1、什么是自定义指令
- vue 官方提供了 v-for、v-model、v-if 等常用的内置指令。除此之外vue 还允许开发者自定义指令。
- vue 中的自定义指令分为两类,分别是: ⚫ 私有自定义指令 ⚫ 全局自定义指令
2、声明私有自定义指令的语法
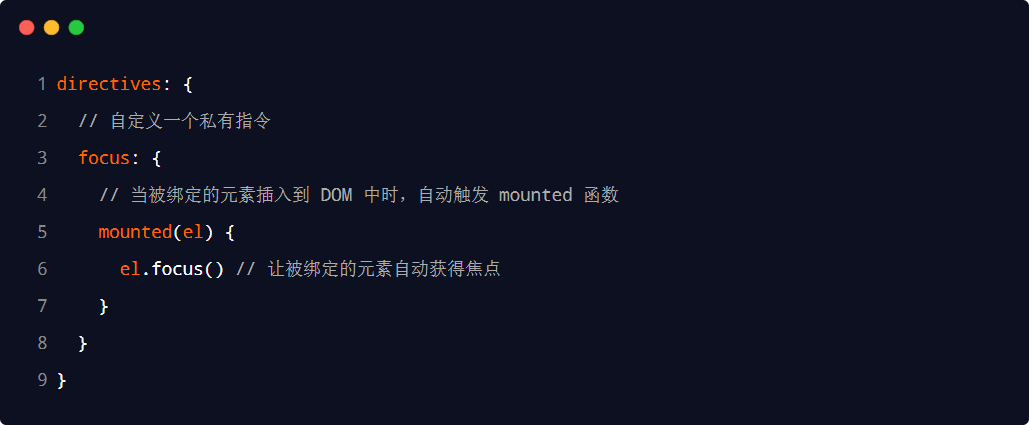
- 在每个 vue 组件中,可以在 directives 节点下声明私有自定义指令。示例代码如下:

3、使用自定义指令
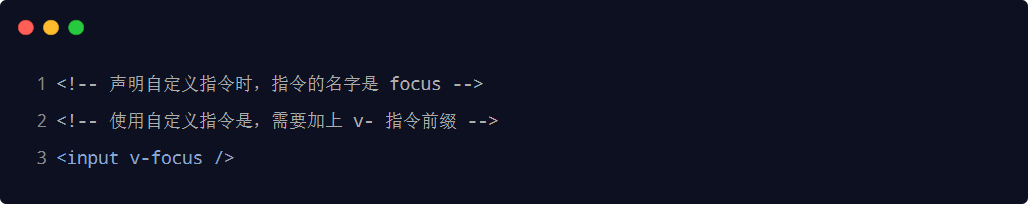
- 在使用自定义指令时,需要加上 v- 前缀。示例代码如下:

4、声明全局自定义指令的语法
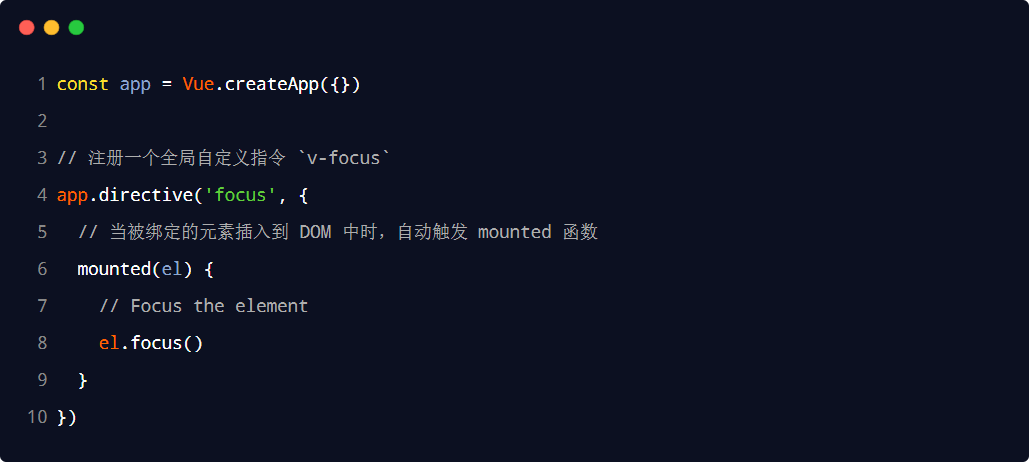
- 全局共享的自定义指令需要通过“单页面应用程序的实例对象”在main.js文件中进行声明,示例代码如下:

5、updated 函数
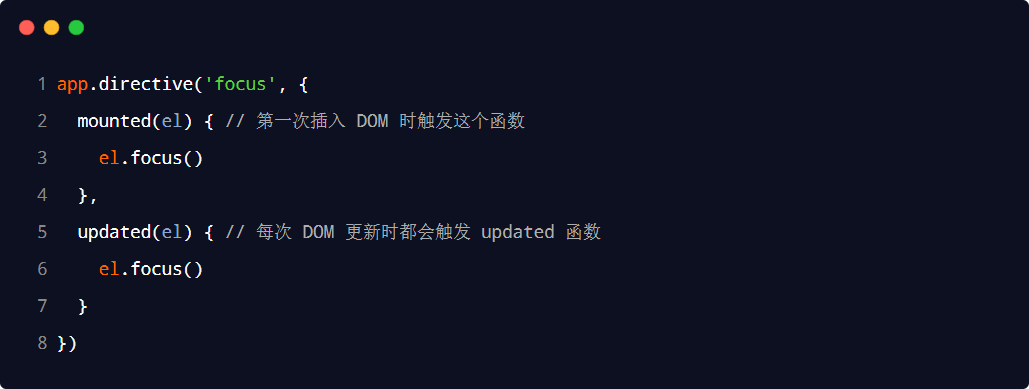
- mounted 函数只在元素第一次插入 DOM 时被调用,当 DOM 更新时 mounted 函数不会被触发。 updated函数会在每次 DOM 更新完成后被调用。示例代码如下:

注意:在 vue2 的项目中使用自定义指令时,【mounted -> bind 】【 updated -> update 】
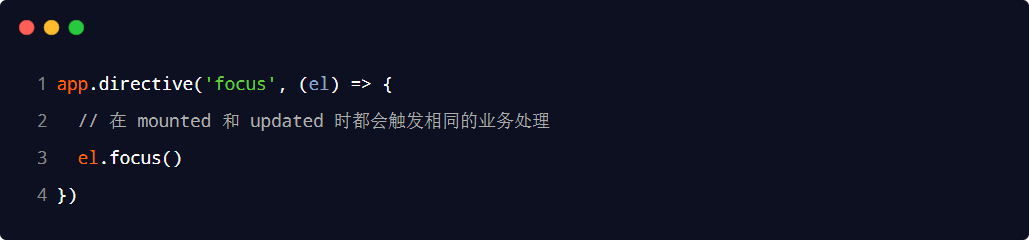
6、函数简写
- 如果 mounted 和updated 函数中的逻辑完全相同,则可以简写成如下格式:

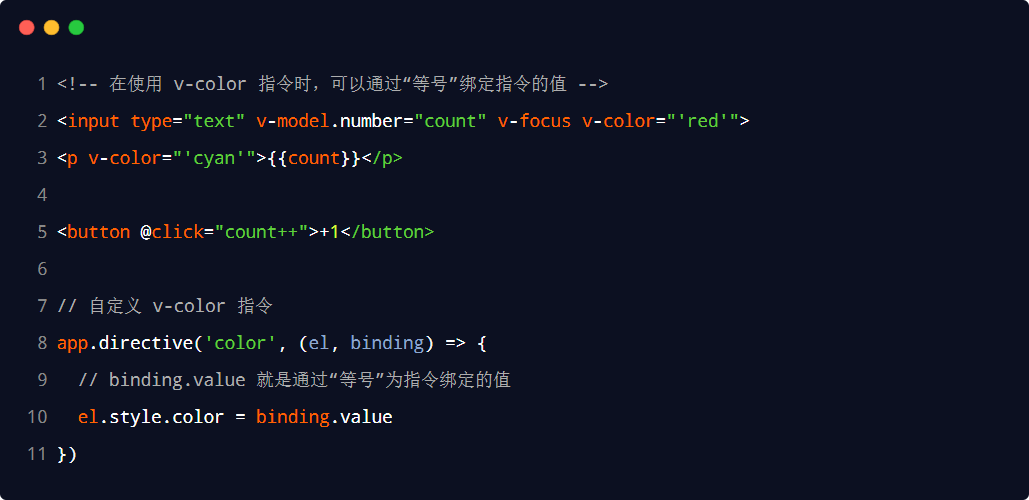
7、 指令的参数值
- 在绑定指令时,可以通过“等号”的形式为指令绑定具体的参数值,示例代码如下:

本文转载自: https://blog.csdn.net/u013308709/article/details/128688638
版权归原作者 u013308709 所有, 如有侵权,请联系我们删除。
版权归原作者 u013308709 所有, 如有侵权,请联系我们删除。