)
- style 标签可以放到页面任意位置. 一般放到 head 标签内.
- CSS 使用 /* */ 作为注释. (使用 ctrl + / 快速切换) .
引入方式
内部样式表
写在 style 标签中. 嵌入到 html 内部.
理论上来说 style 放到 html 的哪里都行. 但是一般都是放到 head 标签中.
优点: 这样做能够让样式和页面结构分离.
缺点: 分离的还不够彻底. 尤其是 css 内容多的时候.
行内样式表
通过 style 属性, 来指定某个标签的样式.
只适合于写简单样式. 只针对某个标签生效.
缺点: 不能写太复杂的样式.
这种写法优先级较高, 会覆盖其他的样式.

外部样式
实际开发中最常用的方式.
- 创建一个 css 文件.
- 使用 link 标签引入 css
<linkrel="stylesheet"href="[CSS文件路径]">
创建 demo.html
<head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>外部样式</title><linkrel="stylesheet"href="style.css"></head><body><div>上帝为你关上一扇门, 然后就去睡觉了</div></body>
创建 style.css
div {
color: red; }
效果展示:
注意: 不要忘记 link 标签调用 CSS, 否则不生效.
优点: 样式和结构彻底分离了.
缺点: 受到浏览器缓存影响, 修改之后 不一定 立刻生效.
关于缓存:
这是计算机中一种常见的提升性能的技术手段.
网页依赖的资源(图片/CSS/JS等)通常是从服务器上获取的. 如果频繁访问该网站, 那么这些外部资
源就没必要反复从服务器获取. 就可以使用缓存先存起来(就是存在本地磁盘上了). 从而提高访问效
率.
可以通过 ctrl + F5 强制刷新页面, 强制浏览器重新获取 css 文件.

选择器
选择器的功能
选中页面中指定的标签元素.
要先选中元素, 才能设置元素的属性.
就好比 SC2, War3 这样的游戏, 需要先选中单位, 再指挥该单位行动.
选择器的种类
以下内容只是 CSS2 标准中支持的选择器, 在 CSS3 中还做出了一些补充, 咱们后面再说.
参考文档:https://www.w3school.com.cn/cssref/css_selectors.asp
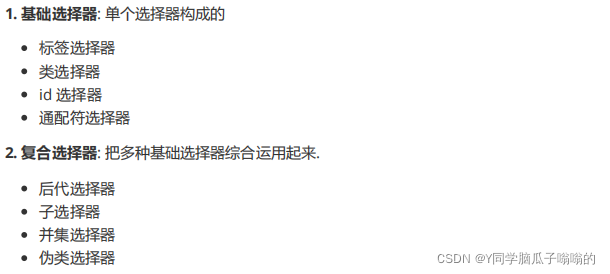
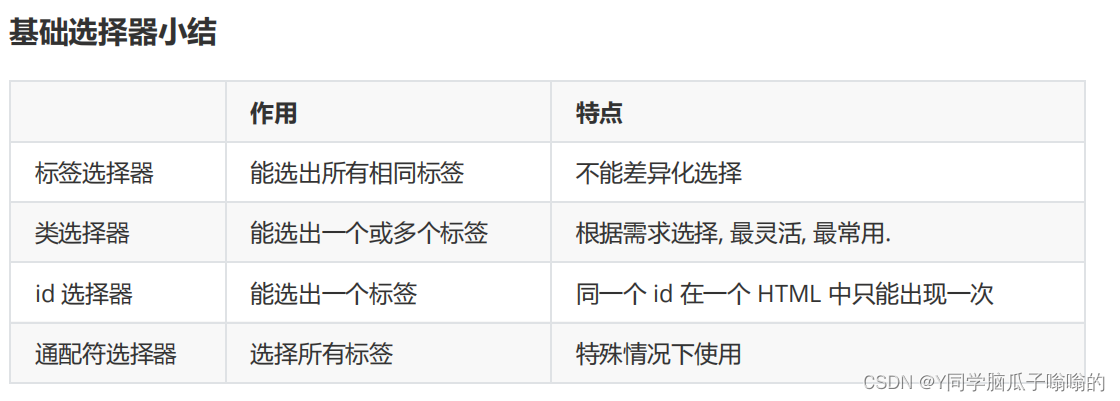
基础选择器
标签选择器
特点:
- 能快速为同一类型的标签都选择出来.
- 但是不能差异化选择

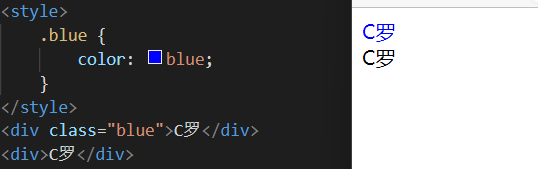
类选择器
特点:
- 差异化表示不同的标签
- 可以让多个标签的都使用同一个标签.
 语法细节:
语法细节: - 类名用 . 开头的
- 下方的标签使用 class 属性来调用.
- 一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
- 如果是长的类名, 可以使用 - 分割.
- 不要使用纯数字, 或者中文, 以及标签名来命名类名.
代码示例: 使用多个类名
注意: 一个标签可以同时使用多个类名
这样做可以把相同的属性提取出来, 达到简化代码的效果.
代码展示:
<style>.box{width:200px;height: 150px;}.red{background-color: red;}.green{background-color: green;}</style><divclass="box red"></div><divclass="box green"></div><divclass="box red"></div>
效果:
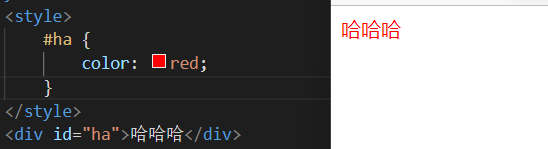
id 选择器
和类选择器类似.
- CSS 中使用 # 开头表示 id 选择器
- id 选择器的值和 html 中某个元素的 id 值相同
- html 的元素 id 不必带 #
- id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)

类比:
姓名是类选择器, 可以重复.
身份证号码是 id 选择器, 是唯一的.
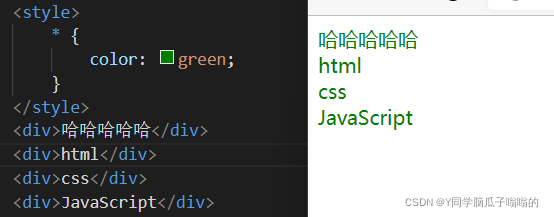
通配符选择器
使用 * 的定义, 选取所有的标签.
. {
color: red;
}
页面的所有内容都会被改成 红色 .
不需要被页面结构调用.

复合选择器 (选学)
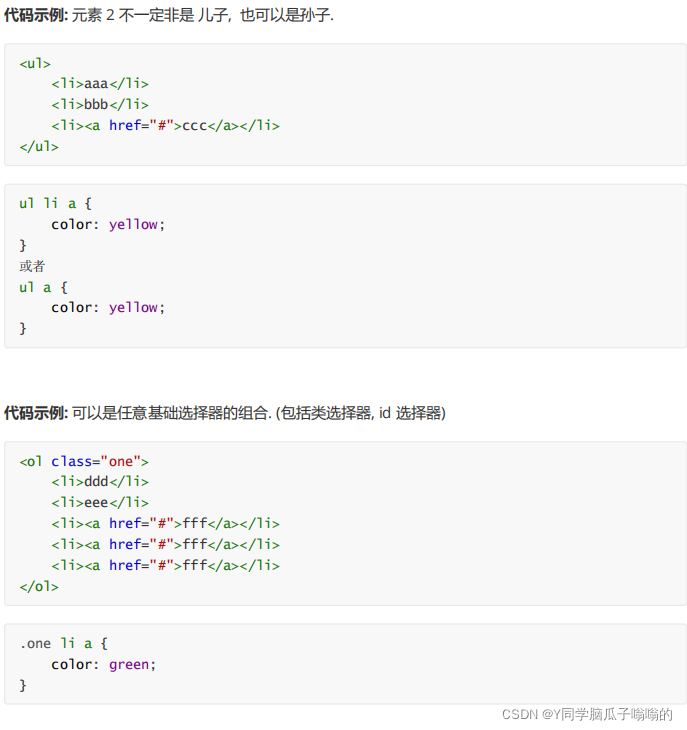
后代选择器
又叫包含选择器. 选择某个父元素中的某个子元素.
元素1 元素2 {样式声明}
- 元素 1 和 元素 2 要使用空格分割
- 元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
代码示例: 把 ol 中的 li 修改颜色, 不影响 ul

子选择器
和后代选择器有点像,只选择子标签~(不选择孙子标签)
并集选择器
同时针对多个元素,设置相同的样式~
伪类选择器
选中元素的各种状态
使用:hover和active就可以实现很多有意思的交互效果

版权归原作者 Y同学脑瓜子嗡嗡的 所有, 如有侵权,请联系我们删除。